
VRAM 4GBではじめるStable Diffusion - ゲーム素材を作ろう10 UI部品のテクスチャの生成
この草稿は、VRAM 4GB環境下で『Stable Diffusion』を利用して、ローカルでの画像生成をするためのものです。生成する画像はファンタジー系の同人ゲーム/インディーゲームの画像素材です。この草稿は、2023年の2月下旬~3月上旬にかけて執筆されました。
草稿をまとめて大幅増補したものを電子書籍で出しました。VRAMがなくても、Google Colabでも大丈夫なように対応しています。『Kindle Unlimited』ユーザーの方は無料で読めます。是非読んでください。
この草稿では『Stable Diffusion』の簡単な解説をおこない、『AUTOMATIC1111版 Stable Diffusion web UI』の導入や使い方について説明します。また「背景」「キャラクター」「アイテム」「絵地図」「UI部品」といった画像素材の作成方法を説明します。
この草稿は、私が2022~2023年に、同人ゲーム『Little Land War SRPG』を開発した時の知見を中心にまとめたものです。こちらも購入して遊んでいただけると幸いです。

本章の概要
本章では「UI部品のテクスチャの生成」を扱います。
ウィンドウやダイアログ、ボタンに使う画像を作成します。
以下、本章の目次です。
UI部品のテクスチャの生成について
UI背景の作成
UI枠の生成
9Slice用画像の作成
実際のゲームでのUI部品の作成
実際のゲームでAIを使わなかった画像
UI部品のテクスチャの生成について
ウィンドウ、ダイアログ、ボタンの背景や枠、そうしたテクスチャを生成したいというのは、ゲーム開発の場ではよくあります。ここではUI部品の背景と枠の生成をおこないます。また、それらを組み合わせて、9Slice用の画像を作成します。
UI背景の作成
繰り返しテクスチャを作るか、引き延ばすテクスチャを作るかで設定が変わります。繰り返す場合は『Web UI』の「Tiling」のチェックボックスをオンにします。また、引き延ばす場合は明確な形が分かる模様を避けて、木目のように伸びても目立たない画像を作ります。
まずは、木目を利用してテクスチャを作る例です。
以下は呪文です。
(cream texture:1.3),
light cream yellow,
(wooden board texture:1.4),以下は生成された画像です。

生成した画像には、板の区切れ目の横線が何本か入っていました。こうした線をなくしたい場合は、画像拡大AIで拡大したあと、使う部分のみを切り抜くとよいです。
次は、ざらっとした質感のテクスチャを作ります。このあとの9slice画像を作る作業では、こちらで生成したテクスチャを利用します。
以下は呪文です。鉄のパネルです。
(gray color texture:1.5),
(iron flat panel texture:1.2),
highly detailed, (concept art),
(watercolor), (ink), (oil painting),
(style of high fantasy),以下は生成された画像です。

UI枠の生成
枠そのものを作ろうとすると、けっこう難しいです。枠の画像を得るには、トレーディングゲームのカードを作り、内側をくりぬいて使うとよいです。
以下は、ファンタジー風のカードゲームの裏面を作る呪文の一例です。
(one fantasy square card:1.7),
(symmetrical perfect square card:1.7),
(back of card:1.5),
pixiv ranking 1st, artstation,
masterpiece, best quality, extremely detailed,
4k, 8k, concept art,
watercolor, ink, oil painting, bold line painting,
bright color contrast, realism,
(fantasy rpg:1.2), (high fantasy:1.2),
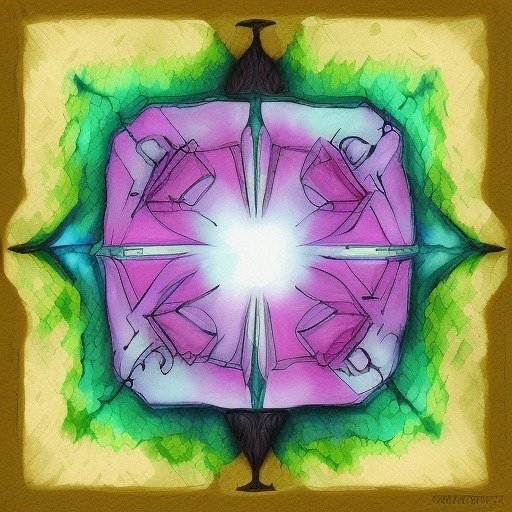
cinematic postprocessing, sharp focus, digital painting,以下に生成された画像をいくつか掲載します。




また、異なる学習モデルで生成した画像も示します。学習モデルによって、出力される画像は大きく変わります。こちらは「derrida_final.ckpt」を使って生成したものです。




9Slice用画像の作成
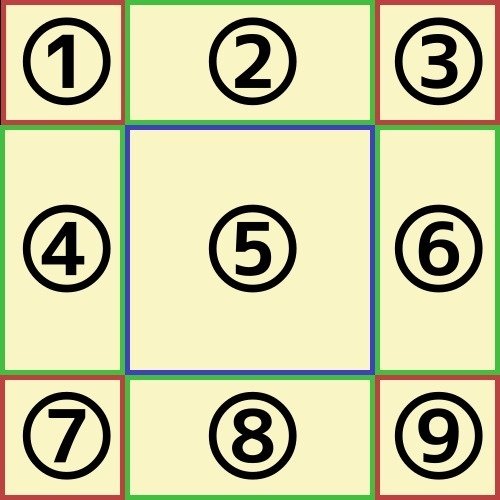
作成したUI背景とUI枠を組み合わせて、9Slice用の画像を作成します。9Sliceとは画像を9分割して、周囲は枠として、内側はボタンやウィンドウの背景として利用するための方式です。ゲーム開発ではよく出てきます。
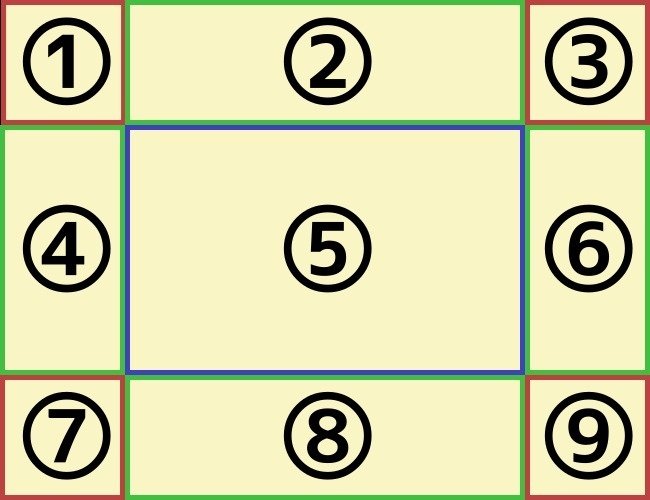
以下の5以外の部分が枠になります。5の部分が内側になります。

縦横の比率やサイズを変えた場合は、4隅(1、3、7、9)のサイズは固定で、その他の場所が伸縮したり、繰り返されたりして変形します。たとえばUnityでは、伸縮させるかタイルのように繰り返すかをツールで指定できます。

それでは、実際に作成する作業過程を見ていきましょう。
枠の部分(5以外の部分)で利用する画像は、こちらの画像です。

内側部分(5の部分)で利用する画像は、こちらの画像です。

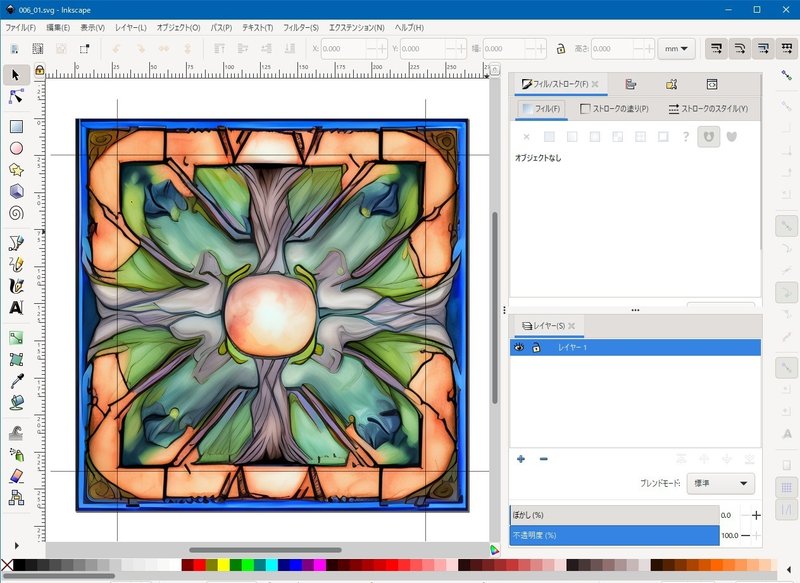
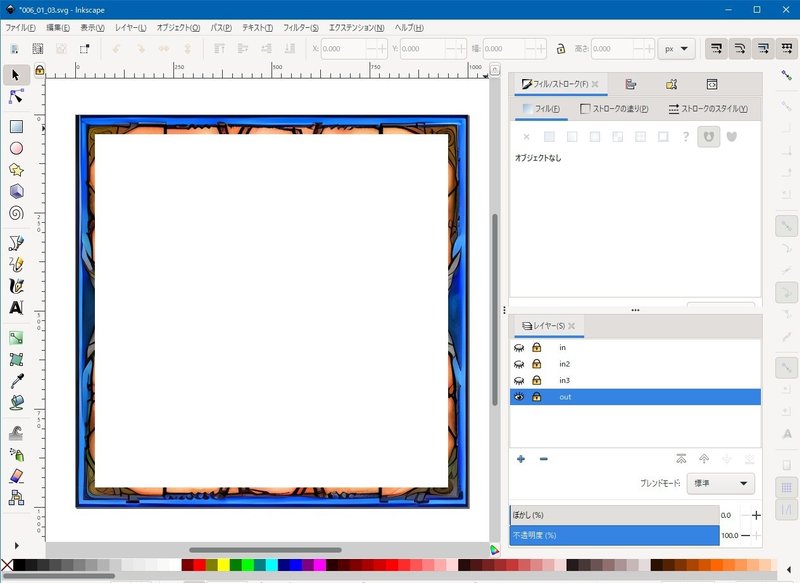
まずは、枠の部分を読み込んで9分割します。9分割する際は、三等分にする必要はないです。枠として利用できる部分で分割します。

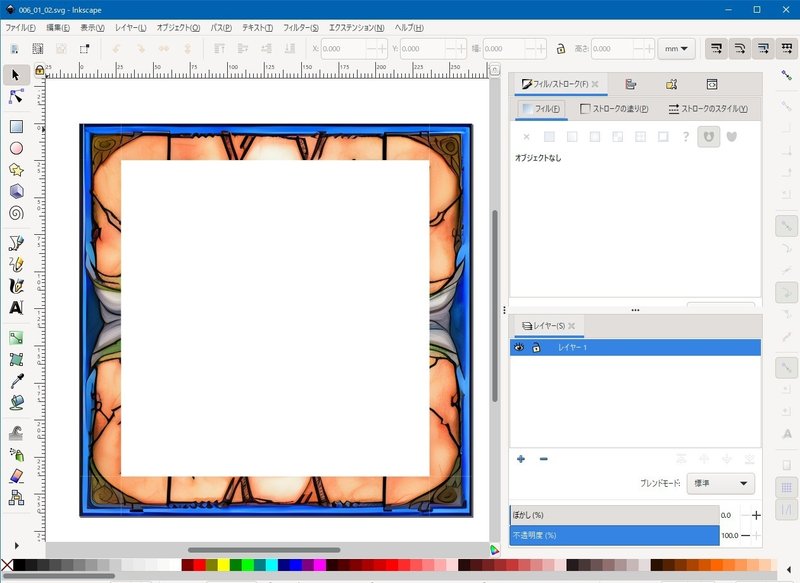
次に内側の部分を削除します。

そして、枠の部分の比率をゲームで使う比率に整えます。このように枠の部分は縮尺を変えて使うので、ゲームのウィンドウなどの枠ぴったりのサイズの画像を生成する必要はありません。

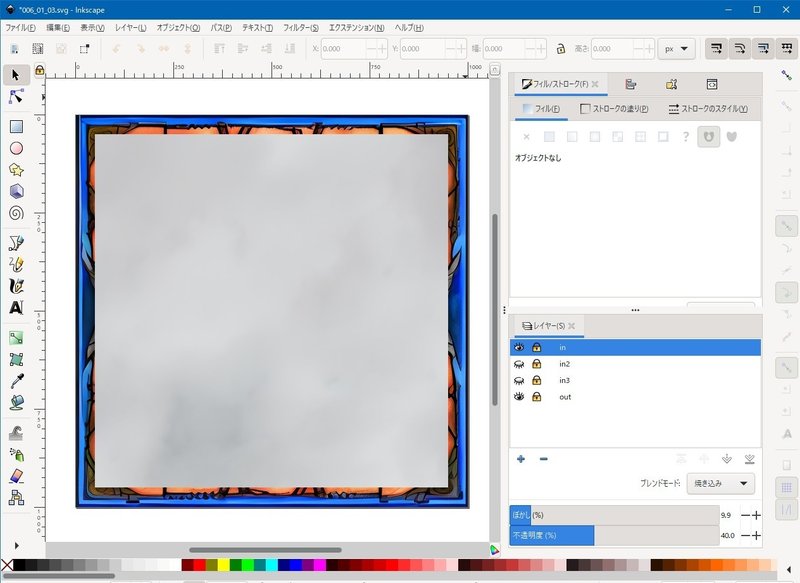
次に、内側の画像を配置します。グレースケールの画像ですが、あとで色を付けるので大丈夫です。このレイヤーのブレンドモードを「焼き込み」にしておき、その下に色付きのレイヤーを置くと、その色にテクスチャが反映された状態になります。

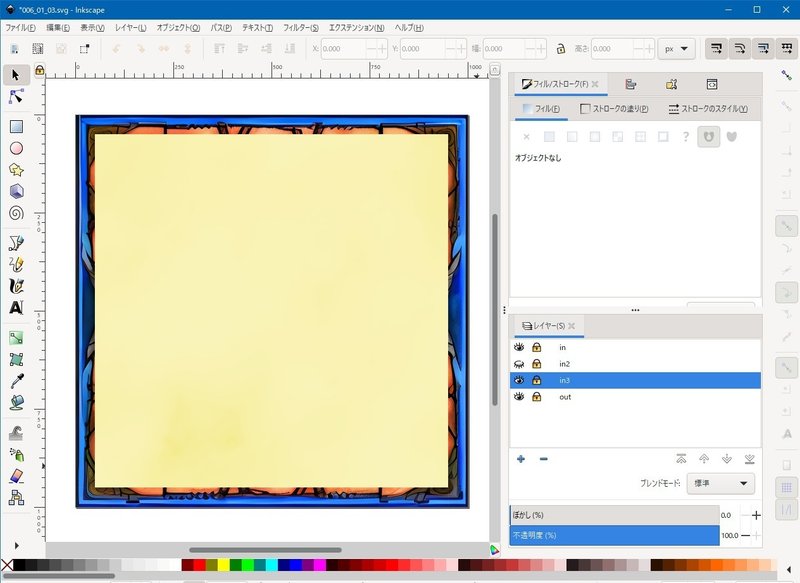
以下は、内側の画像を置いたレイヤーの下に、色付きのレイヤーを配置したものです。

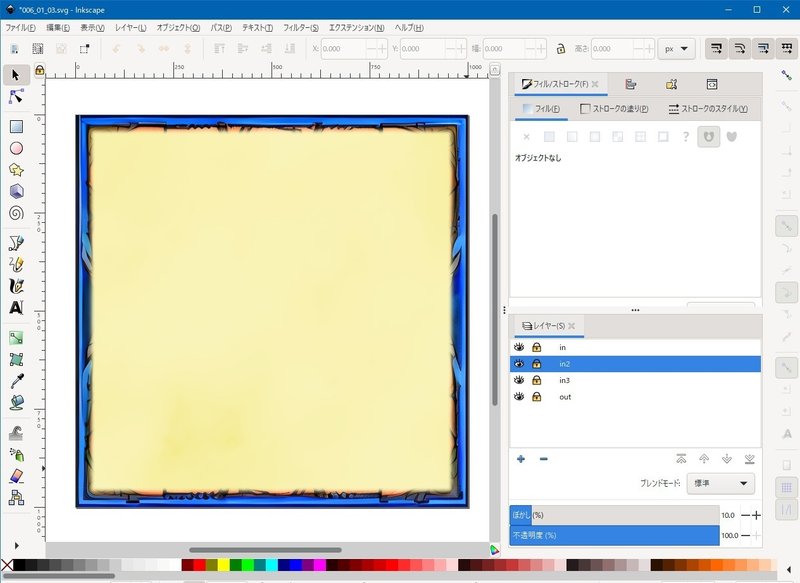
最後に、境界をぼかすレイヤーを配置すると見栄えがよくなります。

出力した画像です。このように作成した画像を、Unityなどの9slice用の画像として利用できます。

実際のゲームでのUI部品の作成
以下、『Little Land War SRPG』でUI部品を作った時のことを書きます。
『Little Land War SRPG』では、UI部品として「ボタンの土台」「ダイアログの土台」「情報パネルの土台」「台詞パネルの土台」の4種類を用意しています。基本色の違いと、サイズと枠の太さの違いで4種類あります。内側の部分は共通で、色だけ変えています。
ボタンの土台:基本色は灰色。サイズが小さい。枠が細い。

ダイアログの土台:基本色は灰色。サイズが大きい。枠が太い。

情報パネルの土台:基本色は黄色。サイズが小さい。枠が細い。

台詞パネルの土台:基本色は黄色。サイズが小さい。枠が細い。

枠が細い「ボタンの土台」「情報パネルの土台」では、枠の部分にAI画像を使わずに『Inlscape』で角丸の線を引いています。枠が太い「情報パネルの土台」「台詞パネルの土台」では、本章で紹介した方法で枠を付けています。サイズや用途によって、AI画像で枠を付けるか、直接枠を描くか変えるとよいでしょう。
実際のゲームでAIを使わなかった画像
ゲームでは、全ての画像素材をAIで作っているわけではありません。得意、不得意があるので、自分で描いて使った画像もあります。何が得意で、何が不得意と判断したかが分かりやすいように、AIを使わなかった画像の一部も紹介します。これらは全て『Inkscape』で作成しています。
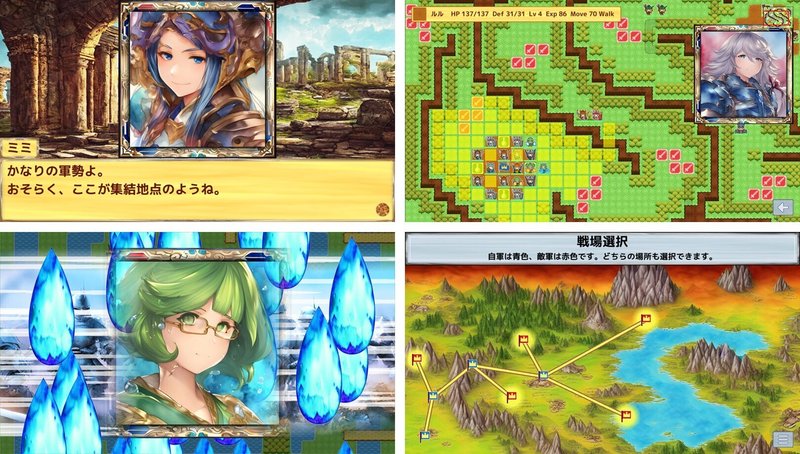
まずは、戦場マップ用の画像です。プログラムで並べてゲーム用のマップを作らないといけないので、ドット単位で位置が合っている必要があります。そうした細かな操作はAIには向いていないので自分で描いています。

次は戦場でのユニット画像です。種類が多く、規格が揃っている必要があります。ゲームを開発していた時には『ControlNet』がまだ登場していませんでした。今ならば、1キャラ分作って『ControlNet』でバリエーションを作る方がよいかもしれません。

ユニットの状態アイコンも自分で描いています。こうした小さなマークは自分で描いた方が簡単です。全てをAIで作ろうとするのではなく、適材適所で使い分けた方がよいです。




『Stable Diffusion』などの画像AIはあくまでも道具にすぎません。どういったゲーム画面にしたいのか、どうやれば開発が効率的になるのか、そうしたことを考えながら使う場所を決めていくとよいでしょう。
全体目次
第1章 環境構築
第2章 基礎知識
第3章 呪文理論
第4章 背景画像の生成
第5章 キャラクター画像の生成
第6章 キャラにポーズを付ける
第7章 キャラを学習させる
第8章 武器や道具の生成
第9章 絵地図の生成
★★★第10章 UI部品のテクスチャの生成★★★【今ここ】
※ 草稿をまとめて大幅増補したものを電子書籍で出しました。VRAMがなくても、Google Colabでも大丈夫なように対応しています。『Kindle Unlimited』ユーザーの方は無料で読めます。是非読んでください。
この記事が気に入ったらサポートをしてみませんか?
