
デザインプロセス紹介!!
今回は所属しているコミュニティの課題でシュークリームのアイキャッチを作成しました。そこでコミュニティの方から、デザインのプロセスを褒めていただいたので、これを機に私が普段どのような工程でデザインしているのかをざっくり説明しようと思います!よろしくお願いしまーす。(ビジュアル力はまだまだで修行中の身です!笑)
要件
色=しっかりした黄色と白
テキスト=いつもできたて、作りたて(これをちょっとだけ目立つようにする)の美味しさを。
要望=シュークリームの断面図の写真・イラストを入れたい
フォント=ゴシック
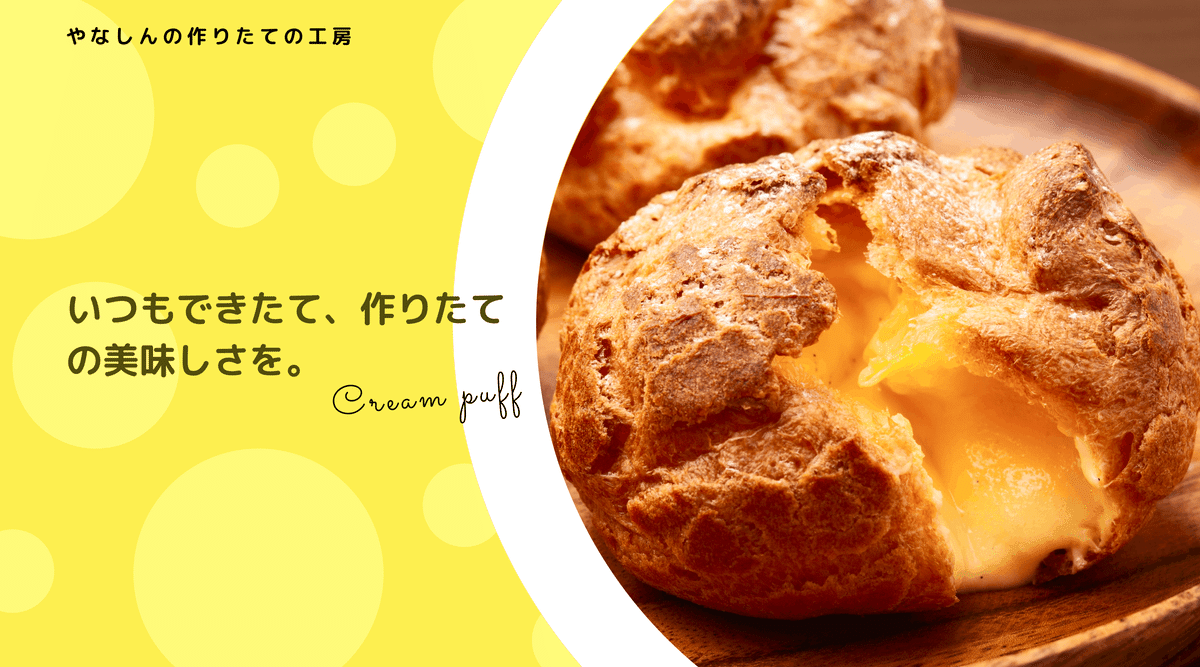
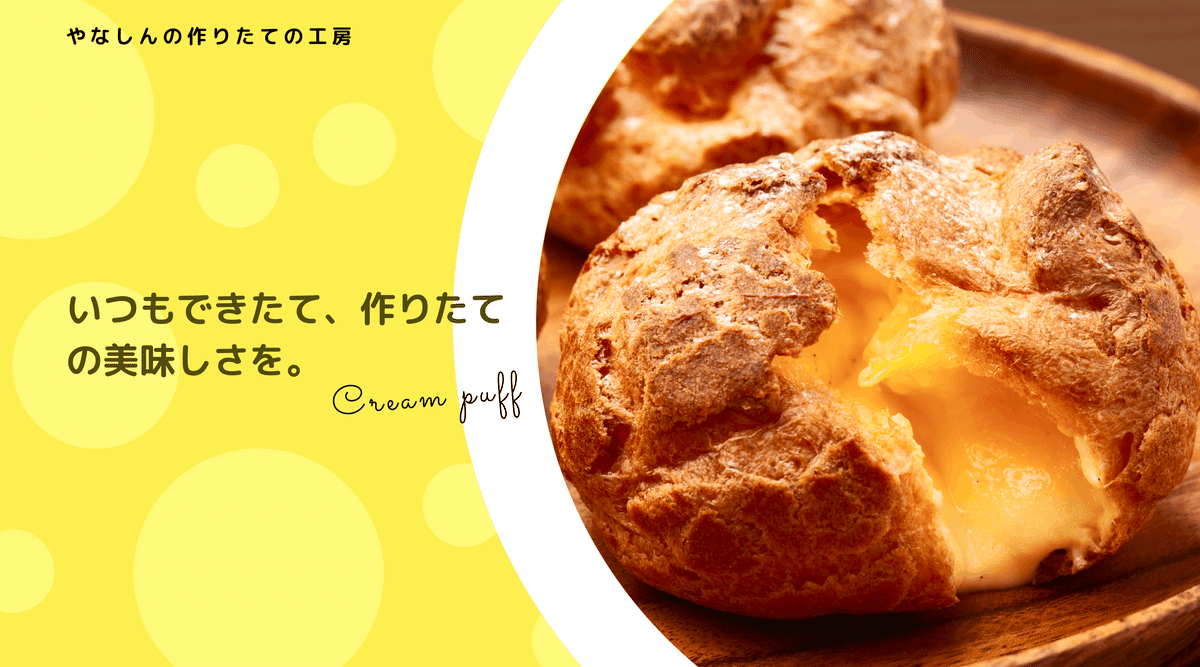
こちらをもとに作ったデザインはこちら!

ではなぜこのデザインを作るに至ったのかのプロセスを見ていきましょう!!
1.目的を決めよう!
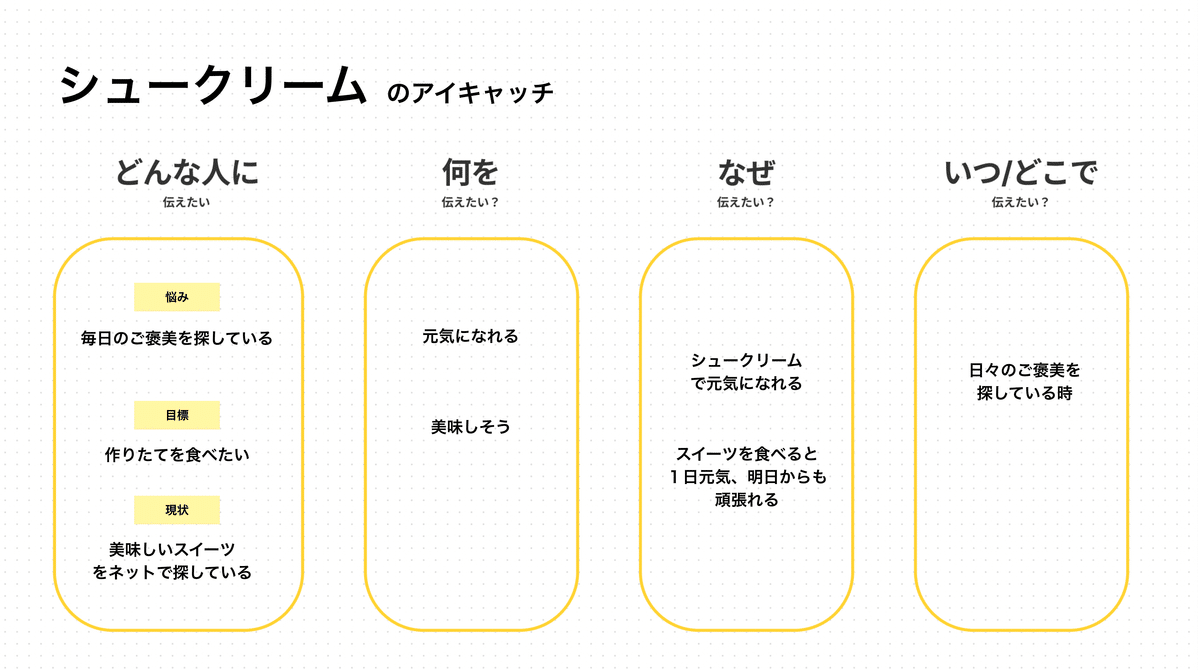
誰に作るのかを定義しよう!!
誰に何をなんでどこで届けるのかをいつも定義するようにしてます。
誰がどういう気持ちで見てこのサイトを見た時どうなって欲しいのかをざっくり決めないとビジュアル優先になって誰がターゲットかわからないようなデザインになるかと思いますので、いつも決めてます!

今回で言うと毎日のご褒美を探している人に対して、うちのシュークリームを食べれれば、元気になり明日からも頑張れると言うことを設定しました。
2.参考を集める

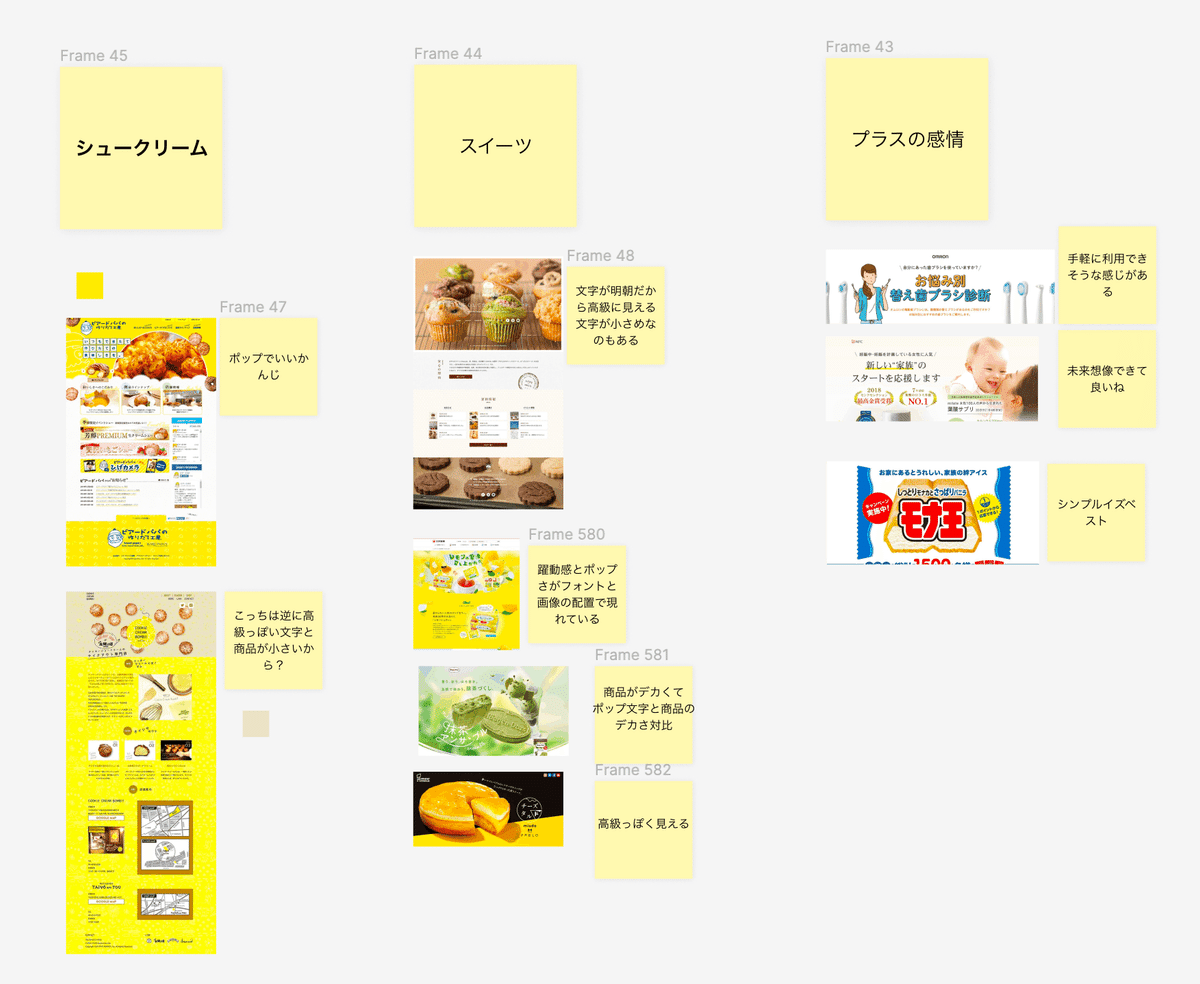
全部自分で考えないである程度ビジュアルのアイデアをもらったり、どう言う雰囲気で作るかのアイデアをもらうために一度この段階で参考サイト集めています。今回は同じシュークリームのサイト、スイーツのサイト、プラスの感情になるものから集めています。プラスの感情になるものは少し範囲が広かったなーと反省しております。次回はより詳細にリサーチします!この時画像の横にデザイン見てどう思うか自分の感情も軽くメモします。
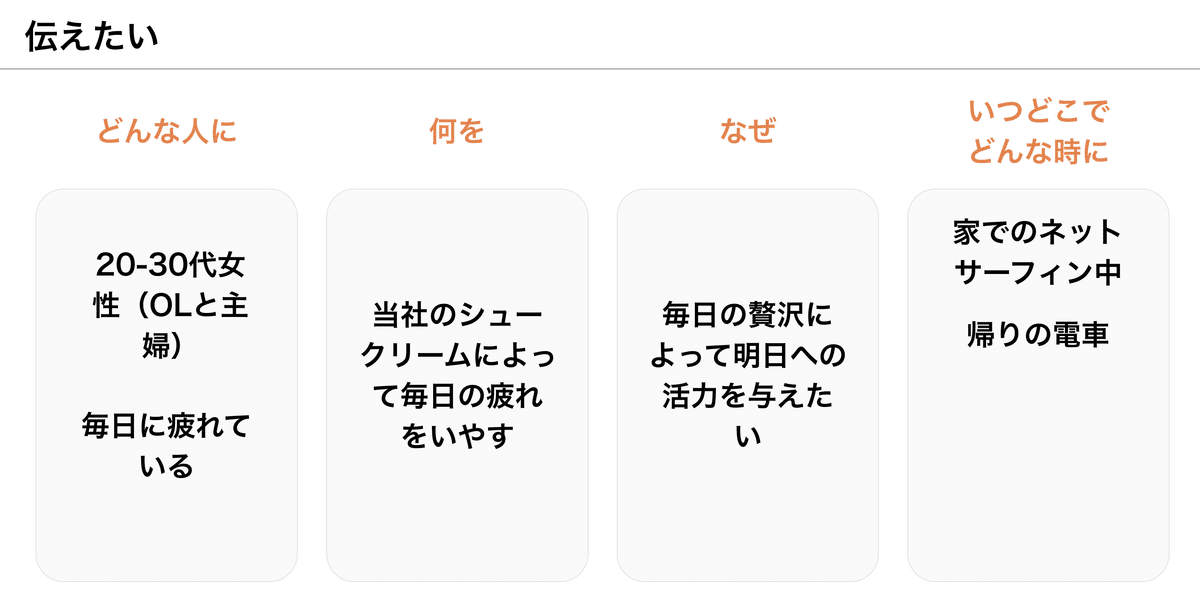
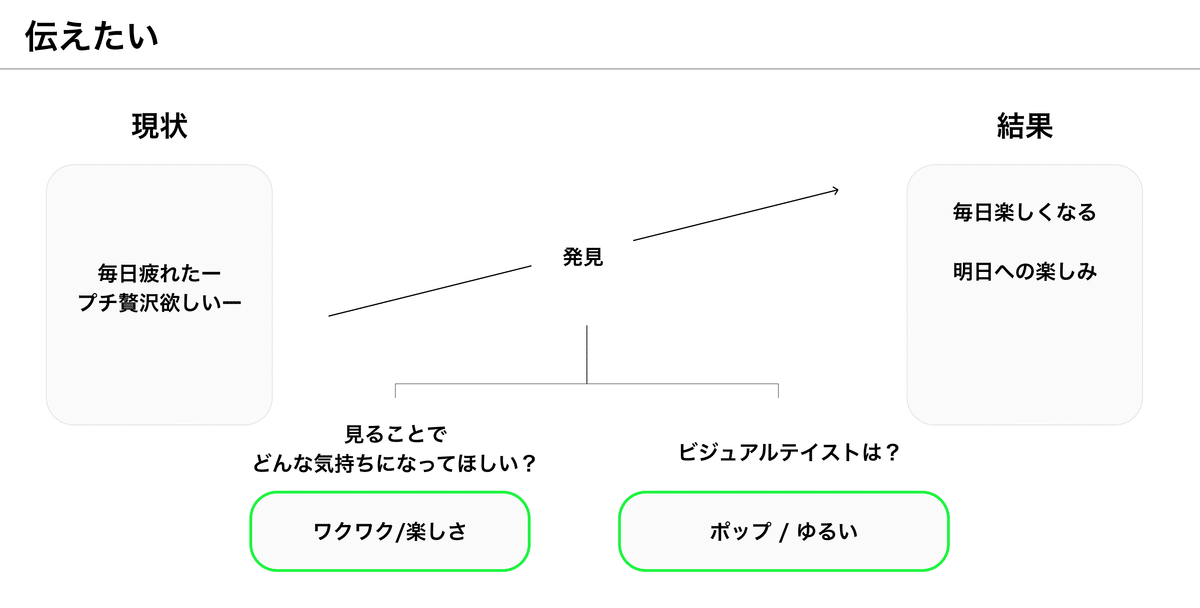
3.方向性を定義!
サイトを見る前と見た後どのような状態になってほしいかを定義してます。それをもとにどんな気持ちになってほしいか、どんなビジュアルテイストにすべきかを決めてます。


今回の場合ユーザーの現状は毎日疲れている女性で、息抜きやご褒美が欲しい人に向けて、作成し、その結果(サイトを見てシュークリームを食べた結果)毎日楽しくなり、明日も楽しもう。という感情になって欲しいなーと。
その上でどう言う感情になってもらいたいかはワクワク/楽しさでこちらを踏まえ今回のビジュアルテイストはポップ / ゆるい感じがいいのかなと決めました。ビジュアルを作る前にこちらを定義することで実際に作ることで迷いがなくなるのかなと思ってます
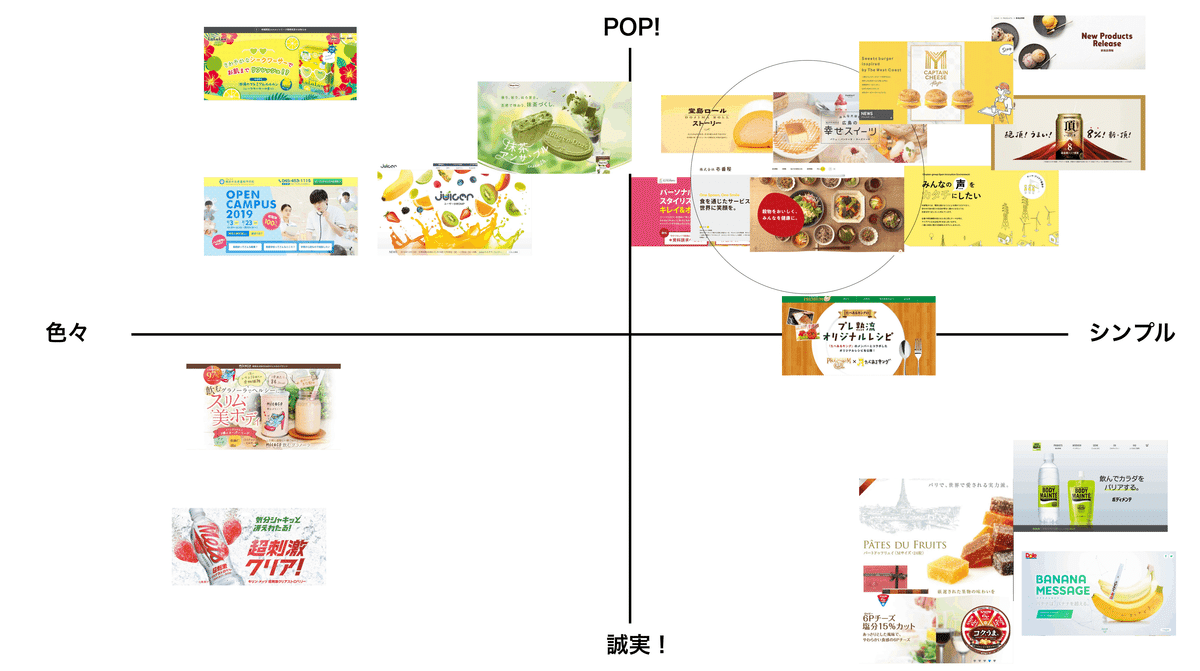
4.具体的なアイデアを作ろう
このパートではムードボードを作成していきます。
先ほど決めたビジュアルテイストを実際に作るとなったらどのようなデザインになりそうか参考デザインを集めて分類していく作業します。
これをやることで今回自分が作りたいデザインのテイストが客観的に明確になるのでやってます!

今回はPOP、誠実とシンプル、色々の2軸に分けて分類してやりました。
今回ピッタリだと思ったところに丸をつけてます。シンプルすぎず、POPすぎずのどちらも中間くらいのデザインが僕が目指す今回のデザインだと思いましたのでこちらに焦点を当てて作成していきますー
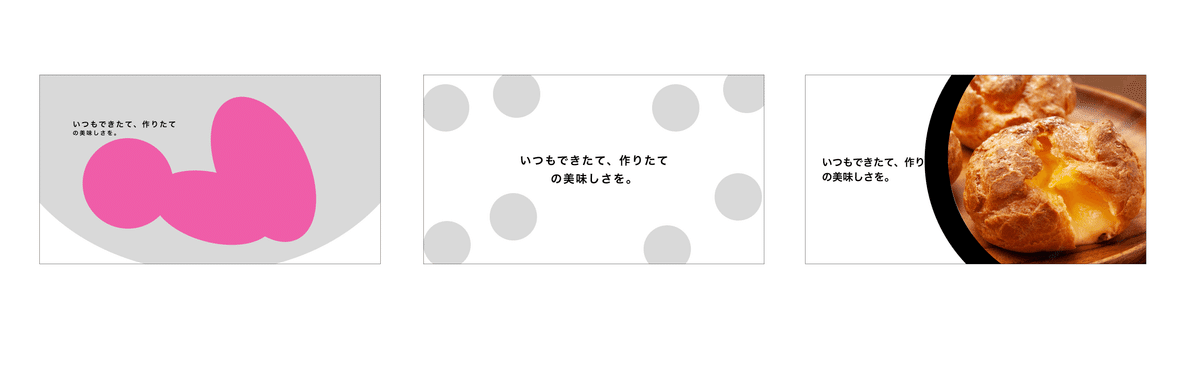
5.レイアウトのパターンを決める。
ここからようやく手を動かしていきます。いくつもパターンを出す理由としては一つのパターンだけ作ってもどれがいいかイメージができなくなるからです。クライアントさんに提出する時も一つだけだと比較対象がないので選ぶことがそのデザインが本当にいいのか分かりにくいと思うので、いくつかレイアウトのパターンを作成し、どのパターンが今回設定したターゲットやビジュアルテイストに適切かを選定していきます。
今回作ったレイアウトパターンはこちらです。

こちらの3つの内一番左のものは上手くいく気がしなかったのでそれ以外に焦点を当てて今後作成して行こうと決めました。本当はカラーを入れる前にレイアウトのディテール(余白や装飾など)を追加していくのですが、Figmaのデータに白黒でレイアウトしたものが無かったので、今回は割愛させていただきます。すいません笑。色をつけない理由としては判断する軸を減らしたいからです。レイアウト完成>ディテール完成>次は配色やーみたいな感じで一つずつデザインを完成させていくイメージです!
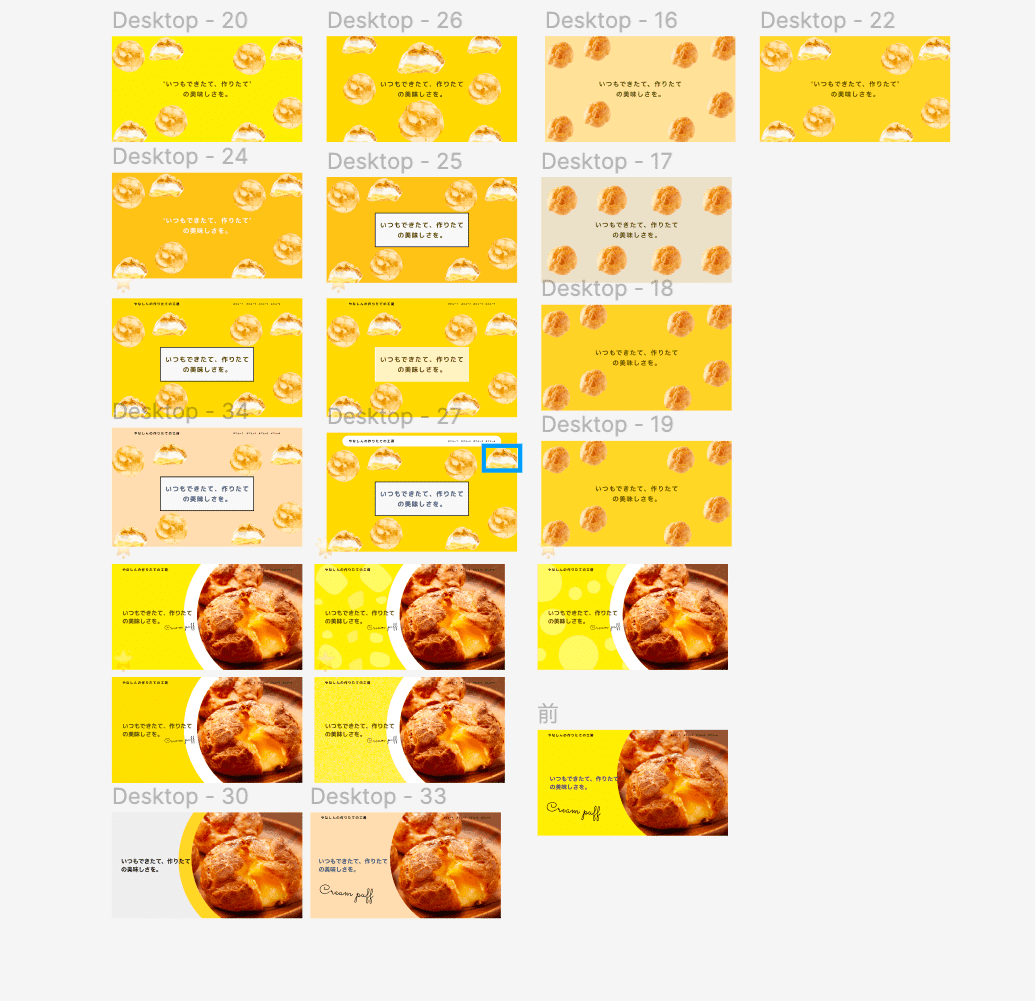
6.配色&ディテール
ここまで来たら大詰めです!まずどんな色が適切そうか参考デザインから色々引っ張ってきて、どんな色が合いそうか検証していきます。そしてそれをもとにもう一度全体を見て細かい細部の装飾やあしらい等を追加して完成といった感じです。
作業工程(色々試しました笑)

そして最終的に出来上がったのがこちらの2つです。


最終的にはこちら2つをクライアント様に提出して選んでいただく形になるのかなと思います。ここまでの過程でしっかり誰のなんのためかのデザインを定義できているのでお客さまにもデザインの意図を説明できるのではないかと思います。
そして今回は実写版のシュークリームの画像が好みだと言っていただきました!
まとめ
私のデザインを作る工程の流れとして目的を決め、そのための参考を集めて方向性を定義からレイアウトのパターンを出して、配色&ディテールを詰めていくといった流れでいつもデザインをしています!
伝えたいコンセプトによって表現するデザインって全く異なるんですよー。
なので事前設計しないと意図したターゲットに届けられなくなってしまいます。あと参考サイトを見て引き出しの数増やすのマジ大事です!
今回の改善点
おそらくもっとビジュアル面で詰めれるところはあったと思うのでビジュアル面での勉強は引き続き継続していきたいー(課題!)
配色の面でももっと参考サイトを見ていい配色の仕方があったような気がする!(参考サイトもっと見るべき!)
顧客の定義ももっと細かくするべきだった。
最後に
僕が所属しているコミュニティでビジュアル面と情報設計面でおすすめがあるので紹介させてください!
BONO(情報設計面)
UI/UXのコミュニティで特徴としては
1. プロ(カイクンさん)のデザイン過程と解説が見れる
2. コミュニティで質問とフィードバックを受けられる
3. お題に挑戦。手を動かして学べる
以上があります。特にプロのデザインの過程と解説が見れるのはとても貴重なことだと思ってます。どう課題や目的を整理して、ロジックをもとにUIビジュアルまで落とすかが解説されているのでそう言う視点で考えるのかととても勉強になります。また、フィードバックの面でもとても細かく、時に厳しく添削してくれるので今自分に何が足りないのかが明確になってとても良い環境だと日々感じております。
デザトレ(ビジュアル面)
チコさん(@Chiko256)がやっているコミュニティなのですが、毎週2回レッスンがあり、課題で作成したデザインを添削をいただけます。また、講座外の朝勉部屋や夜勉部屋でも添削いただけるので、こんなにプロのデザイナーさんからFBいただける環境はないのではないかなと思います。
1ヶ月目はデザインの基礎を学び、現在2,3ヶ月目はひたすらデザインを制作してビジュアル力の強化をしています。もっともっと引き出しを増やして情報設計もビジュアル力も強化していきたいと思います。卒業する頃には今よりもっといいデザインを作れるようこれからも頑張るぞ!えいえいおー
この記事が気に入ったらサポートをしてみませんか?
