unity1week「あける」を投稿しました
リンクから遊べるのでぜひプレイとコメントと評価をお願いします。
今回は忘れないうちに
■ゲームデザイン
■レベルデザイン
■グラフィック
■実装
■総評
でまとめていきます。
■ゲームデザイン
今回の目標はゲームデザインが面白いゲームをつくるでした。グラフィックにこだわらず面白さだけを追求しようと思ったのです。
「あける」というテーマだったので分かりやすく「宝箱をあける」と考え、なぜかそのときスーパーマリオブラザーズ3の神経衰弱を思い出しました。

なんでこれが出てくるのかと言えば、宝箱のイラストがあるからですね。
それで神経衰弱にしようと思ったのですが、宝箱で神経衰弱っておかしいなと思ったので、神経衰弱の要素である1回見たものを覚えておくことをゲームにしようと思いました。
最初はシンプルに○と×が入った宝箱を用意して、中身を同時に1回だけ見て○だけを開くゲームを作りました。しかし、何個箱が増えようと3秒で飽きました。これはルールが存在しゲームとして成立していてもプレイヤーには何の面白みもないのが原因だと考えました。
そこで面白みとは何かから考えました。そして期待と報酬がプレイヤーのカタルシスになると思いました。そこでアイテムを拾得させて上手く使う事で基本ルールを破り報酬を得られる仕組みを追加しました。

具体的には「×(モンスター)の箱はあけてはいけない」というルールを「適切な○(アイテム)を所持した状態ならあける事ができて報酬を得られる」要素で壊しました。あとは各要素(ライフ・時間・回復)によってバリエーションを追加していきました。
とまあ面白くできたかのように書いてますが、実際の問題としては
・一見ルールが複雑になってしまった(最低限のルールは○をあけるだけ)
・レベルデザインをきちんとしないとやり込み要素が死ぬ
・結局グラフィックに力を入れてしまった(関係ない)
などがありました。
■レベルデザイン
レベルデザインはゲームの仕様が固まってきてからかなり悩んだ部分です。
・段階的に強いモンスターが出てくる
・倒せる時は倒すような状況をなるべく作る
・ただし楽に倒せすぎてもいけない
これを満たすためにアイテムのレアリティやドロップ率を作成し、後半になるほどレアリティの高いアイテムとモンスターが出るようにしました。
自動化すれば楽だったのですが、イイ感じの仕組みを考えるのも大変だと思いデータ打ち込みで対応しました。
特に途中で作っていて気づいたのが、単に上昇するだけの難易度では体験として直線的でつまらないものになってしまうという事でした。
「いや、そんなの世の中のゲーム見れば分かるでしょ」と思われるでしょうけど、作ってるときは忘れやすいんですよ。特に全く敵の出ないボーナスステージは試しに作ってみてこんなに嬉しいものはないと気づきました。
後は反省点として、ボーナス宝箱(フロアの全ての宝箱をあけるともらえる)の中身を固定した事である程度の攻略方針は誘導しているのですが、中身が分からないので折角全滅させたのにいらないものが出るというブチギレェ案件が生まれてしまいましたわ。
■グラフィック
グラフィックに関してはそこまで力は入れてないです。アニメーションもUnityの標準機能で宝箱をあけた時の跳ね感を出してますが、それ以外は凝ってません。ただ、1日遅刻しようと決めた時点でゲームシステムは完成したけどレベルデザインが終わっていないという状態だったので、折角なので仮素材も清書しました。
需要があるか知りませんが、僕のドット絵の描き方を書いておきます。
僕は貧乏でケチで風呂にも入らない(嘘)のでずっとGIMPを使っています。

今回は1枚の画像に素材を並べてUnity上で割る方法を選びました。以前は1画像ずつ分けていましたが、アニメーションなどがない場合はこちらのほうが楽だと思いました。

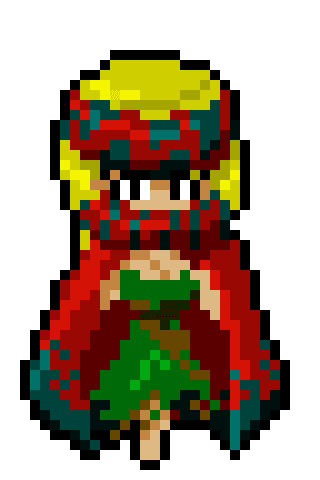
作例はこのよく見るとセクシーなシーフです。セクシーフです。
レイヤーは9つで、今回の中では最大数です。衣装が複雑なためです。
まずは肌と服と髪の3レイヤーだけの状態です。

服は緑のレイヤーにオレンジのラインをハードライトのレイヤーで装飾しています。ここで嘘が発覚しました。ホントは11レイヤー使っています。

次に目のラインと白目の2レイヤーです。レイヤーに違う色を混ぜたくないので細かく分けてあります。

次にヘアバンドとマフラーとマントですが、赤の下地と緑の装飾で2レイヤーです。これがアニメーションさせるとかパーツ分けの素材だとそうはいかないんですが、今回は楽しました。

最後に陰影と光の2レイヤーです。ソフトライトで白と黒を足しています。他の方がどう描いてるか分かりませんが、大体僕はこんな手順でドット絵を描いています。
「最後と言ったな。アレはウソだ」

アウトラインを忘れてました。全体を選択して選択範囲を1ピクセル拡大して黒塗りして下に敷きます。細かい点ですが、角が出てしまうので斜めの接点は消しています。
実はシーフを全裸にもできるんですが、公開はやめておきました。
有料記事で後悔(誤字ではない)するかも知れません。
■実装
ここまで読んでくれた暇な人にトドメを刺します。Unityの実装についてなんて興味ありますか?美少女イラストにいいねする仕事に戻って下さい。
特にコレといった技術は使っていないので、ちょっとしたテクニック(手抜き)でも書いてみます。まず、そもそもunity1weekは毎回フルスクラッチしています。なんでかと言うと、似たようなゲームはどうせ作らないし以前自分が書いたコードを読み解くのが苦痛だからです。
語弊があるかも知れませんが、蒼天航路の荀彧のように全て忘れてきたわけじゃありません。大体以下のようなクラスを作ってます。
:GameManager.cs 基本これが動く。シーケンス管理の神。
:MasterData.cs データテーブルの神。気づいたけど今回いねえや。
:World インゲームのルートオブジェクト。どうせ必要になる。
:Canvas 引退が囁かれるuGUIの神。でもnGUI使ってる原人現場もある。
:Indicate~.cs 各画面のUI(Title,Game,Result)などの神。遷移など作るのにアニメーションが便利すぎて重かろうが使う。
また、僕はマルチシーンが大嫌いなのでシーンは基本1つしか使いません。さらにunity1weekの場合はシーケンスを戻すのが面倒臭いのでタイトルに戻る時はシーンを読み直しています。
Prefabについても、シーンにBaseと名づけたオブジェクトを放置しておいて、GameManagerなどがこれをInstantiateしてコピーします。Prefab管理もロードもいらないので楽です。
以前、アプリ開発用の自前ライブラリを作成したんですが、保守と拡張と記憶が面倒臭くてゲームジャムでは使わなくなりました。たまに必要な機能はコピペしてきます。
追記:1個だけ今回ドヤ顔したいところなんですけど、最初に箱からヤマトアイコンが出てくるところあるじゃないですか?アレって承認欲求が溢れ出たわけじゃなくて、webGLだと1回クリックしないとサウンドが読み込まれないからなんですよね。めちゃくちゃ賢くないですか?(もっとスマートな解決策があったら恥ずかしくて死ぬ)
とまあ、20年選手の技術者にあるまじきクソ実装だとお分かり頂けたでしょうか。次は総評です。
■総評
今回の自己評価はどうだったかと言うと、う~ん…なんかいつも通りになっちゃったなって感じです。だいたい悪い意味で。
シンプルな図形でも楽しめるような、触れば誰でも理解できて面白くてハマれるゲームを作ってがむしゃらさんみたいになりたかったんですけど、気づくと初回プレイでは理解しづらい上に地味なゲームになっちゃいました。
今のところ100人近くが見て評価2コメント0だったので、なるべく分かりやすく遊び方を覚えられるように毎ステージヒントを入れたりしたんですが、ダメだったようですね。めげずに今後も精進していきたいと思います!
