
Notionでブログを作ろう!
🍼この記事は blog.yahiro.me(個人ブログ) から転載した物です。
https://blog.yahiro.me/create-notion-blog
Notionっていいよね
Notionっていいですよね。すごい使い心地いいし、チームでも個人でも簡単に使える上、とっても便利なメモアプリです。というかメモアプリ自体を超越しちゃっています。
こんなに便利だと、こんなこと思っちゃいますよね。
「Notionだけでブログを作りたい」
しかし、Notionには公式なAPIは存在せず、これまでは独自のシステムを構築する必要がありました。
ですが、2020/01/14 突如 ZEITからNotionをバックエンドにしたヘッドレスCMSが発表されたのです!
ZEIT製 Notion Blogが素晴らしい!

かんたんに良いところをまとめてみたいと思います。
・セットアップが簡単
・2分ぐらいで完成!
・フルカスタマイズ可能!
そんな感じで、非エンジニアでも簡単にブログを構築できます!
サンプルサイトはこちらからみることができます。
My Notion Blog
https://notion-blog.now.sh/
ちなみにこのブログ自体もNotion Blogを活用して作成しています。blog.yahiro.me
https://blog.yahiro.me/
ブログを作ってみよう!
0. ZEITのアカウントを作る
https://zeit.co/home
にアクセスして、アカウントを作成してください。
1. ZEITからデプロイ

こちらのサイトにアクセスし、下の「▲ Deploy」をクリックします https://notion-blog.now.sh/
2. 必要な情報を入力

1のボタンをクリックすると、このような画面が現れます。
Project Nameを入力します。ここは自由に入力して構いません。
ここで、最初の関門です。 Notion Tokenと、Blog Index IDを入力する必要があります。次のセクションで取得して入力しますので、このタブはそのままにしておいてください。
3. Notionでブログ専用のページを作成
ページを新規に作ります。タイトルは自由な名前で結構です!
その次に「Table - Inline」を挿入します。
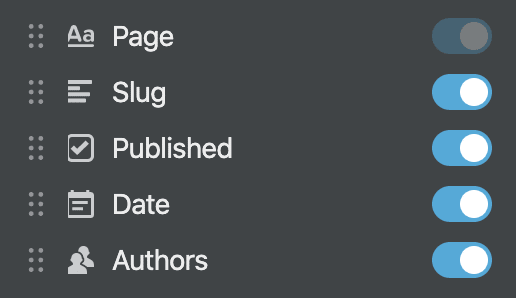
挿入したら、プロパティを下記のようにしてください。こちらのプロパティ名については、全く同じになるように入力しましょう!

こんな感じになればOKです。

4. Notion Tokenを取得
Notion Tokenを取得するには、Chromeで「⌘Command + ⌥Option + I」を押して開発者ツールを立ち上げます。

こんな画面が出てきたら、上にあるApplicationをクリックします。

Applicationタブを開いたら、左サイドバーから、Cookiesの左側の三角をクリックし、出てきた「https://www.notion.so」をクリックします

そうすると、token_v2という名前の部分がありますので、Value欄の内容をコピーして、
2.のタブの「Notion Token」に入力します。
5. Blog Index IDを取得
該当ページのURLのこの部分になります。

ページタイトルを日本語以外にしていると「blog-」などが先頭につく場合がありますが、ハイフンから後をコピーし、
2.のタブの「Blog Index ID」に入力します。
そして「Continue」ボタンをクリックします。
6. Deployしよう
このような画面に飛ばされます。
後々カスタマイズするつもりなら、Gitのリポジトリを作っておくと良いと思います。

しばらくすると、デプロイが完了します!
アクセスしてみよう!
Visitをクリックすると、作成されたBlogにアクセスできます!

カスタマイズ するには?
Githubにレポジトリを作成して、少しずつコミットしていくのが良いかと思います。
Notion BlogはReact.js + NEXT.jsで作成されたアプリケーションなので、どんどんカスタマイズしていくと本当になんでもできそうです...
終わり
ということで、興味がある方は、お試しくださいな!
Notion
https://www.notion.so/
My Notion Blog
https://notion-blog.now.sh/
Twitterのフォローもお願いします!
https://twitter.com/Yahimotto
この記事が気に入ったらサポートをしてみませんか?
