
誰もができるWebアクセシビリティ
ブログやSNS・ウェブサイトに写真や画像を貼りつける時、その写真や画像の詳細を説明する必要があることを知っていますか?
なぜ必要なのか?
視覚に障害がある人が、SNSやウェブサイトを閲覧する場合、スクリーンリーダーという画面の情報(文字)を読み上げるソストや、iPhone・iPad・Macではボイスオーバー機能を使って情報を得ています
しかし画像や写真に写っているものが何なのかは、読み上げてくれることができません
なので、代替テキストという説明文を入力する必要があります
例えば・・・
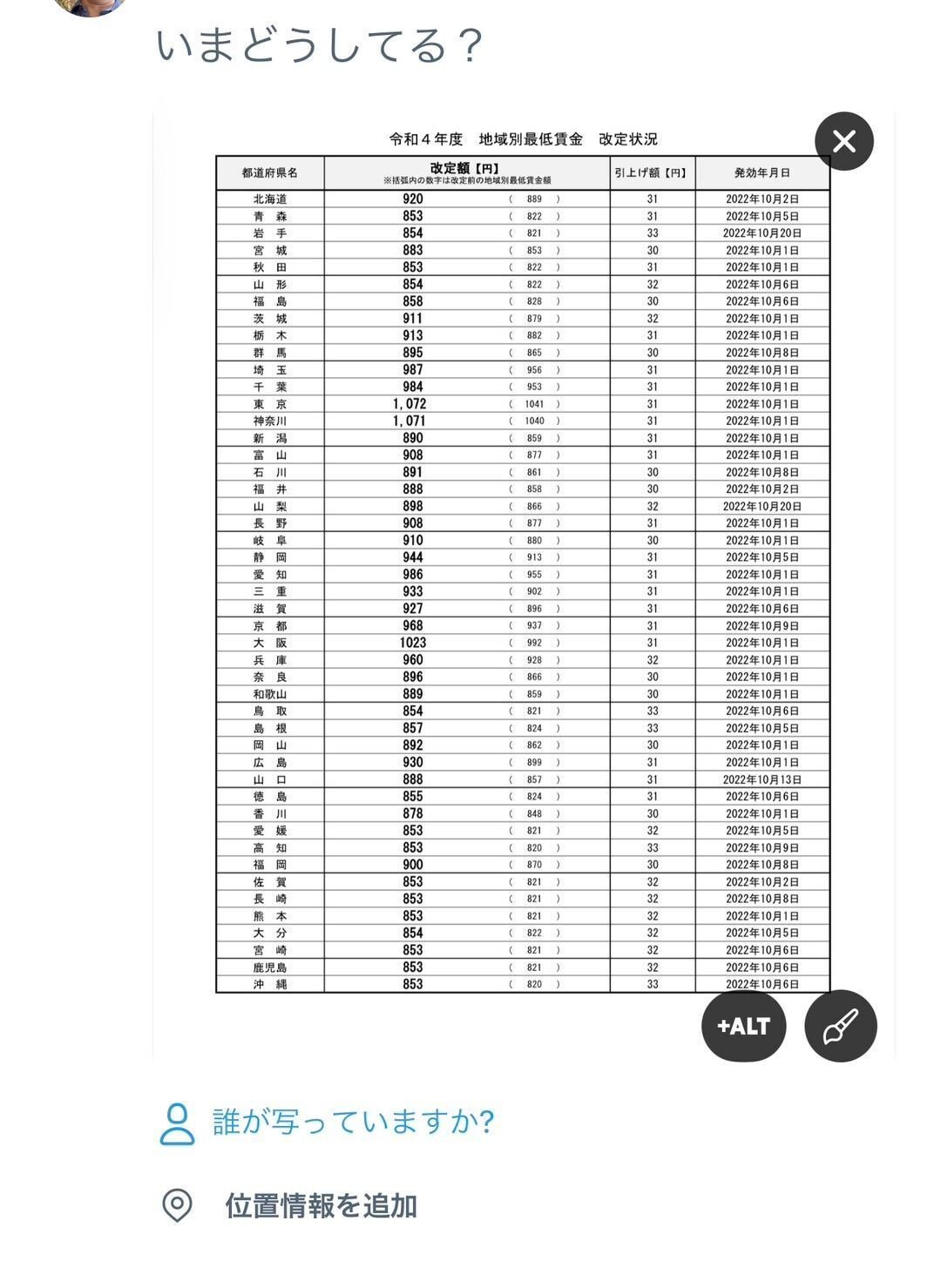
Twitterアプリの場合は

画像を添付すると、右下に「+ALT」と表示されます

「+ALT」をタップすると、代替テキスト入力画面が表示されるので、そこに説明文を入力しましょう
説明文を入力して完了をタップすると左下に「ALT」と表示されます

左下の「ALT」をタップすると、先ほど入力した説明文が表示され、画面読み上げ機能で画像や写真の内容がわかるようになります
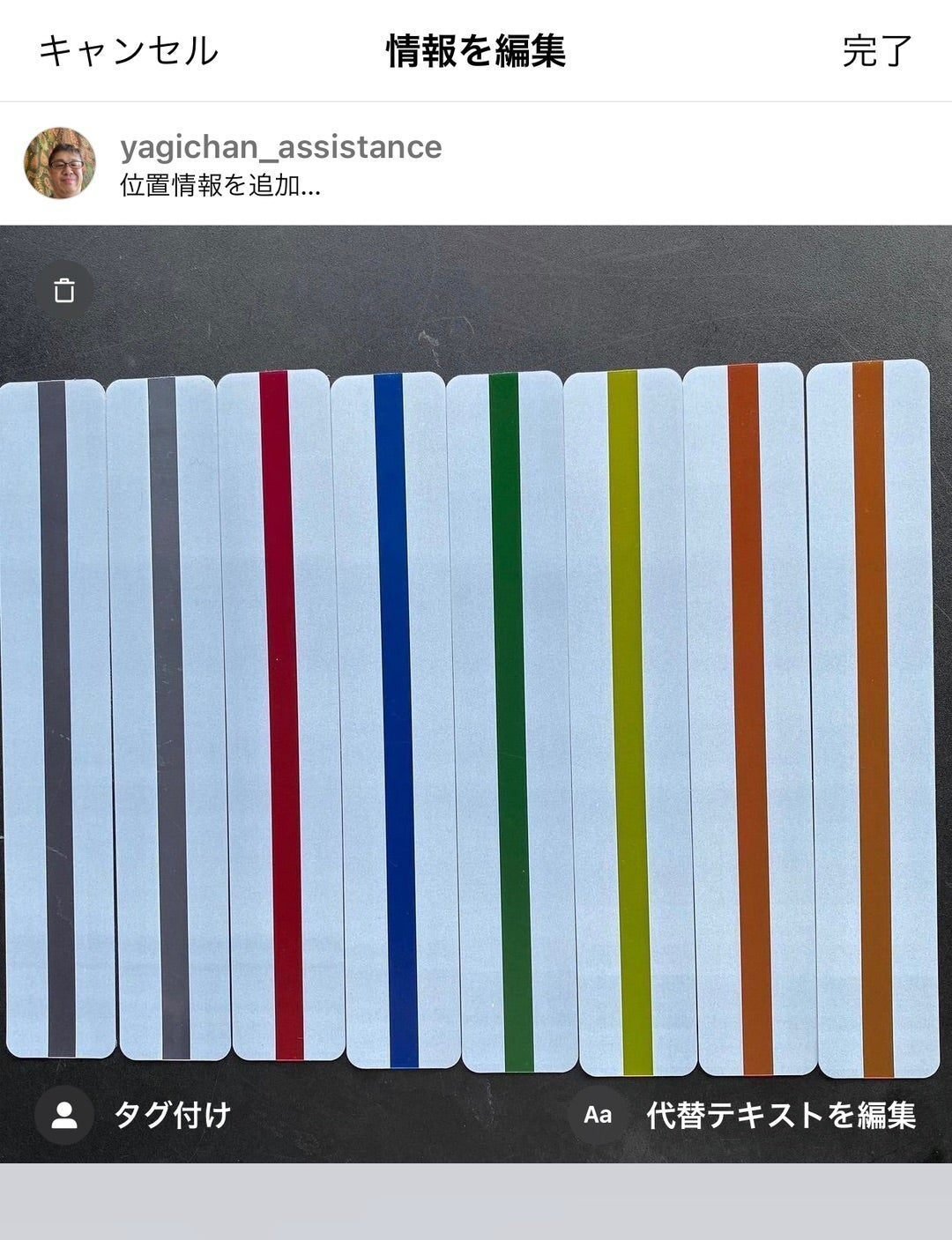
Instagramアプリの場合は

メニューから編集をタップすると、「代替テキストを編集」という表示がでます

「代替テキストを編集」という表示をタップすると、代替テキストの入力画面が出るので、そこに説明文を入力し、最後に完了をタップします
ひと手間加えるだけなので、それほど難しい操作ではないと思います
代替テキストの入力が難しい場合は、画像や写真の下に説明文を入力してもOKです
Webアクセシビリティには、このほかにも文字の書体だったり、色の組み合わせだったり、さまざまな配慮が必要とされています
今月いっぱい、Webアクセシビリティについてのセミナーが無料で受けることができるイベントが開催中です
ご興味のある方は、参加してみてはいかがでしょうか
アクセシビリティセミナー20222022年10月1日から31日まで、CEATEC JAPAN 2022 オンライン会場でアクセシビリティセミナーを上映します。アクセシビリティセミナーは、期間中いつでも無料でご視聴いただけます。
最後まで読んでいただき、ありがとうございます!今後もあなたのお役に立てる記事を投稿していきますので、スキ・コメント・フォローなどを頂けますと幸いです
この記事が気に入ったらサポートをしてみませんか?
