
DailyUI#001-#010
DailyUIがなんとか続いているので10日分まとめてみました。前提として、ぼくはデザインの経験は0で本当に1から始めています。また、挫折せずに続けることを一番の目的にしているので、1作品60分以内(延長しても90分以内)で作成するようにしています。難しい課題は無理のない範囲でできるレベルで作ってみることで「楽しい」がなくならないようにすることを一番にしています。
twitterやdribbleで参考作品を閲覧したり、基本知識を確認。(10分くらい)
テーマやコンセプトをざっくり決める。(5分くらい)
作成。(40〜50分くらい)
まとめ画像作成。(10分くらい)
Day1: SignUp

記念すべき1作品目。こちらはnoteに記事をまとめたので深くは語りません。英語フォントはなんかそれっぽくなってしまうので、日本語フォントで頑張ろうと決めた1作品目でした。
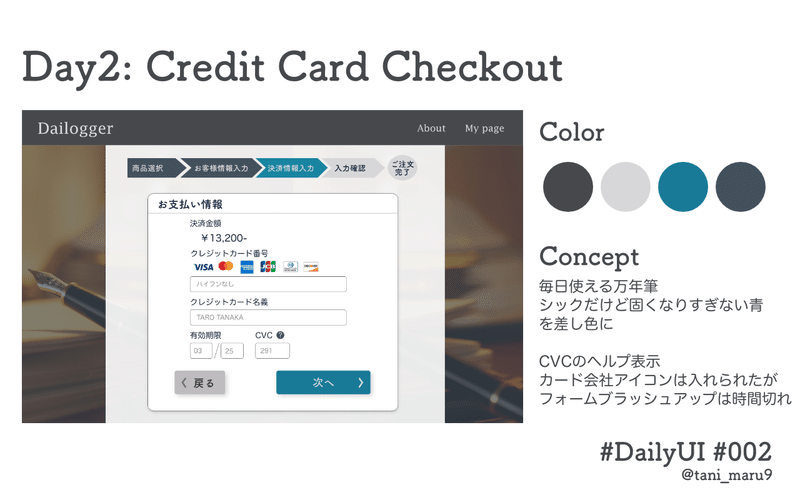
Day2: Credit Card Checkout

クレジットカードフォーム。スマホではなくてPC版で作成してみました。余白を揃えてみたり、フローのどこにあるかを明示したりで離脱されにくいフォームを意識してみました。「ご注文完了」の丸がダサいなと振り返って思います。
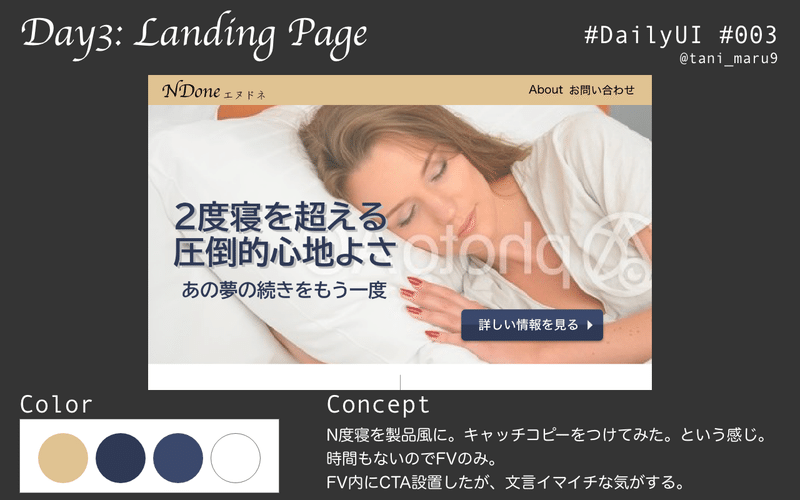
Day3: LandingPage

いきなり?LP?と思って時間もなかったのでFVのみです。サービスも思いつかなかったので「N度寝」をテーマに作ってみました。今見るとヘッダーの色がイマイチです。
Day4: Calculator

電卓ってiPhoneのアプリがよくできているような気がするし、わざわざ使うとしたらどんな感じなんだろうと考えてしまいました。何か別のアプリの中で付随的についてくるものをイメージしました。とはいえ、テーマも難しかったので、「かわいい」をコンセプトに色から先に決めました。
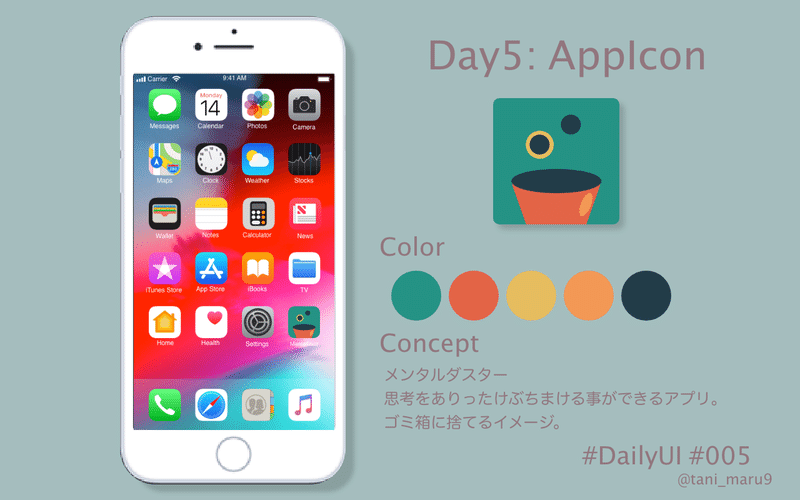
Day5: AppIcon

今のぼくにはすごく難しかったです。Illustraterでやってみようと思ったものの、そもそもツールの使い方が全然わからなくてそれだけで1時間経ちそうななかなんとか作り上げた1枚。シンプルな図形のみのアイコンで、あまり推敲できなかったし、リベンジしたい課題の1つ。
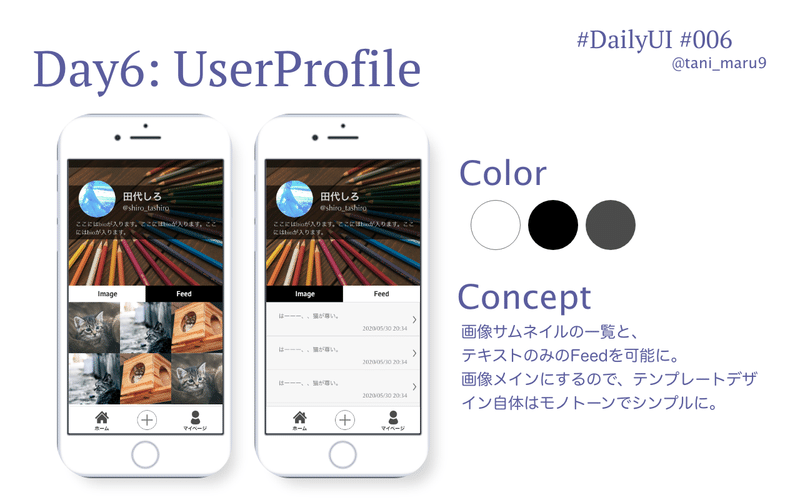
Day6: UserProfile

画像やテキストをポストするSNS的なもののプロフィールをイメージ。画像が多くなって色味がうるさくなると思ったので、モノトーンで作成しました。画像の方はサムネが並んでてきれいな気がするのですが、テキストFeedがかなり粗雑。もう少し何ができるのかを明確にしたほうが良かった。。
架空サービスのコンセプト考えるだけで1時間経過しそうになることに気づいてきました。
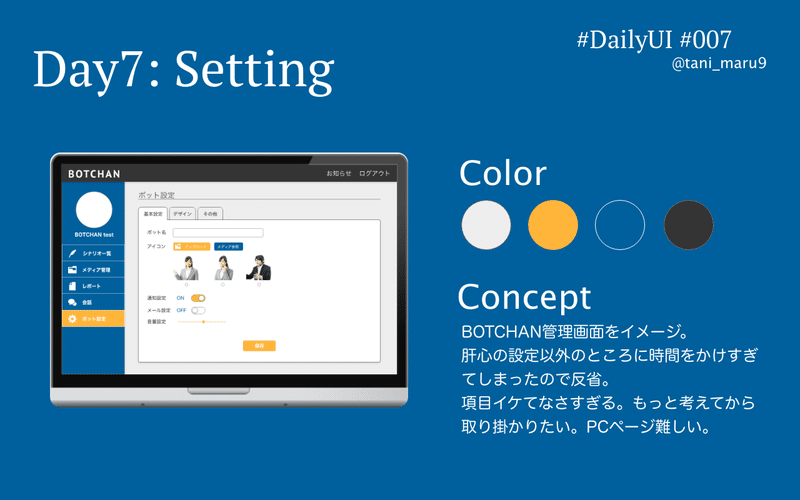
Day7: Setting

設定画面以外のところに時間かけすぎた失敗作。サイトのコンセプトが固まりきらなかった。また、PC版でなるべく作成したいなと思っていたものの、これはスマホサイズで作成したほうがアイデアが出たような気がします。
アップするかすごく迷ったけど、7日目の段階なので、そのまま載せます。
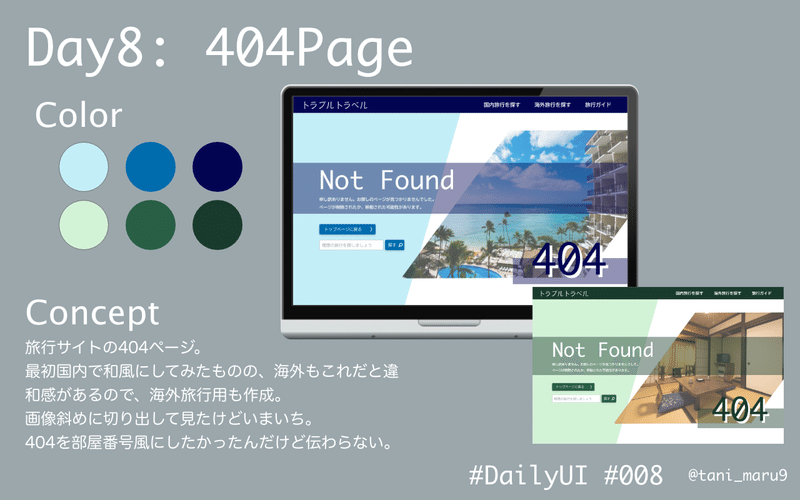
Day8: 404Page

旅行サイトをイメージ。国内旅行用を作成したものの、和室の画像にしたせいで、海外旅行に使いづらかったので、色違いで2つ作成してみました。トップページに戻る導線と、検索用の導線でサイト回遊を促すのを目指しました。
7日目うまく行かなくて結構凹んでいましたが、こちらは少し頑張ったので気に入っています。ヘッダーはいまいちかなぁ。
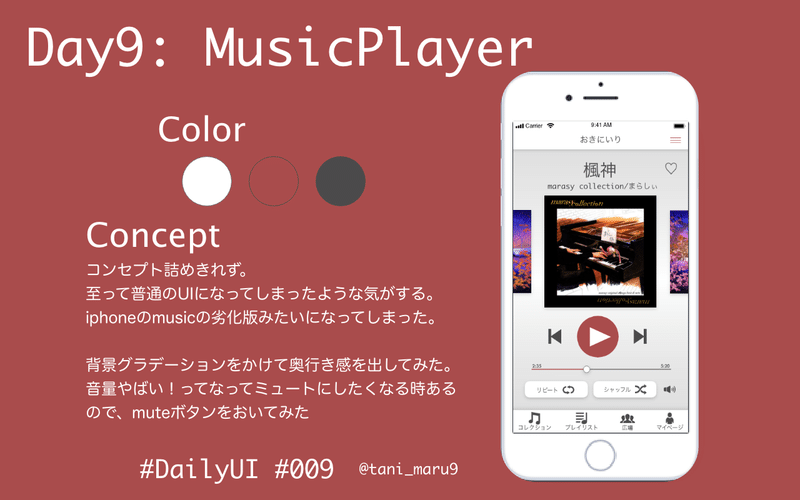
Day9: Music Player

iPhoneの純正アプリの劣化版になってしまいました。。もっと導線まで企画とかちゃんと詰めたらもっと面白いのができるような気がする。それこそポッドキャスト特化型とか。
語ることはあんまりありません。
Day10: Social Share

他の方々の作品をみてもボタンだけの方が多かったので、ボタンだけ。SP版とPC版をそれぞれイメージして作成してみました。
点と線で結ばれてるよくあるアイコン、意外と共有ボタンって分かりづらいのでは?と思ったので、PC版には文字を入れました。SNSのアイコンが入ってればなんとなくイメージはできそう。
まとめ
とりあえず10日やってみての感想としては、とにかく難しい!ということです。自分なりに負担にならないように、かつ習慣化させるために、60〜90分くらいで作成しているので、どうしてもインプットの時間が足りなくなってしまいます。
あとは、平日できなくても、土日で帳尻をあわせられればオッケーくらいのゆるい感じでやっています。1週間で5つ進める感じです。
フォントや余白のとり方なんかは自分なりにやって見る感じになってしまうので、かなり勉強が必要になるなと言うことをすごく実感します。
まず100日継続してみながら、余裕がある日などにワイヤートレースなどを駆使してインプットする時間を取りたいなと思います。稚拙でもたくさん作っていくことで多少身につく部分も出てくるし、必ず最初に10分くらいいろいろなサイトを閲覧したりしているので、色々な気づきが出てきてるので無駄ではない、、はず。
20まで進んだらまた更新します。
たにぐち
最後まで読んでいただきありがとうございます。
