
WEBマーケターなら知らないとヤバイWEB知識
こんにちはー!!
ヤナブロです。
今回は以前、記事にしたWEBの基礎知識の応用編です。
WEBの基礎知識をまだ見てない方はまずはこちらをどうぞ↓
この記事ではWEBマーケターであれば最低限知らないとやばいWEBの知識が具体例を用いて
解説させていただいております。
WEBマーケター以外の人もWEBの知識を深められる記事になっております。
ヤナブロもすべて知らないことだらけでしたが
今はWEBマーケターが最低限知らないとやばい知識は人に説明できるほどになりました。
今回も共に学んでいきましょう!!
Cache(キャッシュ)とは?!
Cache(キャッシュ)=ウェブページを保存して2回目以降同じページを開くときに早く開ける仕組みです。

図書館を例にあげてみます。
例)初回の依頼
①こどもが受付に(犬の本)を依頼する。
②受付は本棚から本を探し提供する。
例)次回以降の依頼
①こどもが受付に再び(犬の本)を依頼する。
②受付はあらかじめ本を受付棚に置いていたため
そのまま本を提供する
次回以降の依頼では本棚に行かずに受付に本を置いておくことで
スムーズな貸し出しができるようになります。
この仕組みがcache(キャッシュ)になります。
cache(キャッシュ)のメリット・デメリット
メリット
・コピーした資料を早く取り出し提供できる。
デメリット
・キャッシュの消去をしないと更新した資料を見ることができない。
※ウェブブラウザで保存してあるものはデータが更新されたとき
更新データに反映されない。
<本の貸し出し例で説明すると…>
①第1弾(本)は既に前回貸りているため受付に置いてある。
②第2弾(本)が発売されると本棚に並べられる。
③受付には第2弾の本を置いてないため貸りる時は第1弾を提供されてしまう。
(受付は新しい本が発売されても古いものと入れ替えてくれない)
④第2弾の本を入手するには受付に第1弾を消去してもらう必要がある。
(キャッシュの消去になります)
cache(キャッシュ)全体の流れ

青色の矢印⇒1回目にウェブサイトの要求と提供を行います。
黄色の矢印⇒2回目以降同じウェブサイトはCache(キャッシュ)によって提供される
「cache(キャッシュ)はウェブブラウザで保存されます。」
※Cache(キャッシュ)にあるウェブサイトは消去をしないと
ウェブサイトが更新した際には反映されないので注意が必要
※Cacheは定期的に消去しましょう。
IPアドレスとは
IPアドレス=ブラウザ接続端末の郵送住所です。
少年とおばあちゃんの手紙を例にあげてみます。
<世界を旅している少年とスマホを持っていないおばあちゃんの手紙のやり取りです。>

青色矢印の場合:少年はおばちゃんに手紙を送ることができるが…
おばちゃんはスマホを持っていないため孫の現在地がわかりません。
よっておばちゃんはどこに手紙を送って良いかわからない状態です。
この問題を解決してくれるのがオレンジ色の矢印です。
オレンジ色矢印の場合:間にお兄さんに入ってもらうことで少年とおばあちゃんは手紙のやり取りができます。
お兄さんはスマホを持っているため、いつでも少年の居場所を把握できているからです。
つまりおばちゃんからしたら兄さんがいてくれるおかげで手紙を送ることができます。
この手紙の返送先を示してくれるものがIPアドレスになります。
ざっくりですが簡単にIPアドレスの説明をさせていただきました。
後ほど専門的なことは説明させていただきます。
ネット接続方法
ネットの接続方法は2種類あります。
WIFI⇒固定
モバイルデータ⇒可変(基地局)
WIFIはよく家や店に置いてあるものです。
モバイルデータはau,docomoなどの電波のことです。
スマホやPCはただの画面でありソフトウェアやネットが繋がってはじめて機能するものです。
要するにTVと同じですね!
IPアドレス全体の流れ

①スマホがWIFI接続でウェブブラウザにつながるとIPアドレスが発行される
②ウェブブラウザがサーバーにURLを指定してHTMLを要求
③サーバーからウェブブラウザにHTML提供される
④IPアドレスを頼りにウェブブラウザからスマホにHTMLを送る
IPアドレスが発行されるタイミングは
PCやスマホがネットからウェブブラウザにつながったときに発行されます。
IPアドレスはスマホに発行されるのではなくWIFIや基地局に発行されます。
IPアドレスを利用して現在地も把握できる
GPSがなくてもIPアドレスである程度の現在地が特定できてしまうのです。

具体的に説明すると…
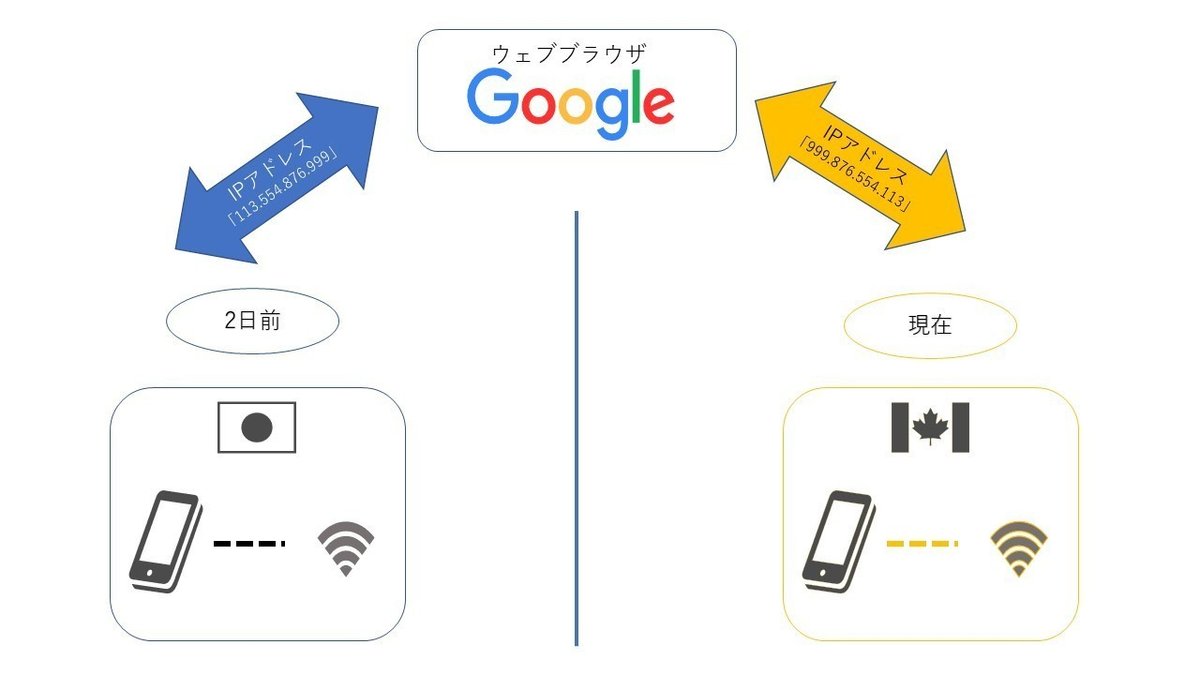
・2日前⇒日本でIPアドレスが発行された。
・現在⇒カナダでIPアドレスが発行されている
Google(ウェブブラウザ)は基地局やWIFIを通してどこでIPアドレスが発行されたか把握できます。
つまりGoogle(ウェブブラウザ)は私たちの現在地をIPアドレスによって特定しているのです。
Google(ウェブブラウザ)はIPアドレスで現在地を特定して色々なことをしています。
例を上げると
<サイト表示や広告の表示を使い分けしている>
・カナダにいるときは英語表示のサイトや広告を表示
・日本にいるときは日本語表示のサイトや広告を表示など…
その他Google(ウェブブラウザ)は過去の訪問媒体や検索履歴などの情報を持っています。
その情報を元に広告やサイト表示などを変えているのです。
Googleさんはなんでも知ってるってことですね!!
DNSとは
DNS(Domain Name System) ⇒IPアドレスとドメインの翻訳者です。

IPアドレスとドメインは言語が違うだけで同じものになります。
ドメイン(https://yanachan-blog.com)⇒人の言語
IPアドレス(https://124.543.666.768) ⇒CP(コンピューター)言語
なぜDNSで翻訳しているかというと…
IPアドレス(https://124.543.666.768)はCP言語のため人が見たときに理解できないです。
そこで人が見て理解できるようにするためにDNSがあるのです。
DNSによってドメイン(https://yanachan-blog.com)に変換してくれることで人が理解できるのです。
IPアドレスで検索してもドメインで検索しても同じウェブサイトが見れるということになります。
IPアドレス=ドメイン
URLとドメインの違い

動物を例にあげると
ドメイン(http://www.animal.com)⇒マンション名
URL(http://www.animal.com/cat)⇒マンションの中の部屋
ドメインの中にURLが存在するということになります。
Cookie(クッキー)とは
Cookie(クッキー)とはブラウザがURLに入る自動発行入館証です。

<ジムの会員を例にあげると>
・初回は会員登録をしないとジムに入れないです。
・会員登録を済まし2回目以降は受付を通さずにジムに入れます。
会員登録を済まし2回目以降自動的に入れる仕組みをCookieといいます。
Cookie(クッキー)全体の流れ

<Face bookを例にあげると>
①初回ログイン(パスワード必要)
②Face book⇒ブラウザにCookie自動発行
③2回目以降は自動ログイン(パスワード不要)
(ブラウザとHPが結びつき⇒2回目以降パスワード不要)
よくCacheとCookieを間違える人が多くいます。
CacheとCookieはまったくの別物です。
Cache⇒ウェブサイトのコピー
Cookie⇒ウェブサイトの自動発行入館証
Sessionとは
SessionとはCookieが切れるまでの期間(許可証が切れるまでの期間)

<Face bookを例にあげると>
①Face bookログイン(Cookie発行)
②Face bookログイン放置
③一定期間放置するとSessionによりCookieが切れる
④次回は再ログインをする必要がある(再びCookie発行)
Session時間や条件はHPが決めています。
全体のまとめ

①ブラウザに接続(IPアドレス発行)
②ブラウザからDNSサーバーへ(ドメインをIPに変換)
③DNSサーバーからブラウザへ(IPに変換され受け取る)
④ブラウザがIPにHTMLを要求する
⑤サーバーからブラウザへ(HTMLとCookieの提供をされる)
⑥ブラウザでHTMLを貯蔵(Cache)
⑦ブラウザからスマホへHTMLを表示
Cache(キャッシュ)
⇒HTMLをブラウザに保存する技術
IPアドレス
⇒HTMLをブラウザに送る場所のCP言語
DNS
⇒ドメインをIPアドレスに変換させるもの
Cookie(クッキー)
⇒URLに入るときに自動発行される入館証
Session(セッション)
⇒Cookie(入館証)の有効期限や条件
以上です。
この記事が気に入ったらサポートをしてみませんか?
