
実案件におけるFigmaでのデザインデータの作り方・運用方法
日々更新されるFigmaのデザインデータ。
どのように作り、管理・運用するのが良いのか、まだこれがベストとは言えないが、現在やっている方法をまとめてみる。
(※2024年1月に開催されたFoF Okinawa #3 Figma LT&交流会で発表したものを記事化した)
僕はいま株式会社バックムーンさんと地域の情報をシェアするSNS「Memii」というアプリのデザインをお手伝いしており、今回はこのアプリのデザインデータの運用方法を紹介する。
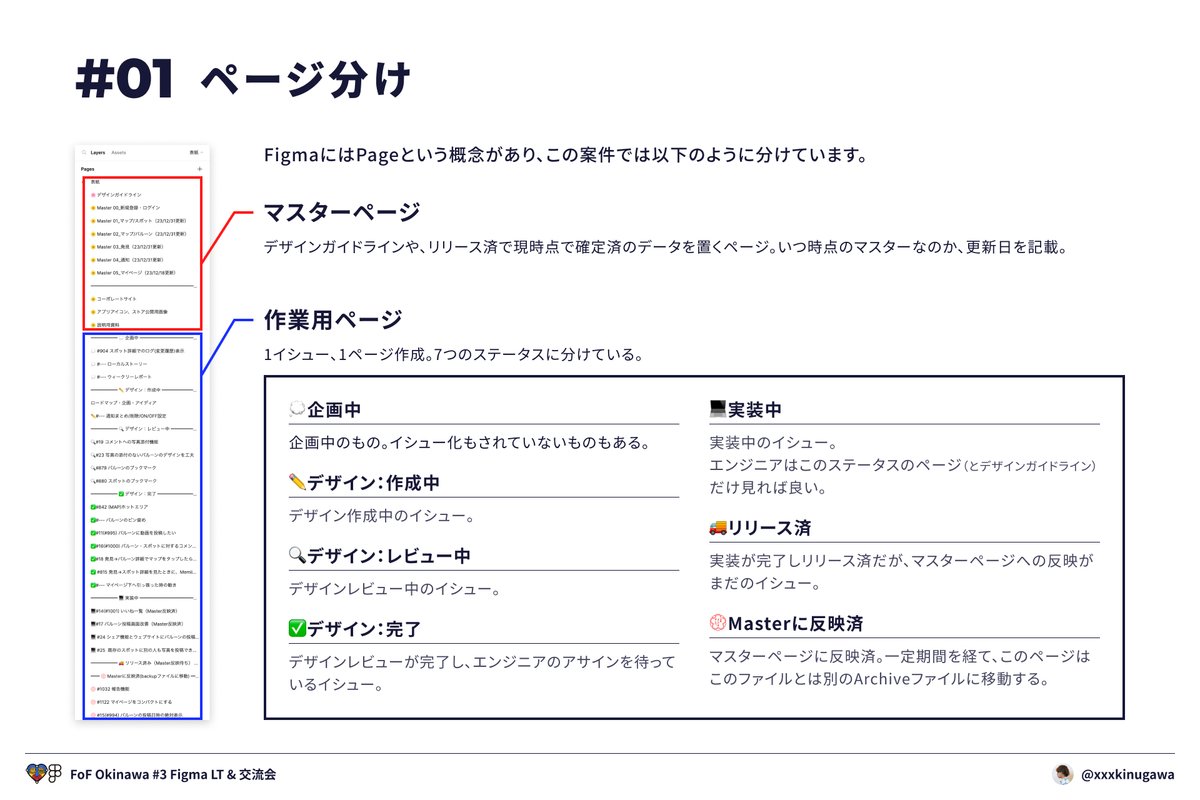
ページ分け

まずはページ分け。
Figmaは1つのFileの中に複数のPageを作ることができるので、それを活用してデザインデータを整理している。
この案件では、大きく「マスターページ」と「作業用ページ」に分けている。
マスターページ
マスターページは、デザインガイドラインや、デザインが確定しているデータを置くページである。ページ名にいつ時点のマスターなのか、更新日を記入している。
デザインガイドライン

デザインガイドラインのPageには、コンポーネントや、各コンポーネントの使い方、Text StylesやColor Stylesなどをまとめている。
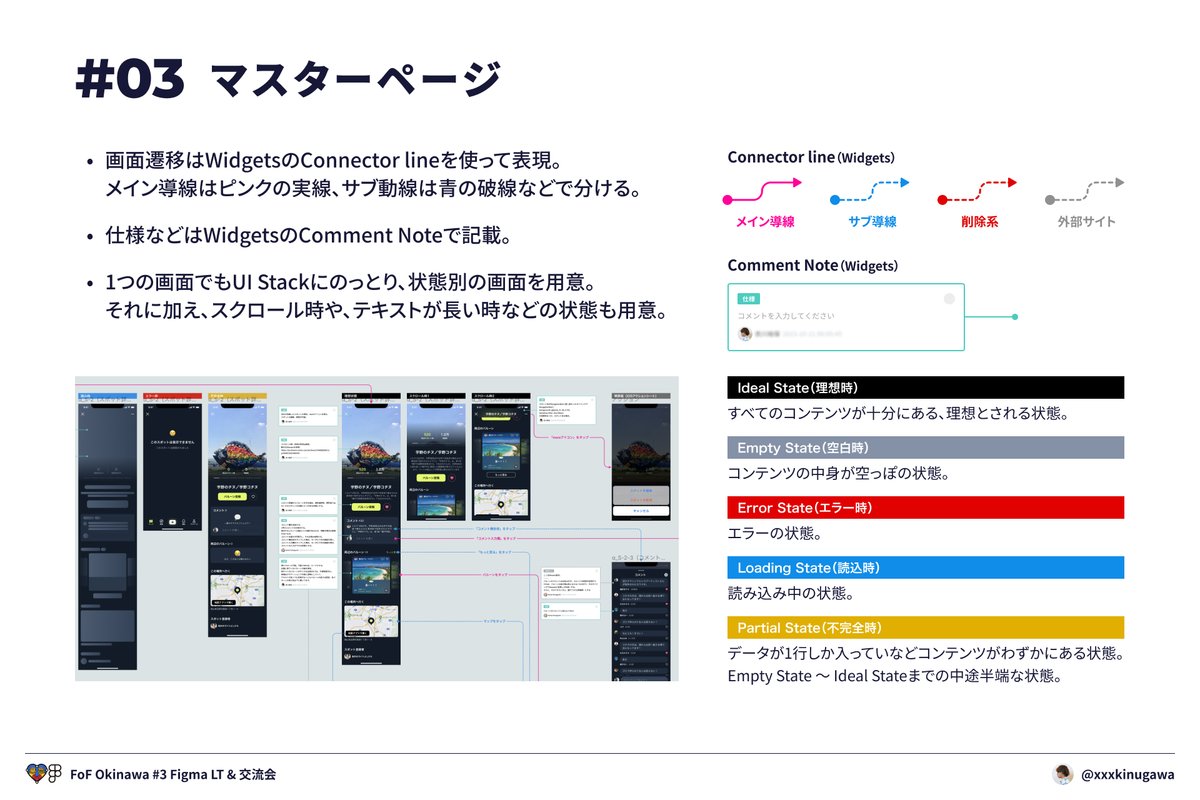
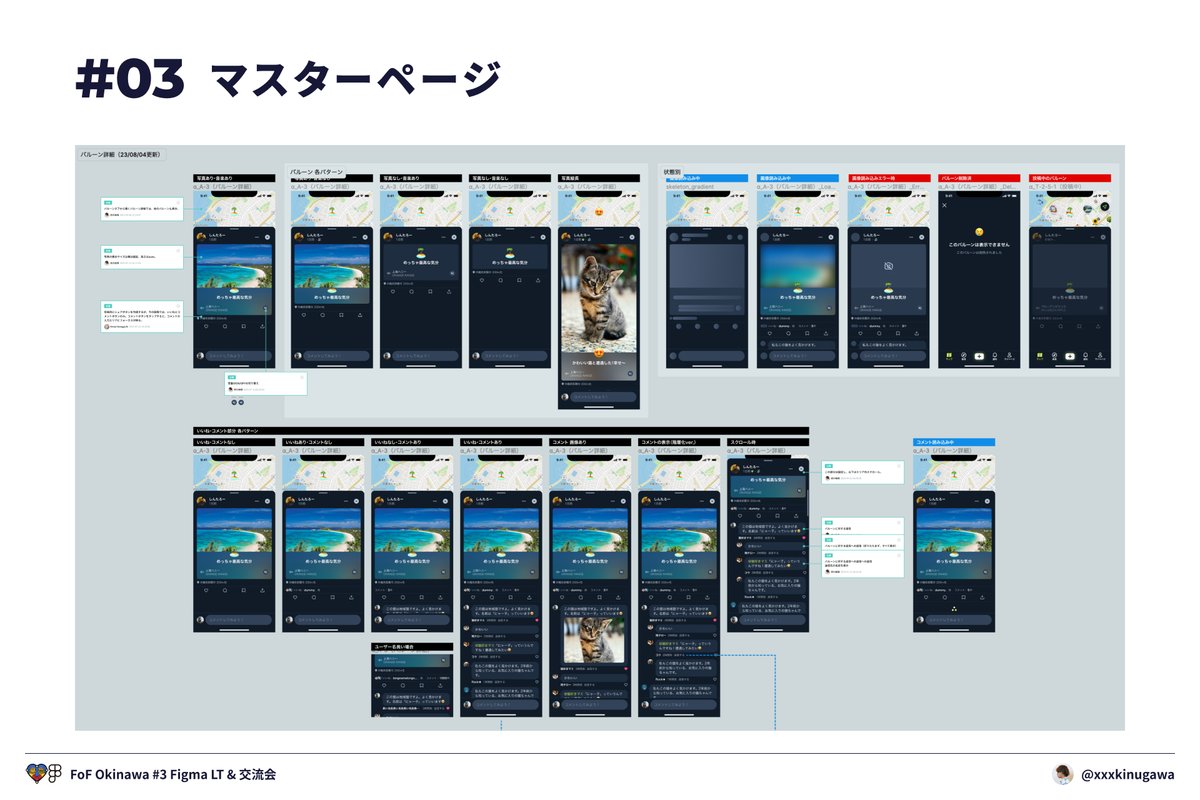
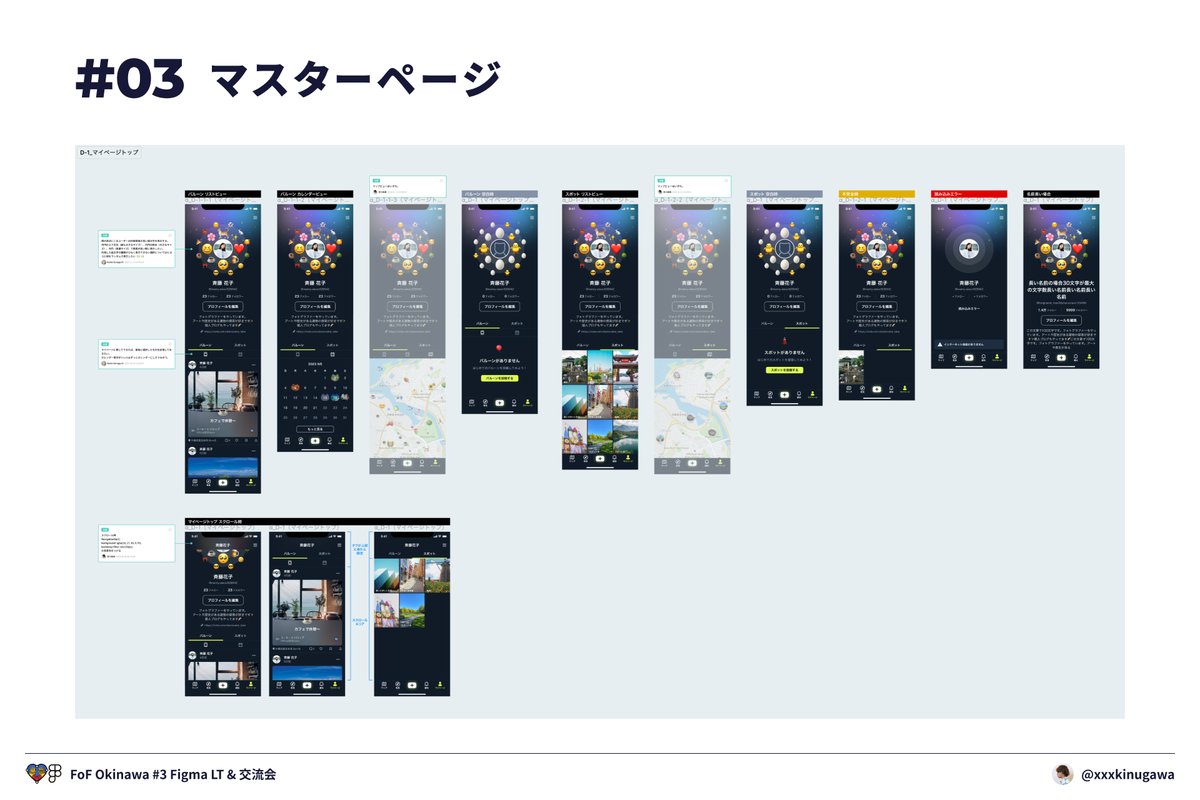
各画面のマスターページ

マスターページは、リリース済で現時点でデザインが確定しているデータを置くページ。
画面遷移はWidgetsのConnector lineを使って示しており、メイン導線はピンクの実線、サブ導線は青の破線、破壊的なアクションは赤色の破線、外部サイトへの遷移はグレーの破線などで分けている。
仕様などはWidgetsのComment Noteで記載。
※2024年2月のFigmaのアップデートでDev modeにAnnotationという便利機能が追加されたので、こちらに置き換えていくか現在検討中。
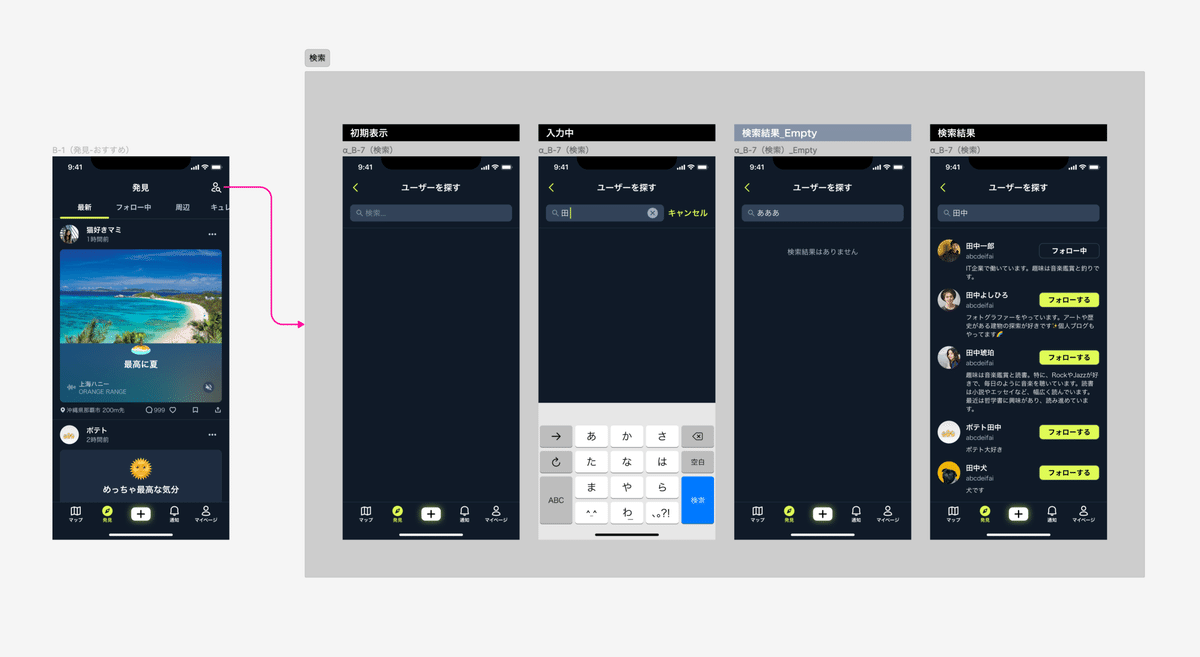
1つの画面でもUI Stackにのっとり、状態別の画面を用意し、それに加えてスクロール時や、テキストが長い時などの状態も用意している。
・Ideal State(理想時)
すべてのコンテンツが十分にある、理想とされる状態。
・Empty State(空白時)
コンテンツの中身が空っぽの状態。
・Error State(エラー時)
エラーの状態。
・Loading State(読込時)
読み込み中の状態。
・Partial State(不完全時)
データが1行しか入っていなどコンテンツがわずかにある状態。
Empty State 〜 Ideal Stateまでの中途半端な状態。


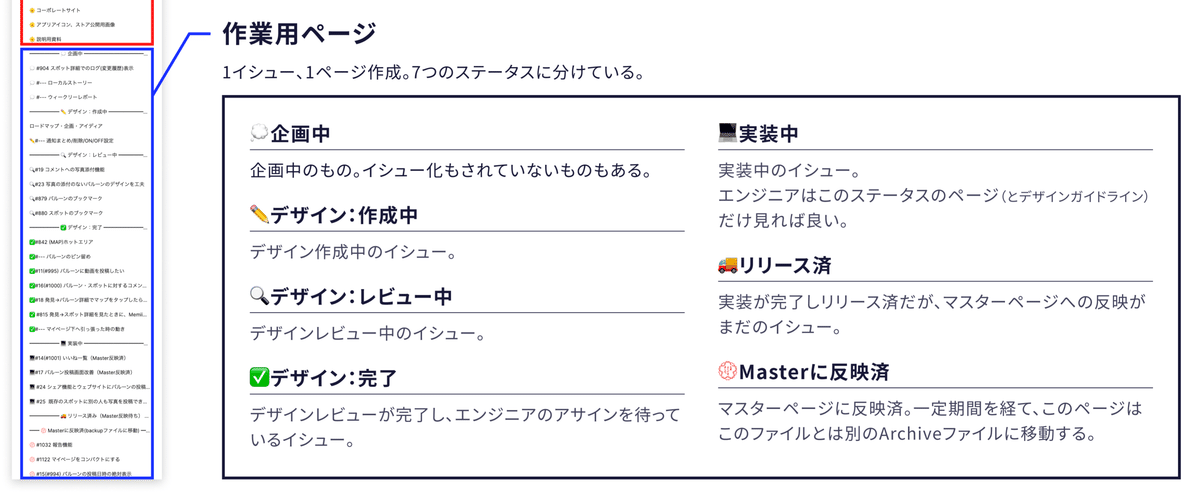
作業用ページ

作業用ページは、1イシュー、1Page作成。7つのステータスに分けている。
イシューはGitHubで管理していて、各イシュー番号をFigmaのPage名に記入、GitHub側にはFigmaの各Pageのリンクを貼っている。
ステータスは以下の7つ。
💭企画中
企画中のもの。イシュー化もされていないものもある。
✏️デザイン:作成中
デザイン作成中のイシュー。
🔍デザイン:レビュー中
デザインレビュー中のイシュー。
✅デザイン:完了
デザインレビューが完了し、エンジニアのアサインを待っているイシュー。
💻実装中
実装中のイシュー。
エンジニアはこのステータスのページ(とデザインガイドライン)だけ見れば良い。
🚚リリース済
実装が完了しリリース済だが、マスターページへの反映がまだのイシュー。
💮Masterに反映済
マスターページに反映済。一定期間を経て、このページはこのファイルとは別のArchiveファイルに移動する。
絵文字をつけているのは、Page(イシュー)がありすぎてパッと見でどれがどのステータスかわからなくなるため。
Figmaを開くたびに、「今デザイン進行中のページ」はどこだっけ…?」となっていたので、絵文字を絵文字をつけることにした。
デザイナーはえんぴつ✏️の絵文字、デザインのレビュワーは虫眼鏡🔍の絵文字、エンジニアはパソコン💻の絵文字をとりあえず見つけてそのPageに飛べば良い。
GitHubに各ページへのリンクを貼っているので、エンジニアがFigma上で探すことはあまりないと思うが、何かのタイミングでPageを移動したときにわかりやすい(はず…)。
ステータスが変わる度に、手動でPageの位置を移動・絵文字の変更をしている。


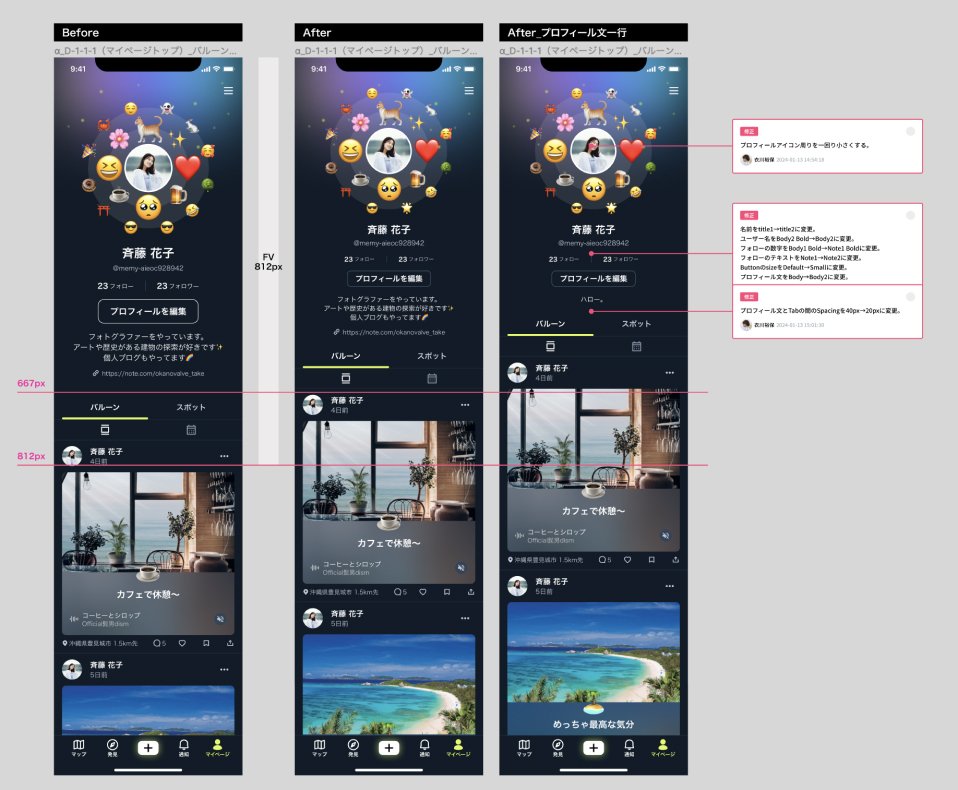
既存画面の変更の場合、Before画面とAfter画面を用意し、修正点をComment Noteに記載している。
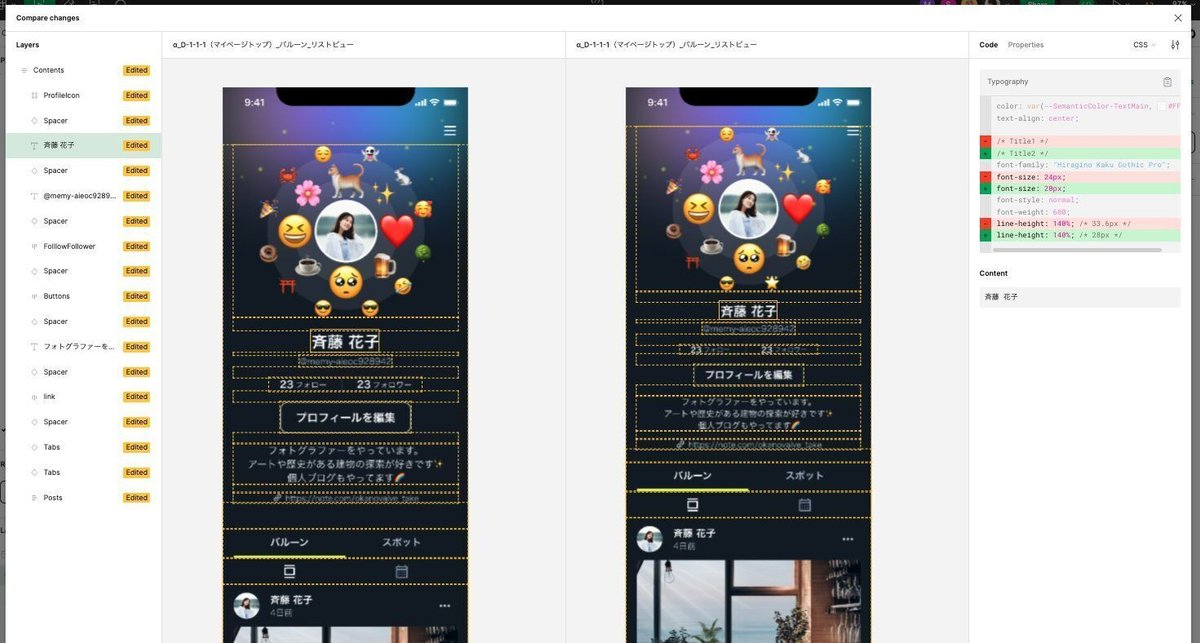
※こちらも2024年2月のFigmaのアップデートでDev modeで変更内容の比較ができるようになり、任意のフレームを2つ選択すると、それらの差分を表示してくれるので、わざわざ修正点を書かなくても変更点がすぐにわかるようになった。

まとめ
この運用は、この案件の規模感とスピード感かつ、デザイン作業者が1人、レビュワーが1人という体制だから上手くいっている可能性が高い。
実際は、忙しくて定期的にマスターにマージしてる暇がない!絵文字とかステータスとかいちいち変えてられないわ!複数人のデザイナーが触っていてなんだかよくわからん!なんてことがほとんどだと思う。
なので、この運用が必ずしも上手くいくとは言い切れないが、僕たちは現状こんな運用をしているよ〜というお話でした。
他にももっと良い運用方法あるよ〜!私たちはこういう風にデータ作ってまっせ!みたいなお話があれば聞かせてください〜!
