
読者のための記事ってどんな記事?
Webで読む記事は、「なんとなく目に留まったから」という理由で読み始めるもの。
お金を払って読みに来るわけではないから、読むモチベーションになっていないし、読者にとってストレスを感じる記事であればすぐに離脱されてしまいます。
こんな特徴があるから『質の良いコンテンツ』と言われるのは
・つい読んでしまう
・情報に信頼感を持てる
・情報がすんなりと理解できる
という条件がそろっているもの。
この条件をそろえるのって、やっぱり簡単にできるわけじゃありません。けど、工夫を加えることでグッと読みやすい記事にすることは可能です。
Webコンテンツを作るときの工夫についてご紹介します。
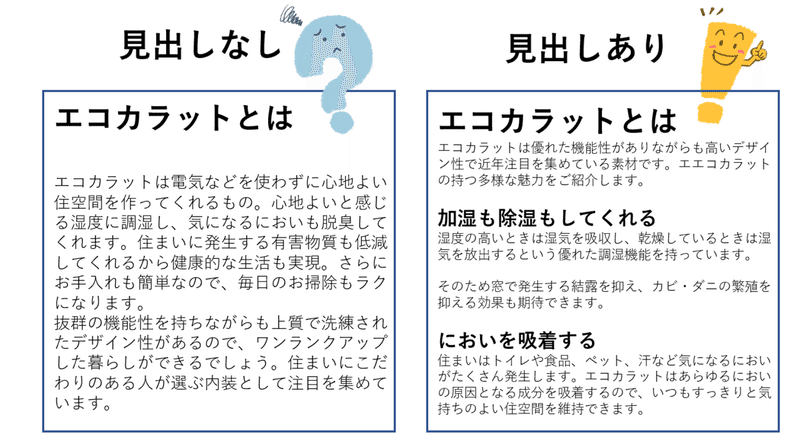
見出しを使う
記事を読んでいる読者は“早く”悩みを解決する方法や、回答が欲しいと思っているもの。
見出しを使うことで「どこに」「何が」書かれているのかが明瞭になるため、欲している答えを早く提供できるようになります。

文章をよく読まなくても「パッと見」で内容がわかることが、良質なWebコンテンツの条件の1つです。
改行する
文章に空白行がない場合、圧迫感を感じて読むことがストレスになりますよね。
空白行を適宜入れてあげることで読み進めることがラクになります。最近ではスマホで情報を取り入れる人が多いため、画面の小さいスマホユーザーでも読みやすいと感じる行数にすることがベスト。

2~3行で空白行を入れるとスマホでも読み進めやすい記事になります。
装飾でメリハリをつける
文章に太文字や色、下線を引くなど装飾を付けることで読者に知ってほしいポイントを教えることができます。

読者が「どこが重要なのか?」を考える必要がなく、ポイントだけをおさえることができるので、短時間で理解を深めながら読み進められるようになる点も読者にとってうれしいこと。
ただし、装飾のし過ぎは疲れさせてしまう要因になるため、適宜入れるということがポイントです。
具体的な事例や理由を伝える
読者は「Webで得る情報は100%信頼できる」とは思っていません。誤った情報も不適切な情報もあると心得て読んでいます。
そのため、信頼できると感じてもらえるように実際のデータや事例、理由を述べて、情報の信頼性を上げる工夫が大切です。
表やグラフ、挿絵を盛り込む

文章の補足をするように表やグラフ、イラストなどの挿絵と一緒に解説を進めていくと、読みやすさも理解するスピードも格段にアップ。
文章ばかりにこだわらず、視覚的に理解を深める工夫で読者の満足度は上がります。
今回、私も紹介した点を意識して執筆してみました!参考になったら幸いです♪
読んでくれてありがとうございました!今後もたくさんの人とのつながりができることを目標に更新し続けます♡スキ&フォローしてくれたら嬉しいです♪
