
韓国webtoon作家から学ぶウェブトゥーン制作~ネーム(コンテ)の作り方【おまけ】「先輩はおとこのこ」完結へ!
こんにちはフーモアの芝辻です。
今週のフーモアコミックスタジオのnoteは以前からの続きで、ウェブトゥーン制作のネーム編です。引き続きアルバイトのLIMさんに翻訳・執筆してもらいました。
▼以前の記事はこちら
とその前に今週の注目ニュースです。
1.今週の注目ニュース
「アンリアルエンジンで漫画制作」
「アカツキ、webtoonに特化したアプリを来春配信」
「先輩はおとこのこ」完結へ
アンリアルエンジンで漫画制作が可能!
漫画制作において、アンリアルエンジンを利用すると、以下の様な感じで3Dを漫画、イラスト制作に活かすことができるとのこと。しかも無料で使えると!2022年2月にUnrealEngineの漫画制作活用のクリエイター向けのイベントをやるそうなので要チェックです。
黒子のバスケの藤巻先生の新作読切「キルアオハル」が
— ずし (@shiba_zushi) December 20, 2021
今週のジャンプに掲載されているのですが
実は背景のいくつかにアンリアルエンジンを使って頂いており
僕も少しお手伝いをしていました
皆さま是非読んでみて頂けましたら嬉しいです#UE4 #少年ジャンプ pic.twitter.com/tBlk9wsyWD
結構使いやすそうな印象があって、Twitterなどのコメントを見ると、物理演算がなければBlenderでもいいんじゃないかというコメントもありますが、こういうサービスをどんどん活用して漫画制作もwebtoon制作もできるようになるといいなと思っています。
UnrealEngineでここまでできるとは。プロップ等のアセットが楽に使えて、物理演算とかできるとかそういう感じになるのかな。イベントの内容が楽しみ。https://t.co/7tPjb4Z056
— 芝辻幹也 (@mikiya_4822) December 21, 2021
アカツキ、webtoonに特化したアプリを来春配信
webtoonに特化したアプリは国内ではそう多くは無いと思いますが、アカツキが2022年春にwebtoonアプリ「HykeComic」をリリースというニュース。国産webtoonのヒット作がここのアプリから出ていくのを期待しています!
「先輩はおとこのこ」完結へ
日本を代表するwebtoonといえば、comicoさんの「Relife」などがありますが、LINEマンガで人気の「先輩はおとこのこ」が完結するようで、ちょっと感慨深いです。
また、同時に世界で6ヶ国語で翻訳されて配信もされるようです!
1話の衝撃は結構今でも覚えているので、是非皆さん読んでみてください!
さてここからが本日の本編
2.Webtoonのネーム(コンテ)の作り方
日本でも一般的になりつつありますが、webtoonの原稿は韓国ではほとんどの場合で一人がすべての作業をするというわけではなく、分業を通じて制作されます。その制作過程の中でも一番最初にくる工程が、ネーム(コンテ)制作です。ある意味で最も重要な工程でもあります。横の漫画でも同じですね。
ネームはシナリオを絵とカットなどの演出で表現され、原稿で使用できる効果を文字化することでもあります。丁寧に表現すればするほどその後のラフや作画のクオリティが高くなるのでできる限り細かく表現した方がいいとのことです。
本noteでは、「大師兄~鷹の後裔〜」のコンテを参考にして説明していきたいと思います。
3.画面の設定

ネームは原稿に使われるものなので解像度を300dpiにしています。実際にスマートフォンアプリで表示される場合は72dpiまで圧縮して利用されると思いますが、その後の紙の出版などの展開も考慮するとこれくらいの解像度が良いでしょう。
韓国では、『末っ子皇女殿下』が72dpiで制作されていたため、紙の単行本を作るために300dpiに変えて描き直したという。。。地獄ですね。。
今回、横は2000ピクセルから2400ピクセル程度に、高さは20万ピクセルに設定しています。高さも話ごとに30万ピクセルなどまで増えることなどもありますので、その編は柔軟に対応していきます。
4.時間描写に関して
webtoonのネームは『コマ』と『スクロール』から構成されています。これらはスマートフォンやPCで読まれるという前提であるため、一定の法則があります。
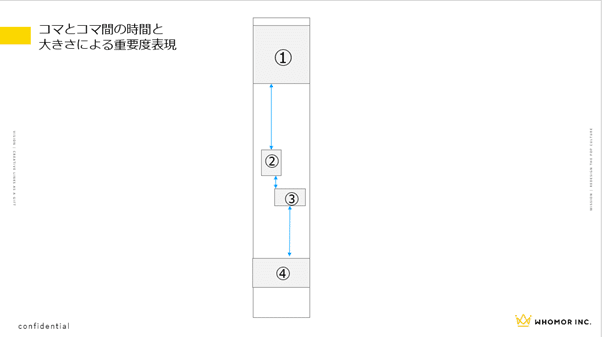
コマとコマの間の空白には時間が存在します。空白の長さだけ時間の長さも変わります。空白が長ければ時間もまた長く、短ければ時間もまた短くなります。

上記の例で説明しますと、2番目と3番目のコマは間が短く連続した時間の中にある状況で、1番目と2番目のコマは空間が空いており時間の差が演出されています。読者(読み手)がスクロールを下ろした分だけ時間が流れます。そして流れた分だけウェブトゥーン上でも時間が流れたと認知するようになります。長いほどスクロールする時間も長くなるので読者体験として、コマとコマの間に時間を感じるのは頷けますね。
空白の長いスクロールをしたあとに見える連続カットは、1・2秒の時間差ですぐに展開されるアクションシーンなどでよく使われたりします。
これがウェブトゥーン演出の基本となります。
5.コマの重要度

コマの大きさも意味を持ちます。コマの大きさによって、そのシーンの重要度が変わるのです。大きいほど重要度が高いシーンとなります。
6.読者の視線移動に関して

読者の視線はジグザグ型で、下へと降りていきます。
※こちらは韓国語で横書きであるため、吹き出しは横長の楕円で描かれ、目線移動は左右に大きく振れ易いです。一方、日本語へローカライズされる際は、縦書きで吹き出しが縦長になり、日本で売れているwebtoonの傾向としてはあまり左右に吹き出しが置かれるよりは、吹き出しが中央付近でジグザグさせる方が読みやすいので好まれる傾向にあります。webtoonを日本語で作る際や、韓国語のwebtoonを日本にローカライズする際はこの辺を注意すると良いでしょう
読者の視線において吹き出しの配置は非常に重要な要素の一つです。私たちがウェブトゥーンを読む時、普通は吹き出しから先に読むからです。

ですので、その視線にそれに沿って吹き出しを入れる必要があります。そしてその吹き出しを読むとき邪魔にならないように人物(絵)を配置していきます。

7. テキストシナリオからネームを制作する
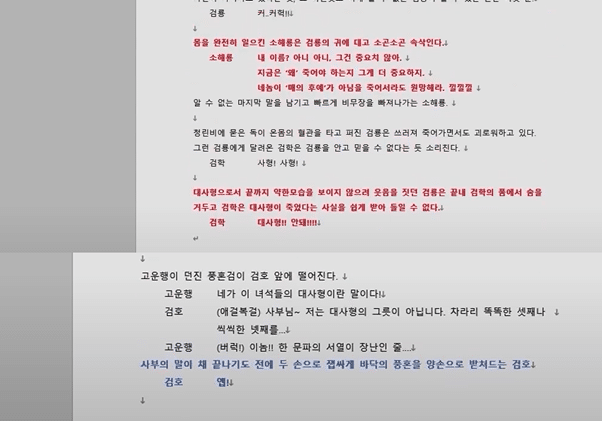
韓国webtoonのこの作家さんのサンプルシナリオを見ると、文字の色が黒や赤や青文字になっています。確かに見やすいし読みやすいです。

以下日本語訳です。

この作家さんのテキストネームのルールとしては、赤色は、慎重で重い演出、特に赤色のボールド表現は、その画の中で重要なシーンであることを示しているようです。青色はギャグカットとのこと。
これらの説明をベースに以下ネームの制作過程を見ていきましょう。

※コマの枠の太さはこの作家さんは10ピクセルとしています。
ここでもフォルダとレイヤーをあらかじめ分けておくことで分かりやすくしておくと良いでしょう。
レイヤーの名前は作業する方々と合わせて決めていくと良いでしょう。シナリオの序盤に書かれている背景の文字をベースにして背景を描いていきます。序盤のシナリオ説明に登場する人物は味方2人と敵1人で3人です。
まず天気を反映して場所を説明できる背景を制作していきます。すると以下のようになります。

シナリオによると雨が降っており、時間帯は夜。背景は武芸大会の予選ということで、その旨、テキストツールを使って簡単に説明を書いて残しておくと、次の工程の方が理解しやすくなると思います。
次に人物を描いていきます。
コンテだけだと、どんな表情なのか、どんな人物なのかを理解することができない場合がため、先程同様に表情に関する情報や人物の名前を書き込んでおくとよいでしょう。

今回は天気(雷が落ちている)を反映した影までをネームに反映しています。コンテは本当に細かければ細かいほどいいです。協業する場合、描いた張本人ではなくともそれを見て表現できるからです。
このように演出の基本を頭に入れて描いていくことが重要です。ネームは属人化しやすい部分でもあり、とにかく練習する必要があります。
韓国の作家さんは、これを練習するために、実際にウェブトゥーンのセリフだけをまとめて、自身でそれを見ながらもう一度コンテ制作をしてから、プロ作家の作品と自分の制作物の『違い』を比較するなどすると良いでしょう。この方法を活かせばネームの実力を一気に上げることができます。 個人的にたくさん勉強することをおすすめします。
8.終わりに
コンテは重要な作業です。
横の漫画同様に、コマを分けてセリフを入れて終わりという単純な内容ではなく、その作品の面白さを左右する工程になります。今回のnoteの内容だけではなく、他にも多くの基本的なネームの書き方があります。
最後に弊社採用募集です!
これから一緒に世界を狙っていきたいクリエイターさん、正社員でも外部パートナーとしても募集しておりますので、是非ご応募お待ちしております!
■募集職種
◎制作アシスタント
各工程における制作アシスタント業務になります。
・ネーム(絵コンテ)担当
・背景線画担当
・着彩担当
ご応募はこちら
◎アートディレクター(作画監修)
webtoonのクオリティ管理と作画監修業務になります。
ご応募はこちら
■お問い合わせはこちら
株式会社フーモア 担当:佐々木真史
TEL/03-6228-4310 MAIL/info@whomor.com
この記事が気に入ったらサポートをしてみませんか?

/assets/images/7774588/original/1664d482-12e6-4706-ae94-37e8deadda5e?1634212938)