
Figmaのオートレイアウトを完全に理解した話
どーもーUI/UXデザイナーのうっくんです。
ちょっと前にFigmaにオートレイアウトという機能が追加されました。
最初は、「おー、ボタンの長さがテキストに追従して変えられるのかー」としか思ってなかったのですが、実際に使ってみると実はもっと強力な機能でした。

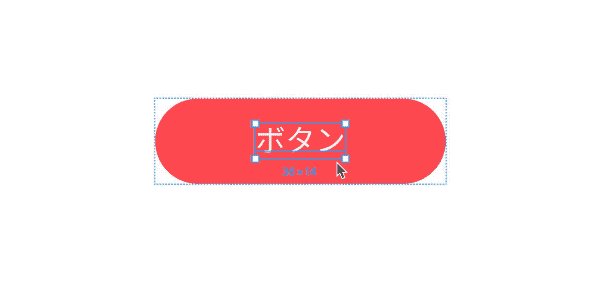
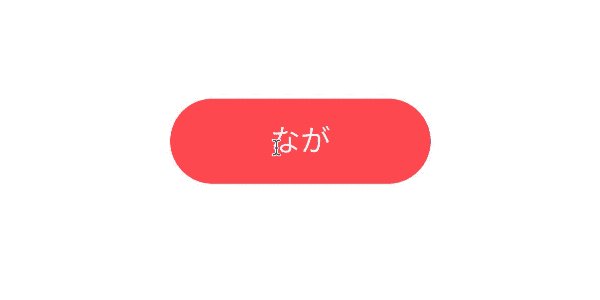
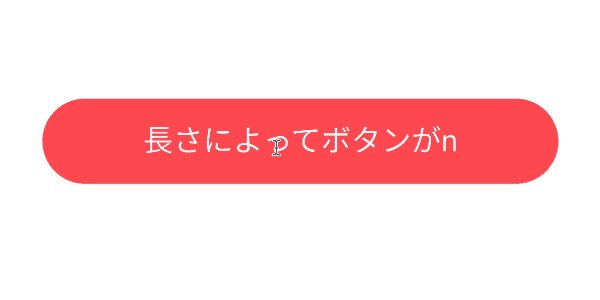
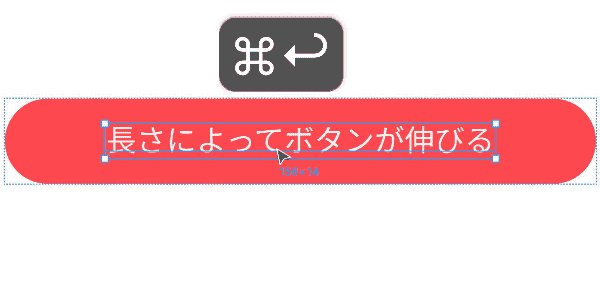
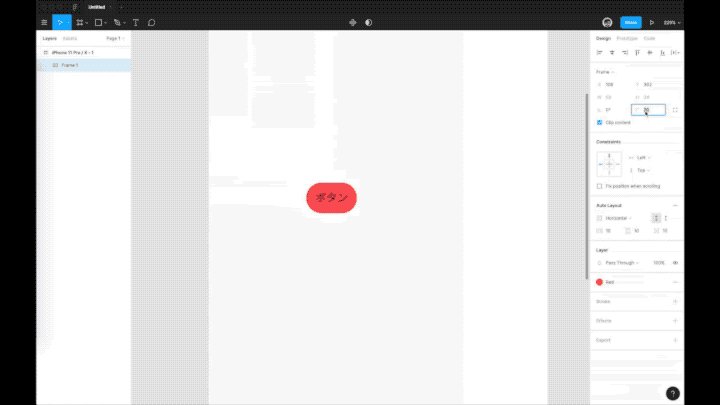
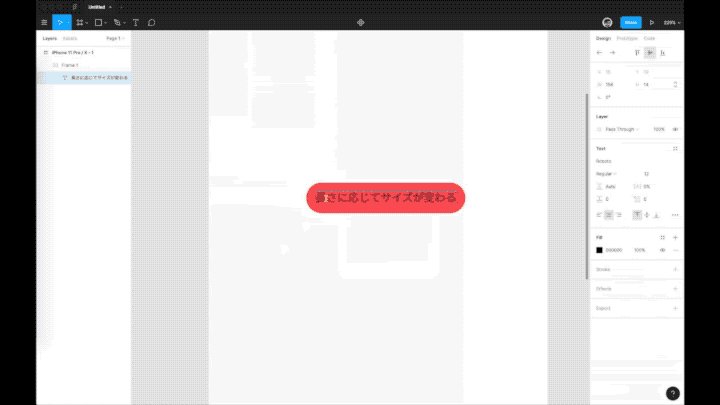
オートレイアウトの基本機能。コンテンツの大きさに応じて、コンテナの大きさが変わる。今までは、いちいち赤い背景の部分もデザイナーがリサイズしなおさないといけなかった。めんどくさいので、プラグインなどを使っている人が多かった
これがとても実用的で、業務効率も上がりそうなので、すでに実戦投入しています。
かなり使いこなせてきたので、そのポイントを以下の3段階に分けてご紹介していきます。
1. 基本機能, 2. 発展系、そして、3. 現時点ではできないこと
これを読めば「オートレイアウト完全に理解した」と言えるようになります。Figmaのオートレイアウトを使いこなすための完全攻略ガイドです。
1. 基本機能
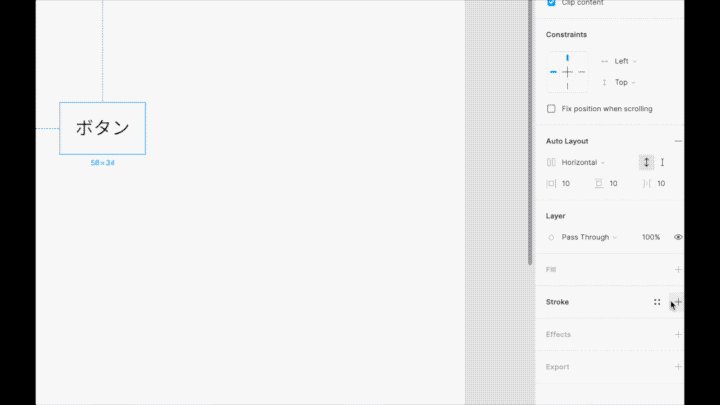
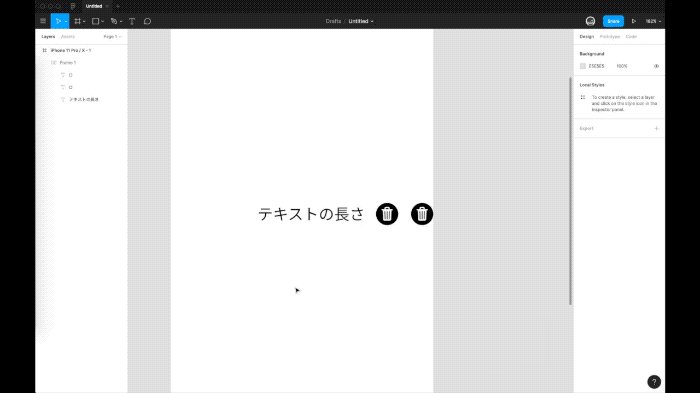
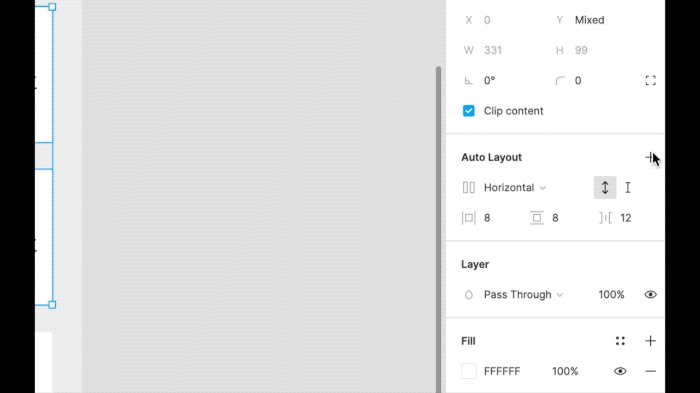
・コンテンツの大きさによってフレームを可変させる。

やり方
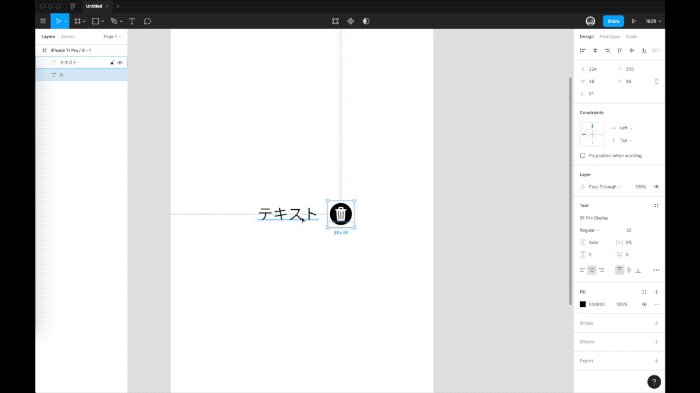
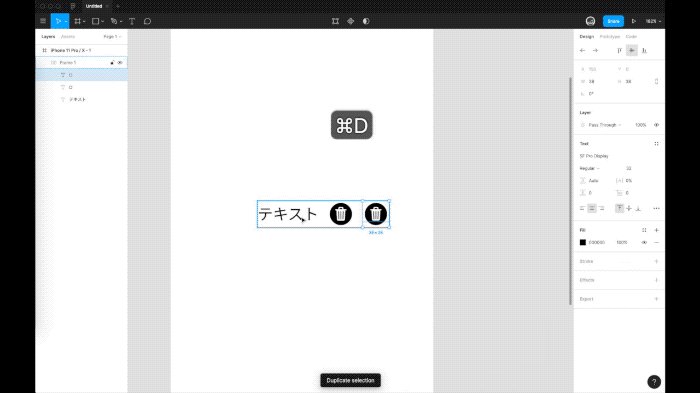
1. テキストボックスを作成
2. Shift + a でオートレイアウトを追加
3. マージンや塗りを調整
・コンテンツを縦か横に並べる。

やり方
1. 要素と要素を並べたいように整列する
2. 全て選択した状態でShift + a でオートレイアウトを追加
・並べ方を指定する

やり方
1. オートレイアウトが効いているframeの子要素を選択して、整列アイコンを押す
子要素の高さや幅が同じ場合は見た目上変化がありませんが、高さや幅が異なる要素同士をオートレイアウトした場合、整列位置を指定する必要があります。
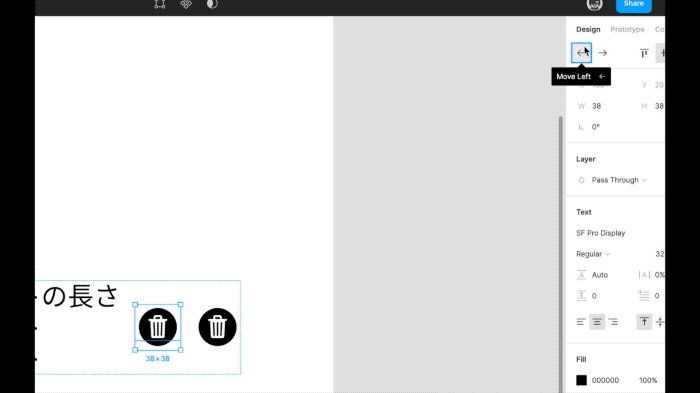
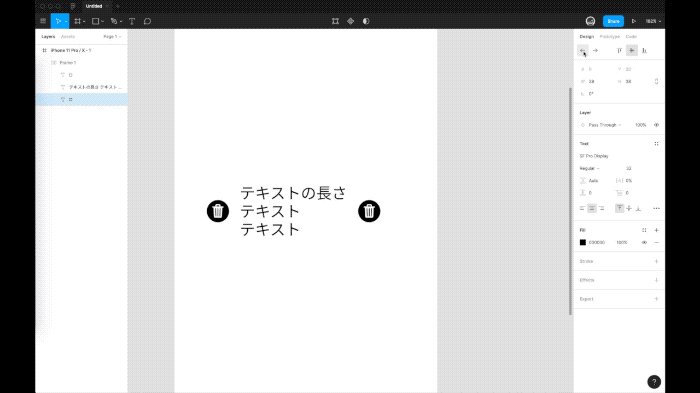
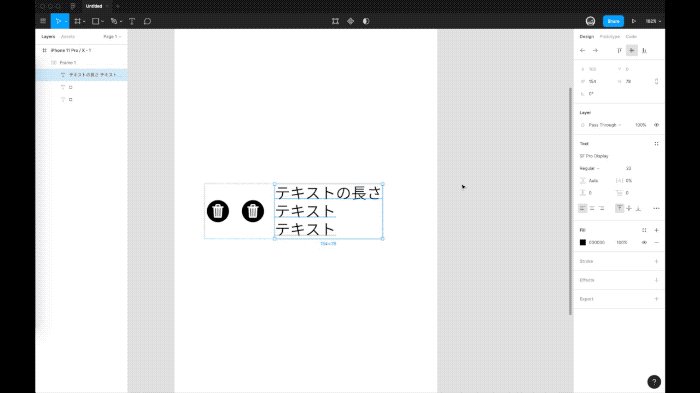
・並べたコンテンツを入れ替える。

やり方
1. オートレイアウト済みのframeの子要素を選択して、順番を入れ替えるアイコンを押す
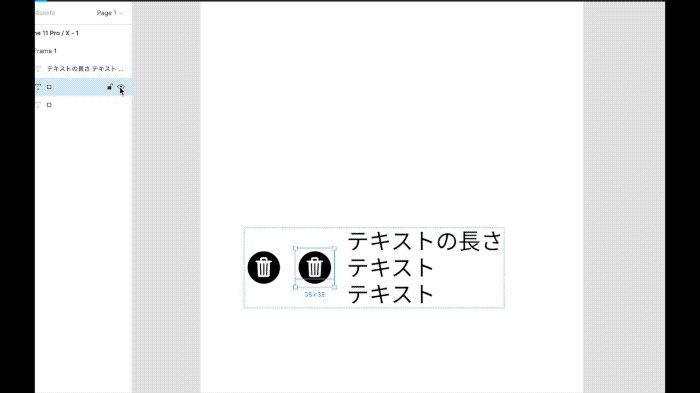
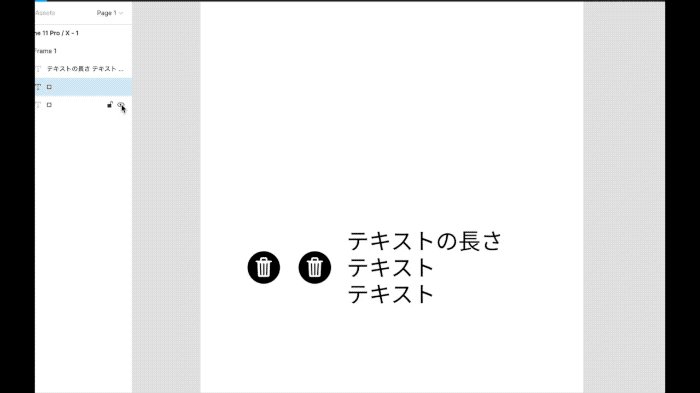
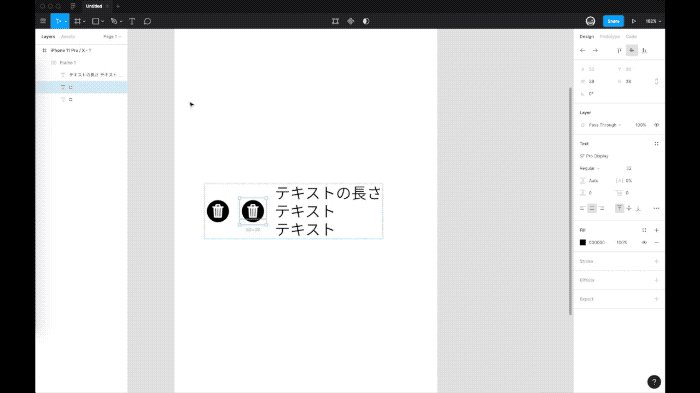
・コンテンツを一時的に非表示にしてその隙間を潰す。

やり方
1. オートレイアウト済みのframeの子要素を選択して、レイヤーを非表示にする
2. 発展系 - 工夫すればできること
ここまで紹介したテクニックだけでも十分便利ですが、しばらく使っていると「あれ?もしかしてこういうことはできない?」ってなる瞬間がきます。
そんなとき、工夫すれば乗り越えられる問題がこちら。若干無理やりな対応もあるので、ベストプラクティスではないかもしれませんができないことはないってやつです。
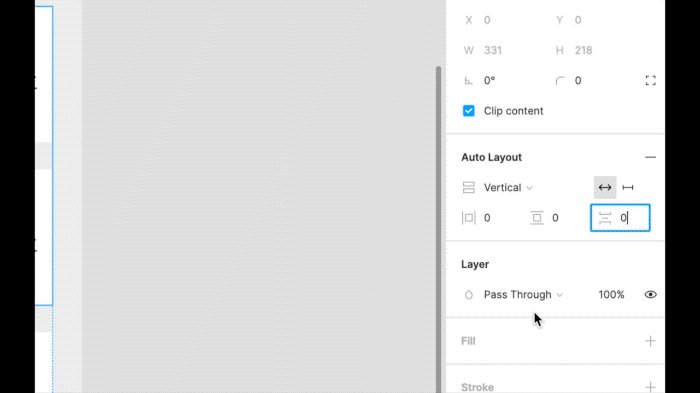
・縦と横に並べたコンテンツを組み合わせて高度なレイアウトを行う。

やり方
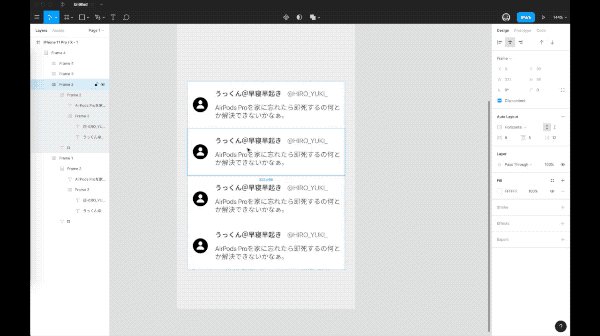
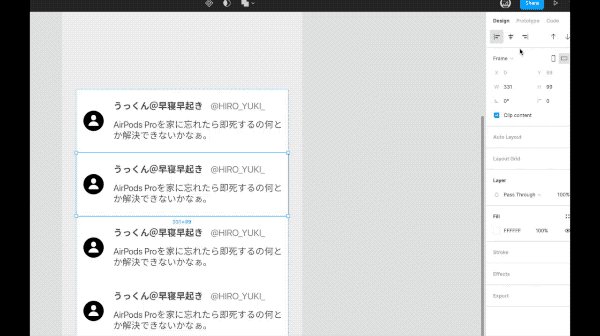
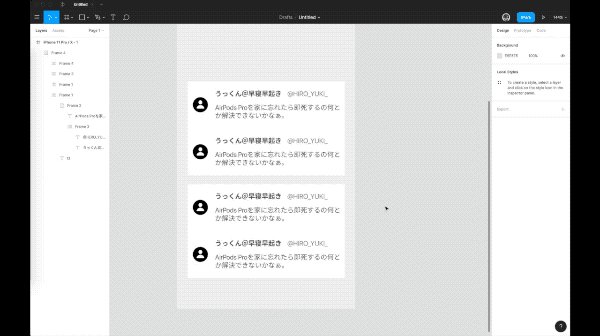
1. すでにオートレイアウト済みのframeと並べたい要素(グループor frame)を選択してオートレイアウトを追加(Shift + a)
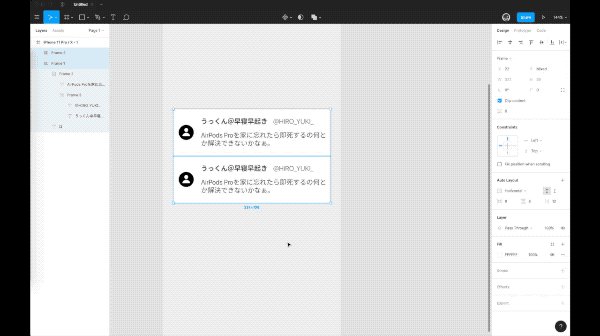
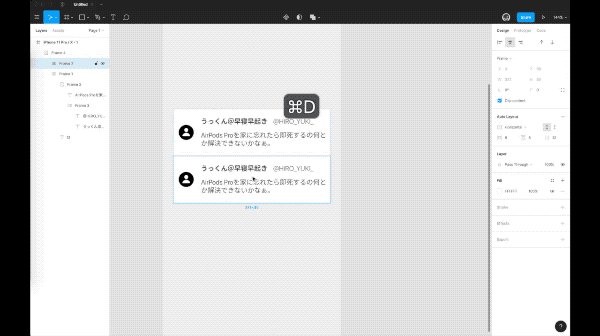
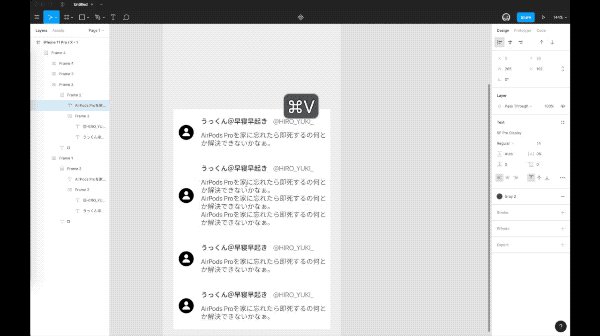
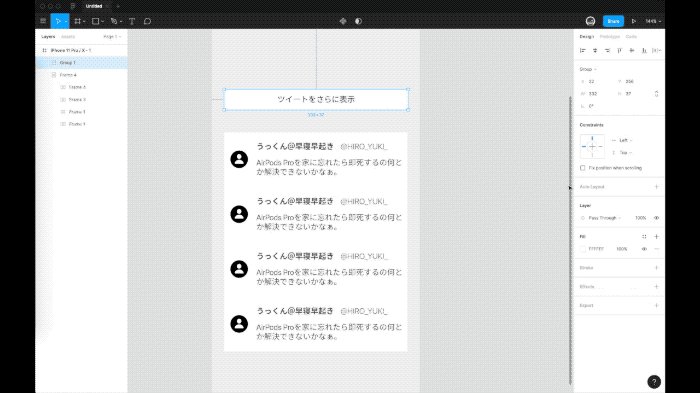
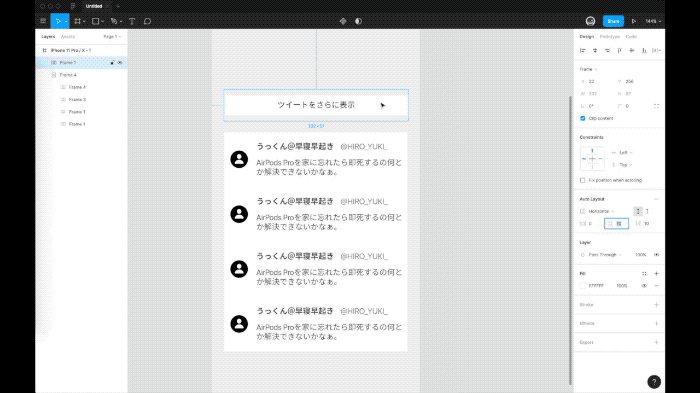
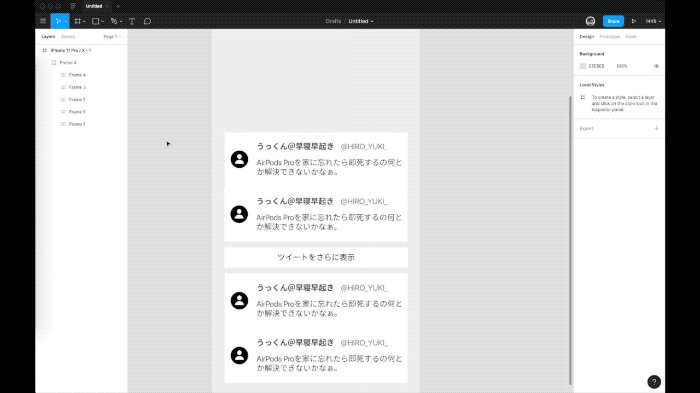
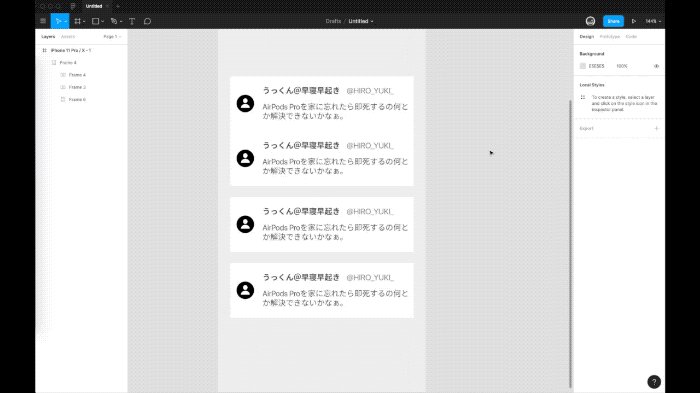
オートレイアウトのかかったフレームをネスト(グループ化して入れ子状にする)すると、かなり高度なレイアウトができます。
例えばTwitterのように、無限にコンテンツが繰り返し続くようなレイアウトとか。
・他の場所と異なるマージンを設定する - 大きくする場合
オートレイアウトでは、要素と要素の間に開けるマージンを指定することができます。ここで指定するマージンは一定間隔ですが、「ここだけは他と違うマージンを持たせたいのよねー」ということがあると思います。
この場合、やり方は2つあります。
1つは、異なるマージンをもつオートレイアウト要素を作って、中に入れる方法。

やり方
1. 追加のマージンを持たせたい要素を作って、グループ化
2. オートレイアウトを追加
3. 上下マージンを設定
4. 元々あったオートレイアウトの中に移動
2つめのやり方は、特別なマージンを指定したい子要素をframeでラップ(囲んで)そのframeのサイズを変える、と言うやり方です。

やり方
1. マージンを追加で与えたい要素を選択して、グループ化
2. グループを frameに変換
3. frameの大きさを変更した際の中身の動きをconstrainsで指定
4. frameの大きさを変える
・他の場所と異なるマージンを設定する - 小さくする場合
ここだけ小さくしたい、という場合はもう少し簡単です。マージンを縮めたい要素と要素を選択して、オートレイアウトを追加、そしてマージン値を0にすればok。マージンが小さい新たなオートレイアウトframeをネストする感じです。

やり方
1. マージンを縮めたい要素と要素を選択
2. オートレイアウトを追加(Shift + a)
3. マージンを調整
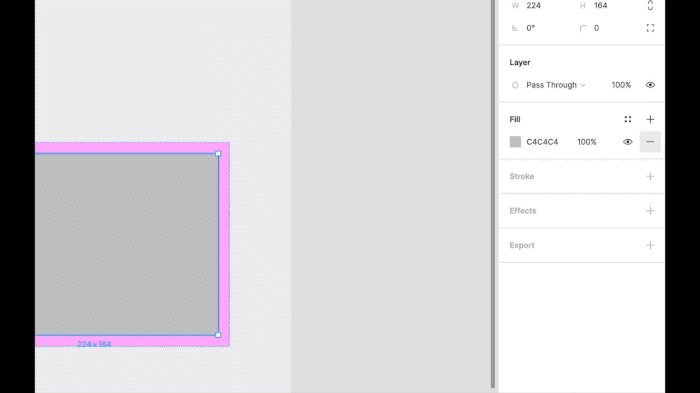
・min-heightのように、コンテンツがない時も最低限の高さや幅を維持する。
中身の大きさに応じて、 frameを可変させてくれるのがオートレイアウトの良いところなのですが、中身がない時でも、これ以上は小さくしないでくれ!という場合があると思います。例えば、テキストボックスのようなもの。最初からある程度のサイズがあって、文字がそれより長くなったらコンテナも大きくなる、というパターン。
これは、グループの中に見えない四角形を入れることで実現できます。

やり方
1. オートレイアウトframeの中身を全て選択してグループ化
2. グループの中に、四角形を描画(最低限維持したい大きさに調整)
3. 四角形の塗り・枠線を消して見えなくする
3. 現時点ではできないこと
ここまでできれば「条件分岐」などがない限り、Webやアプリでできるようなレイアウトはかなりのパターンを網羅できると思います。
ここから先はできないことを紹介していきますが、本来オートレイアウトでやるべきものではないと思われるものが多々含まれています。
・マイナスのマージン。(要素をオーバーラップさせる)
現在はできます!
現時点では、マージンの値にマイナスの数値を入れることはできません。例えば、テーブル(表)のようなレイアウトで、外枠の線が隣のセルの分と重なって二重になってしまうのを避けるために、CSSなどでマージンをマイナスにすることがあるのですが、 Figmaのオートレイアウトではそれができません。今後のアップデート対応される可能性はあるかもしれません。
・レスポンシブ
現在はできます!
オートレイアウトは内部のコンテンツのサイズによってコンテナの大きさを変化させる機能なので、その逆である、外部のコンテナのサイズ(デバイスフレームなど)によって子要素のサイズを制御することはできないか、かなり難しいと思っていいと思います。今のオートレイアウトでは、デバイスサイズを変更しても崩れないように作るのは結構難しいです。PCやタブレット用には別のデザインを用意する、と割り切った方が良さげ。
2/11追記:
できるようになりました!
Auto Layout の レスポンシブ対応、画面右上のボタンでよしなにできるっぽい#figma pic.twitter.com/Q4I1XjI2HT
— ふじけん / Cookpad Inc. (@kenshir0f) February 6, 2020
・max-widthのように、一定のところまでは伸びるけどそこから先は折り返す、みたいなやつ。
CSSのmax-widthのように、ある一定のところまではコンテンツにしたがってコンテナも横に伸びるけど、限界を超えたら折り返して下に伸びる、みたいなのは作れないと思います。
※ フレームなどのブロック要素では折り返しはできませんが、テキスト要素であれば、横幅を固定にすることで折り返して縦に伸ばすことは可能です
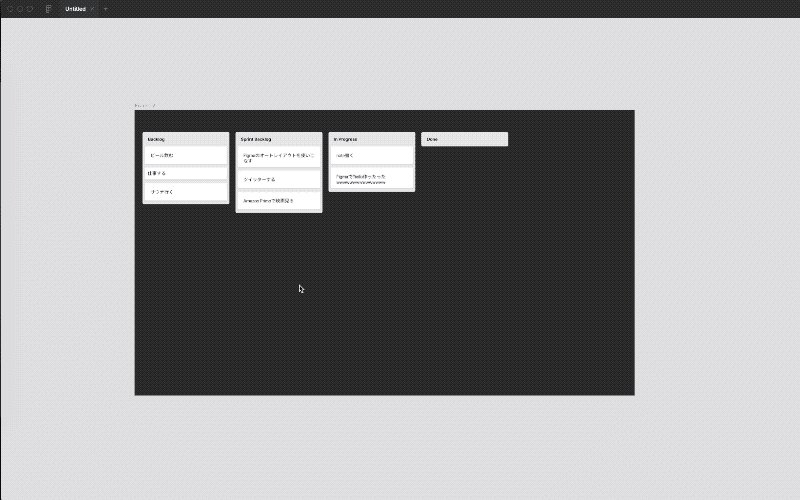
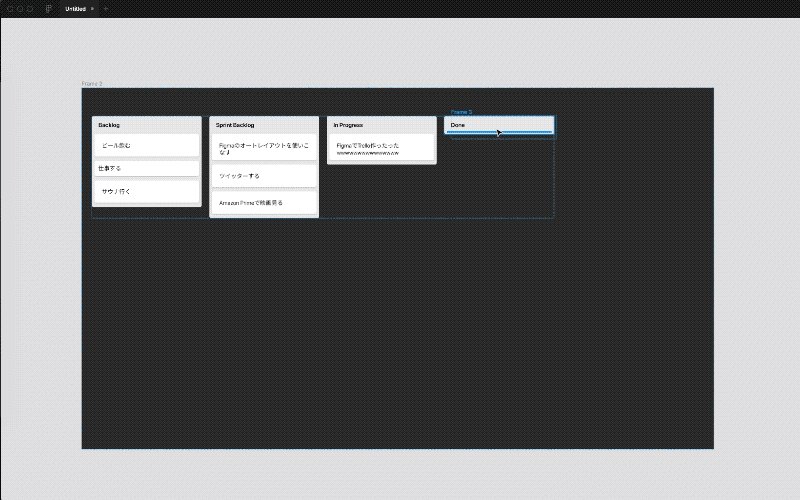
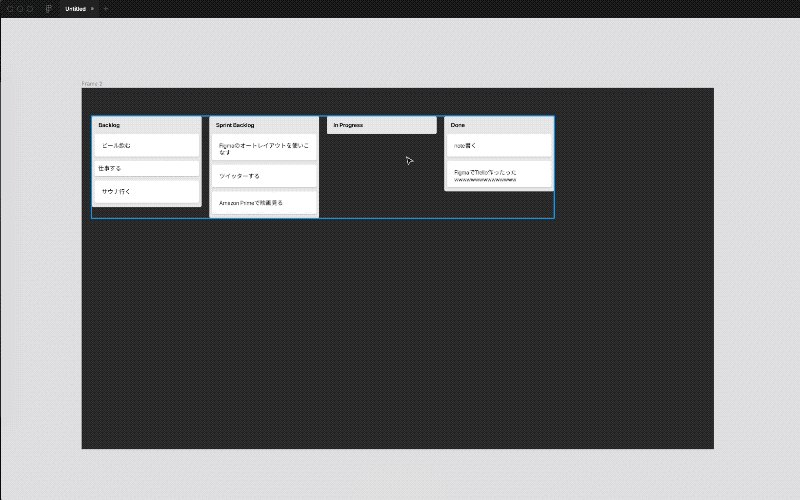
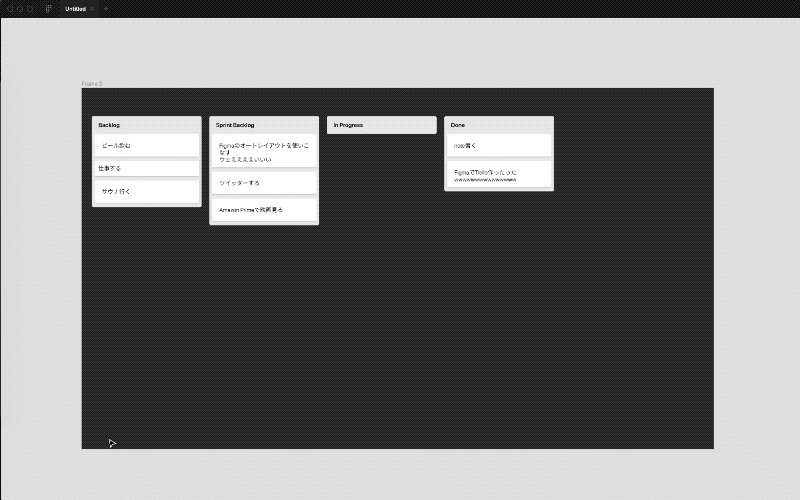
おまけ: FigmaのオートレイアウトでTrello作ったった(笑)
今日紹介したテクニックを理解すれば、Figmaだけでプロジェクト管理ボード「Trello」をほぼ完全再現することができます。
Figmaは共同編集機能があるので、マジでTrelloのようにチームで使うこともできてしまうと思いますw

いいなと思ったら応援しよう!

