
Glide Appsを使って、本格的なアプリを10分で作る方法!
はいどうも〜UI/UXデザイナーのうっくんです。
メリークリスマス!!🎄
今回はGlide Apps という無料ツールを使って、自分用の簡単なアプリ(PWA = Progressive Web App)を作る方法を紹介したいと思います。
PWA とは
プログレッシブWebアプリケーションは、Webを通じて配信されるアプリケーションソフトウェアの一種で、HTML、CSS、JavaScriptなどの一般的なWebテクノロジーを使用して構築されます。これらは、標準に準拠したブラウザを使用するプラットフォームで動作することを目的としています。
と、まあ適当にWikipediaを翻訳してみましたが、この説明だけだと普通のWebアプリと変わらないですね。
続きを読むとこう書いてます。
従来のウェブアプリは、最初からスマホで動くことを想定しているネイティブアプリに比べて一般的に「遅い、機能が少ない、起動される頻度が少ない、オフラインで全く使えない」、などの弱点がありました。
ここを解決しようとしたのが「プログレッシブ」の部分になるわけですね。
まあざっくり言うと、ネイティブアプリみたいなウェブアプリっちゅうことやな。
細かい技術的なことは技術的な方が書かれていると思いますので、ググっていただいて今回はそんなPWAを一切コードを書かずに10分で作れるという魔法のようなサービスを紹介します。
Glide Apps
Glide AppsはGoogleスプレッドシートを「データベース」として利用し、簡単なPWAを自動的に生成してくれるというものです。
UI も最初からテンプレートが用意されていて、そのまま使っても結構ちゃんとしたものができますし、用意されているUI 部品の中から好きなものを選んでカスタマイズすることもできます。
まずはやってみる
Glide Appsへはこちらから行くことができます。↓からでも。
まずはGoogle アカウントを使ってGlide Appsのアカウント作成をしましょう。
Glide AppsはGoogle スプレッドシートをデータベースとして利用するので、Google Docsへのアクセスを許可する必要があります。
ワークアウト管理ツールを作ってみよう
今回は例として、ワークアウト(ジムでのトレーニング)を記録する自分専用のアプリを作ってみましょう。

完成イメージ。運動の記録(タイトル、日付、回数)が入力できて、保存すると、自動的に時間順に並べてくれます。いつどれだけ運動したかという記録が一目瞭然になります。
最初にデータベースを作成
Glide Appsでアプリを作る場合、まずベースとなるデータベースをスプレッドシートで作っておくと良いです。
今回の場合、下記のようなデータが必要になるのが完成後のイメージからわかると思います。
1. ワークアウトのタイトル(「腕立て」「スクワット」など)
2. ワークアウトの日付
3. ワークアウトの回数 (10回など)

さらにダミーのデータを1つ入力してみましょう。

こうしておくと、あとでGlide Appsからロードしたときに、データのタイプを判断して、いい感じに扱ってくれます。スプレッドシートに名前をつけて保存しましょう。

準備ができたので、Glide Appsを開いてみましょう。
Glide Appsから新規アプリ作成
New App をクリックして、新しいアプリを作り始めましょう。

スプレッドシートを読み込む
Google連携が求められたら、許可します。

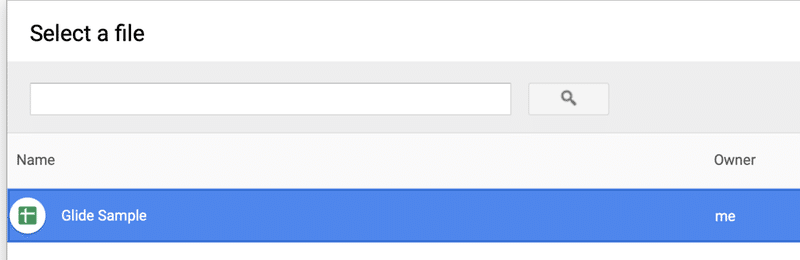
先ほど保存したファイルを選択し、次へ。
はい完成
嘘やろ?と思われるかもしれませんが、これだけで完成です。

あとはUIを用途に応じてカスタマイズして、公開するだけでリンクを知っていれば誰でもアクセスして利用可能になります。
そうは言ってもUIを最適化しましょう。
ダミーのデータが一つしかなかったので、Glideは1つのデータを表示するのに特化したUIのテンプレートを自動的に作りました。
実際は、複数のデータを入力して一覧できる必要があるので、カスタマイズしていきましょう。
Glideの編集画面レイアウト

Glideでは画面が3つのエリアに分かれていて、
1. (左、赤いエリア)アプリ全体に関わる設定
Layout: 画面のレイアウトを編集するモード。ほとんどはこのモードで作業します。
Tabs: 複数のシートを参照した、より高度なアプリを作る場合などに、画面の切り替えをTabでできるように設定するためのモード
Data: 読み込んだスプレッドシートに関わる設定をするためのモード
Setting: アプリのアイコンや全体的なテーマカラーなどを設定するためのモード
2. (真ん中、青いエリア)ライブプレビュー
このまま操作してデータを変更したり入力ができる。画面を移動すると、右の編集エリアに関連した設定項目が表示される
3. (右、緑のエリア)インスペクタ
赤いエリアか青いエリアで選択した要素に関わる設定項目がここに表示される。
リスト表示に切り替える
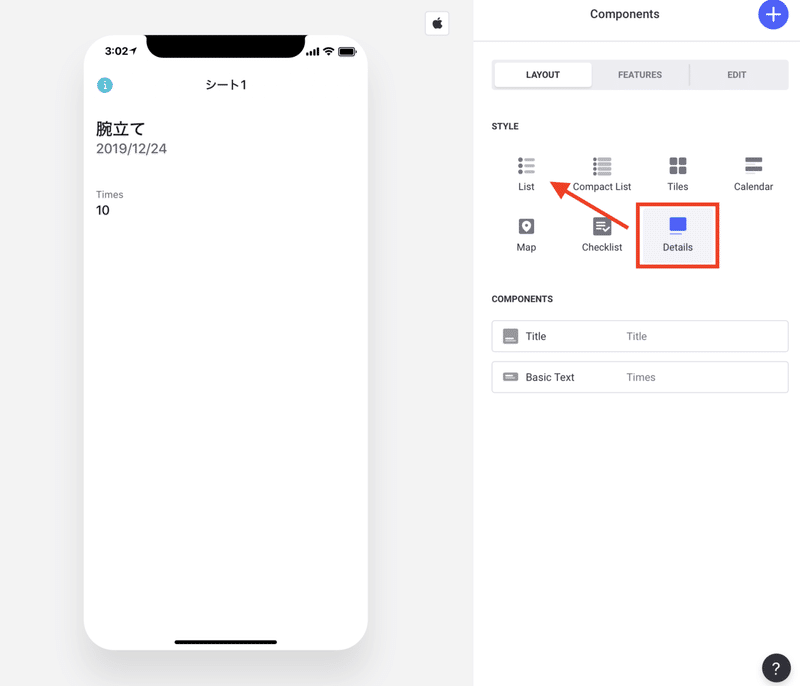
今回、データが一件だったのでデフォルトで、1件しか表示しないDetailsという表示パターンが選ばれています。これをListに切り替えてみます。


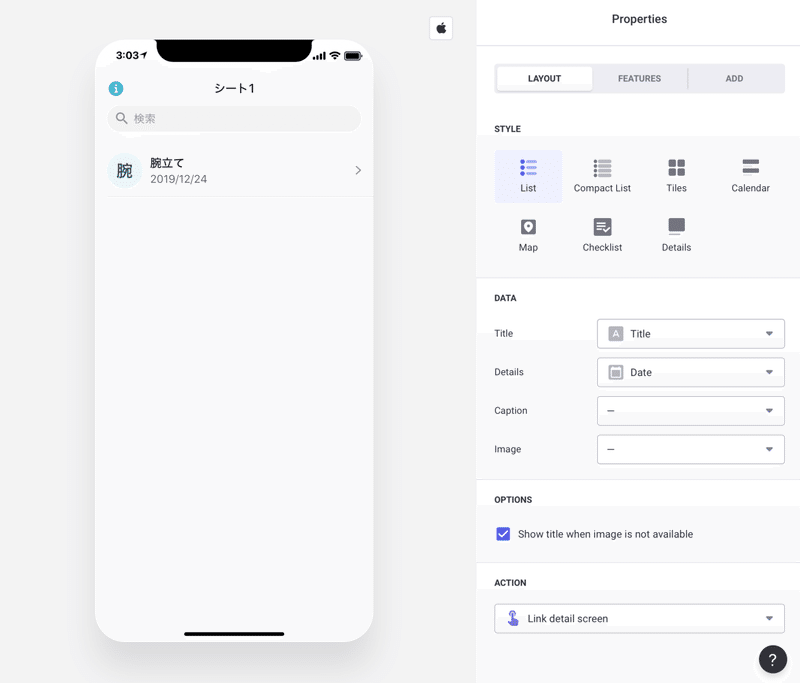
それっぽくなりました。
Listはよく使うので覚えておくと良いのですが、今回は、Calendarの方が実はいいので、カレンダー表示に変えてみましょう。

最初に紹介した完成イメージにかなり近づきました。
DATAオプションにある「Order: Oldest first」をNewest firstに変更しましょう。こうすれば、新しいアイテムがリストの一番上に表示されます。

ちょっと触ってみた人は気づいたかもしれませんが、このままではデータを追加することができません。「ADD」のセクションから、データの追加を許可しましょう。


Allow users to add itemsのチェックボックスをOnにすると、新たな設定項目が表示され、アプリのプレビューには追加時のUIが表示されています。

新規追加時のUI。ダミーデータを入力したおかげで、データ入力時のUIもそれぞれ最適なパーツがデフォルトで選択されています。例えば、Dateの部分はスマホ上ではDatePickerを使って簡単に日付を入力できるようになります。
もし変更したい場合はインスペクタエリアを触って、変更することができます。
アプリのプレビュー上で「キャンセル」を押して、元のリスト画面に戻りましょう。

そうすると、リストの右上、アイテムを追加するための「+」ボタンが表示されています。これでアプリは完成です。あとは、アイコンをカスタマイズするなどして、アプリを公開しましょう。
アプリを公開する

1 Share app, 2 Publish appとクリックすることで、アプリが公開されURLが生成される。
これで、URLが生成されます。あとはそのURLをスマホで開いて、「ホーム画面に追加」することで、あたかもネイティブアプリのように使用することができます。もちろん、他人にシェアして一緒に使うこともできますが、ログイン機能などはさらなる開発が必要なので、全員が同じデータにアクセスし、同じものをみることになります。
一応Glide Appsによれば100人以上で同時に使っても大丈夫な設計になっているとしていますが、大規模での使用にはより細かいニーズ(ログイン、権限、データの出しわけ)やUIのカスタマイズの必要性も大きくなってくると思いますので、個人〜小さなグループでの使用に向いていると思っています。
料金について
現時点では、500レコード(ワークアウト管理の例で言うと、1回のワークアウト記録が1レコード。要するにスプレッドシートの1行分。)まで無料ということになっています。それ以上は下記の通り。(最新の情報は公式サイトでご確認ください)

500件なら個人のワークアウト管理や、メモアプリなら、かなりガッツリ使えると思うので、非常に良心的。安すぎる気がするので、将来実質的な値上げはあるかも。Glide Appsは精力的に新機能を開発しており、これからもどんどん便利になる可能性が高いです。
それでは皆さん、良いアプリライフを!メリークリスマス!
UI/UXデザインに関する情報発信をしています。この分野のコミュニティに貢献できるように、全てのnoteは無料で公開しています。サポートしていただけましたら、デザインのツールを購入するのに使いたいと思います。ツールの使い方や、レビューを投稿しておりますのでぜひご覧ください。
