
デザインのドリル 演習29 レストランのメニュー
デザインのドリル演習29をやってみました。
この演習の学習テーマ
・情報量が多い場合は関連性の高い要素同士をグルーピングして整理すると内容が伝わりやすくなる
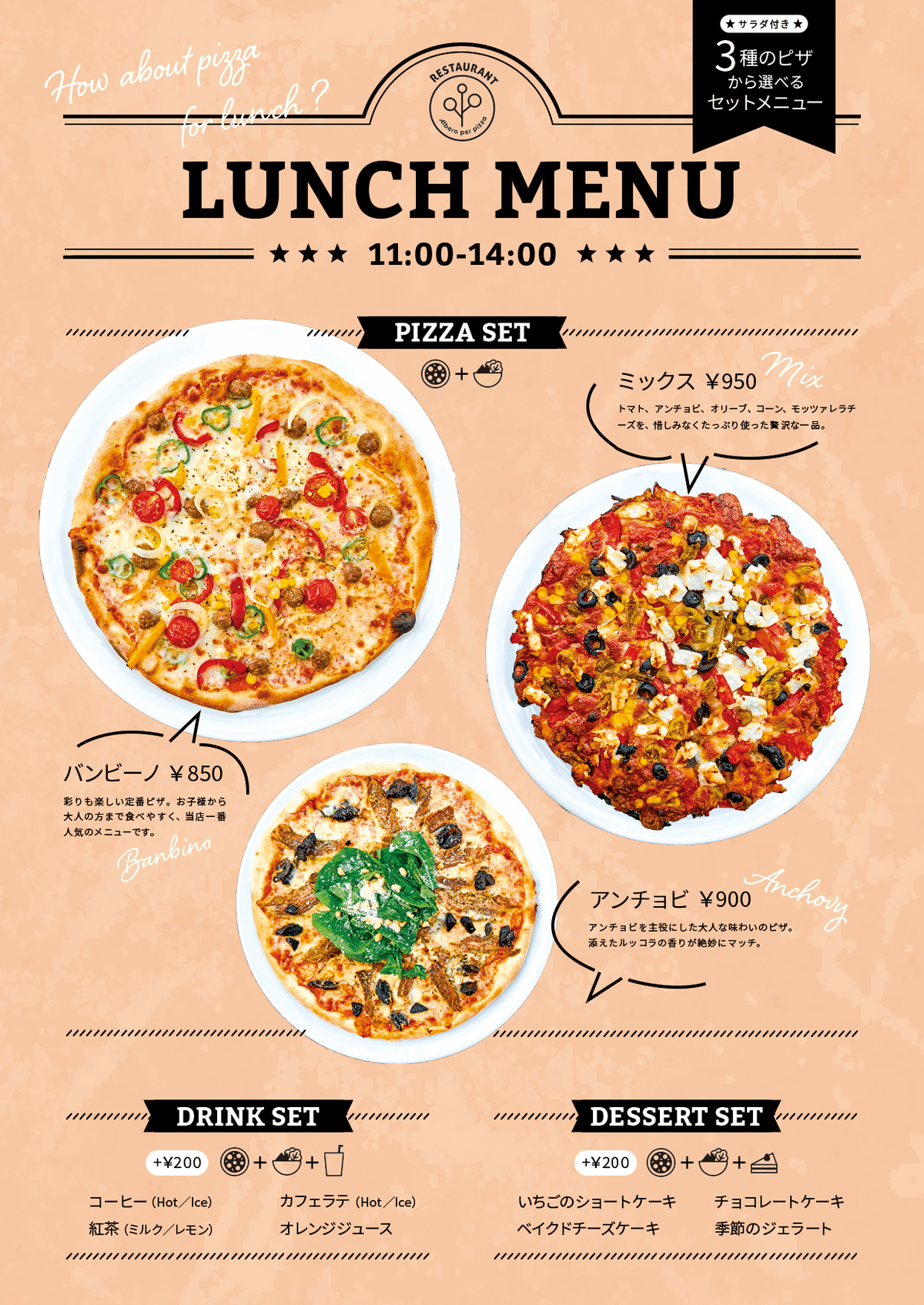
STEP1 トレース

感想、気づいた事、失敗点
・左右が円形の長方形
https://helpx.adobe.com/jp/photoshop/how-to/edit-rounded-rectangles.html
・星型
https://psrecipe.com/shape_star/
・要素が多くて大変だった、今までで一番時間が掛かった
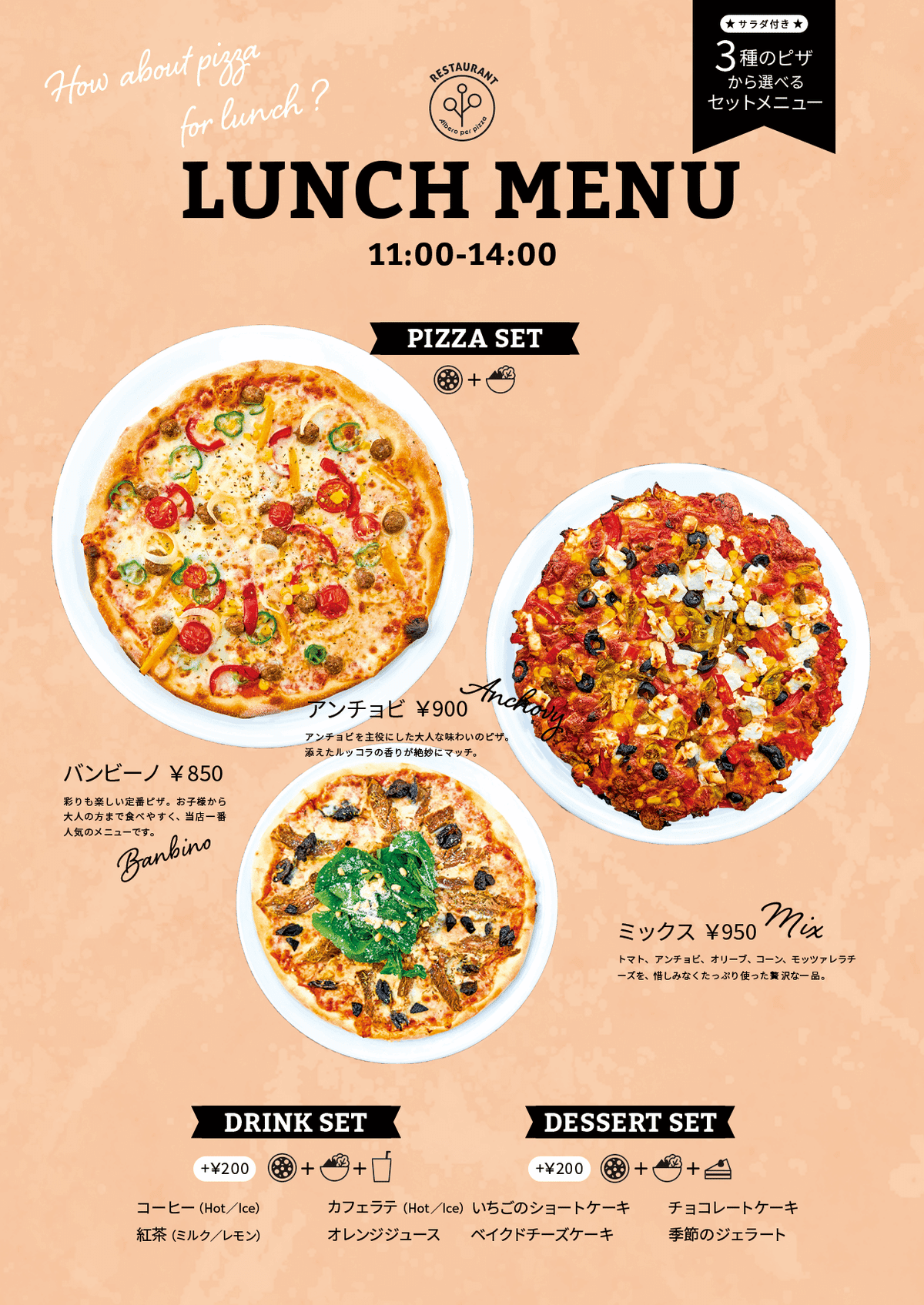
STEP2 模写

感想、気づいた事、失敗点
・今回の作品も模写は難易度が高いので、あえて大きく崩してみてお手本がどのように作られているかを確認しました
・罫線を削除し、グループの配置を変更しました
→テキストがどこを表しているのか分かりにくい紛らわしいメニューになってしまうことが分かります
この演習の解説
・グループを分かりやすく示すには、罫線で区切る、間隔を開く、狭めるなどで、境界をはっきりさせる必要がある
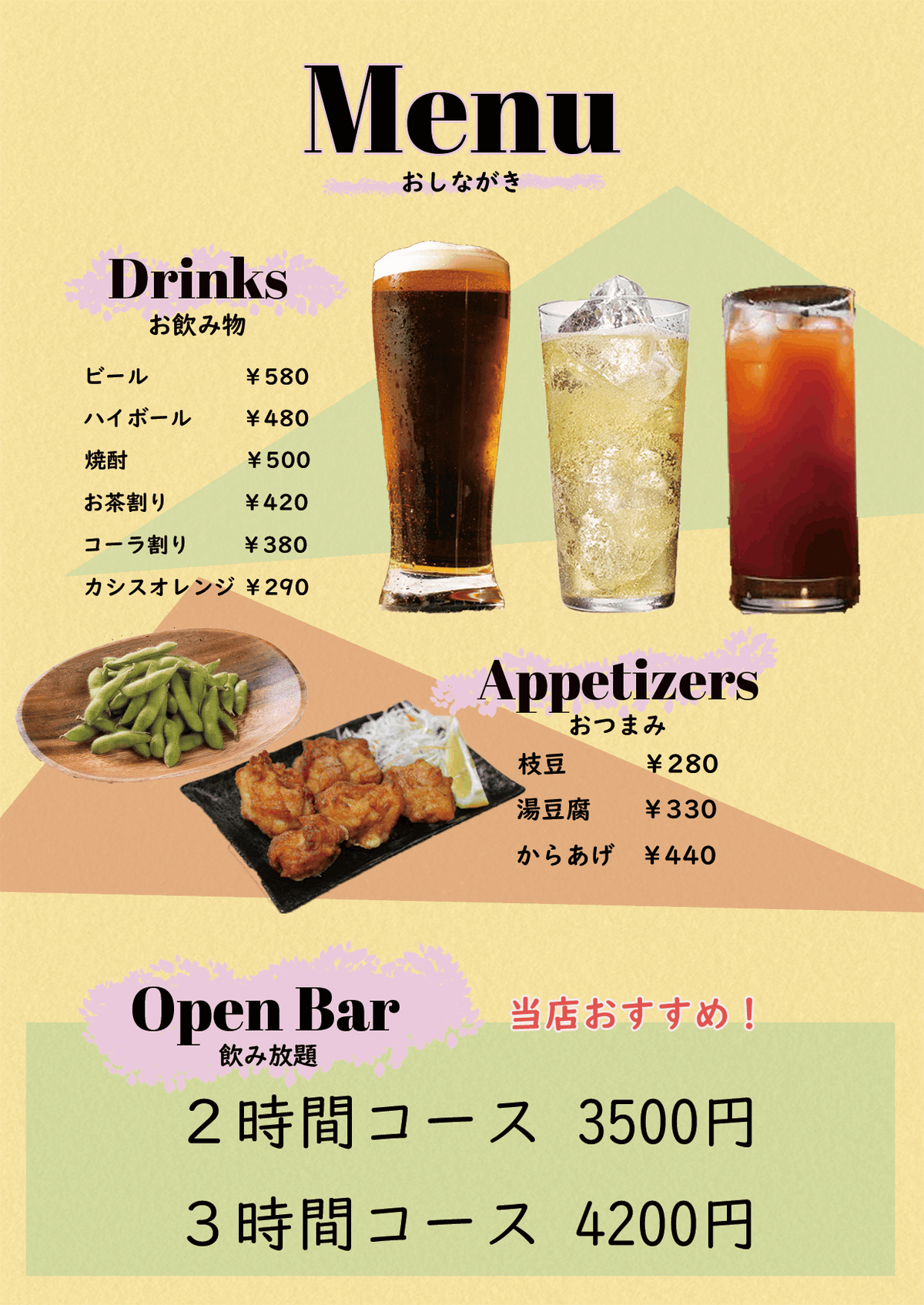
STEP3 オリジナル制作
制作要件、アイディア
・要素が多くてもグルーピングが分かりやすいデザイン
・背景画像、商品画像、メインテキスト、サブテキスト、説明テキスト
コンセプト、デザインの目的、役割、テーマ
・居酒屋のメニュー

感想、気づいた事、失敗点
・背景に透過オブジェクトを入れてグルーピングを分かりやすく
・荒いブラシで居酒屋のラフな感じを表現
・商品名は見やすいフォントで
この記事が気に入ったらサポートをしてみませんか?
