
After Effectsでイラストを動かす方法
動画制作で「イラストや画像を動かしたいけど、やり方が分からない」とお悩みではないでしょうか?
After Effectsを使うと、以下のようにイラストをアニメーション化できます。

イラストにちょっとしたアニメーションをつけるだけで、より目を引く魅力的な動画が作れるように。
この記事では、After Effectsを使ってイラストを動かす方法について解説します。
やり方を覚えてしまえば簡単にできるので、ぜひ記事を読んで挑戦してみてください。
Pinterestでもイラストを動かす方法を動画で解説していますので、あわせてご確認ください。
After Effectsでイラストを動かす方法を2つご紹介します。
パペットピンツールを使用する方法
回転アニメーションを使用する方法
それぞれ詳しく解説します。
事前準備
動かしたい画像を用意し、After Effectsで読み込みます。
新規コンポジションを作成し、画像をコンポジション内に配置しましょう。

1.パペットピンツール
After Effectsのパペット位置ピンツールを使用し、イラストを動かします。
STEP1 ピンを指す
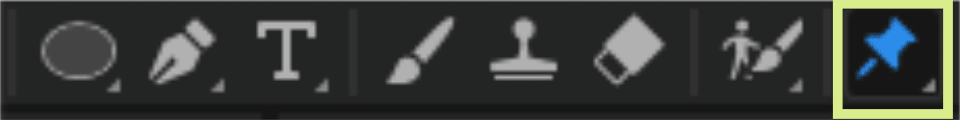
画面上部のツールパネルから、パペット位置ピンツールを選択します。
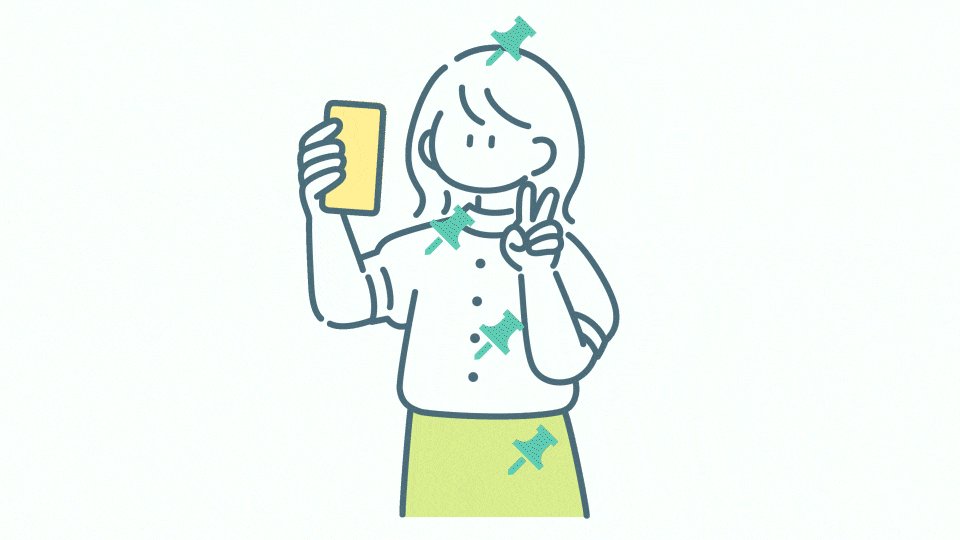
画像のレイヤーを選択し、動かしたいパーツの関節と固定したい箇所をクリックしてピンを指しましょう。


STEP2 キーフレームを打つ
タイムラインパネルから下記を開き、パペットピンを表示します。
ピンを指したレイヤー>エフェクト>パペット>メッシュ>変形>パペットピン
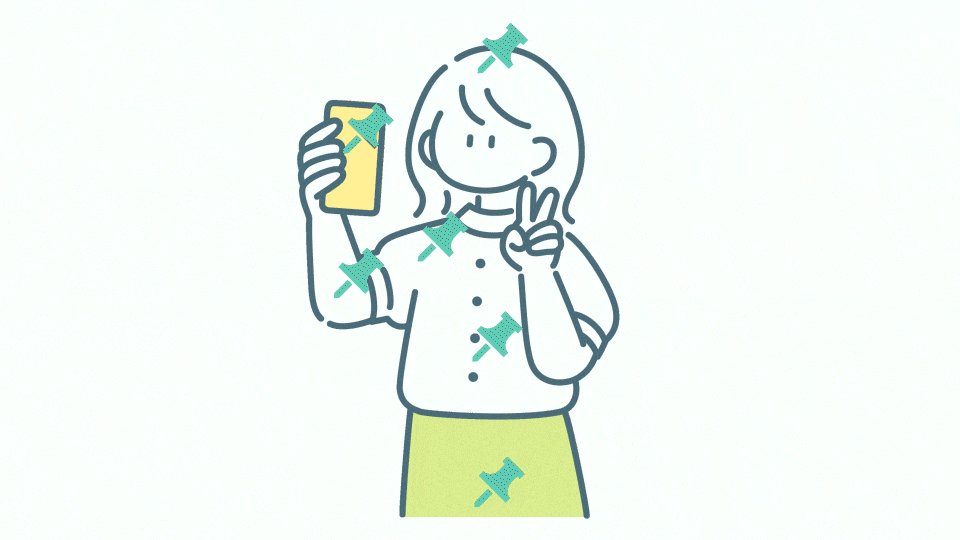
動きをつけたい時間にインジケーターを移動させながら、
動かしたいポーズになるようにピンの位置を変え、キーフレームを打っていきましょう。

STEP3 イージングを設定
作成したキーフレームを全て選択し、「f9」でイージーイーズを設定したら完成です!
さらにイージングを調整したい場合は、グラフエディタから調整してください。
動きが速かったり遅かったりする場合は、キーフレームの間隔を調整しましょう。

2.回転アニメーション
イラストをパーツごとに分け、プロパティの回転を使って動かします。
STEP1 イラストを分割
動かしたいパーツごとにイラストを分割します。
After Effectsのマスク機能や、Photoshopなどを使ってパーツごとに分割しましょう。
足りない部分はPhotoshopで描き足していきます。

STEP2 アニメーションをつける
動かしたいパーツの関節部分にアンカーポイントを移動します。
タイムラインの回転プロパティを開き、キーフレームを打って動きをつけていきましょう。
全てのキーフレームを選択して、「f9」でイージーイーズを設定します。

STEP3 他のパーツも動かす
他のパーツにも位置アニメーションなどを作成し、ラインアニメーションなど効果も追加したら完成です!

【まとめ】パペットピンツール・回転アニメーションでイラストを動かしましょう
今回の記事では、After Effectsでイラストを動かす方法について解説しました。
イラストにちょっとした動きを追加するだけでも、動画のクオリティをグッと上げられます。
イラストを使った動画を制作するときには、ぜひ今回解説した方法でイラストを動かしてみてください。
動画制作に役立つハウツー動画を発信中!
動画を見て学ぶならPinterestから👇
資料DL・動画制作のご依頼はこちらから👇
この記事が気に入ったらサポートをしてみませんか?
