
【GA】Googleアナリティクスで会員ごとに分析する方法
ECサイトやBtoBの会員専用サイトなど、ログインの機能をもつウェブサイトであれば、分析の幅が広がるUser-IDという会員ごとに分析する機能がGoogleアナリティクス(以下GA)には用意されています。
このUser-ID機能を使うことで、会員と非会員のページ遷移の違いを分析したり、特定の会員がボタンをクリックしたかどうかなどがGAで見れるようになります。
今回はGoogleタグマネージャー(以下GTM)を使って、会員IDをGAで見れるようにする方法を解説していきます。
この記事はこんな方に役立つと思います。
・会員と非会員のアクセスの違いを分析したい方
・PCとスマホなどデバイスを跨いだ会員分析をしたい方
・会員毎にアクセスや目標達成、イベント状況などを把握したい方
では早速、説明していきます!
1.対象のウェブサイトのソースコードを修正
まずは会員IDを取得するためのコードをページに埋め込みます。
<script>
var データレイヤー変数名= '会員ID';
dataLayer = [];
dataLayer.push({
'データレイヤー変数名': 渡したい値
});
</script>
<!-- Google Tag Manager -->
・・・
<!-- End Google Tag Manager -->サイトにより書き方は色々かと思いますが、こんな感じのコードを<head>内に記述します。データレイヤー変数は会員DBと連携させることになると思うので、この辺はエンジニアさんと相談してください。
今回はデータレイヤー変数を「uid」として説明していきます。
で、実際にHTMLに出力されると下記のようになります。
<script>
var uid= 'testuser';
dataLayer = [];
dataLayer.push({
'uid': uid
});
</script>
<!-- Google Tag Manager -->
・・・
<!-- End Google Tag Manager -->ここでの注意点は、GTMよりも先にデータレイヤー変数を記述するということ。GTMより先に記述しないとデータレイヤー変数が読み取れなくて動作しないこともあるかと!
(以前僕もエラーが出てないのに会員IDが取得できず、エンジニアさんと一緒に悩んだ経験があり、コードの順番を入れ替えたら成功しました)
2.Googleアナリティクスの設定-User-IDの有効化
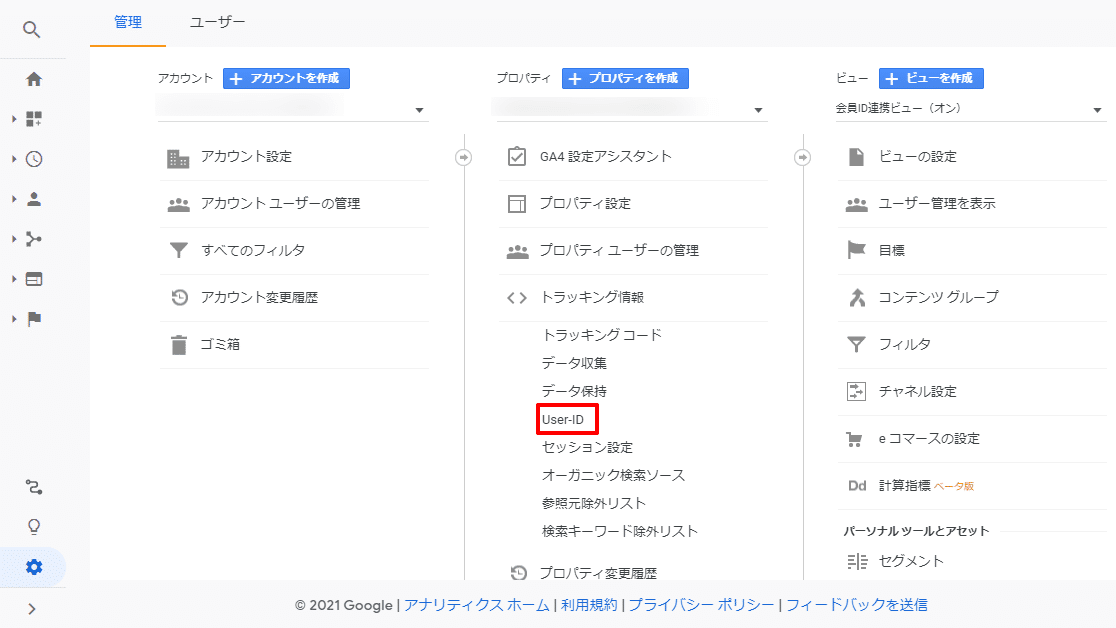
管理メニューからプロパティのトラッキング情報>User-IDへ遷移します。

そうすると下記のような画面になりますので、「User-IDに関するポリシーに同意します。」のトグルをオンにします。
User-IDとして個人を特定できるような情報(マイナンバーやメールアドレスなど)は使用しちゃダメということが書かれています。

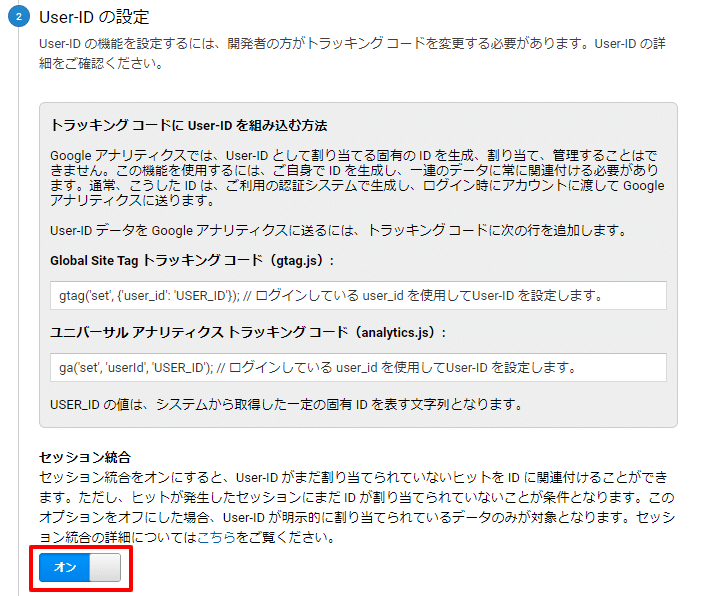
次に進むとGAのトラッキングコードの修正方法が記載されてる画面になりますが、今回はGTMを使用するので気にしなくて大丈夫です。
「セッション統合」のトグルはオンにしておきましょう。これをオンにすることで最初のログインより前のセッション情報もUser-IDに統合できるというものになってます。

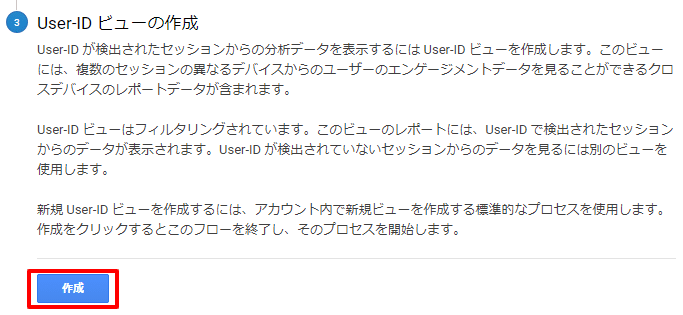
次に作成ボタンをクリックして有効化は完了です!

3.Googleアナリティクスの設定-UserIDビューの作成
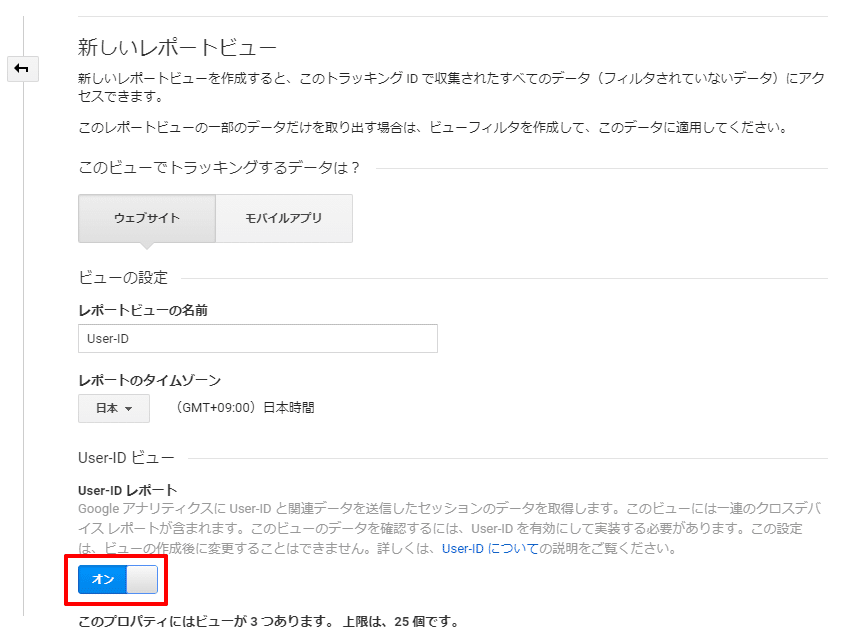
続いてビューの作成画面に切り替わるので、情報を入力していきます。
レポートビューの名前:
User-IDが有効であるということが分かりやすい名前を付けてあげてください。
レポートのタイムゾーン:
日本の場合は日本時間を設定しましょう。
User-IDレポート:
ここのトグルを必ずオンにしてください。ここでオンにするのを忘れるとUser-IDのビューにならず、しかも後から変更ができません!

以上で、User-ID用のビューが作成されました。
4.Googleアナリティクスの設定-カスタムディメンションの作成
ビューの作成が終わったら、GAでUser-IDの分析軸を作る設定をしていきます。
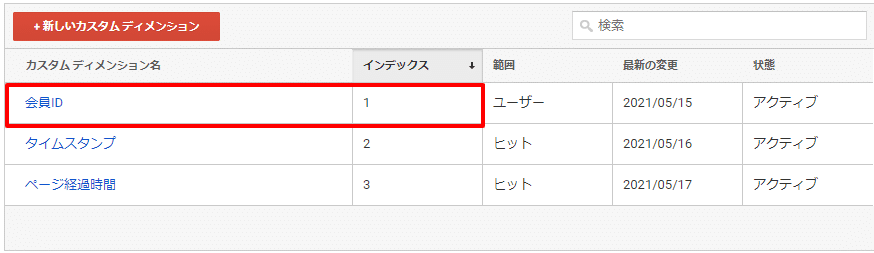
プロパティのカスタム定義>カスタムディメンションから下記のようなカスタムディメンションを作成します。
名前:
User-IDの分かりやすい名前をつけましょう。
範囲:
ユーザー単位でデータを取得したいので「ユーザー」を選択してください。
アクティブ:
このカスタムディメンションを動作させるため「チェック」をいれてください。

下記のようにUser-IDのカスタムディメンションが作成されました。
ここにあるインデックス番号を以降の設定で利用するので覚えておきましょう。(今回は「1」です)

5.Googleタグマネージャーの設定-変数の作成
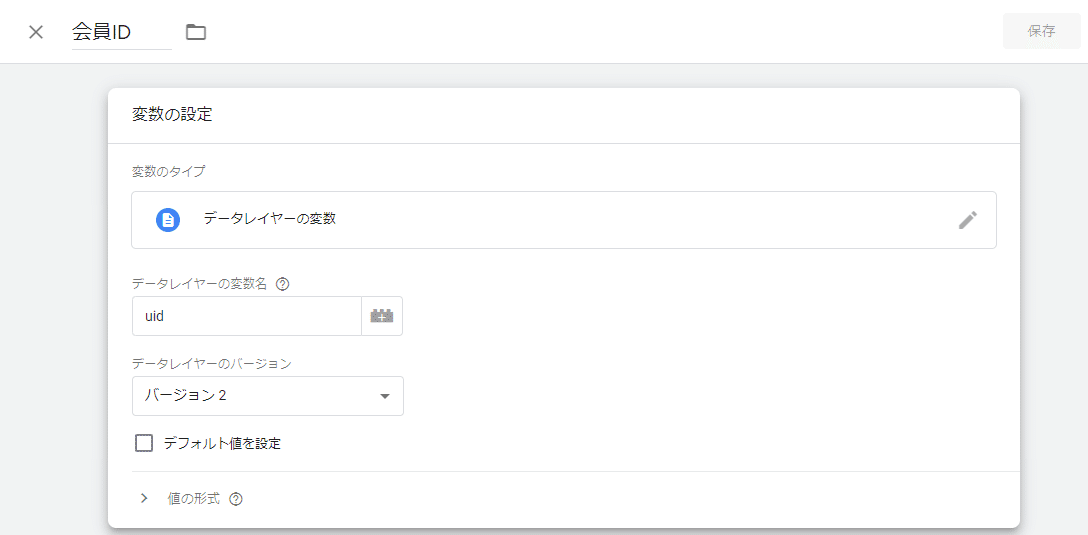
GAの設定ができたらGTMの設定です。まずデータレイヤー変数を新規作成していきます。
変数のタイプ:
「データレイヤーの変数」を選択してください。
データレイヤーの変数名:
当記事の「1.対象のウェブサイトのソースコードを修正」にて設定した変数名と同じ内容を入力してください。(今回は「uid」です)
データレイヤーのバージョン:
「バージョン2」を選択してください。
ちなみに変数の名称は分かりやすい名前を付けてください。(今回は「会員ID」です)

6.Googleタグマネージャーの設定-タグ・トリガーの作成
変数を作成したら配信するタグとトリガーを作成します。タグの設定内容は下記のような感じです。
もしすでにGAのタグが存在しているようであれば詳細設定の部分だけ設定すれば大丈夫です。
トラッキングタイプ:
会員別にページ毎のデータを取得したいので「ページビュー」を選択してください。
Googleアナリティクス設定:
オーバーライド設定を有効にするにチェックを入れて、「UA-」から始まるトラッキングIDを入力してください。
設定フィールド:
フィールド名は「userId」(カーソル合わせると選択肢が表示されると思うのでそこから選択してください)です。
値には先ほど作成した変数「会員ID」を選択してください。(+ボタンをクリックすると変数一覧が表示されます)
カスタムディメンション:
インデックスは今回は「1」。(「4.Googleアナリティクスの設定-カスタムディメンションの作成」で表示されている番号を入力してください)
ディメンションの値には先ほど作成した変数「会員ID」を選択してください。(+ボタンをクリックすると変数一覧が表示されます)

トリガーは全ページが計測対象になるので、最初からあるトリガー「All Pages」を選択してください。

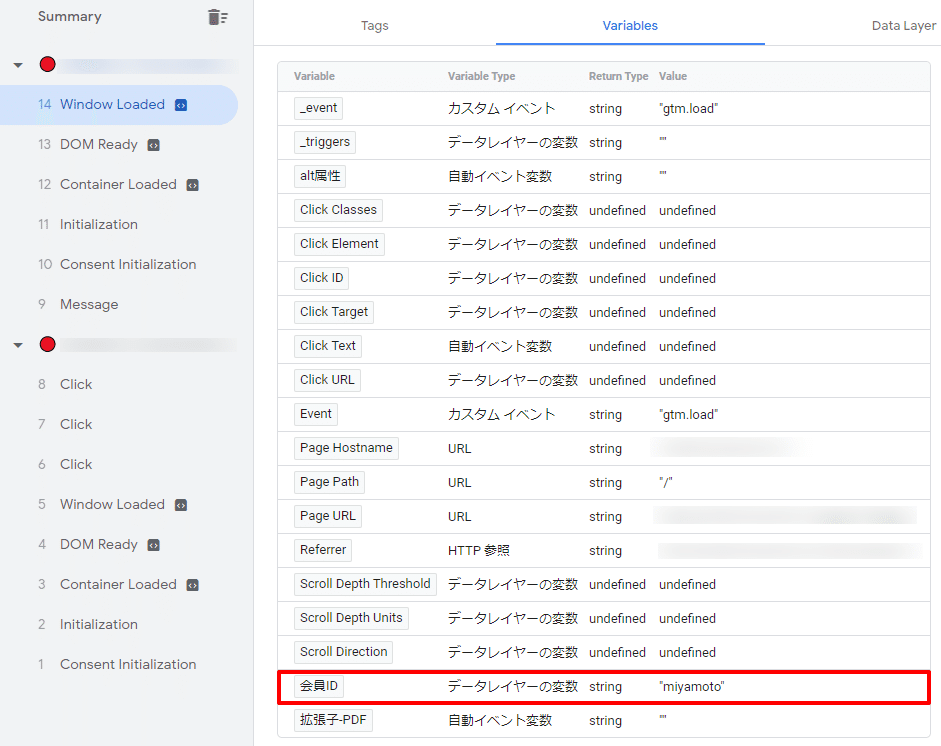
7.Googleタグマネージャーの設定-プレビューで動作確認
GTMのプレビューからタグアシスタントを見てみます。下記のようにGTMで作成した変数名「会員ID」が表示され、ログイン時のIDが値(今回の例では「miyamoto」)として入っていたらokです!

ここまで確認できたらプレビューを終了して公開しましょう。
8.Googleアナリティクスでデータ取得できているか確認
GTMを公開したら、対象サイトで実際にログインをしてページを色々と閲覧していきましょう。しばらくするとGA側でデータが確認できるようになります。
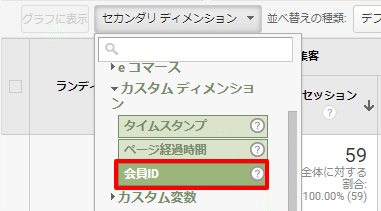
例えば "どの会員がどのランディングページを閲覧したか” というデータを見たい場合は、行動>サイトコンテンツ>ランディングページを開きます。
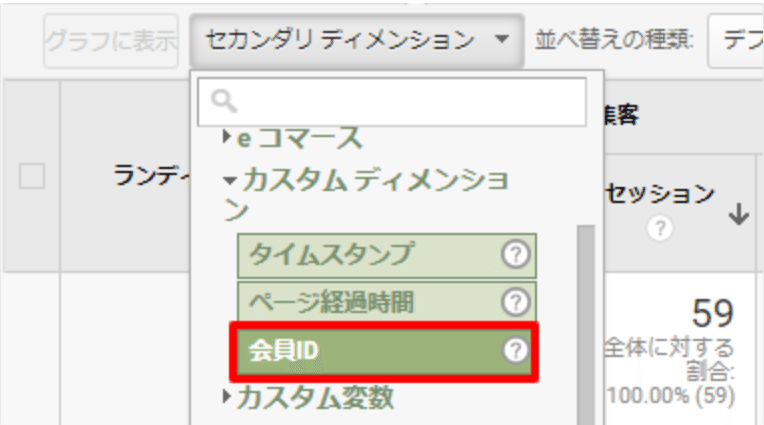
続いてセカンダリディメンションのプルダウンの中をみると、「4.Googleアナリティクスの設定-カスタムディメンションの作成」で作成した「会員ID」が増えていることが分かります。

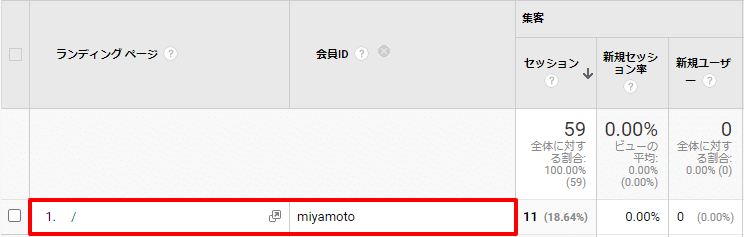
この「会員ID」を選択すると下記のように表示されます。「会員ID:miyamoto」がトップページにランディングしたということですね。

ということで、User-ID機能を使って会員ごとにデータ分析ができるようになったことが確認できました!
9.User-ID機能で追加される3つの機能
ちなみにUser-ID機能をオンにすることで、通常のビューにはない機能がGAに追加されています。
【1】ユーザーエクスプローラー
ユーザーエクスプローラーの内容がちょっと変わり、通常ビューであれば「クライアントID」と表示されている部分が「User ID」に変わります。
これによりデバイスが変わろうが、ブラウザが変わろうが、ログインしていれば会員の動きを一連のデータでみることができるようになります。
PCとSPを跨いだ動きの傾向を把握する場合には大いに活用できると思います。

【2】クロスデバイスの経路
通常のビューにもある機能ですが、User-ID機能をオンにすることでデバイスを跨いだ動きがより正確にわかるようになります。

【3】カスタムディメンションの分析軸
「8.Googleアナリティクスでデータ取得できているか確認」でもご説明した通り、セカンダリディメンションとして会員IDの分析軸を加えることができるようになりますので、分析の幅がかなり広くなります。

これによりクリックイベントなどを独自に設定して、会員別のクリックや特定のファイルのダウンロードなどを計測しするといったこともできるようになります。
また会員IDが無い場合のデータを非会員(未ログイン含む)として、会員とのデータの差を見比べたりもできます。
会員制度があるサイトで、より分析の解像度を上げたい場合はぜひトライしてみてください。
***
いかがでしたか?
初心者の方にもわかりやすく書いたつもりですが、もし何かご不明な点やお気づきの点等ございましたらコメント残していただけますと幸いです。
ご覧になった方のお役に立ちますように!
頂いたサポートは、ウェブアナリストとしての活動を広め、その重要性を世間に認知してもらう活動に使っていきます。どうぞよろしくお願いいたします。
