
サイト分析#04_宮本金型製作所
こんにちは!
今回は第4回目のWebサイト分析をやっていきたいと思います!
最近Twitterのアカウント(@webis_kinoshita)を作成したのでよかったらフォローしてくださると嬉しいです!
今回も前回に引き続いて@yukalqqqozlzさんのサイト分析を参考にさせていただいております。
分析サイト
制作会社/製作者
第一印象
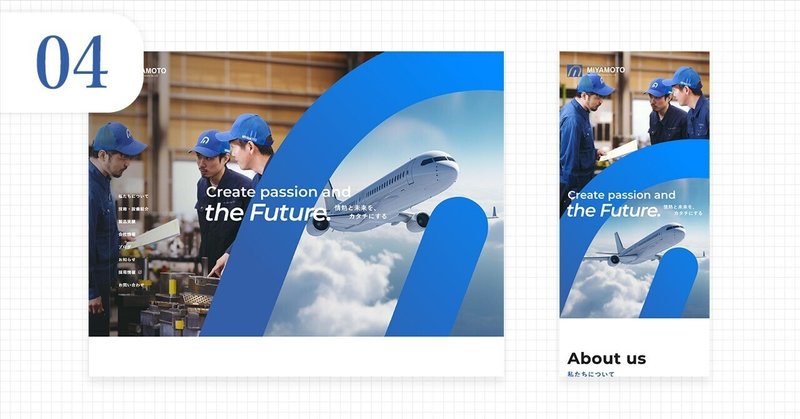
創業から宮本金型製作所さんが培ってきた信頼感と確かな技術力・実績と時代に合わせて最新テクノロジーを活用している部分をうまくサイトに落とし込んでいるなと感じました。そして人の手で作られるものに対する思い・暖かみを感じるサイトだと感じました。
ターゲット・目的
ターゲット
高品質な技術力・設備力に金型製造に興味がある方・就職を考えている方
目的
高品質な技術力・設備力と長い歴史を詳細に知ってもらうことで他にはない強みと信頼で仕事の受注や採用に繋げる
使用フォント
欧文:Montserrat
日本語:游ゴシック

欧文で使用されているMontserratは有料フォントの「Gotham」とよく似ているフォントで両者とも視認性に優れており、力強く太めのフォントです。今回のサイトでは視認性や可読性を意識しつつ、企業としての信頼感を感じれるようフォント選びをしているのかなと感じました。
そこで日本語フォントでは視認性や可読性もあり長文でも読みやすくよく使用されるスタンダートな「游ゴシック」を使用することで安心・信頼感を与えていると感じました。そして各見出しの欧文では別の書体で游ゴシックよりも太く力強い「Montserrat」を使用することで読み手にリズムを与え、同じゴシックでも違いを与えることで読み手側の視線の流れを誘導しているのだと感じました。
配色
ベースカラー:白(#fff)
メインカラー:青のグラデーション(rgb(0, 137, 255),rgb(51, 95, 168))
青(#335FA8)
黒(#000,#333,#222,)

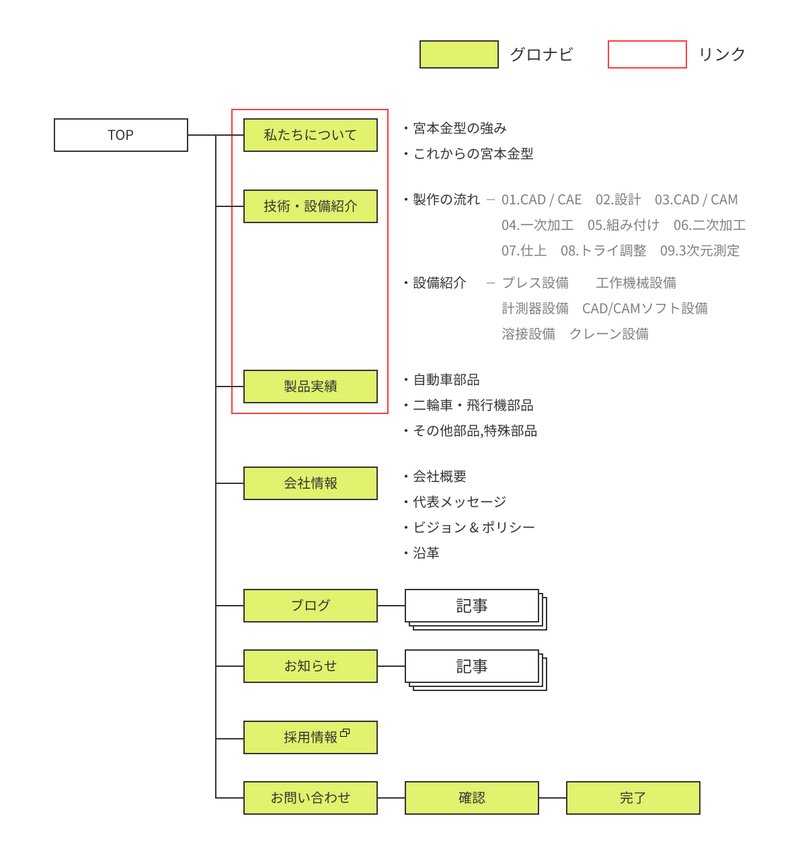
サイト構成

当サイトは技術・設備・実績を全面に出し、見た人が金型製造において高品質で安心・安全性を感じてもらえるような構成になっていると感じました。なので「私たちについて」「技術・設備紹介」「製品実績」のページにおいては読み終わりの部分には他の2ページへ遷移できるリンクを置くことで、ユーザがそのまま続けて読んでもらえるよう構成されていました。採用ページとお問い合わせページについてはどのページを回覧している時でも遷移できるようフッターに固定して設置されていました。
デザイン


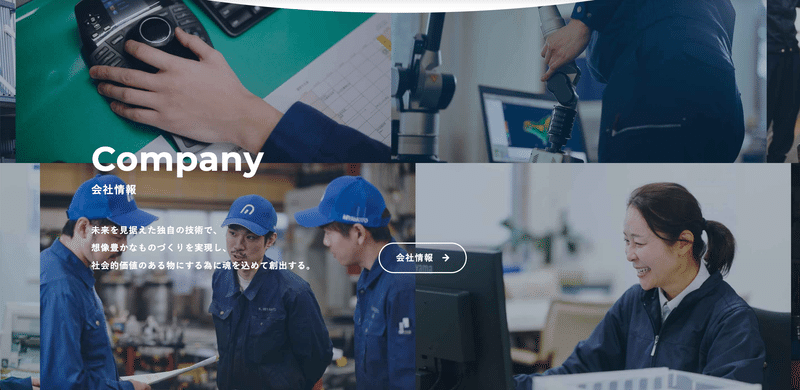
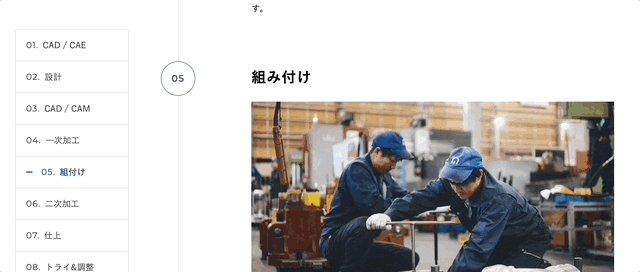
実際の工場での作業風景や社員の方の写真を多く使い内情のリアルさを見せることで、製造に対する熱意であったり、企業に対する安心感・信頼感を感じさせる写真選びだと思いました。

ホバー時に左から右にゲージが貯まるような動きにすることで自然と視線がボタンに行くようになっており、各ページに遷移できることを動きでわかるようにしていると感じました。

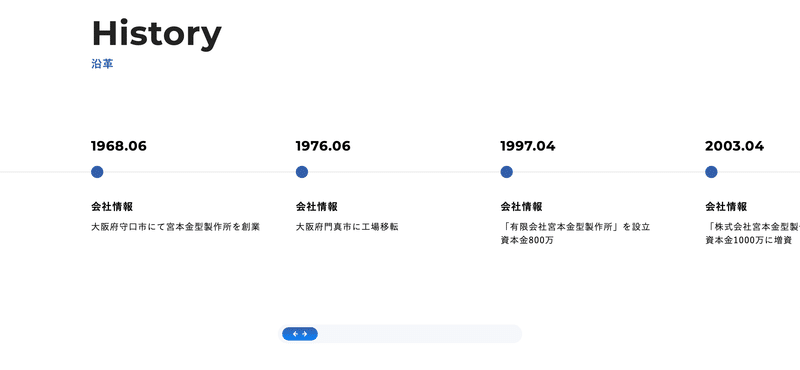
会社概要の沿革についてはページが長くなりすぎないよう、長い歴史があるからこそ、年表を強制的にスクロールで見せるのではなく、ユーザーが自発的に動かして見えるようにしていると感じました。

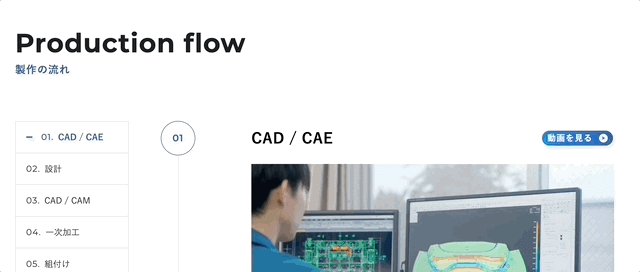
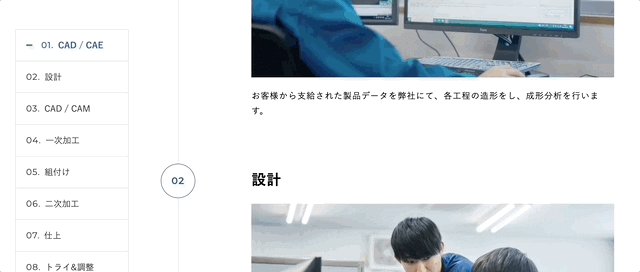
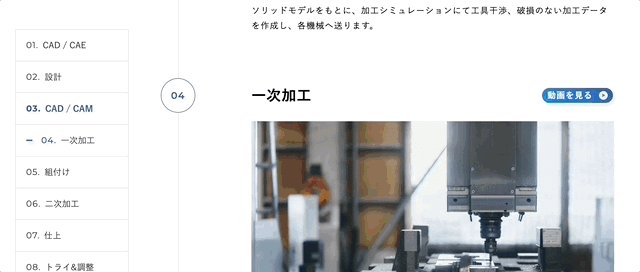
製作の流れの部分については、9個の流れとそれに対する文章もあるため2カラムにし、ユーザーがスクロールと共に見ている項目に焦点を当てることで、今何個目を見ているのか、あとどのくらいの流れがあるのかを視覚的にわかりやすくしたデザイン・動きにしていると思いました。
この記事が気に入ったらサポートをしてみませんか?
