
【完全解説】squareで簡単に決済機能付きのネットショップを30分で作る方法
作成:2022年7月18日
更新:2024年7月20日
ネットを使って商品やサービスを販売したいけど、どうやったらいいか分からない…というお悩みは有りませんか?そのようなお悩みを解決する為に、今日は、square onlineというWebサイト制作ツールを使って、誰でもあっという間にネットショップを作れる方法を解説します。こちらのブログ記事を読んで、一緒にサクッとネットショップを作っていきましょう。
はじめに
squareとは?
そもそも「squareって何?」と思った方が多いと思ったので、まずはsquareについて紹介したいと思います。Square社はクレジットカード等の決済サービスを提供するアメリカの企業です。

square onlineとは、そのsquare社が提供するコーディング不要で決済機能付きのホームページが作成できるWEBデザインプラットフォームです。業界最安値のクレジットカード決済手数料と、手数料無料でWebサイトに決済機能を付けたり、ネット上で予約サイトを作ったりすることが出来ます。
ぶっちゃけ言って、初めて初心者がネットショップを作ろうと思ったら、squareがかなりおススメです。
今回は、そんなsquare onlineを使ってネットショップを作る方法についてご紹介します。本当に60分位であなたのネットショップを作ることが出来てしまいます。
↓こちらが今回作成するデモサイトのURLです。
squareネットショップ制作編
1,アカウント作成編
・まずは、下記のリンクよりsquareのサイトにアクセスします。
https://squareup.com/jp/ja
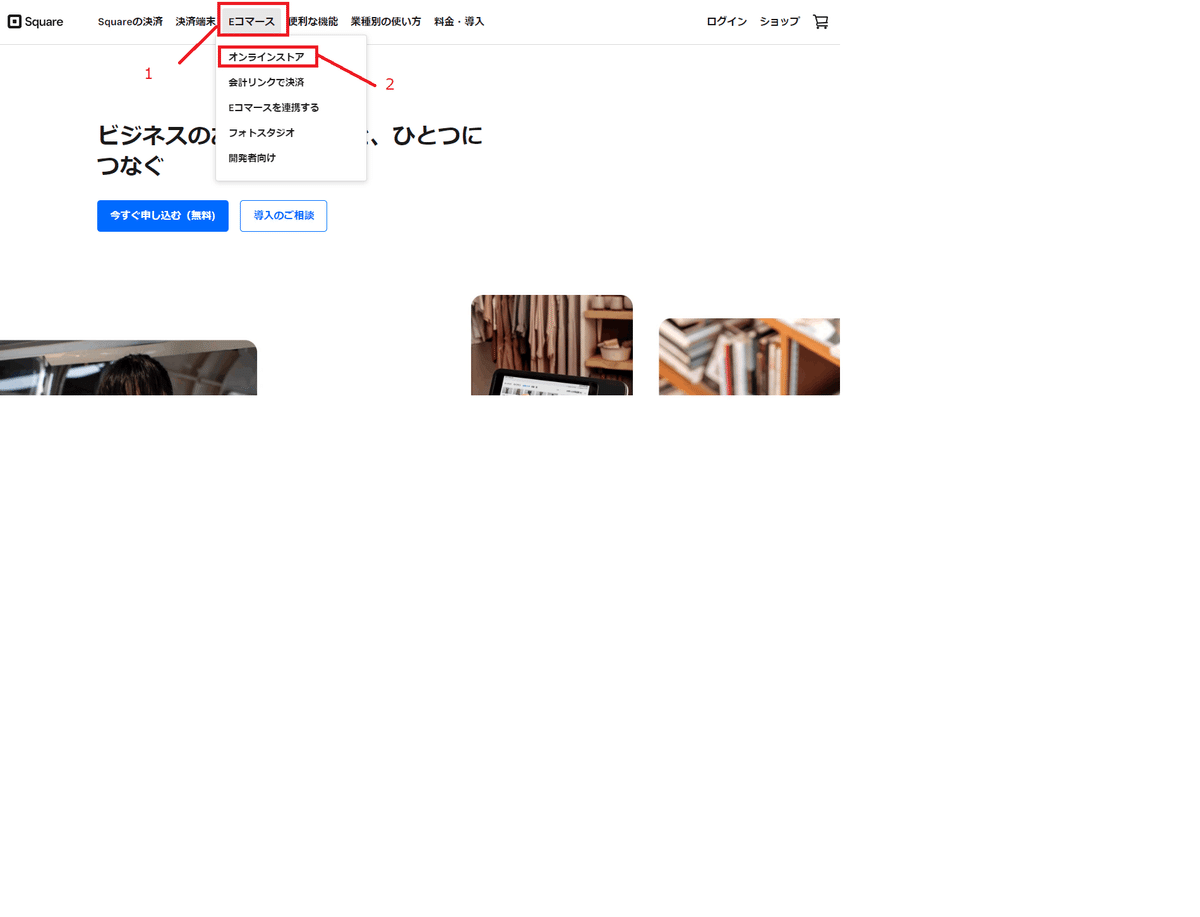
・左上の「Eコマース」から、「オンラインストア」を選択してクリックします。

・「ネットショップを無料ではじめる」ボタンをクリックします。

・メールアドレスと、パスワードを入力して、「続行」ボタンをクリックします。

・法人か個人事業主か聞かれるので、個人の場合は「個人事業主」を選択します。

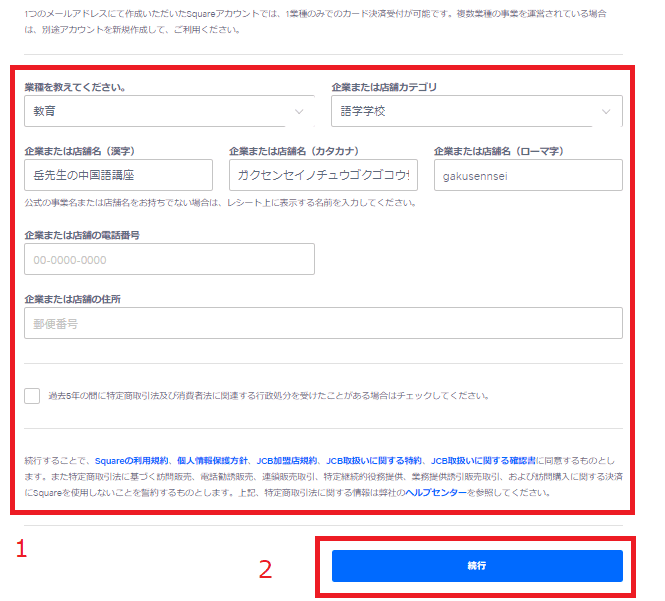
・業種と企業名等が決まっていれば記入しましょう。ココで入力する情報は後で変更が可能なので、もし分からなければ後で入力しましょう。ここまで記入したら、「続行」ボタンを押します。住所と電話番号等も必要になります。

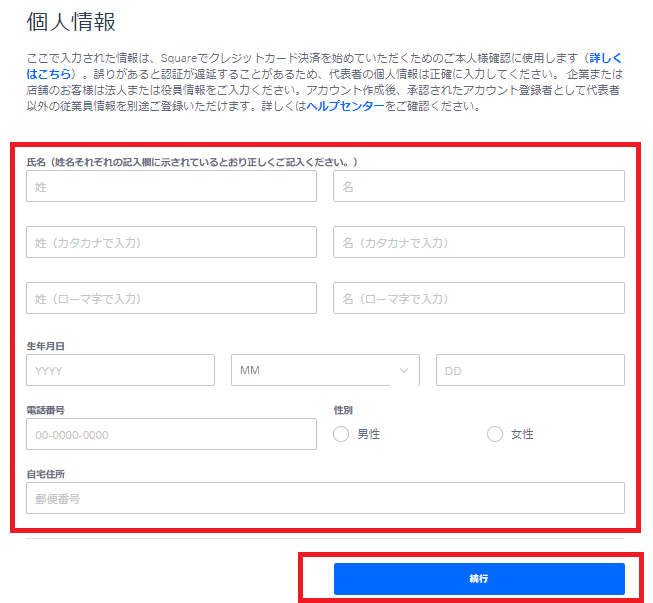
・個人情報を入力して、「続行」ボタンを押します。

・続いて店舗情報を入力します。
ご自宅が店舗の場合は「企業情報と同じ」をクリックします。

・売上金の受け取り口座の入力を行い、「続行」ボタンをクリックします。 口座の申請が自動で始まります。5分くらいで認証が完了して、登録したmailアドレスに銀行口座の認証が完了しました。とmailが届きます。

・販売方法を選択します。
今回はオンラインで商品を販売するので、「オンラインビジネスサイトから」を選択して、「続行」ボタンをクリックします。

・追加機能を選ぶことが出来るので、ココでは「顧客リスト」を選択して、「続行」ボタンを押しましょう。これで、あなたのサイトから商品を購入してくれた人を自動で顧客リストに追加することが出来ます。

・squareリーダーが必要かどうか聞かれるので、今回は「今はしない」をクリックします。

・square onlineのダッシュボード画面が出てきます。こちらでアカウントの登録が完了です。それでは次の章からネットショップを作っていきます。

2,商品(サービス)の登録
・無事にアカウントの登録が完了したら、あなたが販売したい商品(サービス)の登録を行っていきます。
今回は、中国語のオンラインレッスンを商品として登録していきたいと思います。squareで登録できる商品は、有形の物から、レッスンといった無形の物まで幅広く登録することが出来ます。
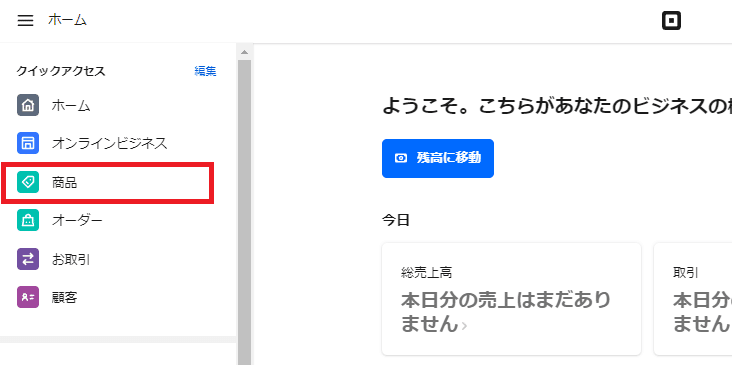
・左のメニューバーから「商品」を選択します。

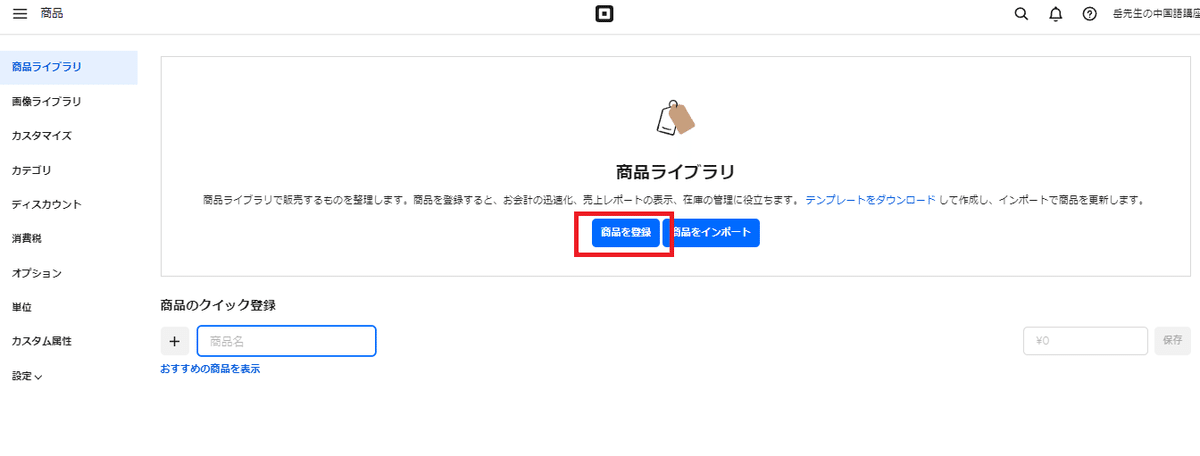
・この様な商品ライブラリ画面となります。
商品を登録ボタンから商品を登録していきます。

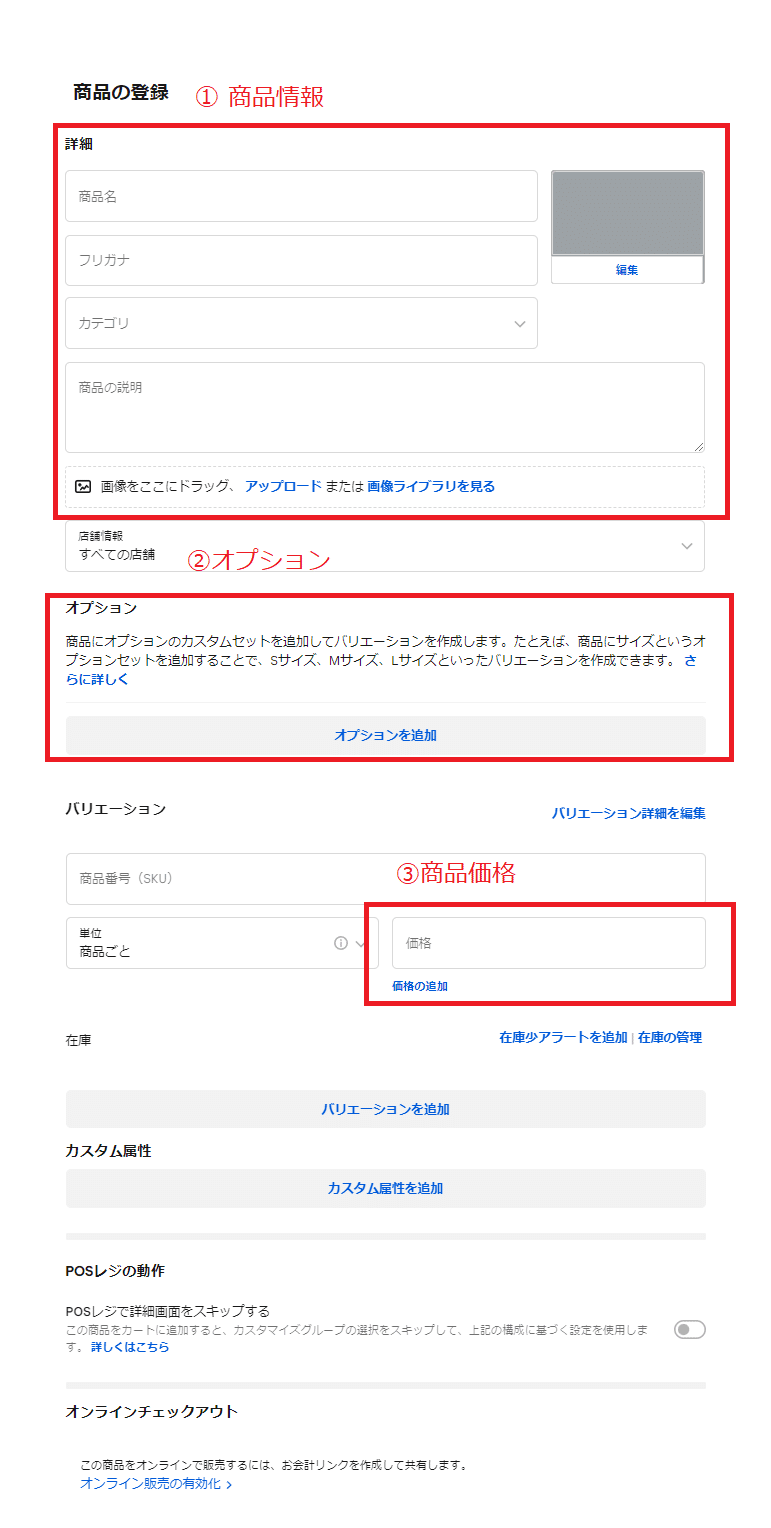
①商品情報
ココでは、商品名やカテゴリ、商品の説明文や商品画像等を登録します。
②オプション
例えば、服や靴など、あなたの商品にサイズがある場合は、こちらで商品のサイズを登録することが出来ます。
③商品価格
ここで商品価格を入力します。バリエーション等がある場合はバリデーションごとに価格を設定することが可能です。ここでは商品ごとに価格を入れていくことにします。

①、②、③の入力が完了したら、右上の「保存」ボタンで商品を登録して終了します。

上記①~③を繰り返して、自分の登録したい商品やサービスを登録していきます。
※この時商品画像の作成は、無料のカンバという画像加工アプリを使うと簡単に作成出来ます。私もずっと使っています。ちなみにサイズは1080×1080です。
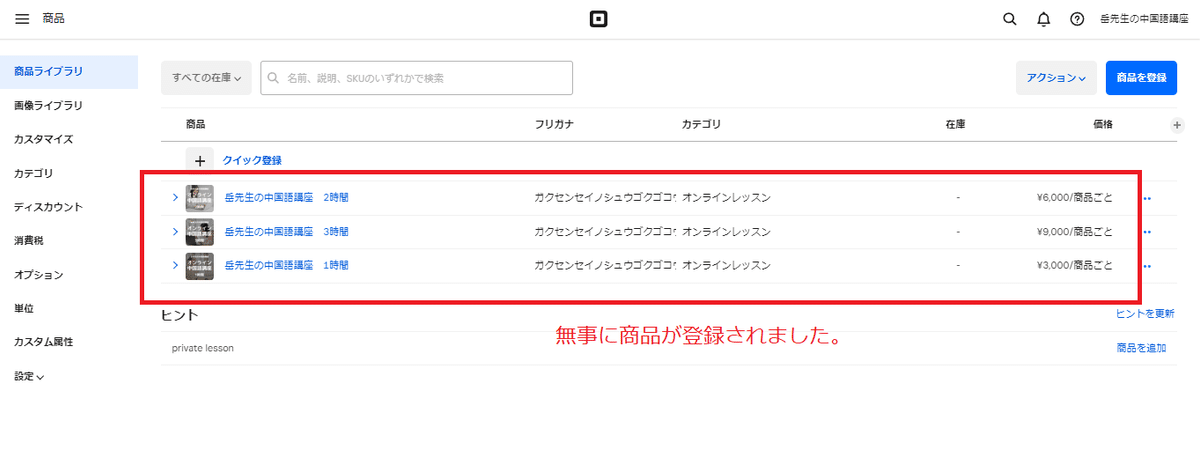
・この様に商品ライブラリに商品が入ったら完了です。

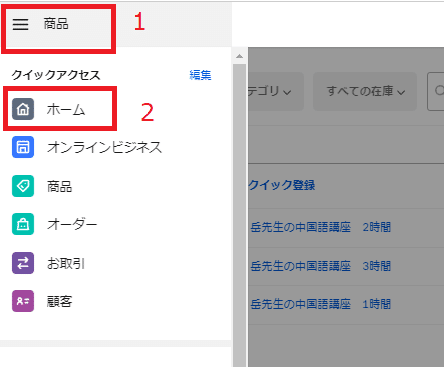
左上の「三 商品」ボタンをクリックしてホーム画面へ戻ります。

3,オンライン販売サイトの作成
・ココからいよいよサイトの制作に取り掛かります。
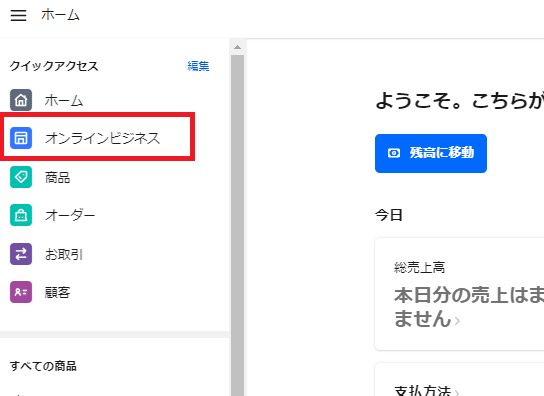
まずは左側のメニューの「オンラインビジネス」というボタンを押します。

・「はじめる」をクリックします。

・オンライン販売するものの内容を選択します。
今回はオンラインレッスンなので、チケットを選択します。
※後で変更が可能なので、どれを選んでも大丈夫です。

・続いてサイトのタイプを選択します。これは後でも変更できるので、よくわからなければとりあえず左側の「注文専用シングルページ」を選択しましょう。

その後、次へを押します。ドンドン行きますよ~
・あなたのオンラインビジネスのダッシュボード画面が開きます。
少し画面をスクロールすると、オンラインビジネスをセットアップするというチュートリアルがありますので、そちらの手順でサイトの編集と商品の登録、そしてサイトの公開を行っていきます。
■サイト制作の作業工程
1,サイトをデザインする
2,販売する商品を登録する
3,ドメインを設定する
4,発送料を設定する
5,税金を設定する
6,Webサイトを公開する
・まずは、ダッシュボード画面にサイトをデザインするという文字のすぐ下に「今すぐデザインする」というボタンがあるので、そちらをクリックします。

・スタイルを選択する、と出てくるので、あらかじめデザインされたテンプレートで作成するか、まっさらな状態で自分で作成するかを選べます。今回はまっさらな状態からシンプルなサイトをデザインする為に、右上のスキップボタンを押します。

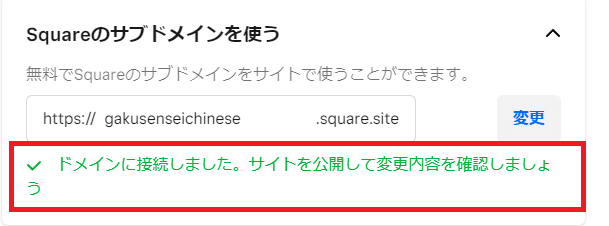
・ドメインの設定画面が出てきますので、「squareのサブドメインを使う」を選択します。

そうすると一部ドメインを修正することが出来る様になりますので、サブドメイン部分を自分の好きな文字に変更することが出来ます。ココでは「gakusenseichinese」に変更して、「変更」ボタンを押します。

・こちらの画面が出ればドメインの設定は完了です。

※今はsquareの無料プランでサイト制作を行っているため、squareのサブドメインを使用しています。こちら有料プランにアップグレードすれば、他社で所有しているドメインや、独自ドメインを使うことが出来るようになります。
・左上の×ボタンでドメインの設定画面を閉じます。
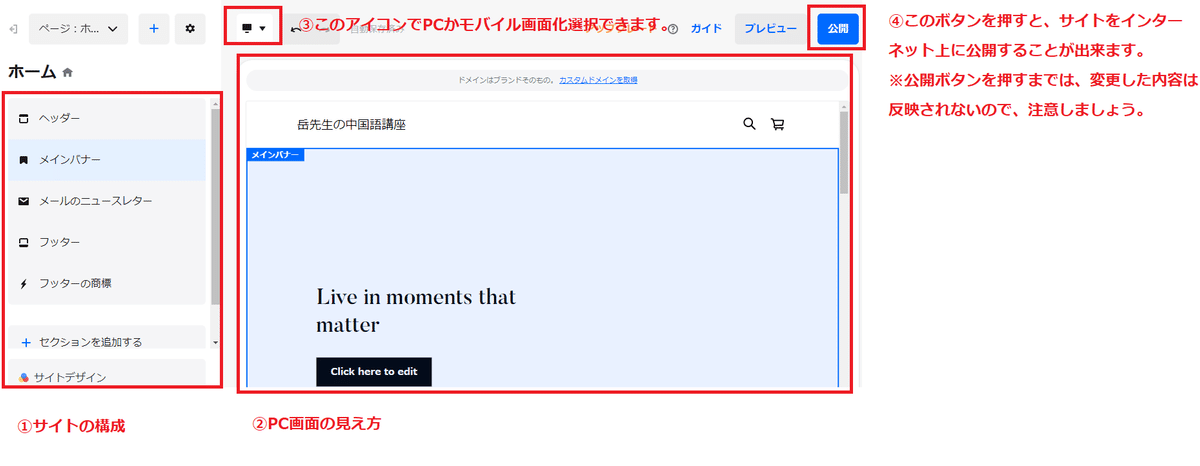
4,サイトの編集画面の説明
①画面左側のメニューが、サイトの構成となります。
squareでは、こちらの左側のメニューのブロック毎に、デザインを編集していく形となります。メニューのブロックの順序はドラック&ドロップで自由に順序を入れ替えられます。また不要な項目は削除することも可能です。
②画面右側は、パソコン上での実際のサイトの見え方となります。こちらの画面を見ながらサイトの編集を行っていく形となります。
③こちらのアイコンで「PC画面」か「モバイル画面」か選択することが出来ます。今は殆どの方がスマートフォンを使ってWebサイトを見ますので、PC画面で編集を行いつつ、スマホ画面に切り替えをしてデザインがおかしいところが無いかどうかを確認する必要があります。
※スマホ画面に切り替えたときのデザインの変更もsquareが勝手に行ってくれますので、おかしくなってしまった部分や、文字が切れてしまった部分なども微調整を行うだけで大丈夫です。
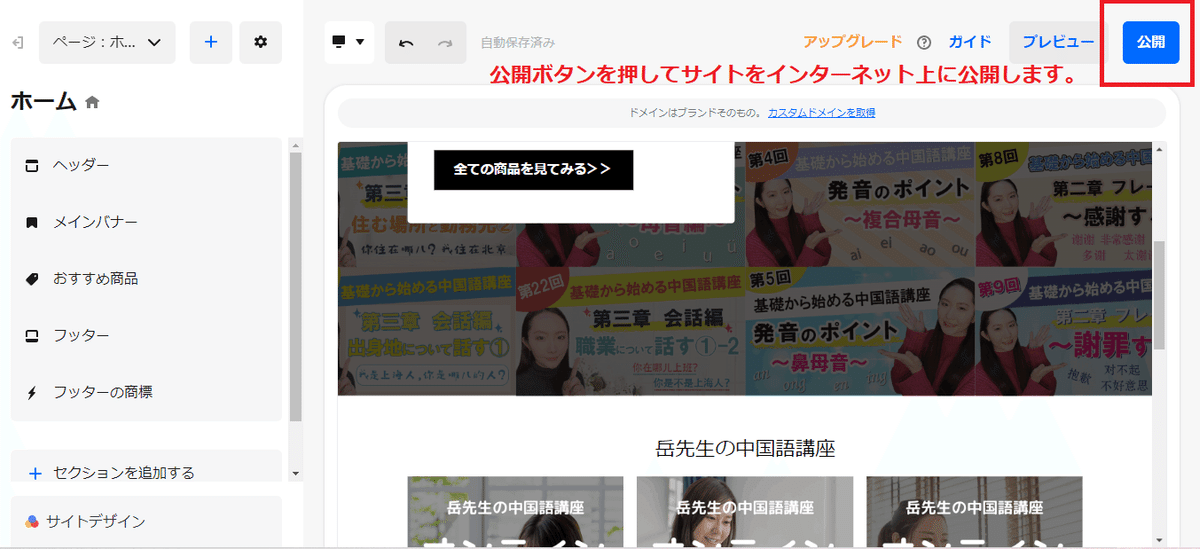
④サイトの編集が完了したら、右上の「公開」ボタンをクリックして、サイトをインターネット上に公開します。

・では早速編集していきましょう。
まずはメインバナーの編集です。
左側のメニューか、画面のバナーをクリックします。
①メインバナーの画像を変更します。
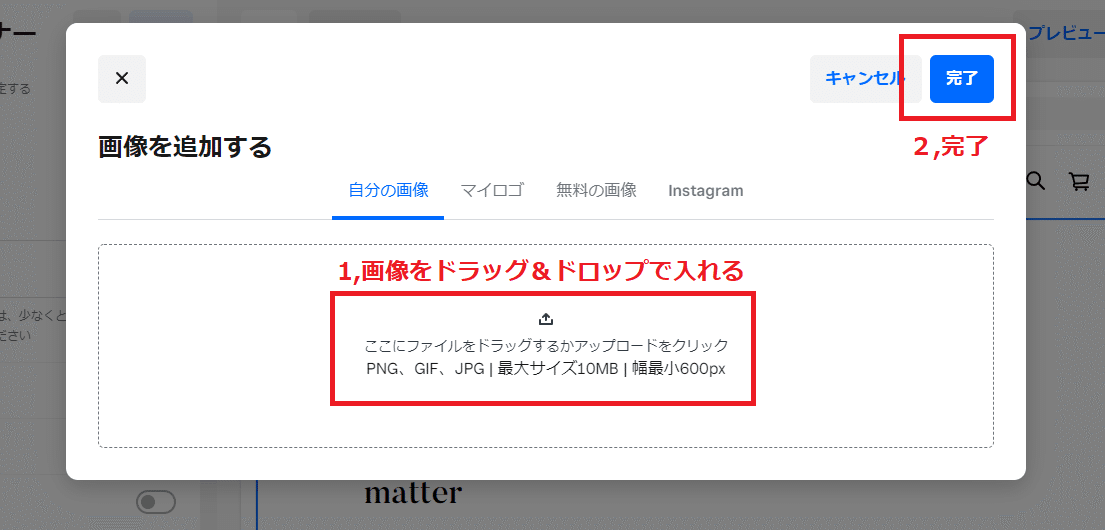
画像を追加ボタンから、バナー画像の追加をします。
メインバナーのサイズは、1220×500程度がおススメです。
→バナーの編集は、「canva」がおススメです。

画像を選択して、こちらの画面にドラッグアンドドロップします。バナー画像を選択したら右上の「完了」ボタンをクリックします。

②ボタンのリンクの設定を行います。
1、リンクの追加ボタンを選択
2,リンク先を、標準の中の「全ての商品」を選択します。
3,保存ボタンをおして閉じます。

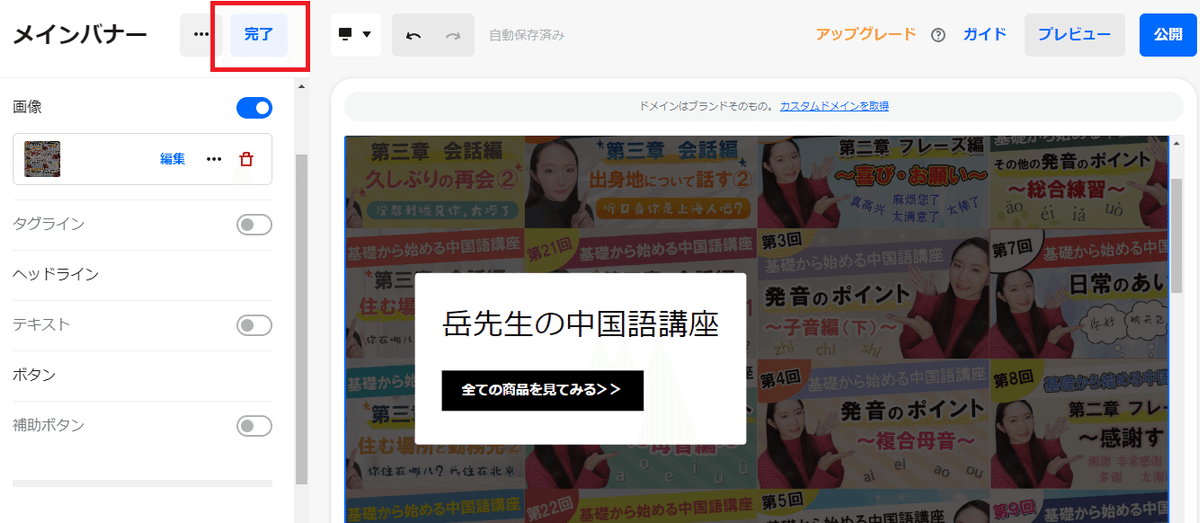
③バナーの文字を編集していきます。
画面上で直接編集することが出来ます。
バナーのボタンの文字も編集しておきましょう。
→ココでは「全ての商品を見てみる>>」にします。

ここまで編集出来たら、左上の「完了」ボタンを押します。
これで、メインバナーの編集は完了です。
・不要なサイト構成を削除して、必要な機能を追加する。
ココでは、左側のメニューから不要な構成を削除して、代わりに必要な機能を追加していきます。今回はこちらのページからネットショップにひとまずは不要な機能を削除して、代わりに販売したい「おススメ商品」という構成を追加していきたいと思います。
①不要なサイト構成の削除方法
・左側のメニューの中から今回不要な、「メールのニュースレター」という項目を削除する。
カーソルを合わせると出てくる「ゴミ箱」をクリックします。

セクションを削除しますか?と聞かれるので、削除をクリックします。

そうすると、サイト構成から、先ほどの「メールのニュースレター」という構成が削除されます。

②「おすすめ商品」構成の追加方法
・次におすすめ商品という構成を追加していきます。
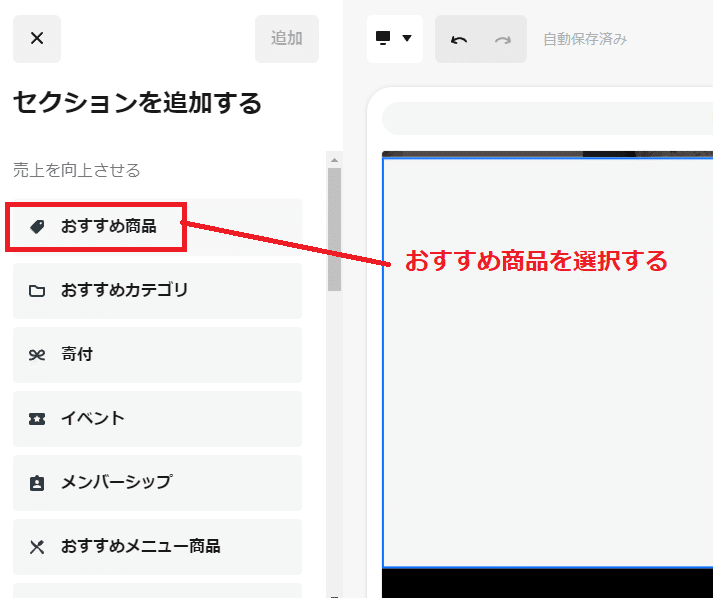
構成を追加するときは」、メニューの一番下にある「セクションを追加する」というボタンから追加していきます。

・セクションを追加するボタンを押すと、何のセクションを追加するか聞かれるので、おすすめ商品を選択します。

・今回は、こちらのおすすめ商品が3つ横に並んだ形のメニューを選択して、「追加する」というボタンをクリックして、構成をサイトに追加していきます。

これでサイトに「おすすめ商品」という構成が追加されます。
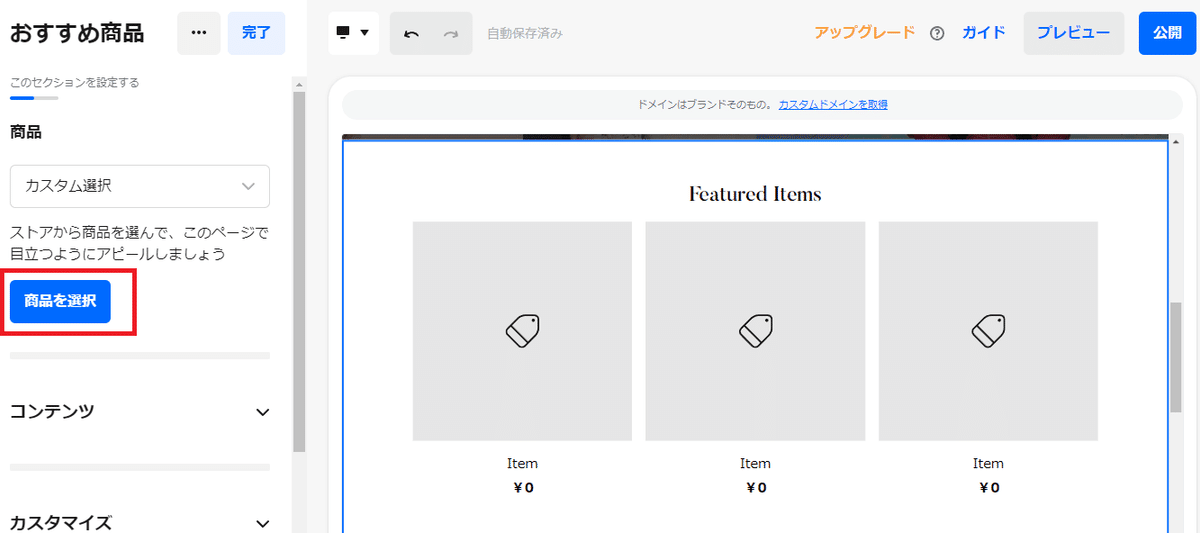
・おすすめ商品の内容を編集する。
「商品を選択」からサイトに表示する商品を選択していきます。

・先ほど登録した商品から、サイトに表示したい商品を選択します。
今回は3つ登録してある商品を全て表示したいため、全部クリックして✅を入れます。選択が出来たら、右上の「保存」ボタンを押します。

・サイトにおすすめ商品が表示されたのを確認したら、左上の「完了」ボタンを押しておすすめ商品の編集を完了します。

・これで無事にサイトにおススメ商品が追加されました。

・それ以外にもサイトに必要な構成があれば、適宜先ほどの「セクションを追加する」ボタンから追加していくことが出来ます。また構成の順番は、右側のメニュー上でドラッグ&ドロップで移動することが出来ます。※ヘッダーとフッターの位置は変えることは出来ません。
・ここまで出来たら、右上の「公開」ボタンからサイトを公開しましょう。

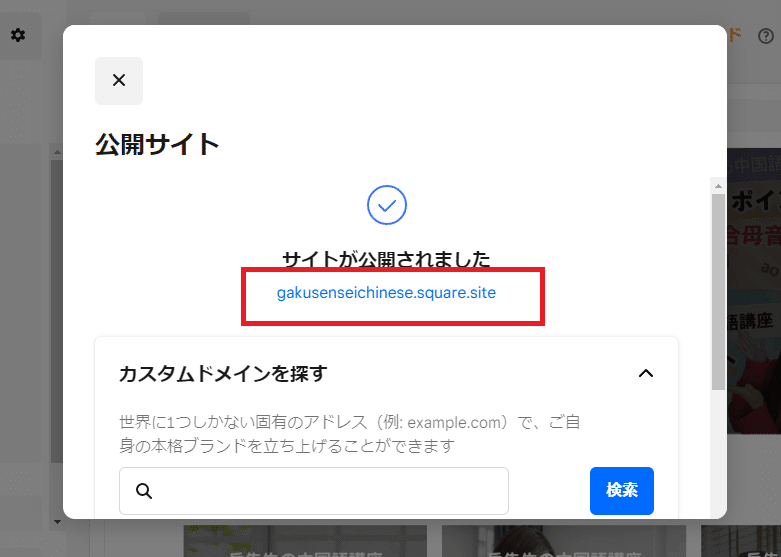
・サイトが公開されました。と表示されます。
そちらにあなたのネットショップのリンクが表示されますので、
リンクをクリックしてみてサイトの出来を確認してみて下さい。

新しいタブで編集済みにサイトが表示されますので、確認してみて下さい。
5,ネットショップの機能確認
・この章では、これまで編集したサイトで実際に商品を購入することが出来るか確認をしていきます。
Web上に公開したサイトに進みます。
おすすめ商品をクリックします。

・カートに追加するボタンを押します。

・continue to cart ボタンを押して決済画面に進みます。

・注文確認画面が出ますので、checkoutボタンを押します。

・会員情報とクレジットカード番号を記入してから、オーダーボタンをクリックすると、決済を行うことが出来ます。

・無事に決済が完了して、登録のmailアドレスに購入完了のmailが送付されれば、あなたのネットショップがきちんと機能している事が確認出来たことになります。
お疲れ様です。こちらでサイトの編集は完了です。
まとめ
今回は、square onlineを使って、アカウントの作成からネットショップを0から作成する方法について解説してきました。
今回はあくまでデモ用のサイト制作でしたので、後はあなたのビジネスに合わせて自由にサイトをカスタマイズして行ってくださいね。
squareは誰でも本当に簡単に高機能なWebサイトを制作していくことが出来ます。今回は説明出来ませんでしたが、各種SNSとの連携やGoogleアナリティクスとの連携、mailマガジンの発行等、様々な機能が有りますので、使いこなせるととても強力なツールとなります。
ただ、もし上記のような「サイトの編集が大変…」、「時間が無いから、誰かに制作を依頼したい…」という場合は、Webサイトの制作代行のサービスをご用意しておりますので、是非ご検討下さい。
決済機能や予約機能を実装したWebサイトを格安で制作しております。またサイト制作後も簡単に更新・管理が出来る様になりますので、一度制作をした後はサイトの成長を見ながら様々な施策を行っていくことが出来るようになります。サイト制作は一から制作していくのが一番大変ですし時間が掛かりますので、その部分を外注してしまう事で時間の節約を行うことが出来ます。
また今回はご説明しませんでしたが、サロン系のお仕事や、塾系のお仕事の場合など、カレンダー上からお客さんに予約してもいたいというご希望がある場合は、サイトに予約機能を実装して、お客さんがネット上からカレンダでー予約を出来るようにしておくと便利ですよね。
下記のサービスでは、自分で予約サイトを制作したいという方に向けて、1から予約サイトを制作する方法を、動画で解説するサービスとなっておりますので、こちらもご検討下さい。
最後まで読んでいただきどうもありがとうございます。
また次の記事でお会いしましょう。
亀井
この記事が気に入ったらサポートをしてみませんか?
