
【作業効率化】-(ハイフン)_(アンダーライン)があるクラス名をダブルクリックですべて選択する方法
経緯
私は、今までBEM記法でやってきました。
そして、今の会社でカーソル選択範囲をドラッグし選択していたのですが
それでは、遅いと指摘を受け解決策を探したところこの方法を見つけました
上司の方々にも共有したところ、便利だといっていただけたので、こちらでも投稿いたします。
状況説明

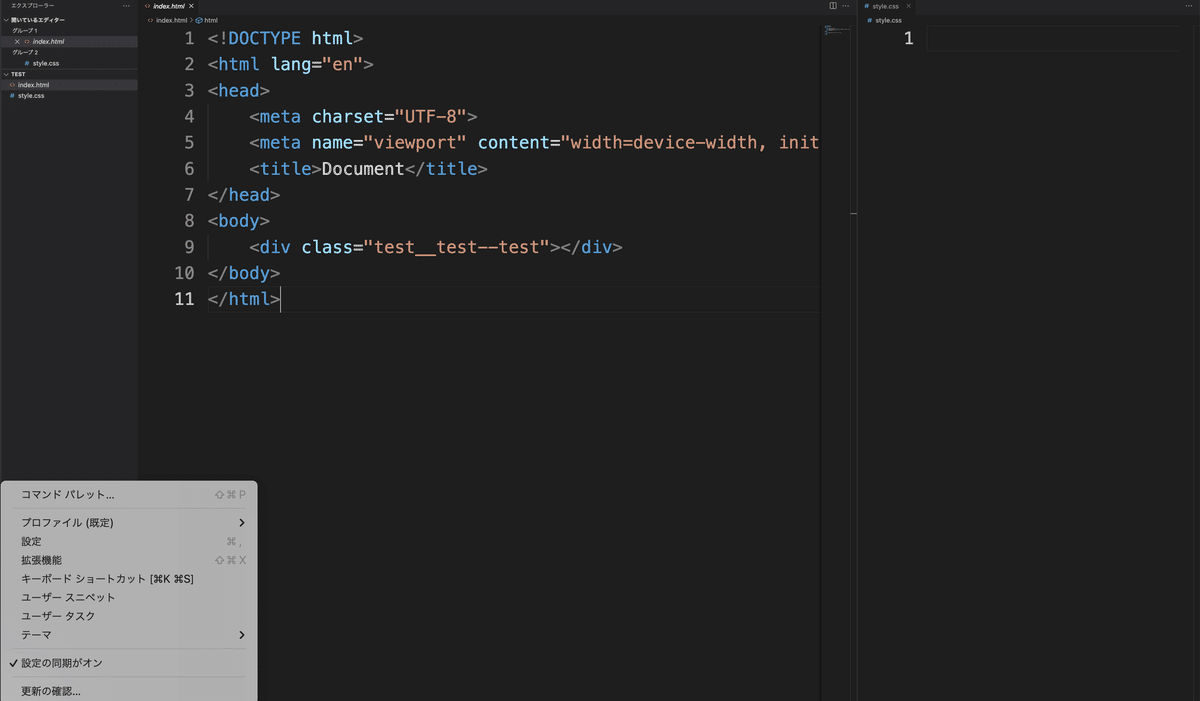
こちら、設定をする前だとアンダーバーは選択されておりますが、ハイフンが含まれておりません。
この場合、マウスでカーソルをドラッグし選択し直す手間が発生してしまいます。
CSSにクラス名をコピペで持ってくる際に手間とストレスが発生してしまいます。

そして設定をした後だとダブルクリックで一発でクラス名全てが選択できるようになっております。
BEM記法以外の記法でやり直そうか検討しておりましたが、その必要がなくなりました。
やり方の説明





手順の説明
①左下の歯車を選択
②「設定」を選択
③検索バーで「Word Separators」と検索
④「Editor: Word Separators」の選択欄にある-を削除(「=」の左隣)
⑤「Terminal」 > lntegrated: Word Separators」内に-を追加する。
これでクラス名にハイフンがあっても全て選択されるようになります。
最後に
今後も、このような作業効率化に役立った小技や方法など実際の業務の中で役にたったことを発信していきます。
今回の投稿が良ければぜひ、いいねとフォローのほどよろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
