
CSSレイアウトパターン(1)最大幅を制限して中央寄せ
「これだけは身に付けてほしい、6つのCSSレイアウトパターン」の詳細解説です。1つ目はすべてのレイアウトの基本である「最大幅を制限して中央寄せ」です。
はじめての方はお読みください↓↓
サンプル
実際にブラウザで見られるサンプルはこちらです。
基本的な挙動

特に指示がなかったり、おまかせ or 自分がデザイナーであれば、以下のような挙動が基本です。
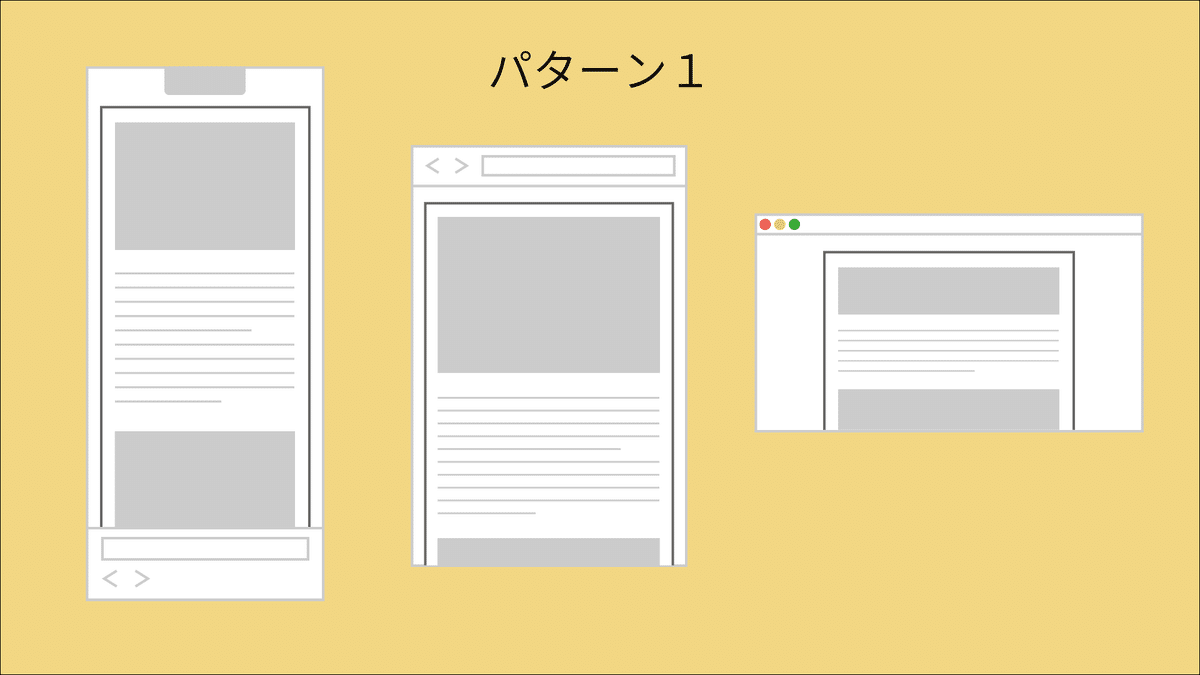
スマートフォンでは、スマートフォン用のカンプの左右余白を確保して画面いっぱいに広げる
タブレット縦(640px以上、768px以上)も同じ
タブレット横、デスクトップ(1024px以上)ではPC用のカンプの幅で固定し、それ以上広げずに中央寄せにする
このパターンが使用されるパーツ
サイト内のdivやsectionなどの、グループ単位を中央寄せにする箇所すべてに使用されます。画像を貼るだけのランディングページだったとしても必要です。高解像度ディスプレイで見たときに左に寄ってしまったり、画面全体に広がってしまうと読みづらいからです。背景色や線などは指定せず、見えない箱として使用することが多いです。

レイアウト用のコンテナの幅が広い場合、中のリード文の一行の文字数が多くなりすぎます。その場合に、さらに幅を制限する目的で利用されることもあります。
HTML
「そのパーツの英語名__container」というクラス名がよく使用されます。多くの制作会社が採用しているBEM記法だと、以下の通りになります。
<div class="sample">
<div class="sample__container">
<!-- ここに画像や他のパーツやテキストが入る -->
</div><!-- /.sample__container -->
</div><!-- /.sample -->WordPressの公式テーマやブロックで使用されているSMACSS記法だと、ハイフン区切りなので以下の通りになります。
<div class="sample">
<div class="sample-container">
<!-- ここに画像や他のパーツやテキストが入る -->
</div><!-- /.sample-container -->
</div><!-- /.sample -->「単に中央寄せにするだけなら .sample だけでよいのでは?」と思ったかもしれませんが、これはお勧めしません。CodePenのサンプルの通り「本文は中央寄せにになっているけれど、外側の背景色は帯のように左右いっぱいに伸びている」というデザイン指示が非常に多いからです。
背景色や上下余白は .sample の方に書き、本文の幅や配置を .sample__container に書くのがセオリーです。
CSS
最近だとflexboxを使用することもありますが、初学者にもわかりやすい定番の方法で解説します。
まず、幅を定義します。
divやsectionのようなブロック要素は、基本的に画面幅いっぱい=100%です。それを「100%から、スマートフォンで期待される左右余白を引いた幅」にします。
計算結果を自動表示してくれる、calcプロパティを使用します。カンプが20pxだとしたら、以下の通りになります。もちろん40pxと書いてしまっても問題はないです。
.sample__container {
width: calc( 100% - ( 20px * 2 ) );
}このままだとデスクトップ画面で広がりきって読みづらいです。このため、幅に限界を設けます。max-widthプロパティで、PC用のカンプの幅を書いておきます。こうすれば画面幅が1000pxを超えた時点でそれ以上広がらなくなります。
.sample__container {
width: calc( 100% - ( 20px * 2 ) );
max-width: 1000px;
}最後に margin プロパティの左右の値を auto にします。初期値は0ですが、これを左右ともautoにすると、考えられる余白を左右で均等に分け合います。結果として中央寄せになります。
上下を気にしないなら margin: auto とか margin: 0 auto と一括(ショートハンド)でも書けます。
.sample__container {
width: calc( 100% - ( 20px * 2 ) );
max-width: 1000px;
margin-left: auto;
margin-right: auto;
}このあたりの仕様を理解しようとするときついので「divやsectionやh1はブロック要素だからmargin」「pの中身やspanやstrongはインライン要素だからtext-align」とざっくり覚えてしまっていいと思います。
一括でスタイルを定義する
「そのパーツの英語名__container」クラスが何度も出てきて、かつ、ほぼすべてが同じ幅だったとしたら、まとめてスタイルを定義することを考えた方が良いです。
Aパターン
コンテナ用クラスを追加します。ここでは .container としています。
<div class="sample__container container">あとは .container に先ほどのスタイルを定義するだけです。
.container {
width: calc( 100% - ( 20px * 2 ) );
max-width: 1000px;
margin-left: auto;
margin-right: auto;
}Bパターン
もっとスマートな方法として「すべての要素が対象で、クラス名のどこかに __container が含まれている」という属性セレクタで指定する手もあります。
* = ユニバーサルセレクタは、ほんの少し画面描画が遅くなりますが、よほど大きなサイトでなければ気にしなくても大丈夫です。
*[class*="__container"] {
width: calc( 100% - ( 20px * 2 ) );
max-width: 1000px;
margin-left: auto;
margin-right: auto;
}いにしえの方法
もうInternet Explorerのことを考える必要はないのですが、一応、数年前の方法も書いておきます。改修のお仕事で見ることがあるでしょう。
paddingで余白を確保するのですが、特別なことをしていなければ、幅から余白分を引かなくてはなりません。なので1000 - (20 * 2) = 960px となります。calcに慣れた今、改めて書くと超めんどくさいです。
.sample__container {
max-width: 960px;
margin-left: auto;
margin-right: auto;
padding-left: 20px;
padding-right: 20px;
}別パターン(中級以上)

コンテナといえば、長年ここまで説明したパターンのみだったのですが、最近上の画像のような要望が来ることがあります。
説明が難しいのですが、左右の余白がピクセルだとタブレット縦や大きめスマホで余白が小さすぎるので、画面の大きさによってスマートフォン用のカンプと同じ割合を維持してほしい、というものです。
見栄えを重要視するサイトで、しばしば相談されます。
この場合、単位を画面幅基準の vw にします。
スマートフォン用のカンプの画面幅が375pxで、左右余白が20pxになっているのなら 20 * 2 / 375 * 100vw = 10.666667vw になります。
幅の広い画面でこの計算のままでは大変なことになるので、メディアクエリで上書きします。
.sample__container {
width: calc( 100% - ( ( 20 * 2 / 375 ) * 100vw ) );
}
@media screen and (min-width:768px) {
.sample__container {
width: calc( 100% - ( 20px * 2 ) );
}
}この計算をCSSで書くのはきついので、ここまで求められる案件では基本的にSassを使います。
まとめ
ウェブ制作は手を動かさないと上達しません。
サンプルに使用したウェブサービス「CodePen」は、デモ画面や学習用のサンドボックスを無料ですぐに作れるので、このサービスをまだ知らない人には強くお勧めします。ゴリゴリ書いてください。
この手の解説はYouTubeチャンネルや書籍でもたくさんあります。ぜひ他の方の解説も見てください。
今回はここまで。
このブログが、皆さんに必要なくなることを願っています。
この記事が気に入ったらサポートをしてみませんか?
