
確実にバフがかかる、ウェブ制作の案件ファイル整理
ウェブ制作の現場では、様々な形式のファイルを大量に扱います。企画書のスプレッドシート、デザインカンプ用のPSD、Word原稿、実際に制作するHTML、請求書PDFなどなど…
ウェブ制作のお仕事を始めたばかりだと管理しきれず、デスクトップがグッチャグチャになりがちです。
今回は、私が仕事のメインマシンの中で、案件のフォルダやファイルをどのように整理・管理しているかをご紹介します。私はMacユーザーですが、Windowsでもできることばかりです。
もしも、あなたがファイルを整理できておらず、どうしてよいかがわからないのであれば、仕事のあと、一時間をこの記事を参考に、デスクトップの見直しにあててみてください。
デスクトップはあくまで机の上
ここからは私の作業環境が出てきます。流石に実際の案件のファイルをお見せすることはできないので、一部を加工しています。
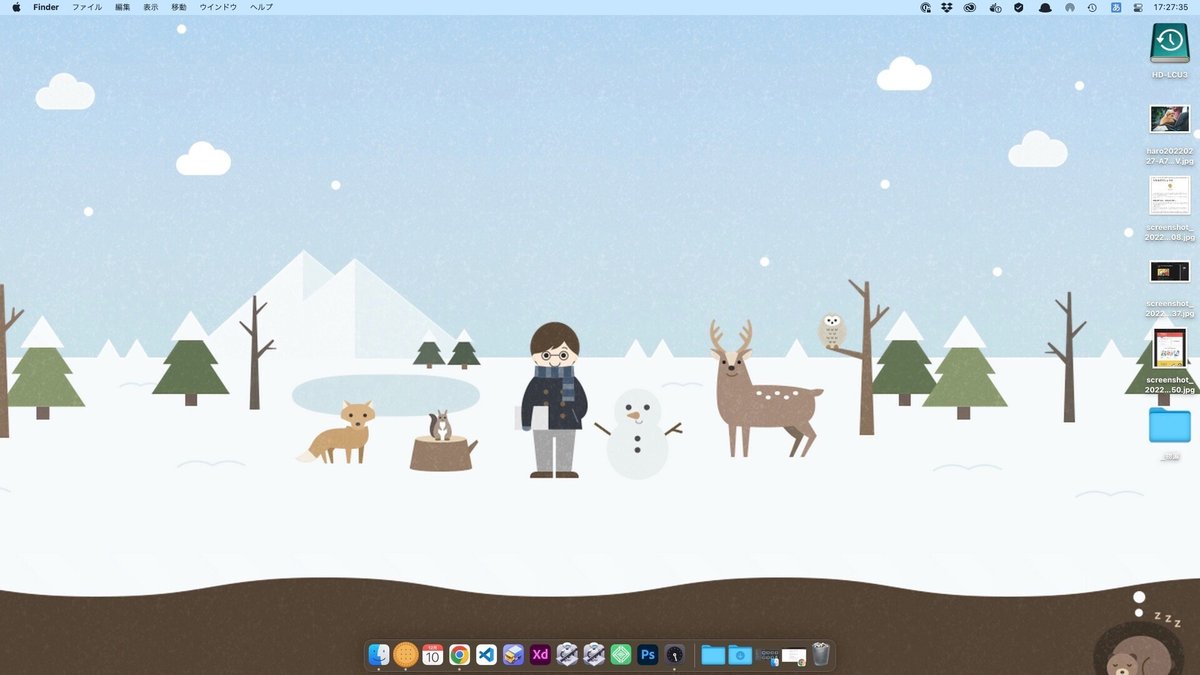
これは、今のデスクトップです。

デスクトップはあくまで机の上なので、実際の作業ファイルは置きません。以下のような一時的なファイルを置いており、用が済んだら本来の場所へ移動するか、ゴミ箱に入れます。
ダウンロードしてきた素材やアプリ
ブログの記事やクライアントとのやり取りに添えるスクリーンショット
急ぎのメモ
「物置」フォルダ
MacOSにもWindowsのように「ダウンロード」フォルダがありますが、私は使っていません。ブラウザの設定を変えて、ダウンロードしたファイルはすべてデスクトップに保存するようにしています。常に見えるところに置いておかないと、整理を忘れてあっという間にファイルだらけになってしまうのが怖いからです。
「物置」とは、ビデオチャットや勉強会での画面共有をするときに、見られると差し支えがあるファイルを一次避難させるフォルダです。普段は何も入っていません。
なお、実際の私の机の上はけっこう散らかっています…
書類フォルダの中
「書類」フォルダ、Windowsなら「ドキュメント」フォルダに、実際の業務ファイルを置いています。
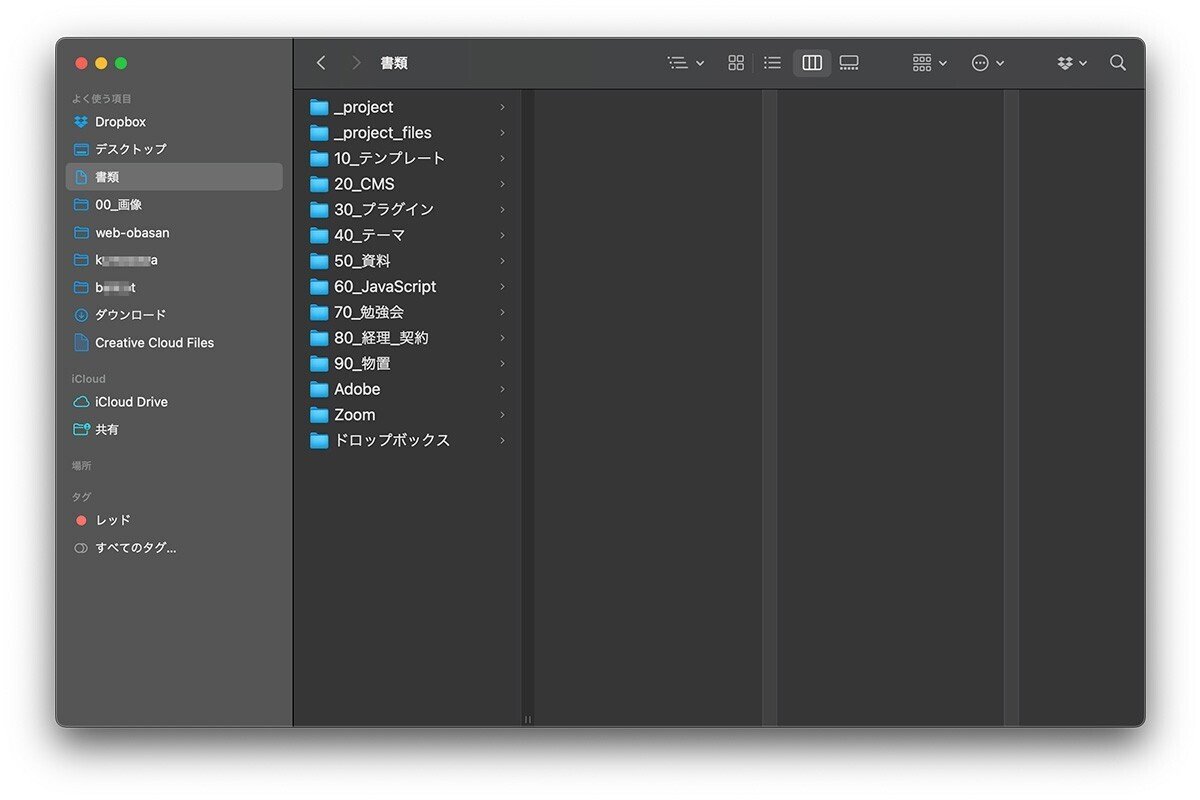
これは私の書類フォルダです。

まず、アンダーバーがついた2つのフォルダと、番号がついたフォルダが目に入ります。OSはファイルを名前で並び替えるとき、記号を最優先にして、そのあとは半角数字、英語、日本語の順にします。なのでFinderの並び替え設定を変えない限り、アンダーバーがついたフォルダが先頭になります。
業務で使っているのは、実質先頭の「_project」「_project_files」だけで、それ以外のファイルは名前の通り業務には直接関係ないファイル(勉強会、参考資料、JavaScriptのライブラリ、確定申告)が入っています。
サイドバー
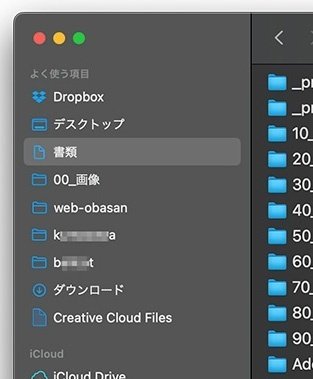
先ほどの画面の、サイドバーはこのようになっています。

MacOSは、サイドバーにフォルダをドラッグすると、いつでもアクセスできるようになります。Windowsにも同様の機能があったかと思います。ここには進行中の案件フォルダを留めており、案件が終了したら外します。
もし、Dockやスタートメニュー、ピンを愛用しているのであれば、それらでも問題ありません。要は、本当に頻繁に見るものだけ留めればよいのです。
このブログは当分の間定期的に書くと決めているので「web-obasan」フォルダは常にあります。私がんばれ。
「00_画像」フォルダはDropboxにある頻繁に使う画像素材置場です。これについては、また別の話にします。
MacOSにはタグ機能がありますが、あまり使っていません。以前はすべてのWordPressテーマにタグを付けていましたが、かえって混乱するのでやめました。自作のCSSフレームワークなど、常に参照したいフォルダに付けている程度です。OSの機能を必要としていないものまで使おうとすると、逆に機能に振り回されてしまうように思います。
_project_files=案件フォルダ
これはアンダーバーが付いているフォルダの一方「_project_files」の中です。

「_project_files」フォルダは案件ファイルのうち、実際の成果物=納品したファイル以外が入っています。企画書、カンプ、素材原本、原稿、請求書などです。
案件名ごとにフォルダを作っています。フォルダ名はサイト名が日本語であっても英語です。英語にしている理由は「_project」フォルダの解説で後述します。
案件別フォルダ
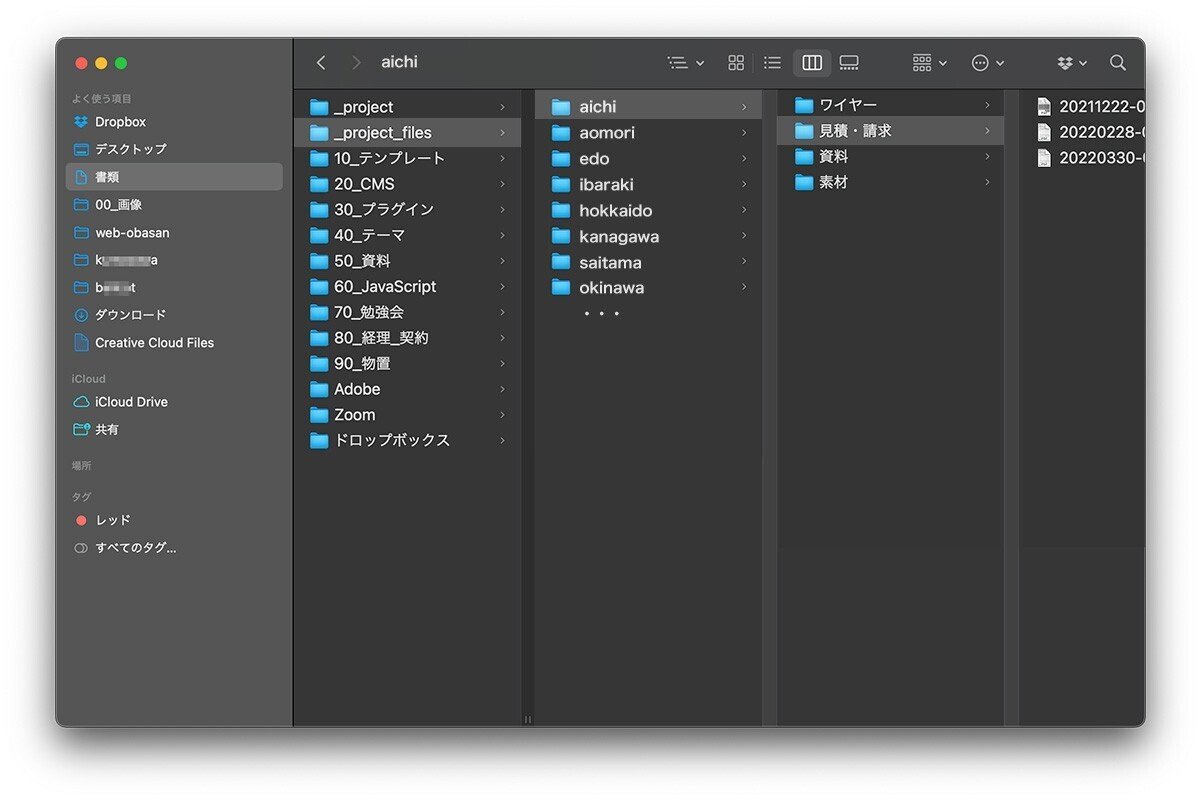
案件別のフォルダの中身は、案件の複雑さによって変わってきます。簡単なお仕事であれば、全部同じ階層に入れてしまいますが、やり取りするファイルが多いまとまった案件では、下の画像のようにサブフォルダを作って整理します。

サブフォルダは名前と入れるべきものを統一しています。
見積・請求
見積書、請求書素材
預かったり調達した画像などの素材資料
企画書、こちらから提出した調査書ワイヤー
ワイヤーフレーム(荒描き)カンプ
デザインカンプマニュアル
手順書の作成を求められたときの原本書類
リピート案件
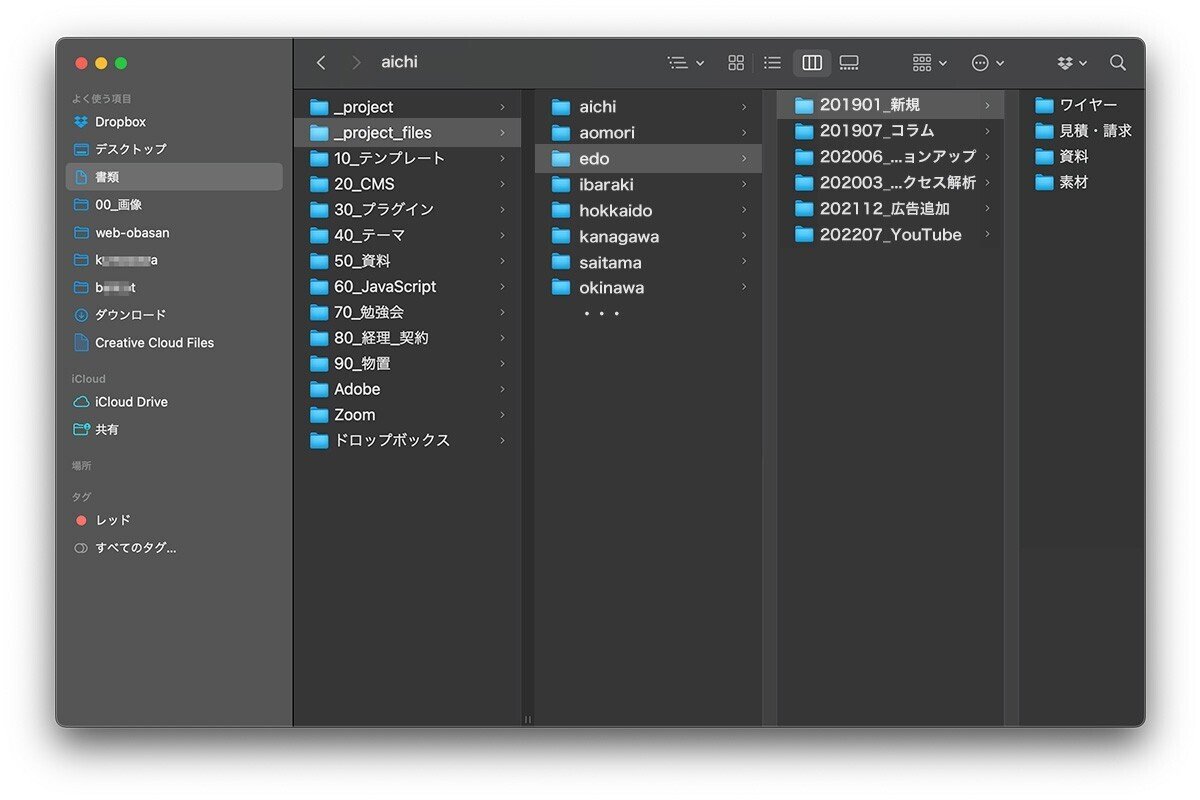
あなたがウェブ制作を始めたばかりなら、まだ経験していないかもしれませんが、納品して時間が経ってから、追加の改修やメンテナンスの依頼を受けることがあります。このような「リピート案件」となったときは、下の画像のように整理しています。

最初に依頼されたときのファイルを「依頼された年月_新規」フォルダにまとめ、リピート依頼の案件ごとに新しいフォルダを作っていきます。
最後の案件から2〜3年経ったら、圧縮してクラウドサーバーに作っている倉庫に移動します。外付けHDDでもよいですが、外部サービスに預けた方が良いです。家が火災に遭ったら全滅です。
_project=納品物
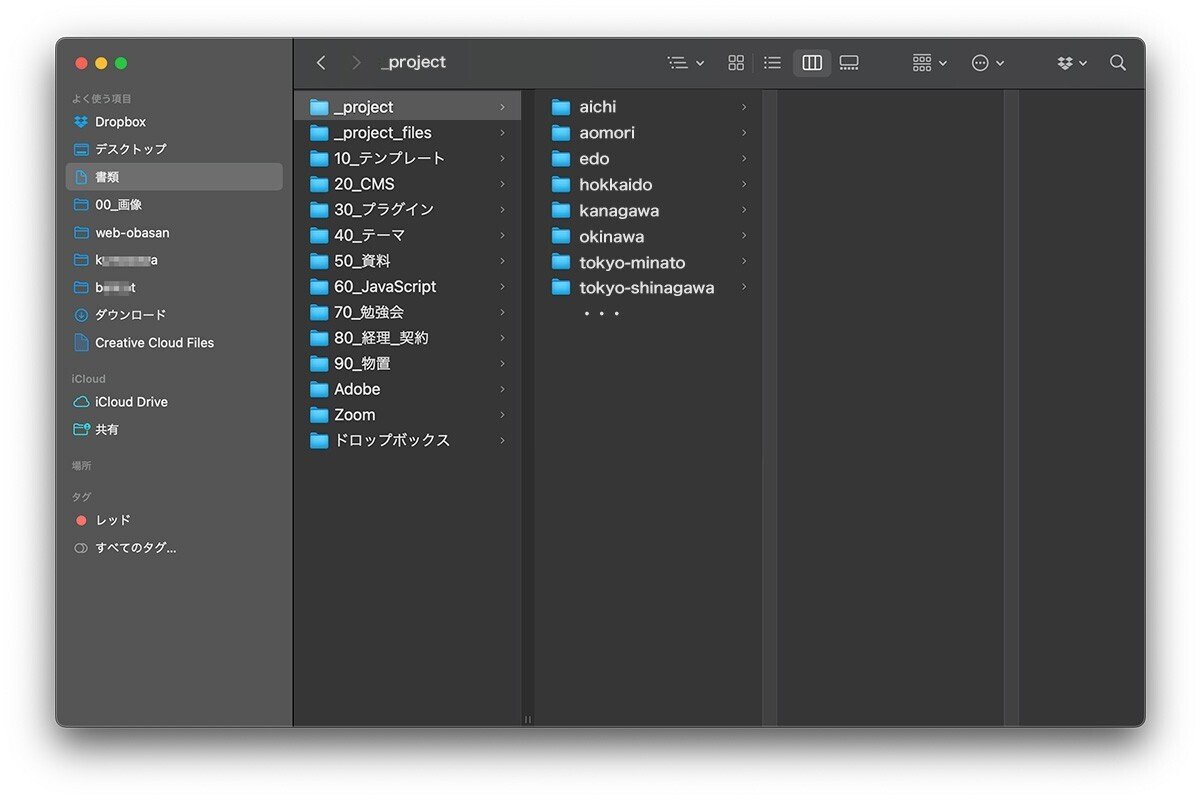
これはアンダーバーが付いているフォルダのもう一方「_project」の中です。

一見「_project_files」フォルダと同じに見えますが、「_project_files」にしかないフォルダが一部あります。見積や提案まで行ったけれど失注になった案件があるからです。とほほほ。
「_project」フォルダは案件ファイルのうち、実際の成果物が入っています。HTML、CSS、画像、高度な制作に必要なSassやEJS、node_modulesなどです。
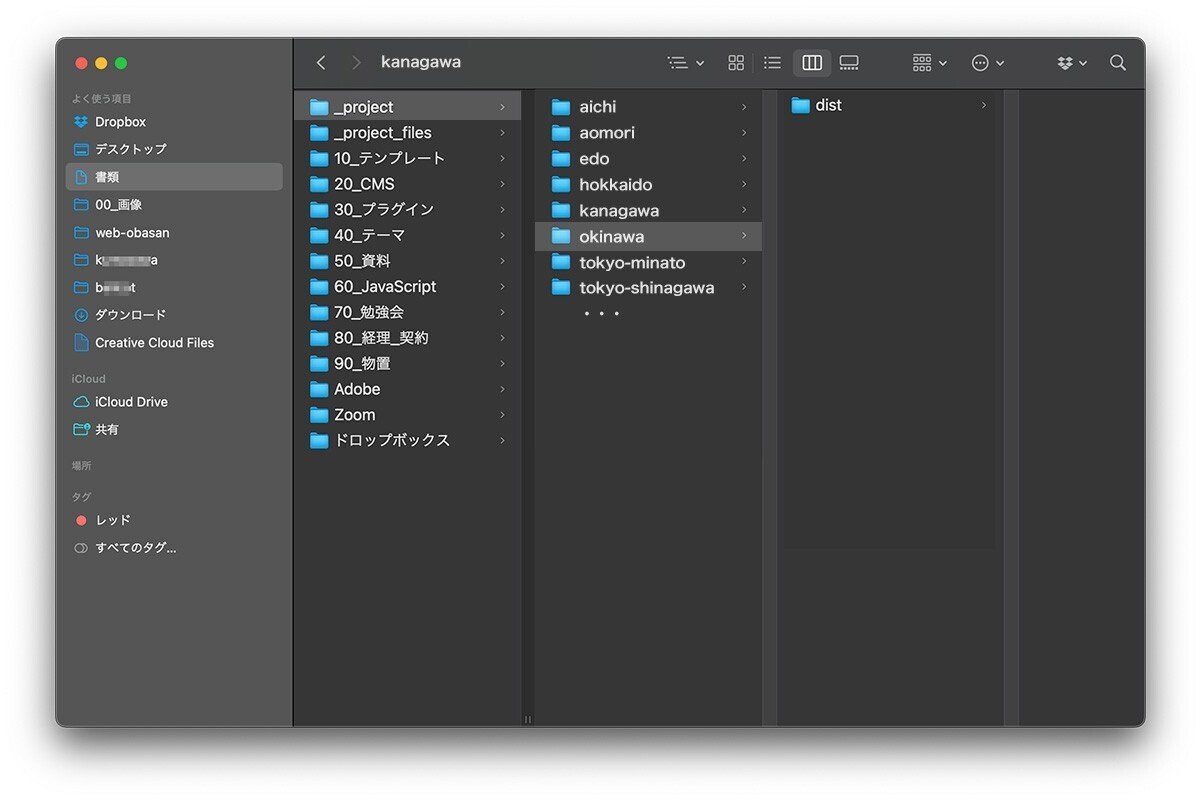
簡単な案件
現行サイトの一部修正など、簡単な案件だった場合は「dist」というフォルダを作り、その中に修正すべきファイルをFTP等でダウンロードして作業します。

「dist」はdistributionの略記で、公開するファイルが入るフォルダの名前(ディレクトリ名)として慣習的に使われています。
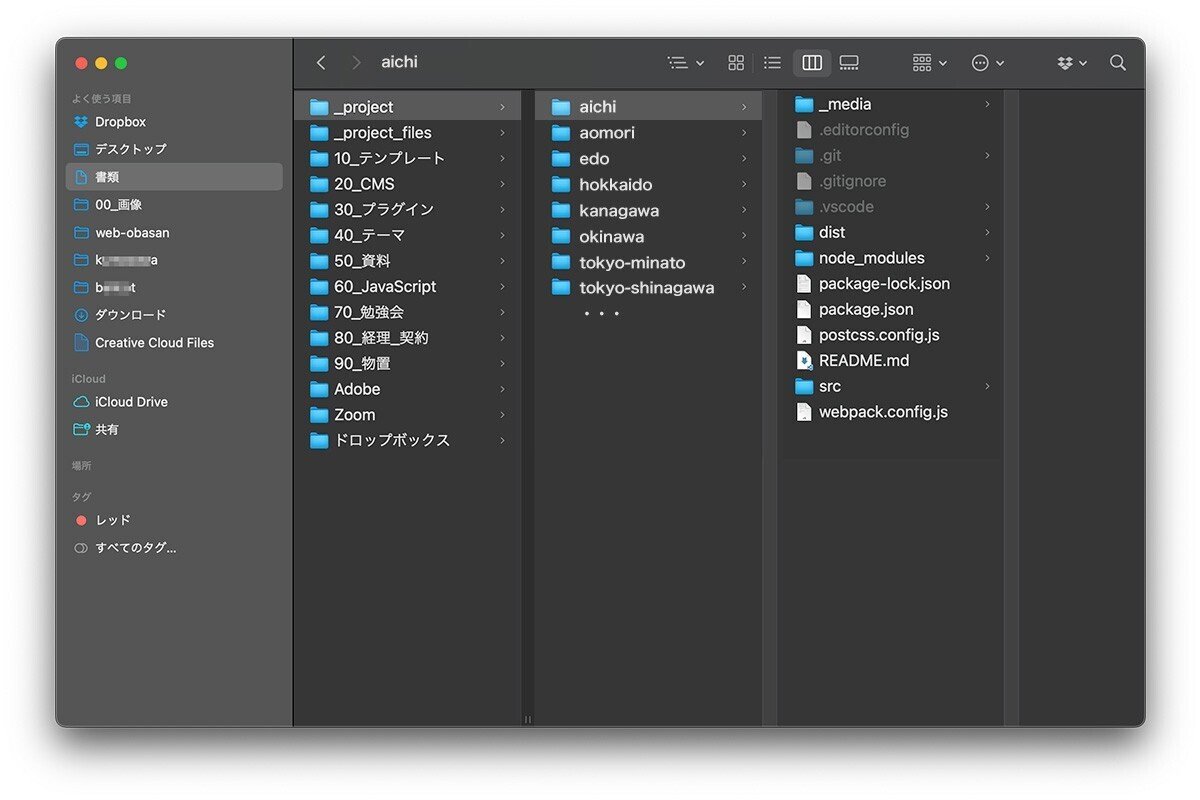
複雑な案件
複雑な案件だと以下のようになります。distの他にもいろいろ作成されています。

上の画像の「aichi」案件は、「Git」というバージョン管理システムで、一緒にリモート作業している人とファイル一式をまるごと同期=リポジトリをpullしています。
Gitのリポジトリは必ず英数字になるため、Gitとは関係ない作業ファイルも英語にしないとグチャグチャになってしまいます。これが、フォルダ名を英語にしている理由です。英語にしておくと探しやすいという理由もあります。
Gitは制作経験が一定レベルになると必ず扱うことになります。以下のページを参考に予習してください。
デザインカンプのファイル名
最後に、案件ファイルの中でも特に混乱しやすい、デザインカンプやワイヤーのファイル名の付け方を紹介します。
デザインカンプやワイヤーは修正や戻しが多く、さらにPC用とスマホ用があり、最終とか修正のような曖昧な名前を付けていると、どれが最新かわからなくなります。しかも公開後にも修正等で必要になることがあります。
作成(または複製)したときの日付をファイル名に入れておき、確定したら過去のカンプを別のフォルダに入れてしまうのが一番確実です。私はだいたい、以下のようにしています。
20221205_ドコカノ商事トップ1案_pc.xd
20221205_ドコカノ商事トップ1案_sp.xd
20221207_ドコカノ商事トップ2案_pc.xd
20221207_ドコカノ商事トップ2案_sp.xd
20221209_ドコカノ商事ブログ_pc.xd
20221209_ドコカノ商事ブログ_sp.xd
6桁の日付をファイル名につけると、MacOSでは中途半端に省略されてしまいます。最初の20はいらないかもなあと思ったりしていますが、長年このままです。
最近はメッセンジャーやプロジェクト管理ツールで連絡を取り合うので、日付をファイル名に入れていれば、いつの指示に従って修正した版なのかがわかります。ほぼほぼ、最新の日付が最終になるのですが。
Adobe製品はクラウドサーバーに保存すると、自動的に更新が保存されます。「版の保護」を忘れるトラブルが起きやすいので、定期的に先述のようなファイル名を付けてローカルに保存しています。
数年後に救われたりする
案件ファイルの整理の話は、以上です。あくまで私の作業時の話なので、他の方の同様の記事(特にデザイン寄りの方はデザイナーさんの記事)も参考にしてください。
ファイルの整理をルール化して、すぐに呼び出せるようにしておくと、少しずつですが確実にRPGでいう「バフがかかった」ように作業が早くなります。あのファイルどこ行った?というタイムロスは、意外と馬鹿にならないです。
Alfredなどのランチャーでの検索もしやすくなります。
長年ウェブ制作の仕事をしていると
「だいぶ前にご相談した件、もう忘れちゃったかもしれないですけど…」
とか
「すみません!公開時のサイトの写真素材を紛失してしまいました…うぇびんさん持っていませんか?」
といった相談が来ます。
ちゃんとファイル整理を心がけていると、これらに即答できます。数年前の自分に救われたようで、なかなか気分がいいうえにとっても喜ばれます。
今回はここまで。
このブログが、皆さんに必要なくなることを願っています。
この記事が気に入ったらサポートをしてみませんか?
