
導入サイトの見積に必要な情報
多くの制作会社さんとCMS案件に関わってきて、ずいぶんになります。
三年ほど前「特定のCMS媒体に依存しない知識」をYouTubeで配信しようとしてお蔵入りになったことがありました。動画にするにはあまりにつまらない内容だったからです。
それを改めて起こし直し、noteで配信したいと思います。内容によっては有料記事となるかもしれませんが、初回は無料で公開します。
特定のCMS媒体に依存しない知識とは、例えば「2020年WordPressの高クォリティテーマ10選」といった、一過性・限定的なものではないということです。
・案件の手戻りを防ぎ、スムーズに目標を実現するウェブサイトを構築するノウハウ
・昨今のモダンブラウザの向上で必要になった新しい知識
・同様の機能を、他のCMSで実装する場合の工数の違い
・公開後の改修に強い構築手法
などで考えています。第一回を書いたのは三年前ですが、言い回し以外はほとんど修正していません。そのくらい普遍の知識です。
----
以下のような人を対象読者として考えています。CMSの実務経験が長い方には、今更な内容となるかもしれません。
・WordPressで固定ページと投稿で構成されたウェブサイトを作れるが、ポータルサイトは作れない人
・構築を社員や外注に任せているディレクター
・作っている途中で何度も手戻りになってしまう人
・現在使用しているCMS以外の習得になかなか踏み切れない人
それでは、第一回は見積の話です。
----
あなた自身が制作担当だとしても、あなたがディレクターやデザイナーで制作担当に依頼するとしても、まとまった情報や決まりごと=要件定義がなければ進められません。
CMSを導入するサイトの場合、私たち制作担当が見積やヒアリングをするために、最低限いただきたい情報は、以下のふたつです。
・サイトマップ
・重要なページのワイヤーフレーム
他にもありますが、まずはこのふたつについて詳しく話していきます。
サイトマップ
私は制作会社と仕事をしている関係か「おまかせで適当に作って」と言われることは流石にありません(ありがとうございます)。サイトマップ提出は必須です。小規模サイトなら有償での制作代行はしています。
ですが、サイトマップがあったとしても、内容によっては情報が足りないことがあります。
CMS導入サイトとしては一般的な、製造業のコーポレートサイトを依頼された例を考えてみます。
お預かりしたサイトマップが、こちらです。

このような、企画書のパワーポイントの図をそのまま流用する方はまだ多いですが、これは「制作側が必要としているサイトマップ」ではありません。
このサイトマップには
・製品やブログ記事を、どのようなURLで表示したいのか
・ページがたくさんある場合、どのようなルールで整理したいのか
がまったく書かれていません。
情報が少ない意図が「提案してほしい」というなら、もっと詳しいお話を伺います。「現在の公開中のサイトと同じにしてほしい」というなら、(先述の通り有償ですが)調べることもできます。
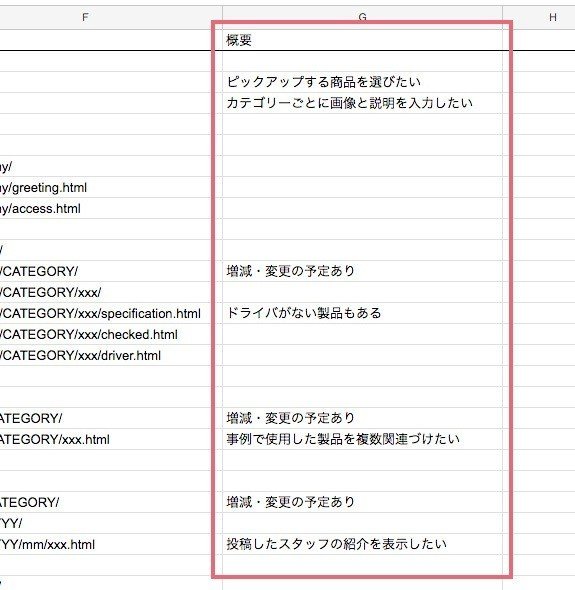
ですが、スムーズに進めたいのであれば、サイトマップは、こちらのような内容が良いと思います。

サイトマップというか、ディレクトリマップです。
必要なページだけでなく「コンテンツごとに必要なアーカイブの種類」「分類がカテゴリ別なのか月別なのか」そして、トップページからの「相対パスのルール」が書かれています。
CMSの制作において、パス=ディレクトリ名はとても重要です。テーマの設計に関わる、子ブログ・投稿タイプ・カテゴリーは、このパスに沿って分類します。
ページごとのデザインを切り替える「条件分岐」にも使うため、後から変更されると総崩れになります。
導入するCMSによっては、書いてあるパス通りに作れない場合があります(拡張子に.htmlをつけられない等)。きちんと資料になっていれば、そのような問題も早めに解決することができます。
スプレッドシートになっていると、コピー・ペーストができるのでぶっちゃけ楽で助かります。
ワイヤーフレーム
続いて、ワイヤーフレームです。
これはワイヤーフレームの例です。例はデスクトップ画面にしていますが、最近はスマートフォン画面でお預かりすることが多くなりました。

ほとんどのウェブサイトは、トップページに各コンテンツの新着が表示されるので、トップページのワイヤーが一枚あれば、見積もりができるレベルまでは把握できます。
ただし、最近は多様なルートの訪問が多くなっていることを想定して、トップページ以外の画面ごとに表示される情報を微妙に変えることがあるので油断できません。当然、工数が増えることになります。ポータルサイトなど、企画を頑張っているクライアントほどそういうことを考えるうえに「簡単にアレンジできる」と思っていることがあるので、前もって聞いておくべきです。
CMS向けのワイヤーフレームに必要な要素は、色とか大きさではなく、
・どこにサムネイルを表示するのか
・どのような情報を表示するのか
です。

サムネイルは重要なパーツのひとつです。どのCMSであっても、ひとつあるだけで見積もりが変わります(最近は必ずありますが)。
このあたりは別の記事で詳しく解説していきたいですが、昨今はレスポンシブイメージ、object-fitの検討もあるので、ただテキストを表示するのとはまったく工数が異なるのです。lazyloadについては、ブラウザ標準となりつつあるので有難いことです。
なお、最近よく見られる「最新記事だけ大きく表示したい」などの演出は、検討段階であってもワイヤーにも入れておくのが無難です。
CMSは「横型のカルーセルにしたい」などの、単純にHTMLの数を増やすものは得意ですが、「最初の○件だけ表示を変えたい」などのイレギュラーな処理は工数が増えます。
----
重要なふたつの情報、サイトマップとワイヤーフレームについて話してきました。ここからは「これがあるともっと良い」という情報について挙げていきます。
要望の重要度
ウェブサイトを作る場合、いろいろな機能面の要望が出てきますが、予算やシステムの仕様によっては、実装が難しいものもあります。それぞれの要望のうち「絶対に譲れないもの」を絞ることをお勧めします。
重要度は、高い順に以下の通りです。
・サイトの目的を達成するために必須
・入札条件として必須
・利用中のサーバー、現在のサイトとの関係上必須
・クライアント側の要望
・提案する側がこうしたいと考えている程度
クライアント側の要望については注意が必要です。ネットで見た情報が絶対だと思い込んでいるケースや、ヒアリングの際に必須だと勘違いしていたケースもあるからです。
とにかく、クライアントの目的を達成できなければ、ウェブサイトを作る意味がないのは間違いありません。
予算感
シビアな話ですが、どのくらいまで予算をかけられるかは、ちゃんと共有しましょう。
たとえ少なかったとしてもです。(下限はありますが)こちらから代替案を出せるかもしれません。
先ほどご紹介したディレクトリマップをもう一度見てみましょう。
最後の列に、各ページでの主な要望も書かれています。
事例の詳細ページでは「事例で使用した製品を複数関連づけたい」と書いてあります。

「コンテンツの関連づけ」は、見積もりや実際の作業に、大きく影響する要望です。この要望の有無で制作の工数がだいぶ違ってくるため、早い段階で相談すべきです。
関連づけにはいろいろな手段があるので(これも今後の回で触れていきたいですが)、比較的、見積調整をしやすい要望でもあります。予算オーバーとなった場合は、だいたいこのあたりのボリュームをいじります。
誰が更新するのか
「各コンテンツを更新するのが誰なのか」も、共有しておきたい情報です。
担当者は、スマートフォンしか持っていない若い店員さんかもしれません。Wordしか使ったことがない、年配の男性かもしれません。
制作会社が、引き続き更新を代行するのかもしれません。
制作会社が更新する(もしくは公開後はまず更新されない)コンテンツは、HTMLを自由に書くことを優先して、カスタムフィールドやブロックエディタを導入せずに工数を抑える手もあります。
このように、コンテンツと担当者に適した操作方法を検討できるのです。
最終的なゴール
先ほども目標の話をしましたが、受注製作を専門にしていると
「CMSを導入した結果、どういうゴールへたどり着きたいのか」を聞かせていただけないこともあります。
重要なことですが、制作側としては消極的なゴールでもよいので共有したいところです。むしろ積極的に運用してくれる前提で見積を出したときのミスマッチは痛いものがあります。
・最低限のウェブサイトを用意したい
・現状のCMSが使用できなくなったので復旧したい
・グチャグチャになっている自社商品ページを探しやすくしたい
・もっと発信を行って、顔が見える会社にしたい
・同地域の競合に対抗できるポータルサイトにしたい
・サービスを既存ユーザーに不満が出ないようリニューアルしたい
----
まとめると「CMS導入サイトの見積に必要な情報」は、
最優先が
・サイトマップ(ディレクトリマップ)
・重要なページのワイヤーフレーム
あれば良いのが
・要望の重要度
・予算感
・誰が更新するのか
・最終的なゴール
ということになります。
それでは、今回はこのへんで。みんなが幸せなCMS構築を。
Photo by Kelly Sikkema on Unsplash
この記事が気に入ったらサポートをしてみませんか?
