
ゼロから創るWEBサイト#009 ナビゲーションのCSS指定
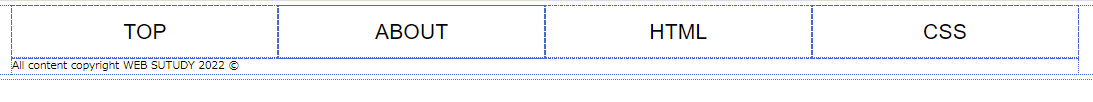
ナビゲーションのCSS指定
文字色:黒
下線を消す
フォントの種類:Arial, sans-serif
上下の余白

下画像の様に変更

<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>WEB STUDY / TOP</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="wrapper">
<!-- ヘッダー -->
<header>
<nav>
<ul class="nav">
<li><a href="#">TOP</a></li><li><a href="#">ABOUT</a></li><li><a href="#">HTML</a></li><li><a href="#">CSS</a></li>
</ul>
</nav>
</header>
<!-- /ヘッダー -->
<!-- メイン -->
<section>
</section>
<!-- /メイン -->
<!-- フッター -->
<footer>All content copyright WEB SUTUDY 2022 ©</footer>
<!-- /フッター -->
</div>
</body>
</html>@charset "UTF-8";
.wrapper {
max-width: 1600px;
margin: 0 auto;
}
.nav {
list-style-type: none;
}
.nav li {
display: inline;
width: 25%;
}
ul.nav {
margin: 0 0 0 0;
padding: 0 0 0 0;
}
ul.nav li a {
display: inline-block;
width: 25%;
text-align: center; /* テキストを中央に */
font-size: 2rem; /* フォントサイズ */
color: #000000; /* 文字色 黒 */
text-decoration: none; /* 下線を消す */
font-family: Arial, sans-serif; /* フォント種類 */
padding:20px 0 20px 0; /* 上下パディング */
}ul.nav li aにすべて設定したので大丈夫なのか調べる必要がある。
特に上下の余白の設定部分を要検証。
