
Popup makerで簡単ポップアップ実装方法|全画面表示編
どうもWebラボです。
よくある画像つきのポップアップを作って、画像をクリックすると特定のページ飛ばしを実装します。
30分もあれば実装可能です。全画面を多いつくすポップアップです。
全画面表示はSEOやユーザビリティに問題有る可能性があるため、のちほど上からポップアップがゆっくりでる形式に変更しています。
今回はとりあえず使い方のレクチャーとポップアップ導入できるようになれればいいなというnoteです。
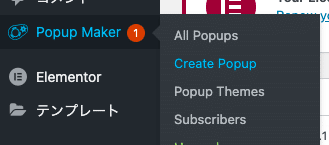
プラグインをインストールしたらポップアップ作成

ポップアップの作成

popupnameに適当に名前を入れて、画像を追加してください。
挿入画像にはリンクを付けてくださいね。
Popup makerの設定


Triggersにはポップアップさせる条件を設定していきます。
時間差で表示させたりできます。クッキーの設定もできるのでしておきましょう。
クッキーはブラウザに残せるシステム情報ですが、設定しないと毎回ブラウザを読み込み度に表示されてうざいです。
パソコン、スマホ表示or非表示設定
特定のページへの表示設定

ここでページごとやデバイスごとの設定はしていきます。
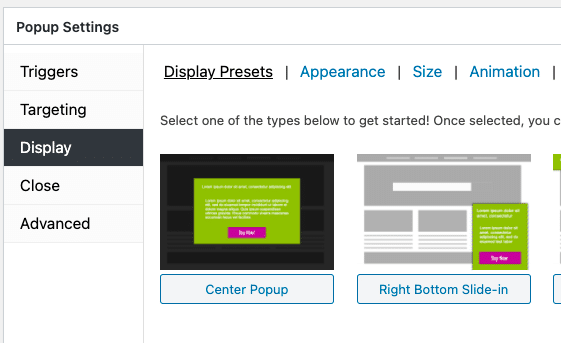
レイアウト作成

こだわったものではなければ中央揃えで良いでしょう。
ココナラなどでバナーを作成してもらって表示すると良いと思います。
ポップアップの中にボタンやら文章などを組み込ませようとすると少し面倒ですし、統一感なくなりますよ。
ポップアップ実装お考えの方はココナラまでご連絡いただければ私の方でカスタマイズ可能ですm(_ _)m
【Webラボプロフィール】
ココナラで主に活動中のWeb系エンジニア。
実績は150件を超え、WordPress界隈では人気ユーザの仲間入り。
特にSEO対策、サイト高速化、カスタマイズで高い評価を受けています。
サーバー移行やエラー対応などWeb系なら一通り対応致します。
★ココナラプロフィール|SEO、サイト高速化、WPカスタマイズ等のご相談下さい
https://coconala.com/users/391337
■WordPress関連情報|サイト高速化/SEO/カスタマイズ等
https://wordpress-wiki.com/
■海外旅行情報サイト|バックパッカーブログ
https://kaigairyokou.info/
この記事が気に入ったらサポートをしてみませんか?
