
ボーイのサイトリニューアルVol.4 【baqemono.inc】
こんにちは。クオートワークス所属のワタナベ(@ws0606)です!
サイトリニューアルも個人で数えたら第4回目。ということで今回は前回から参加したじょんそんさん(@jonson05210)に加えて、スタジオディテイルズから須川さん(@misato__25)も参戦して3人で行ました。
しかも今回題材となったバケモノさんのオフィスにお邪魔して発表をするという企画まで…!恐縮過ぎる。
ちなみに第1回目は未経験で入社して半年目のリニューアルでしたが、今回は丁度一年が過ぎる時期でのサイトリニューアル。つまり入社1年でどれだけ成長出来たかを図る、節目となるリニューアルでもありました。
そこで記事最終には1年前に入社課題で制作したサイトリニューアルを掲載。1年目の進歩として比較していきたいと思います。
今回以下のワークフローの流れに沿って説明していきます。
01.ヒアリング
02.課題の設定、ゴールの抽出
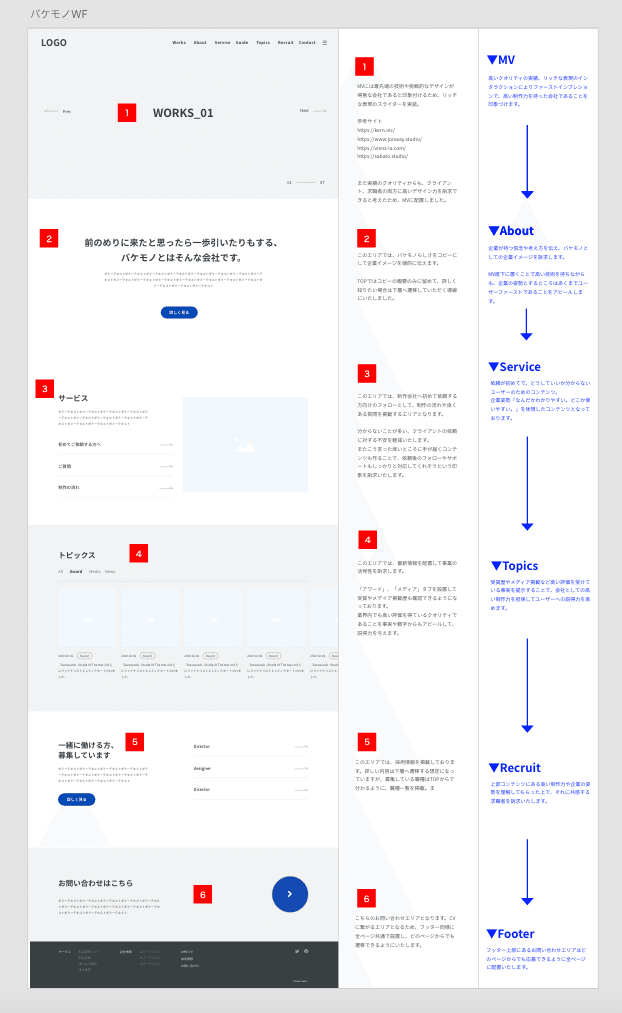
03.ワイヤー作成
04.デザイン作成
05.発表
番外編1:一年前のサイトリニューアルと比較
番外編2:完成までのボツ案
01.ヒアリング
弊社代表のムラマツさん(@muuuuu_chang)を仮想クライアントとしてインタビュー。スプレッドシートに内容をまとめました。ここで感じた反省としては質問内容をただ聞いて行くだけで、深堀りが少なかったこと。突っ込んだ話をしたり、少し脱線するような会話から、その会社の個性や意外な一面を知ることが出来るため、+αの会話ができていなかったと反省。
●反省・学び
・質問事項を定形的に聞くだけで深堀が少ない。
・少し話が脱線するくらい盛り上がった方が、その会社の個性や意外な一面が見え、デザインのヒントに繋がる場合もある。
02.課題設定、ゴールの抽出
ヒアリングシートから課題を整理して達成すべきゴールを決めました。
そのゴールをさらに「デザイン課題」「コンテンツ課題」に分けました。「デザイン課題」ではサイト全体のトンマナ設定。コンテンツ課題では情報の精査、設計をどうするかといったワイヤー部分の課題となります。
今回まとめた内容の詳細はこちら
●反省・学び
・課題に対して「何故?」の回数を多くぶつけて、どうなっていれば良いかの結論が出るまで検討する。この回数が少ないと良いもにならない。
・ヒアリング内容以外でも独自に調査して提案しても良い。会社のコピーを変えるなど。クラインアントも想像していないサプライズ感が重要。
・ゴール設定は端的に結論から述べて「〜します」と言い切る。
・参考はコンテンツ部分、デザイン部分で切り分けて探す。5つ探してそれらを組み合わせていくと良い
03.ワイヤーフレーム作成
前段の「コンテンツ課題」で出たゴールに対して、それを回収できる構成要素を具体的に決めていきました。今回であれば「実績が目に留まる位置に掲載されている」、「依頼者向けのフォローコンテンツが用意されている」、「受賞歴をアピール出来ている」など。
TOPページの構成
(MV)スライダー型の実績紹介
↓
(about)会社メッセージ
↓
(service)依頼者向けコンテンツ
↓
(news)受賞、メディア掲載、直近の会社情報
↓
(recruit)採用者向けコンテンツ

●反省・学び
・情報設計やコンテンツの見せ方は日本のサイトから参考にする。海外はあくまでデザイン部分のみ。
・この時点でデザインやレイアウトなども予め検討しておくと、後のデザイン作業がスムーズに進みやすい。
・参考にするものが間違っていると後のクオリティに影響が出る。まずやらないといけないのは間違いのない参考を探すこと。
4.デザイン作成
デザインでは前段にあった「デザイン課題」のゴールが回収されているかを検討しながら、制作を進めました。最初は見た目がダサかったため、それを解消しようと躍起になっていたが、その結果見た目を美しく作れるかだけに注力して情報の見やすさや、サイトとしての使いやすさを置き去りにしてしまうといったことや、デザインの方向性を変えすぎて迷走するなど、反省の多い制作となりました。
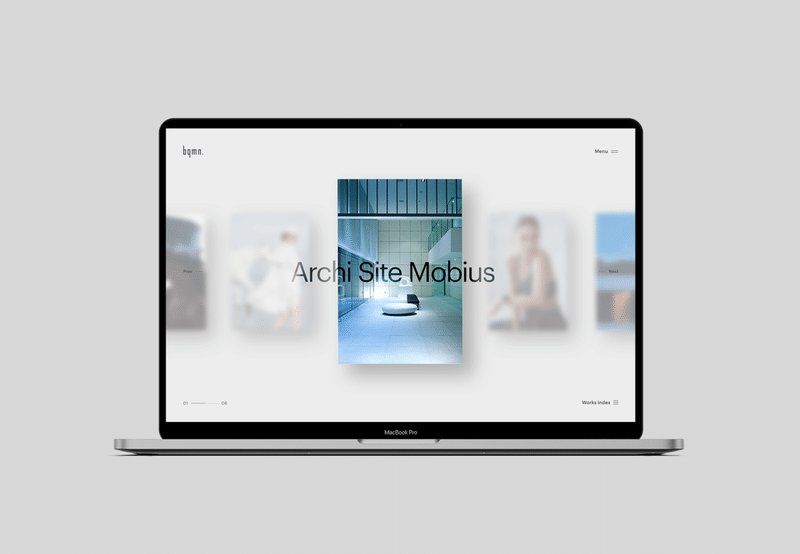
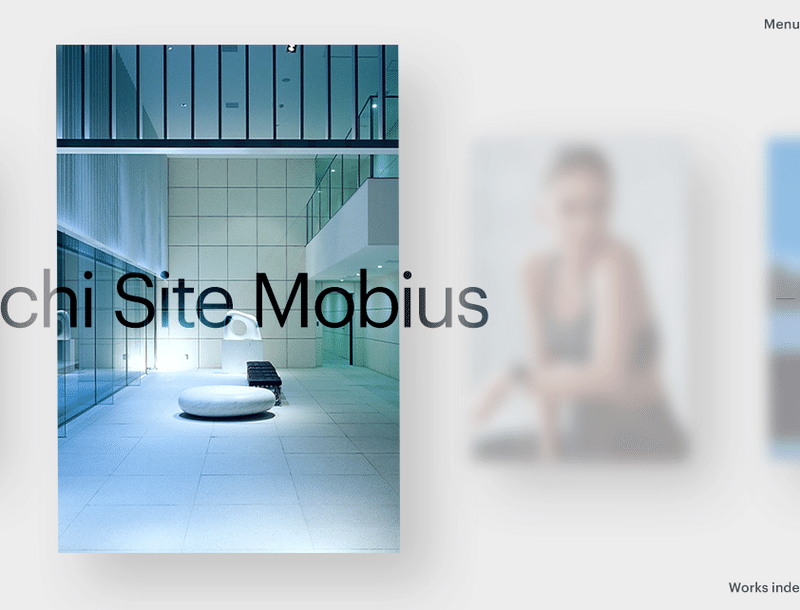
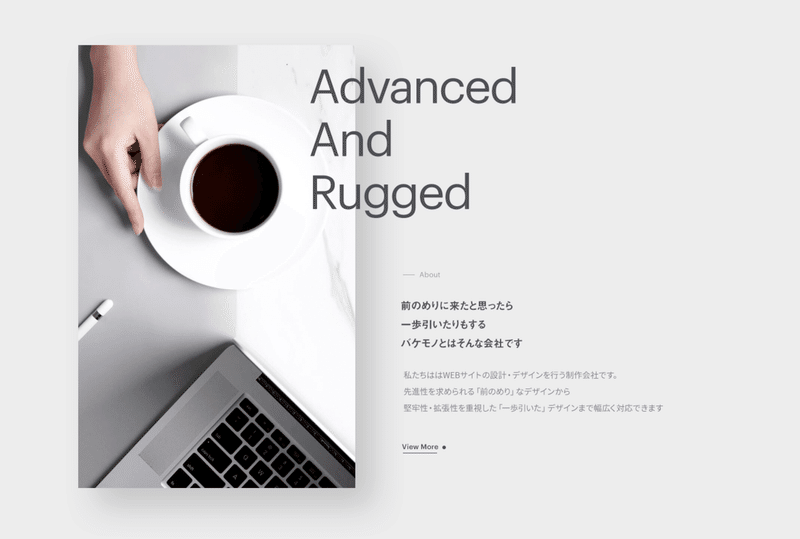
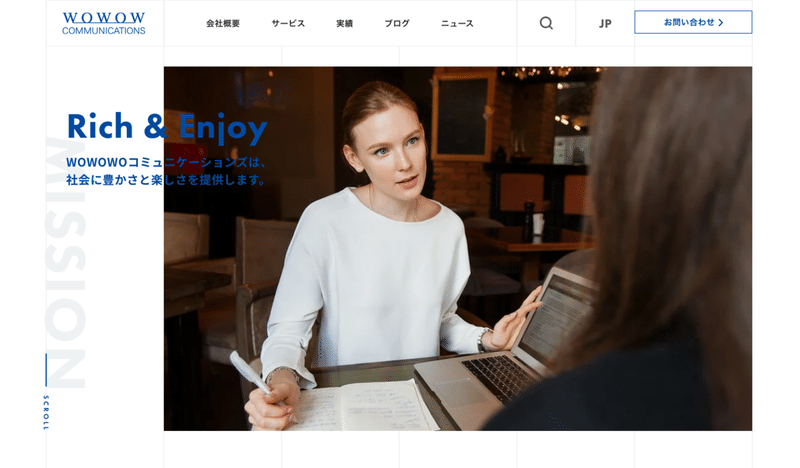
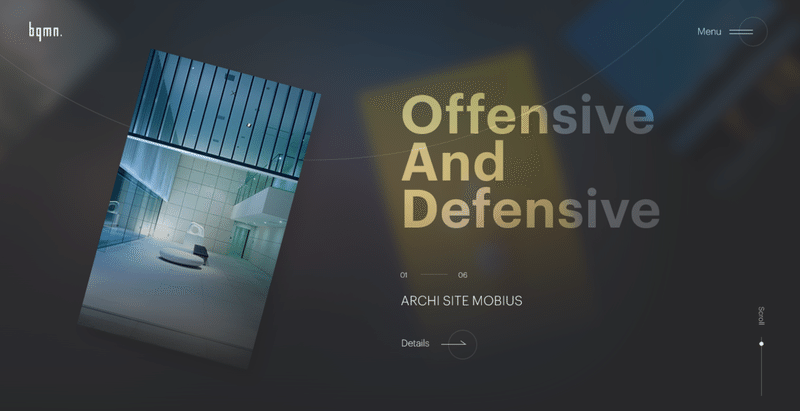
【TOPファーストビュー】

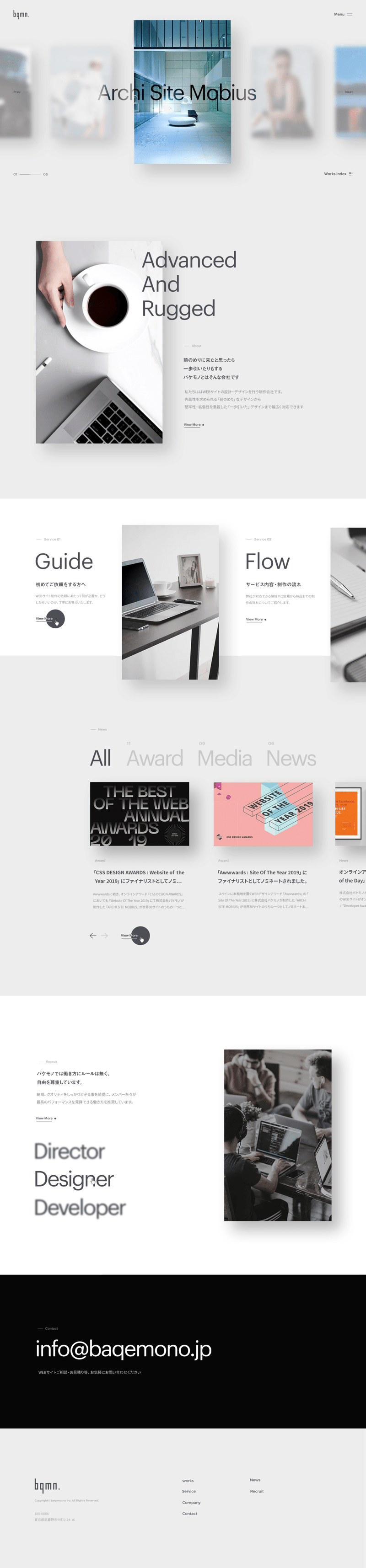
【TOP全体】

【デザインコンセプト】
今回リニューアルに当たって会社のコンセプトを自分なりに考えて見みました。
その上で、会社の新しいビジョンとして下記のコピーを提案。
前のめりに来たと思ったら
一歩引いたりもする
バケモノとはそんな会社です。
演出、ビジュアルが強い会社であることに間違いないが、一番の強みは案件の特性や目的に合わせて、攻めの表現と堅牢な作りの取捨選択を行うことが出来る事であると考えました。今回のステートメント作成にあたりリサーチを行ったが、SNSや業界内でもその評判を伺うことができました。
派手な案件しか実績として前に出さないようにしているのでそういった印象が強い弊社ですが、実際は資本金千億超の企業や上場ベンチャー、研究機関とかメッチャ堅いクライアントの仕事がメインです。
— Shunsuke Iseki (@quagra) January 9, 2020
西長正輝 さんは動画にてバケモノさんについてこのように発言。
西長正輝
「ちゃんとビジネスで成果挙げれるの作れるし、尖ってるのはメチャ尖ってるしで万能ですよね。それが一番凄い。」
ディレクター&デザイナーの最高峰ですからね!
— ムラマツヒデキ / QUOITWORKS Inc. (@muuuuu_chang) April 15, 2020
攻めまくりから、添付のあたりの世に求められるサイトをしっかり作るのがとにかく最高! pic.twitter.com/y5C5ZA9oIu
特に今回はビジュアル、演出が強い会社という見せ方はブレないようにした上で、ロジカルな提案やコンテンツの精査もできる印象付けをしたいというクライアントからの要望ともビジョンは合致。端的なコピーで会社の特徴を訴求することが出来ると考えビジョンとして定めました。
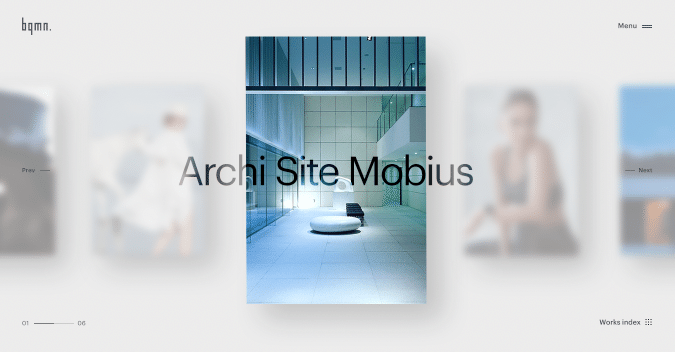
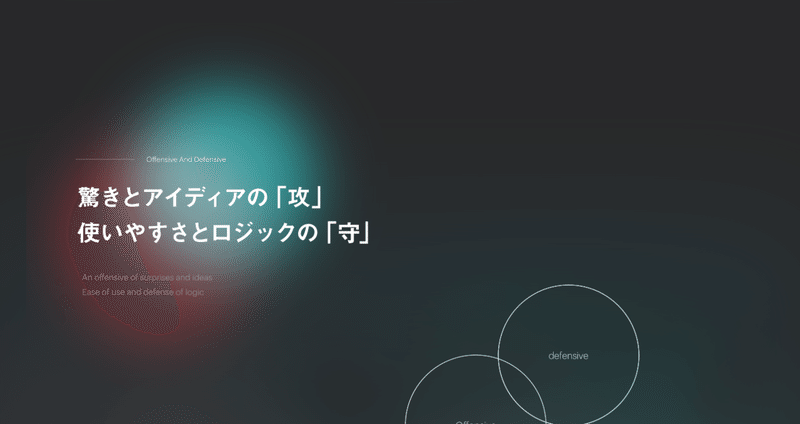
【ビジョンに紐づいたデザイン、インタラクションの提案】
上記で設定したビジョンに対して、サイト全体もビジョンを体現しているトーンに出来ないかと考え、デザインの方向性を検討。シャドウやボカシを使用して奥行きを出し、「前のめり」「一歩後ろ」を表現しました。

またマウスオーバーにも拡大される要素やボカシが入るアニメーションを導入して奥行き感を表現しました。


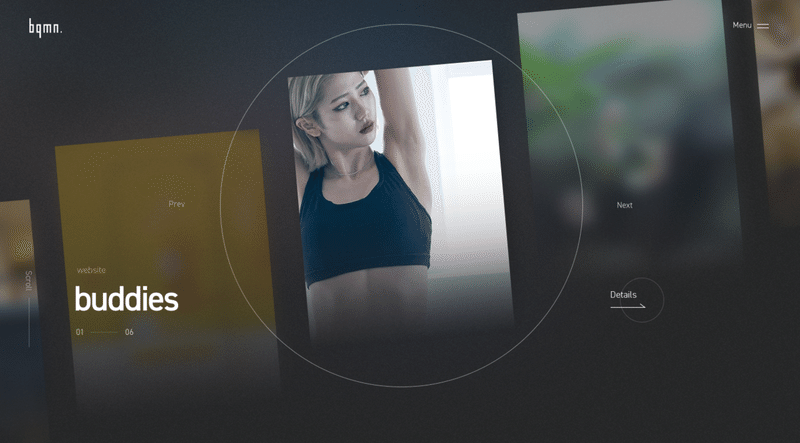
【メインビジュアル】

スライダー型の実績紹介。実績からも会社としての高いデザイン力を訴求できると考えた上に、メインターゲットとなる制作依頼者、求職者にとっても「何を作れる・作ってきた会社なのか」は一番気になる情報。そのため実績が目に止まりやすいファーストビューに配置いたしました。
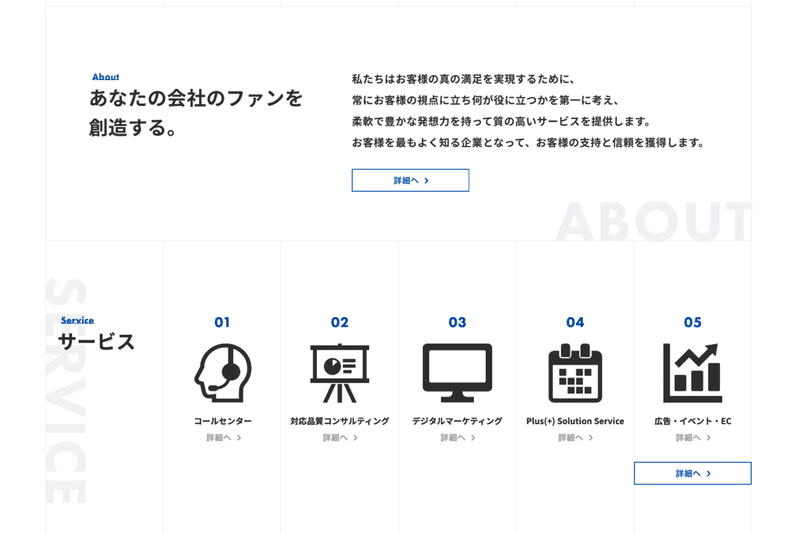
【about】会社メッセージ

バケモノがどんな会社であるかを端的に説明。会社としての強みや考え方を押し出して、他の制作会社と差別化や、ビジョンに呼応するユーザーにアピールしています。
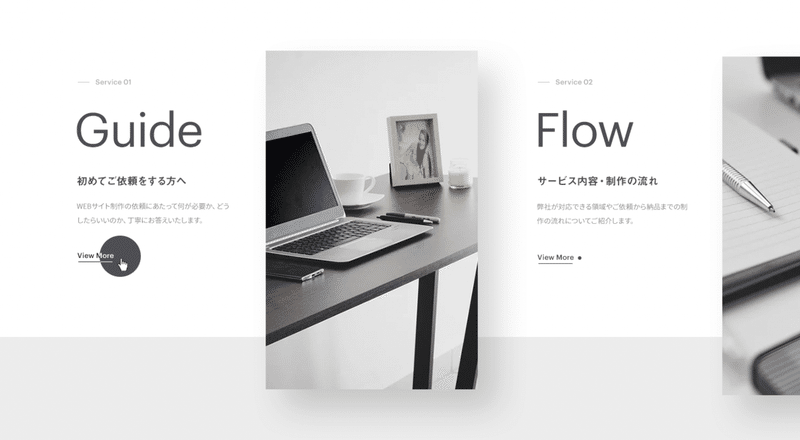
【service】依頼者向けコンテンツ

「初めてご依頼する方へ」「制作フロー」「FAQ」の3つを展開。ターゲットの依頼に対する不安を払拭させるコンテンツになっています。ターゲットに寄り添うコンテンツを配置することで、情報設計やコンテンツの提案、サポート等もしっかりと行ってくれる会社であるという印象を与えました。
ここのエリアでは画面が固定されて横スクロールに切り替わる想定となっています。
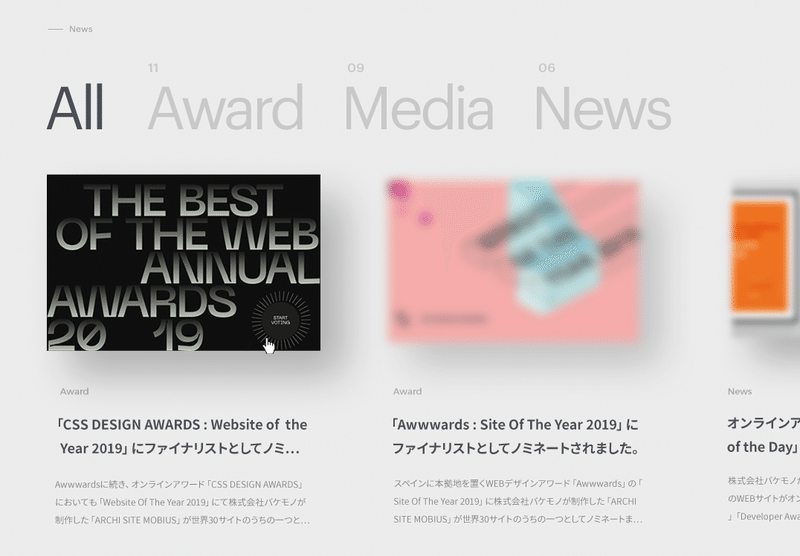
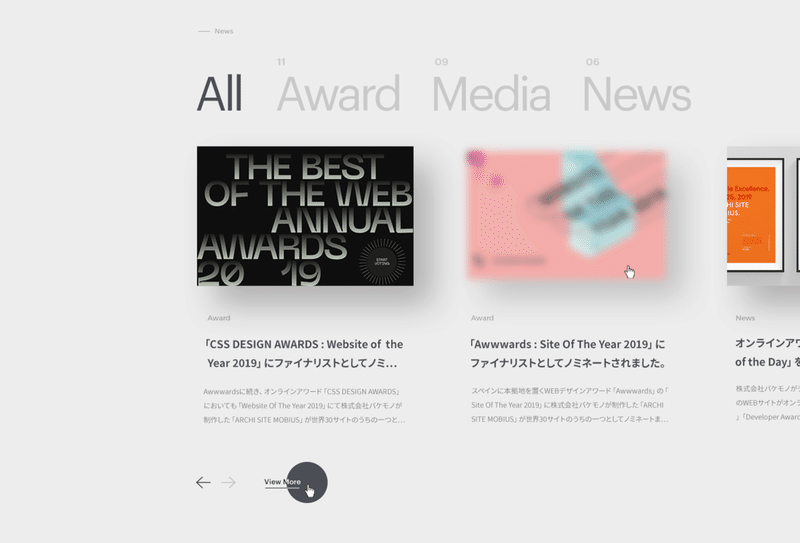
【news】受賞、メディア掲載、会社ニュース

ニュースエリアに受賞歴やメディアの掲載情報も掲載。業界内でも高い評価を得ていることを事実や数字でアピールしています。
【recruit】採用者向けコンテンツ

社内の雰囲気が伝わる、写真とコピーを掲載。バケモノの働き方や特徴を求職者に向けてアピールします。また、募集している職種が分かるように、一覧で掲載しています。
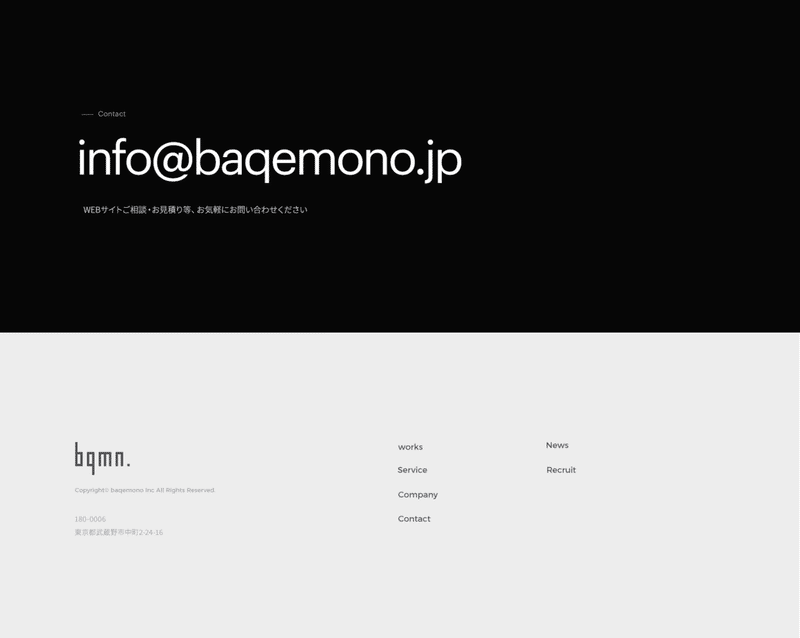
【footer】お問い合わせ,フッター

一番アクションをとってほしいお問いわせはエリアを大きく設定、重い黒を背景色にするなど目を引く導線にいたしました。
05.発表
実際にバケモノさんのオフィスにお邪魔して発表して参りました。
直接フィードバックを頂けるという貴重な機会を頂きとても勉強になりました。
評価して頂いた部分もあったものの、今後の課題が多く見えた発表会でした。次への反省として課題部分のみ抜粋いたします。
課題
・バケモノならではを感じさせる大胆さや意外性が足りない。
・他の会社でも有り得えそうなデザイン。バケモノオンリーのオーダーメイド感が欲しかった。
・グリットに少し囚われ過ぎている。自由な部分も欲しい
・コンセプトに沿ったインタラクション提案をしているのは良い。しかし表現としては弱い印象。他にもあったのではと感じる
・動画を用意するなど、動きを想起できる資料もあれば良かった。
番外編1:一年前のサイトリニューアルと比較
入社課題でやった一年前のサイトリニュアールを掲載。
正直いって引くほどダサかった…。載せるか迷いました。
まだまだ、デザインに関してはフィードバックも受けることが多いので、今でも上手くなった気はしていないのですが、こう見ると着実に成長はしているのかなと思いました。



ちなみにここから入社して半年後のリニューアルはこちら
番外編2:完成までのボツ案
「小綺麗にまとまって大胆さがない」と思った人も多いと思うのですが、当初はオリジナリティあるサイトを目指そうと奔走。
ですがダイナミックな部分が上手く行かず…。
①背景で有機的に動くメッシュグラデを想定した案



②大胆なタイポ表現を模索してた案



●反省・学び
・初心者はあしらいを過剰に盛りがち。良いデザインは意外とシンプル。
・海外のデザインで参考にするのは「大胆さ」。フォントサイズや余白など。このメリハリが効いているとデザインがキマりやすい。
・スタイリングを重視し過ぎて、情報の見やすさが犠牲になってはいけない。
・「〜のサイトっぽい」と思われてしまうようなデザインは避ける。既存のものでも2つ以上組み合わせることで、オリジナリティのあるデザインが出来る。
・デザインがシンプルでもインタラクションで斬新さを出すことも可能。レイアウトを崩すこだけに囚われない。
リニューアルを通しての感想
今回は正直な話をしてしまうと最終の発表も含めて上手く行ったとは言えず、反省の多いリニューアルとなりました。
デザインの方向性がブレまくって、ブラッシュアップや発表資料作成に満足な時間が割けなかったという悪循環。
この勉強、ボーイが手放しで喜べる日が来るのだろうか…。
ただ、こういう勉強をしなければ学べない失敗や教訓で見えたこともあり、今後の課題となってくるのはスケジュールから逆算して遂行する管理力と小さくまとまらない大胆なデザイン提案だと感じました。こちらはまたリベンジしたいです。
発表させて頂いたバケモノさん初め、相談に乗って頂いたムラマツさん、トミーさん、貴重なお時間頂き本当にありがとうございます。
同じ課題で切磋琢磨した、じょんそんさん、須川さんもお疲れ様です!かなり刺激になりました。
本当に皆さまありがとうございました!
ちなみにバケモノさんは現在ディベロッパーを募集とのこと。
僭越ながら、この記事でもシェアさせて頂きます
突然ですが、ディベロッパー募集しております!
— Shunsuke Iseki (@quagra) October 6, 2020
"怖そう"とか"厳しそう"とか良く言われるのですが、全然そんなことないです。大丈夫、失敗も糧にしていこう。がモットーです。
今の会社ではクリエイティビティを発揮できないとモヤモヤしている方、お待ちしております!https://t.co/iwmpwV4Mpo
この記事が気に入ったらサポートをしてみませんか?
