
Splineのチュートリアルを消化してみる[幾何学背景とフォグの使い方]
真っ白じゃなんだし煩くなっても嫌だし。
画像をリピートするだけだと手抜きにみえるし。
動画を敷くと重いし、アクセシビリティで止めろとか言われるし。
特に意味のないなんでもない背景って意外と悩みませんか?
そんなときに使えそうなネタを見つけました。
今回のお題

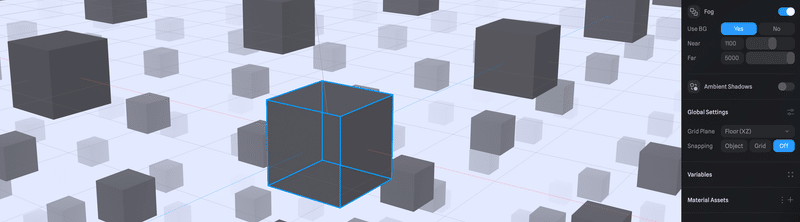
まずは背景色を適当に設定して上のタブからキューブをつくります
位置をリセットしてXYZの値を全部100に
Splineって単位がないですがWEB前提のツールなのでpxなんですかね。。


続いて光源を選択してシャドウをNoに。見た目は変わらないででこれは物体同士が落とす影ってことですね。きっと。
キューブを選択し直してクローナーを設定します。こんな値。複製されます。クローナーという名称が示す通り大元をいじれば全部変わる複製です。
ビューを下部のタブからパースペクティブに切り替えます。

続いて背景を選択してフォグのトグルをYESにしてこんな感じで設定します。

⌥+Rで正面に

移動させて抜けをつくります。

ここから大元のキューブを回転させたり変形させたり質感を変えたりして調整します。
できました!あっという間
この記事が気に入ったらサポートをしてみませんか?
