
Splineのチュートリアルを消化してみる[人型アイコン③]
第三段です。1回目モデリング、2回目マテリアル、そして今回3回目はインタラクションです。出典はこちら
3DをWEBに埋め込んだらやっぱりなんらか動いてほしいですね
マウスポインターを目で追うような動きがつけれるみたいです
しかし今のご時世PCで見てくれる人も少ないのでスマホではどういう挙動をするのか、このあたりも気になるとこですね。
早速いってみましょう
チュートリアルとUIが変わってますがたぶん名前が変わってるだけでしょう
基本の動きをつけます
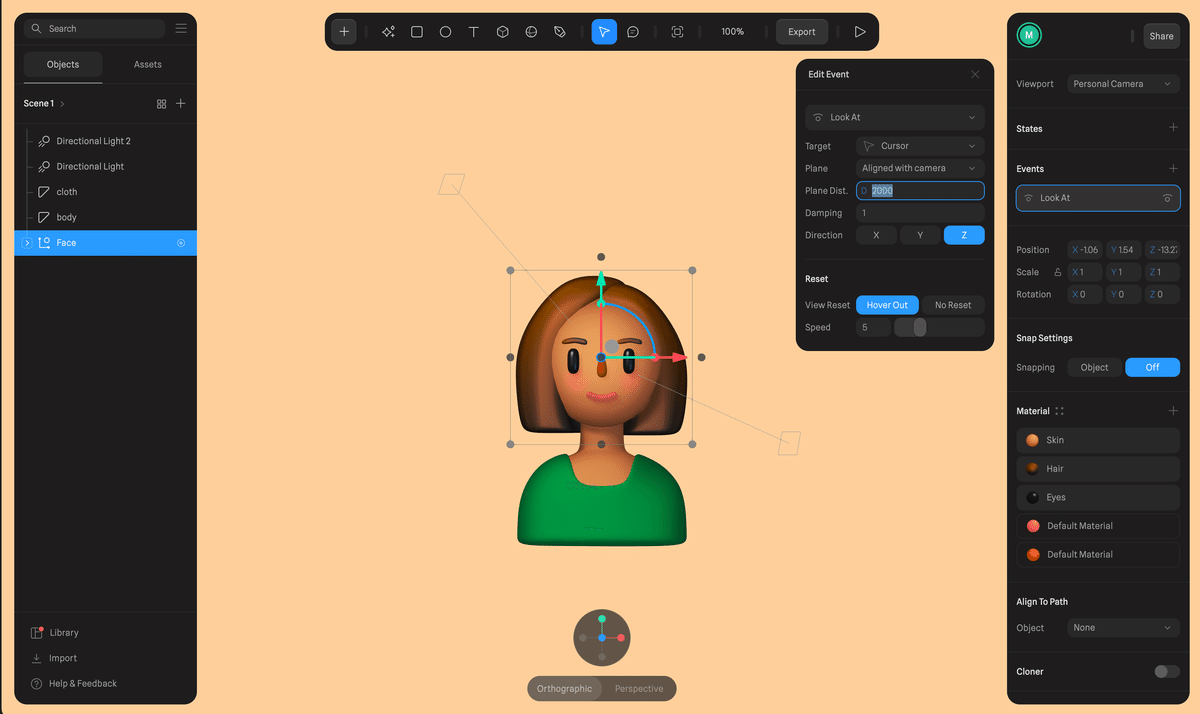
Faceのグループを選択
イベント、Look atを追加
Plane Distを1000に※
※マウスをどのくらい追うかの数値で大きくなるほど動きが少なくなります

つぎにこれはたぶん、インタラクションする起点の設定だと思います
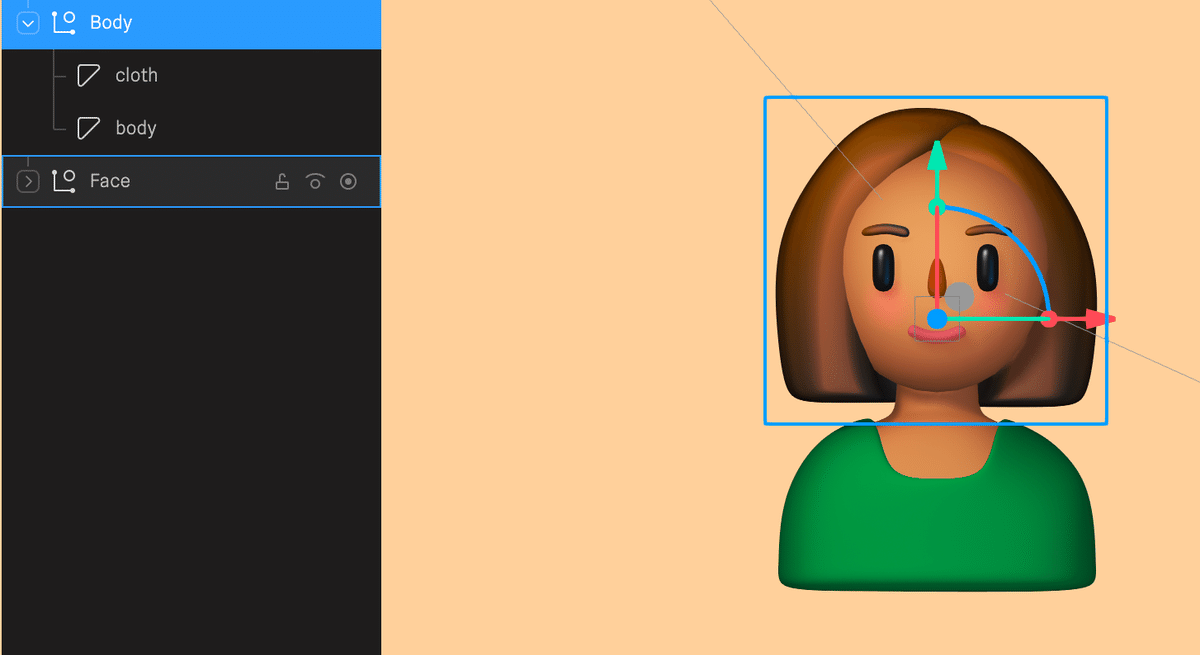
体の動きをつけます
服と体を同じグループに
⌥+コマンドをおしながら移動アイコンを顔のあたりに移動させます
bodyにもLook atを追加して4000に
これで首からうえでだ不自然に動く感じが緩和されます

マウスポインターを光らせる
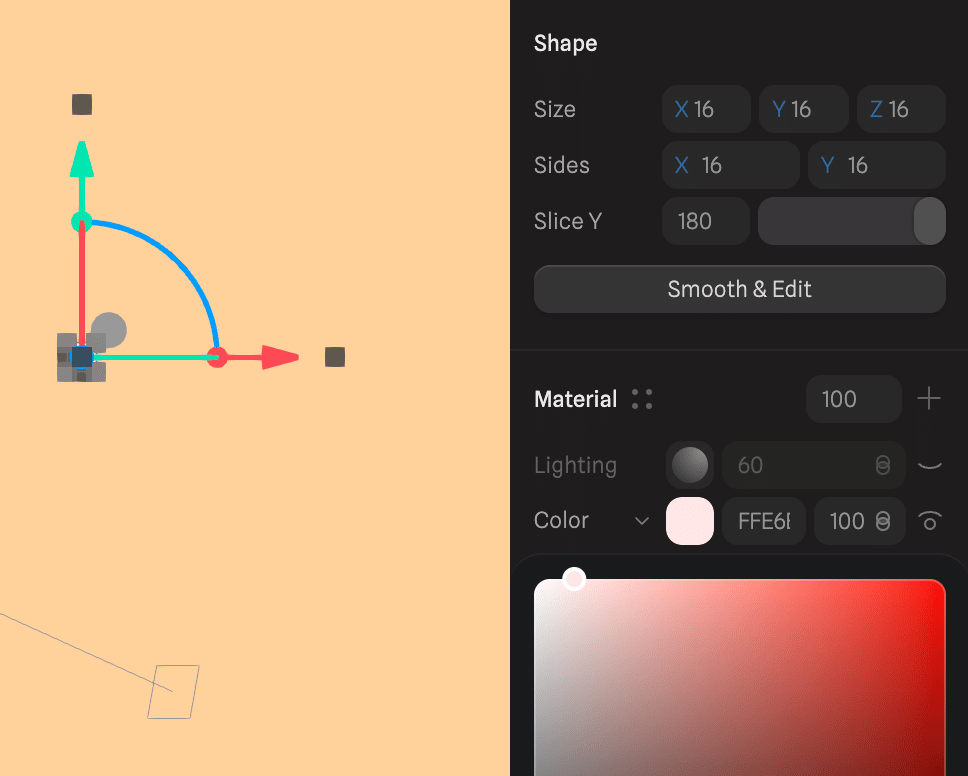
上タブ+アイコンから球体を作成します
サイズは16サイド(内側に収める数値??)?も16にします
ライトを無効に
色を白に

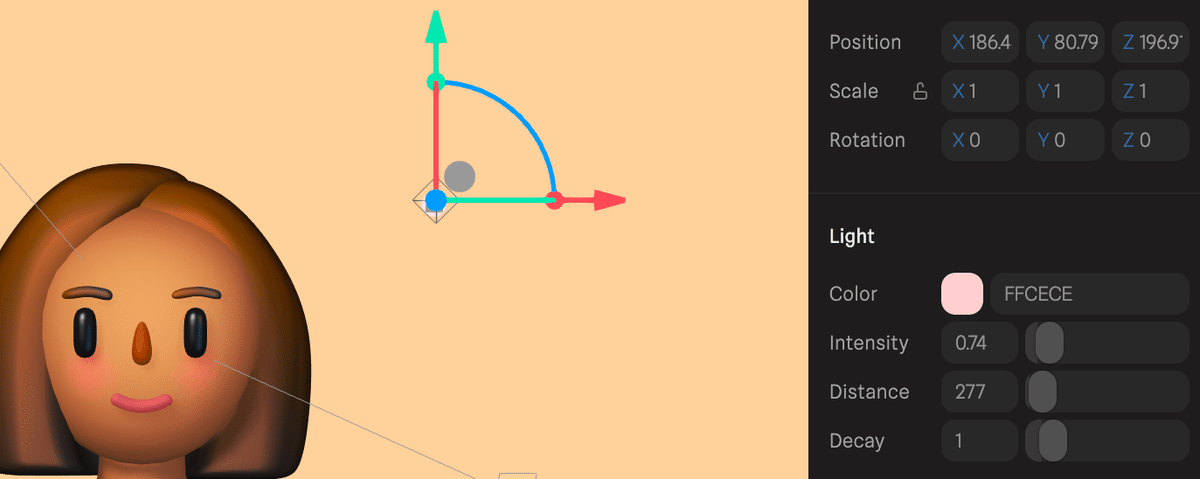
ポイントライトを上タブから追加
先ほどの球体と重ねます
Z軸方向に手前に球体と一緒に移動させ、顔の前面にもってきます
明るさを調整します、数値はこのくらい
両方シャドウを無効にします
両方イベントからフォローを選択します

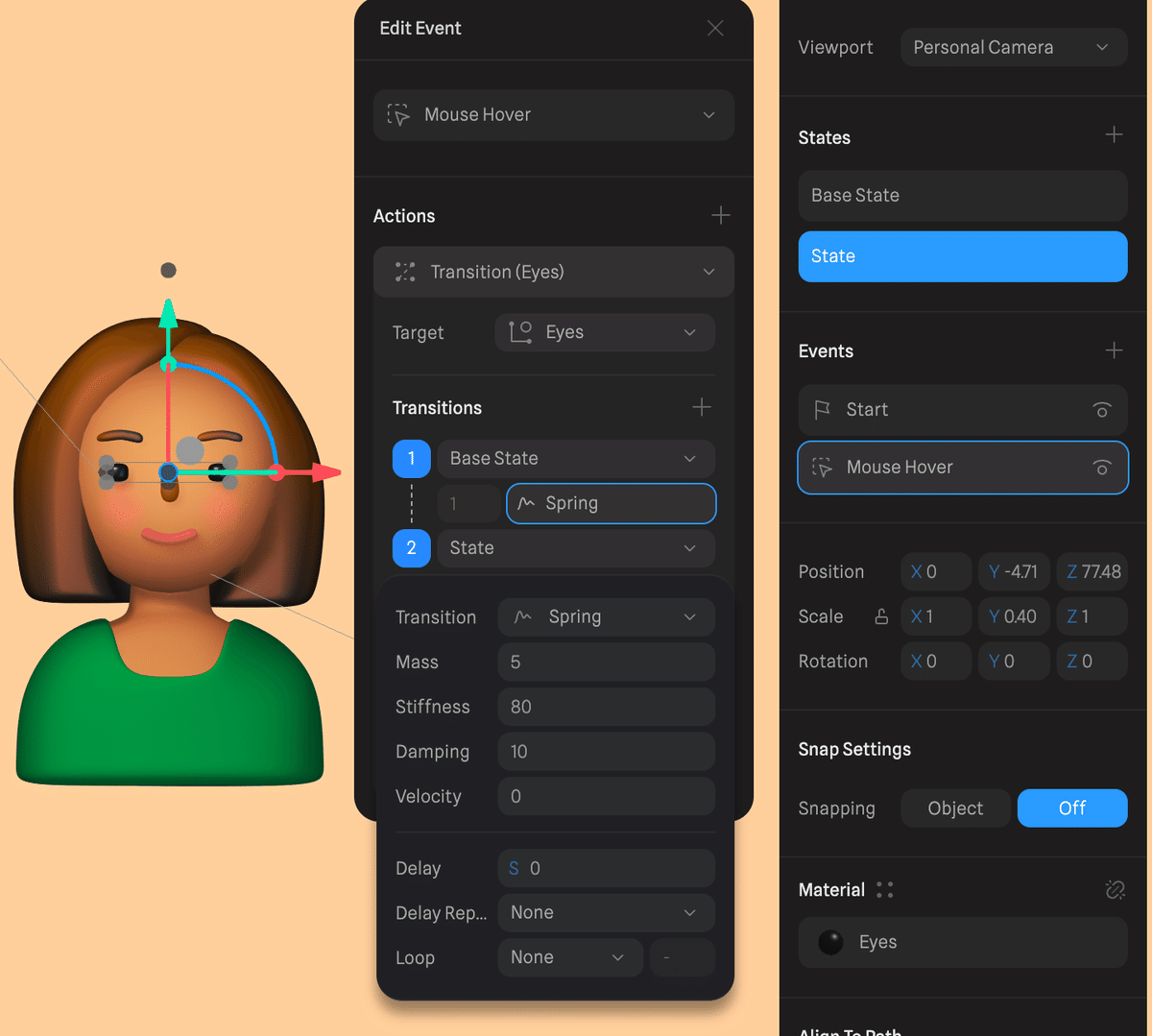
目のインタラクションをつけます
左ダブから両目をグループ化します
右タブからステータスを追加、Yの数値を減らして目を細めてる状態を作成します
イベントを追加してマウスホバーを選択
ホバーしたときにBase State→Stateに動くように
Springを選択、この中の数値で動きを調整
※ここUIが変わってチュートリアル通りだと動きませんでした。

チュートリアルではここから眉毛が動きを調整しますが考え方は同じなので割愛
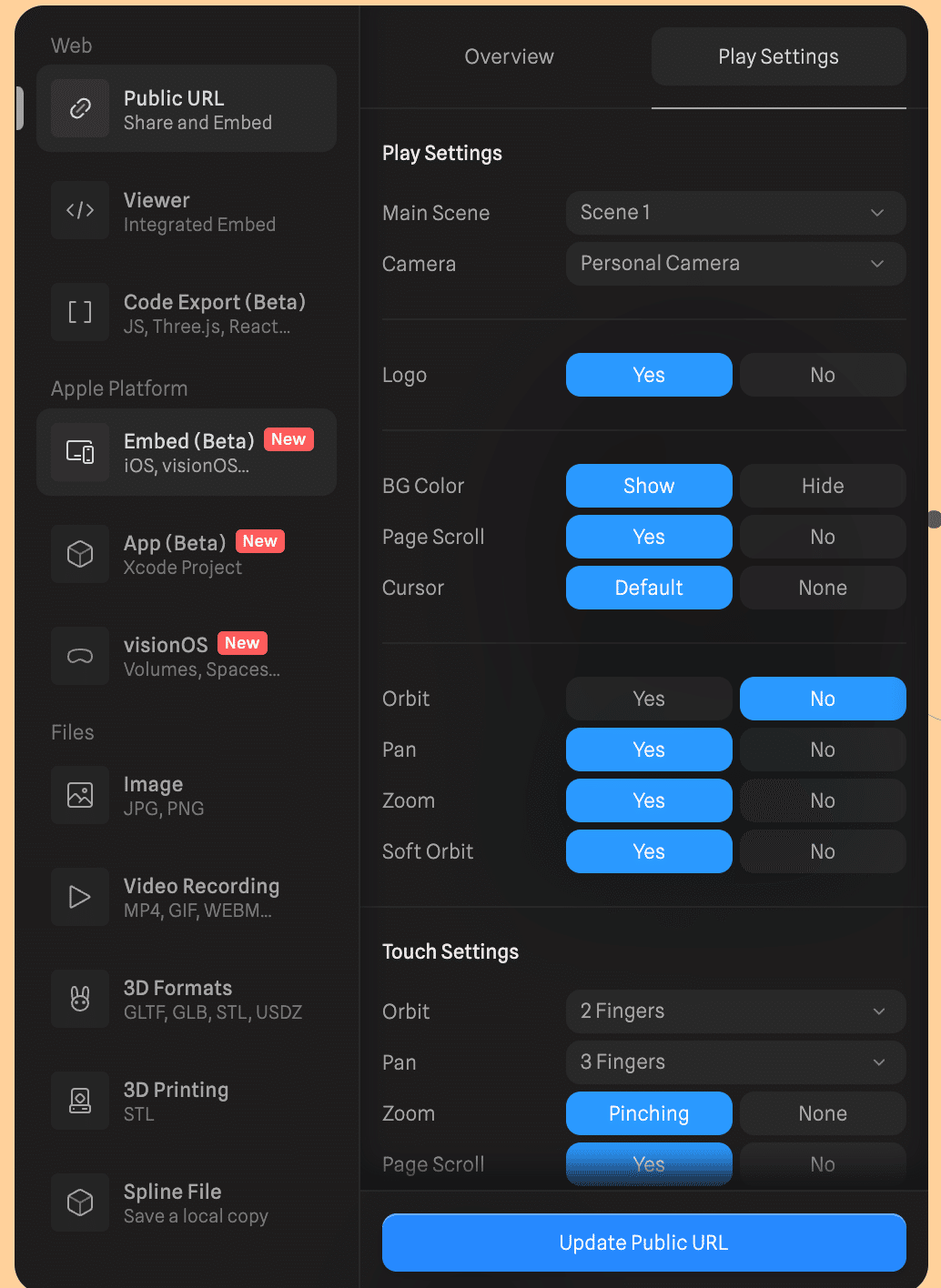
マウスアクションの設定
オービットをオフに

完成!けっこう感動しますね
https://my.spline.design/-aa287fa0a191b0cbb8aacd4c1f0db8ae/
この記事が気に入ったらサポートをしてみませんか?
