
いったいなぜ、どのWebサービスもユーザ登録をさせようとするのか ~サインイン、認証、認可~
プログラム自学案内の 38 回目です。今回は、サインインして使うWebサイトの作り方を学ぶとっかかりとして、ユーザにサインインさせたい理由と、認証認可という言葉を紹介します。以前の記事はこちらからどうぞ。
なぜ利用者登録とサインイン(ログイン)が必要なのか
インターネット上のWebサービスは、はじめに利用者登録をして、サインイン(ログイン)してから使う、というものがほとんどですね。無料のものであっても。
この連載では、サインインのしくみの作り方をこれから紹介する予定ですが、まずは、その意義をおさえておきたいと思います。
利用者登録をして、サインインする。これって、そもそも、なんで? ぼーっと生きていると、あんがい、答えられないかもしれません。
利用者ごとに情報を保管するために便利
理由のひとつ目です。
利用者がWebサイトで行った振る舞い、すなわち注文や、投稿、履歴などは、Webサーバ側で利用者ごとに保管される と便利です。
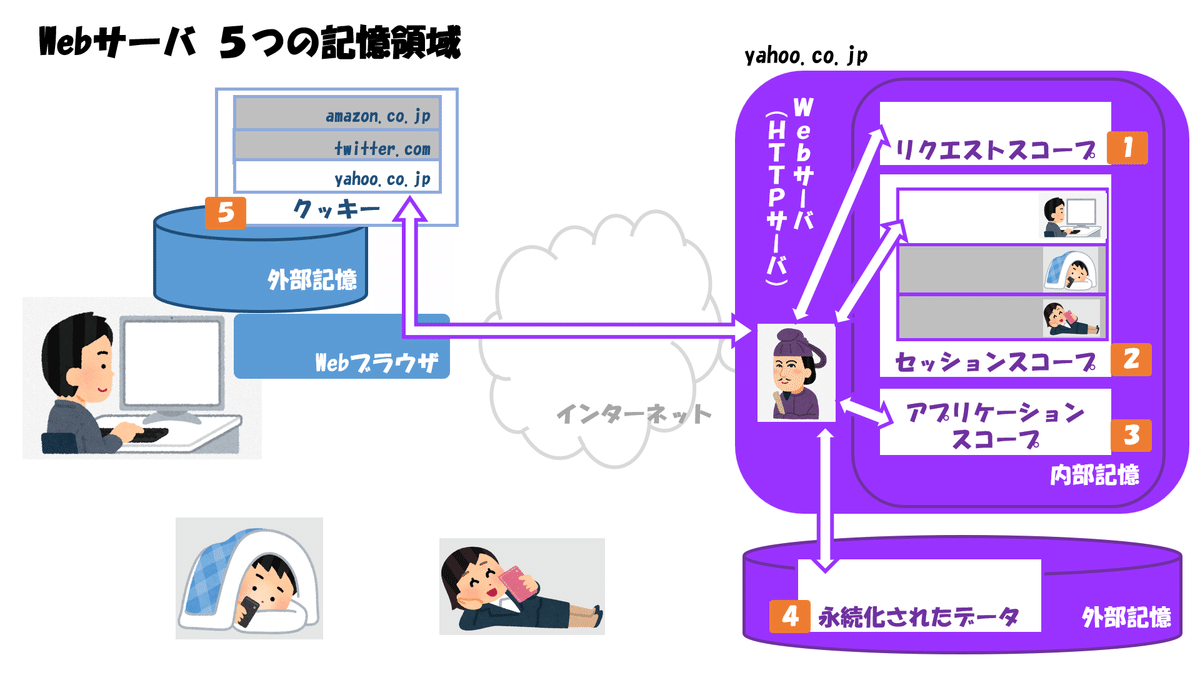
以前の記事では、Webサーバが情報を保管する場所について紹介しました。

さて、セッションやクッキーも、利用者ごとに作られる記憶領域ではありますが、あくまで一時的なものです。注文や投稿内容、履歴などをずーっと保管する場所としては適しません。
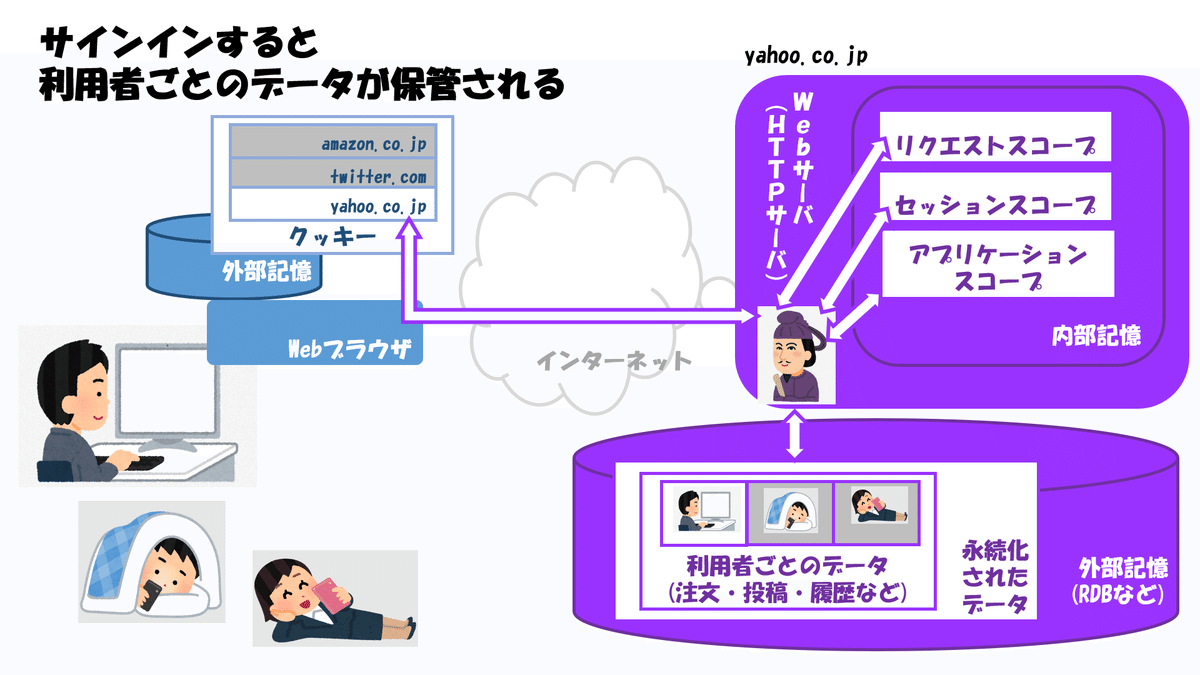
そこで、次の絵に示すかんじで、RDBなどに永続化データとして、利用者ごとに、注文や投稿、閲覧履歴などを記録できるといいですね。

このとき、利用者が「私は誰か」をいちいちWebサーバに知らせずに済むように、最初に「私は渡辺です」とか、Webサーバに対して宣言してしまえると、使う側にとってラクですよね。利用者登録とサインインのしくみで、これができるようになるというわけです。
利用者だけに機能を許可できると便利
理由のふたつ目です。
利用者の注文や閲覧履歴などは、他人に見られたくないものです。サインインのしくみの効能として、サインインした当人だけに、注文や履歴、ブックマークなどを見せるということが出来ると便利です。
このとき必要なのは、特定の人にだけ、データの読み書きなどの操作を許可するしくみです。このしくみを 認可(authorization) と言います。
有料のサービスなんかだと、認可のしくみはどうしたって必要です。お金払った人だけにサービスの利用を許可する仕組みがないと、だれもお金払ってくれませんものね。
認証と認可、それぞれの意味と関係を整理
サインインのしくみは、よく四字熟語で 認証認可 と言われます。認証と認可のそれぞれの意味や意義、互いの関係について、いったん整理しておきましょう。
認証と認可、それぞれの意味
それぞれの意味はこうです。認可から先に説明します(その方が理解しやすいからです)。
認可(authorization)
権限のある人にだけ、データの読み書きなどの操作を許可するしくみ。
認証(authentication)
ある人が、自称どおりの 本人であり、なりすまし ではないことを検証するためのしくみ。
認可のために認証がある
認証は、認可のためだけにあるしくみと考えてよいと思います。
だって、認可されること(=利用者登録された人だけが受けられる追加のサービスや、特典などの見返り)を求めるからこそ、利用者はWebサービスに対して、わざわざパスワード入力とかして、「私は本人ですよ~」と示そうとするわけです。
なにも認可されないのであれば、ユーザIDやパスワードを入力する人はいないでしょう。
認証がないと認可の意味がなくなる
認可のしくみが有効にはたらくために、認証のしくみは必要不可欠です。
なぜなら、「なりすまし」を許してしまうと、認可のしくみや手続きがどれほど念入りでも、全く意味をなさなくなってしまうからです。そのいい例が、アニメ「ルパン三世」で描かれる、変装名人のルパン三世によるさまざまな盗みの事例だと思います。
認証のプログラミングは難しい
「なりすましを防ぐ」というのは機械にやらせるのは簡単のようで難しく、デリケートなものです。
この難しさは機械にとってのみならず、我々人間にとっても同じ。我々だって、ふだんは日常的、無意識的に人を見分けられているつもりですが、ダマされるときにはあっけなくダマされます。ルパン三世はフィクションですが、現実にも一連のいわゆる「オレオレ詐欺」のほか、「積水ハウス地面師詐欺事件」 など、多くの実例があります。
認証のしくみづくりは難しいので、自分で作ろうとしないのが得策です。かわりに、ライブラリやサービスとして提供されているしくみを使います。その方法を、今後の記事では紹介していく予定です。
まとめと次回予告
今回の記事では、サインインのしくみをつくることによって、どのようなメリットがあるかを紹介しました。今回は能書きばかりで、コードによる実践の紹介がなくてすみませんでした。本当はコードの紹介までヒトイキに済ませる予定でしたが、記事が長くなってしまいそうなのでいったん、ここで区切ります。
次回予告です。まずは 認証をしないサインインと認可のしくみを Express.jsアプリに作りこんでみます。
この記事が気に入ったらサポートをしてみませんか?
