
開発紀其之肆(SpineとWordPress)・了
簡易にファイルアップローダーまで実装して実験してみたところ、様々な問題にブツカリマシタ。
1.jsonファイルがアップロードできない。
2.同様にatlasファイルがセキュリティの問題でどうしてもアップできない。
3.どうやらWordPress5.x系ではファイル・アップロードは難しい。
で、自作を諦めてというか、ひとまず動作確認したいので、Advanced Custom Field(ACF)で実験を試みました。
結果は…やはりatlasファイルがアップロードできなくて、MIMEを追加しても駄目。とりあえず、ダメ元で
define('ALLOW_UNFILTERED_UPLOADS', true);を追加して事件してみたところ、ようやくアップロードできました。
そのままだと何でもアップできちゃうので、念の為アップロードできるファイルタイプを再設定してあります。
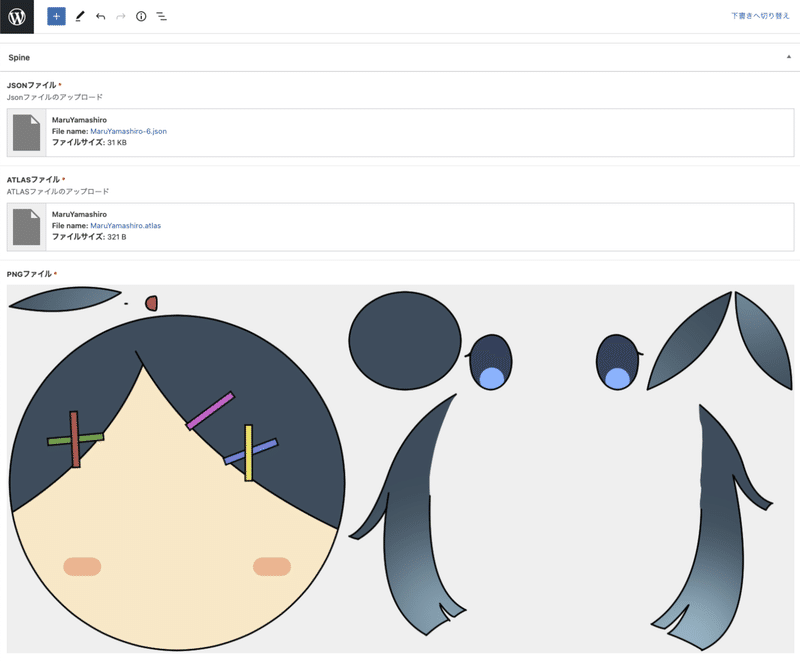
アップできた状態はこちら。まぁ、ACFなので大きな問題はありません。

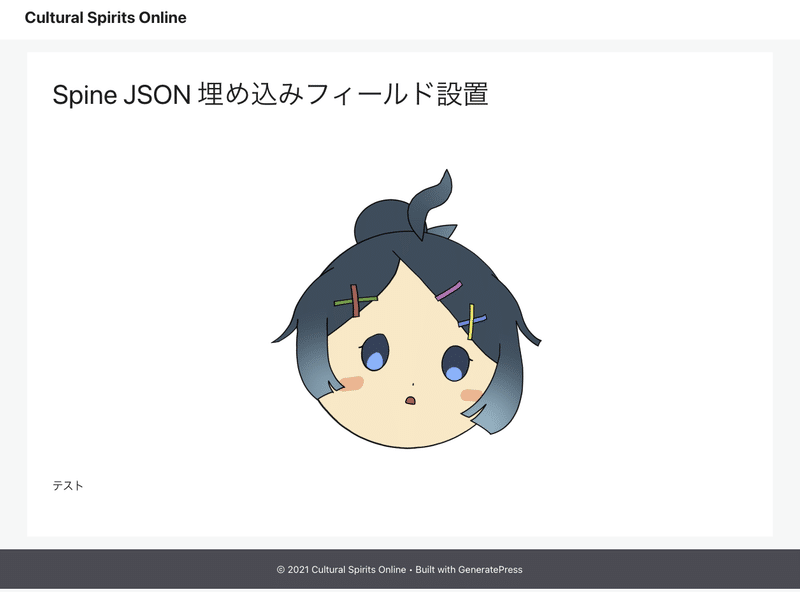
あとはthe_contentでフィルターフックをかけるのと、フッターにSpine用jsを出力させて、表示成功です!
function spine_web_play($content) {
if(get_field('json') && get_field('atlas') && get_field('png')):
$html = '<div id="player-container" style="width:100%; height:100vh;"></div>';
return $html . $content;
endif;
}
add_filter( 'the_content','spine_web_play' );function spine_js_output_footer() {
$json = get_field('json');
$atlas = get_field('atlas');
$anime = get_field('anime');
$bg = get_field('bg');
if( $json && $atlas && $anime && $bg ):
echo <<< EOM
<script id="Spine">
new spine.SpinePlayer("player-container" , {
jsonUrl: "{$json}",
atlasUrl: "{$atlas}",
showControls: false,
animation:"{$anime}",
backgroundColor: "{$bg}",
});
</script>
EOM;
endif;
}
add_action( 'wp_footer','spine_js_output_footer' );

何れSpine用にプラグインを作ろうかとも思いましたが、なんだか本体のアップデートに追従するのが大変そうなので、ACFをしばらく使っていこうかとなっております。
この先はアクションの追加、タイムラインミックスなどを実装できるかといった部分に注力していくわけですが、Spine側の担当者とAnimationの打ち合わせしないといけないです。
あと、ユーザーページにシリアル入力で該当ページが紐付けしていけるようにしていきたいのだけど、ここは自作なんだろうなぁ…。( ´Д`)=3 フゥ
この記事が気に入ったらサポートをしてみませんか?
