
Prompt Baseで販売されている画像を真似してプロンプトを作ってみた!プロの製品写真編
このnoteではプロンプトベースの画像を真似たプロンプトを作成して実際に画像生成してみる事をやっていきます。基本的な流れは③の基本事項まとめのページにて公開していますので、初めての方はまず基本事項まとめページを見てくださいね。
こんにちは、Wasawoです。
このTipsではプロンプトベースの画像を真似たプロンプトを作成して実際に画像生成してみる事をやっていきます。基本的な流れは③の基本事項まとめのページにて公開していますので、初めての方はまず基本事項まとめページを見てくださいね。
1、参考文献
2、実際のプロンプト
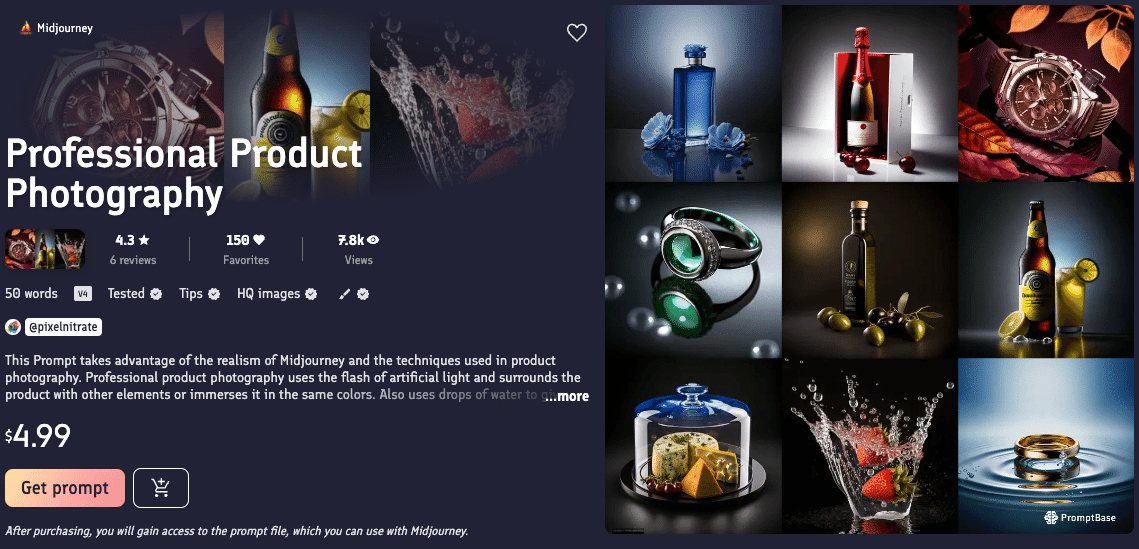
今回真似た参考元

そして私が参考にして生成した画像がこちら



1,ブルーのボトル
Image generated, glass bottle of transparent cosmetics, blue, reflective glass table, black background
2,レッドのシャンパンボトル
Image generated, Champagne bottle with translucent red label, red, reflective glass table, black background
3,グリーンのエメラルドの指輪
Image generated, emerald ring, green, reflective glass table, black background意外に短いんだなと思われたかと思います。
変更を加える部分は二箇所あります。(ブルーのボトルを参考例として解説します)
Image generated ←これは画像生成の呪文です。イラストなのか、画像なのかで言うと今回は画像なのでImageとしています。こちらは固定要素です。
★「glass bottle of transparent cosmetics」の部分。「透き通る化粧品のガラスボトル」←こちらは可変部分。
★「blue」の部分。青。こちらも可変部分。
reflective glass table ←これは「反射するガラスのテーブル」固定要素です。
black background ←これは背景を暗くする要素です。こちらも固定要素です。
②を例として言いますと、対象物を指します。日本語に訳すと分かるのですが、「透き通る化粧品のガラスボトル」です。ここで重要なのが、要素を書き出す事。
全てを日本語訳で書き出してみると「画像生成、透き通る化粧品のガラスボトル、青、反射するガラスのテーブル、ブラックバック」。難しい事は何一つ書いていません。
まずは日本語で全てキーワード別で書き出してみる事です。
今回、最初は化粧品のガラスボトルだけでしたが、要素が足りないだろうなと感じたので、更に追加要素として「透き通る」というキーワードを追加しました。この部分に色要素を入れても良いですね。例えば「黄色いラベルのビール瓶」などのビール瓶は「透き通った」は入れずともある程度の透明度は担保されていました。
そして③でその対象物に合った色を指定します。
たったこれだけで高級感漂う商品説明の画像が完成します。あとは赤い商品も緑の商品も同様に記載するだけでOK!
ポイントは対象物がなんなのか、どんな外見をしているのかをプロンプトで詳細に伝える事だと思います。
こうする事で見たままに真似る事ができると分かって頂けたと思います。
今後も真似っこシリーズを進めていきますので、気になる方はどうぞ他の記事も是非ご覧下さいませ!
最近プロンプトの世界に入ったWasaoでした。
3、基本事項の流れのまとめ
この記事が気に入ったらサポートをしてみませんか?
