
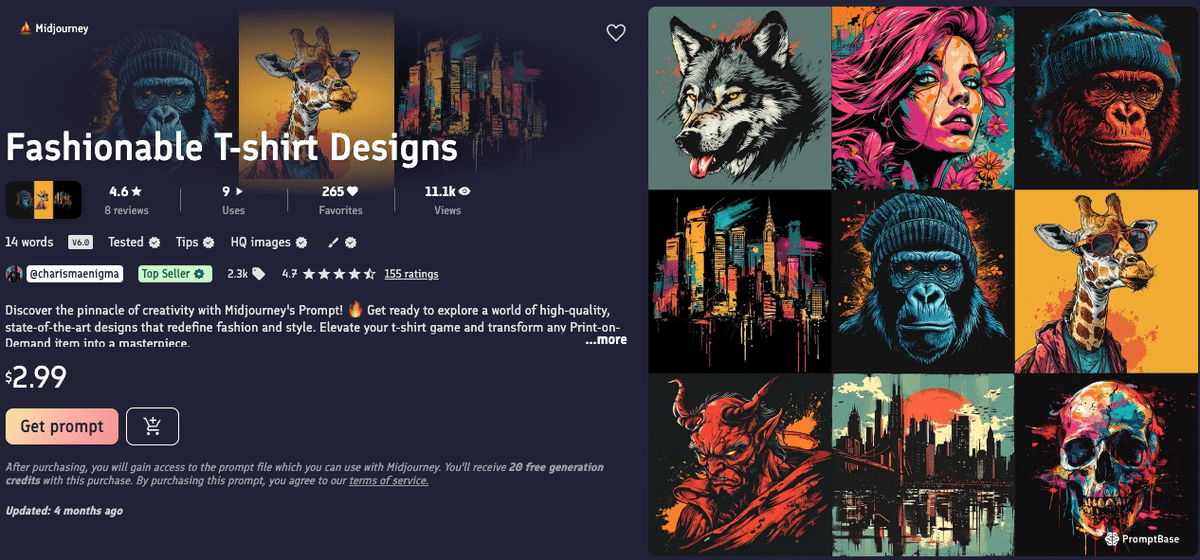
Prompt Baseで販売されている画像を真似してプロンプトを作ってみた!おしゃれなTシャツデザイン編
こんにちは、Wasawoです。
このTipsではプロンプトベースの画像を真似たプロンプトを作成して実際に画像生成してみる事をやっていきます。基本的な流れは③の基本事項まとめのページにて公開していますので、初めての方はまず基本事項まとめページを見てくださいね。
参考文献
実際のプロンプト
参考文献
実際のプロンプト
早速、今回真似た参考元。

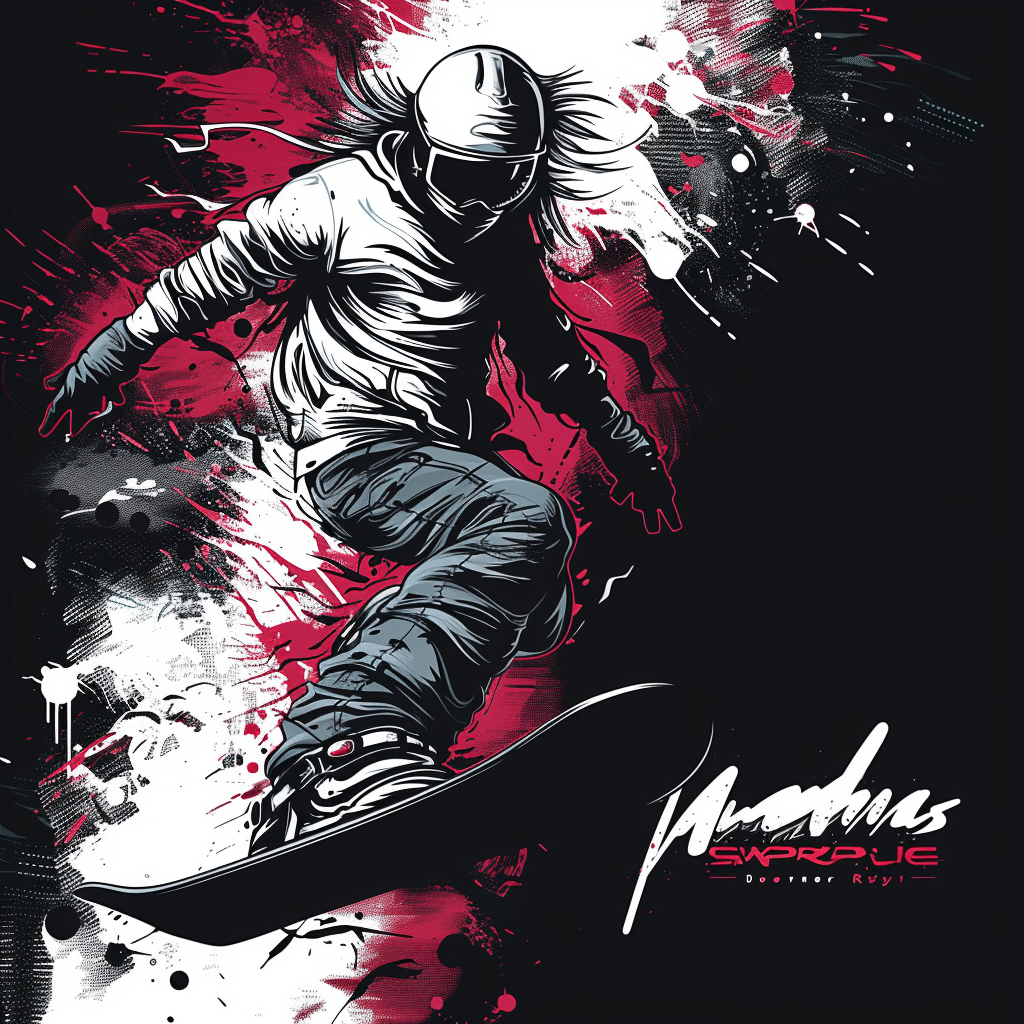
そして私が参考にして生成した画像がこちら



そして今回、要素を抽出したプロンプトです。
1,白黒ベクターデザイン
https://s.mj.run/h1OMp9DsOX4 [black and white] vector design, t-shirt print, streetwear brand, Japanese style, dark background, John Photographer style 2D vector illustration, action painting art style, thick brush stroke, high Contrast Color, Animated Influences, Simple Lines & Shapes, High Resolution, High Detail, High Definition, High Quality, High Sharpness, High Brightness, High Texture, High Exposure, High Dynamic Range, High Octane Render, --niji 6
2,天使の羽
https://s.mj.run/h1OMp9DsOX4 [violet and White] vector design, t-shirt print, streetwear brand, Japanese style, dark background, John Photographer style 2D vector illustration, action painting art style, thick brush stroke, high Contrast Color, Animated Influences, Simple Lines & Shapes, High Resolution, High Detail, High Definition, High Quality, High Sharpness, High Brightness, High Texture, High Exposure, High Dynamic Range, High Octane Render, --niji 6
3,スノーボーダー
https://s.mj.run/h1OMp9DsOX4 [snowboarder] , white tone, vector design, t-shirt print, streetwear brand, Japanese style, dark background, John Photographer style 2D vector illustration, action painting art style,. Bold Brushstrokes, High Contrast Color, Animated Effects Simple Lines and Shapes, High Resolution, High Detail, High Definition, High Quality, High Sharpness, High Brightness, High Texture, High Exposure, High Dynamic Range, High Octane Rendering今回の変更を加える部分は1箇所です。
今回はどこが引数なのかをわかりやすくするために引数のコードに「[]」を付けました。
「[]」は引数としてわかりやすくしているので、実際にコードを入力するときは「[]」を外して下さい。
家を参考例に紐解いていきましょう。
https://s.mj.run/h1OMp9DsOX4 ←可変箇所「参考画像を読み込ませる」
[black and white] vector design, ←可変箇所「[白黒]ベクターデザイン(対象物でもカラーでも可)」
t-shirt print, streetwear brand, Japanese style, dark background, John Photographer style 2D vector illustration, action painting art style, thick brush stroke, high Contrast Color, Animated Influences, Simple Lines & Shapes, High Resolution, High Detail, High Definition, High Quality, High Sharpness, High Brightness, High Texture, High Exposure, High Dynamic Range, High Octane Render, ←固定箇所「Tシャツプリント、ストリートウェアブランド、和風、暗い背景、ジョン・フォトグラファースタイル、2Dベクターイラスト、アクションペインティングアートスタイル、太いブラシストローク、ハイコントラストカラー、アニメーションの影響、シンプルなラインとシェイプ、高解像度、高ディテール、高精細、高品質、高鮮鋭度、高輝度、高テクスチャ、高露出、ハイダイナミックレンジ、ハイオクタンレンダー、」
--ar 19:22 ←固定要素「縦横比率変更可」
--niji 6 ←固定要素「にじジャーニー」
--s 1000 ←可変要素「要素のバリエーションの数値(数が大きくなるほど、変化します)」
--v 6 ←固定要素「バージョン6」
今回の要素は3箇所。
引数(対象物)を別の引数に差し替えると簡単に画像が生成されます。
今回のキーワードはボリューム的にはぼちぼち多めだったかなと思います。
変更要素自体はたった1つなので難しい事は何もしていません。コピペでいけます!コピペがいける人なら誰でもいけます!
重要なのは必要な要素が何なのか、見たものをそのまま画像生成AIに伝える力が重要であると言えます。
ポイントは対象物がなんなのか、どんな外見をしているのかをプロンプトで詳細に伝える事だと思います。
見たものをそのまま真似るを基礎ベースとして、生成していく内に真似るよりも良いものが偶然出来上がったりするのも楽しみの一つですね。
今後も真似っこシリーズを進めていきますので、気になる方はどうぞ他の記事も是非ご覧下さいませ!
今回は参考元に近い画像が生成できたかと思います。
最後にDALL-E3で試した結果で締めたいと思います。

Wasaoでした。
基本事項の流れのまとめは下記より確認できます。
この記事が気に入ったらサポートをしてみませんか?
