
Prompt Baseで販売されている画像を真似してプロンプトを作ってみた!一部カラーのコラージュ編
こんにちは、Wasawoです。
このTipsではプロンプトベースの画像を真似たプロンプトを作成して実際に画像生成してみる事をやっていきます。基本的な流れは③の基本事項まとめのページにて公開していますので、初めての方はまず基本事項まとめページを見てくださいね。
参考文献
実際のプロンプト
参考文献
10. 実際のプロンプト
早速、今回真似た参考元。

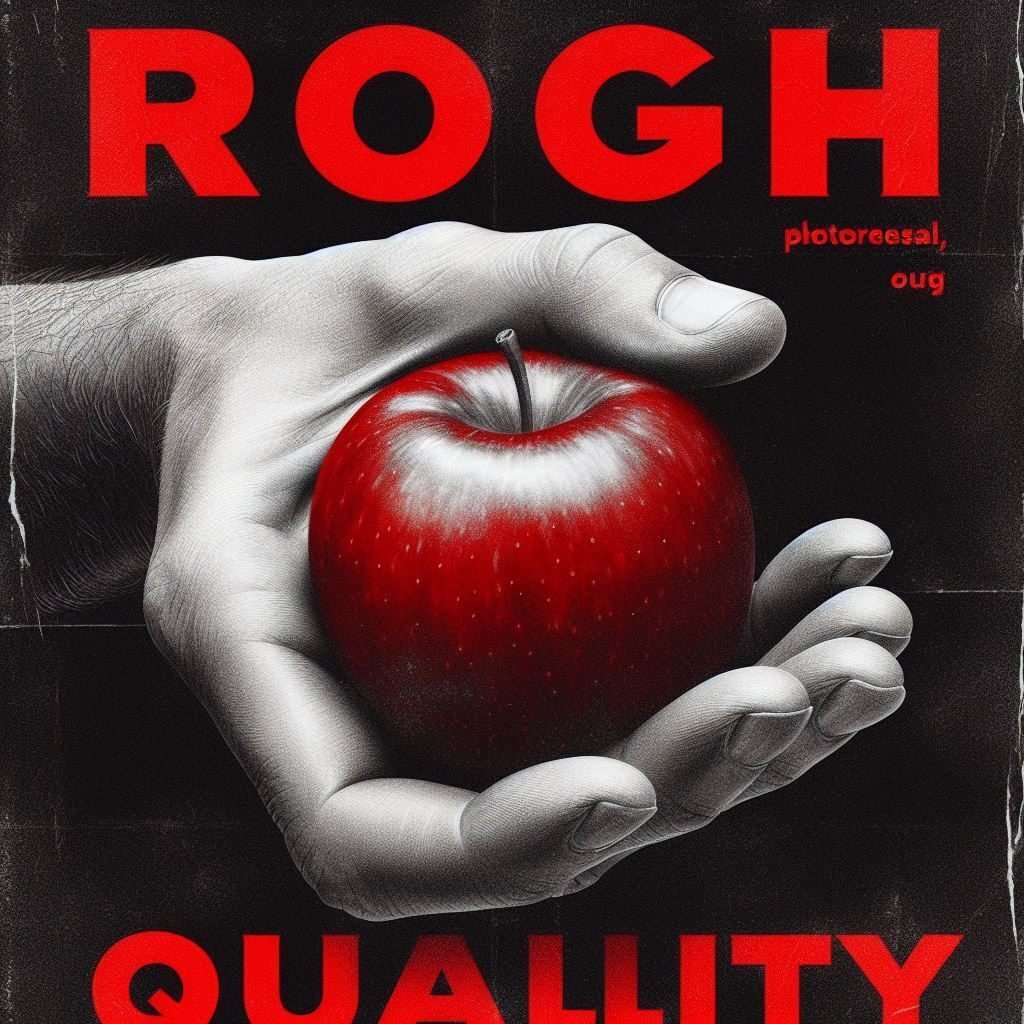
そして私が参考にして生成した画像がこちら



今回は塗り絵という共通点から大人の塗り絵を生成してみました。
そして今回、要素を抽出したプロンプトです。
1,赤いりんご
Image generated, rough quality poster, black and white, photorealistic collage, [photorealistic red apple], clipping, photorealistic text, photorealistic wording, [red] title,
2,茶色のチェスの駒
Image generated, rough quality poster, black and white, photorealistic collage, [photorealistic brown chess pieces], clippings, photorealistic text, photorealistic wording, [brown] color title,
3,黄色いバナナ
Image generated, rough quality poster, black and white, photorealistic collage, [photorealistic yellow banana], clipping, photorealistic text, photorealistic wording, [yellow] title,今回の変更を加える部分は3箇所です。
今回はどこが引数なのかをわかりやすくするために引数のコードに「[]」を付けました。
「[]」は引数としてわかりやすくしているので、実際にコードを入力するときは「[]」を外して下さい。
赤いりんごを参考例に紐解いていきましょう。
Image generated, ←固定要素「イメージ生成」
rough quality poster, ←固定要素「画質の荒いポスター」
black and white, ←固定要素「モノクロ」
photorealistic collage, ←固定要素「写実的なコラージュ」
★[photorealistic red apple], ←可変要素「写実的な赤いりんご」
clipping, ←固定要素「切り抜き」
photorealistic text, ←固定要素「写実的なテキスト」
photorealistic wording, ←固定要素「写実的な文言」
★[red] title, ←可変要素「赤いタイトル」
2箇所の引数を差し替えると簡単に塗り絵が生成されます。
塗り絵にしたい要素の詳細を入れていく感じですね。
今回のキーワードはボリューム的にはノーマルくらいだったかなと思います。
重要なのは必要な要素が何なのか、見たものをそのまま画像生成AIに伝える力が重要であると言えます。
ポイントは対象物がなんなのか、どんな外見をしているのかをプロンプトで詳細に伝える事だと思います。
見たものをそのまま真似るを基礎ベースとして、生成していく内に真似るよりも良いものが偶然出来上がったりするのも楽しみの一つですね。
今後も真似っこシリーズを進めていきますので、気になる方はどうぞ他の記事も是非ご覧下さいませ!
今回は参考元から派生した塗り絵が生成できたかなと思います。
Wasaoでした。
基本事項の流れのまとめは下記より確認できます。
この記事が気に入ったらサポートをしてみませんか?
