
Prompt Baseで販売されている画像を真似してプロンプトを作ってみた!世界旅行スケッチ編
こんにちは、Wasawoです。
このTipsではプロンプトベースの画像を真似たプロンプトを作成して実際に画像生成してみる事をやっていきます。基本的な流れは③の基本事項まとめのページにて公開していますので、初めての方はまず基本事項まとめページを見てくださいね。
参考文献
実際のプロンプト(ミッドジャーニーとCopilotで試しています)
参考文献
実際のプロンプト
早速、今回真似た参考元。

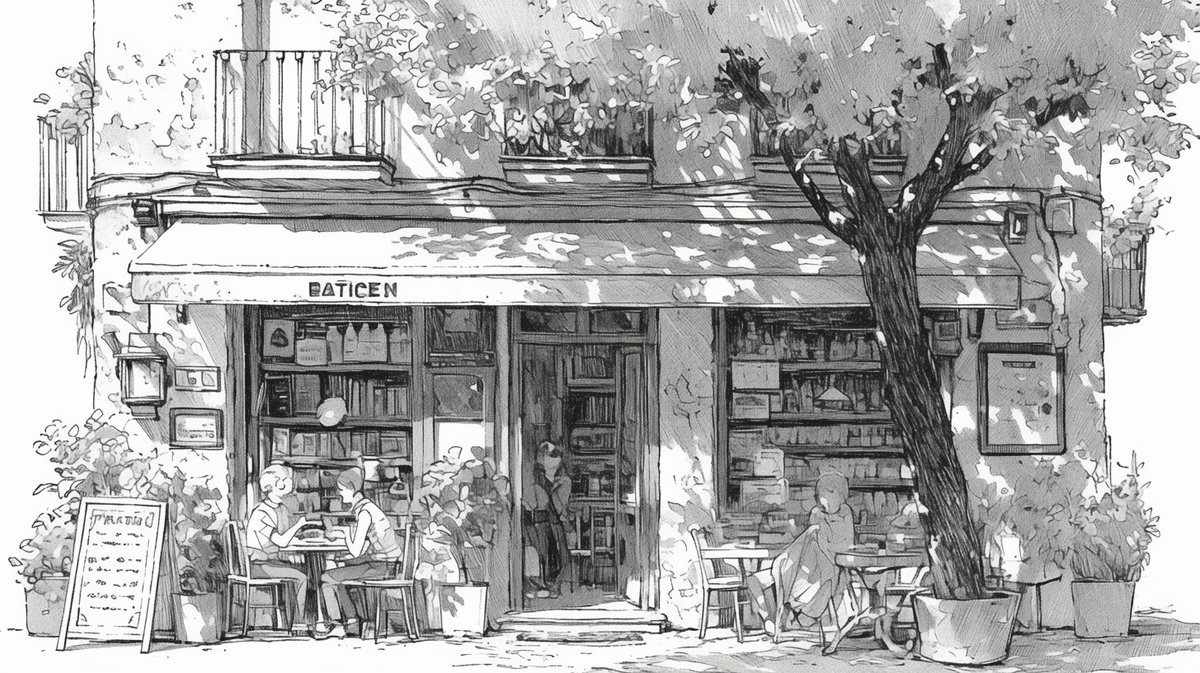
そして私が参考にして生成した画像がこちら



今回、要素を抽出したプロンプトです。
1,Barcelona_Spain
Black and white ink drawing of a traditional [Barcelona], [Spain] street scene and people sitting in an outdoor cafe. Cartoonish black and white, dark aesthetic, minimal background. --niji 6 --ar 16:9 --s 1000
2,Paris_France
Black and white ink drawing of a traditional [Paris], [France] street scene and people sitting in an outdoor cafe. Cartoonish black and white, dark aesthetic, minimal background. --niji 6 --ar 16:9 --s 1000
3,Tokyo_Japan
Black and white ink drawing of a traditional [Tokyo], [Japan] street scene and people sitting in an outdoor cafe. Cartoonish black and white, dark aesthetic, minimal background. --niji 6 --ar 16:9 --s 1000 今回の変更を加える部分は2箇所です。首都と国を入れるだけです。
どこが引数なのかをわかりやすくするために引数のコードに「[]」を付けました。
「[]」は引数としてわかりやすくしているので、実際にコードを入力するときは「[]」を外して下さい。
Barcelona_Spainを参考例に紐解いていきましょう
Black and white ink drawing of a traditional [Barcelona], ←可変要素「伝統的な[バルセロナ]のモノクロ・インク・ドローイング、 」
[Spain] street scene and people sitting in an outdoor cafe. Cartoonish black and white, dark aesthetic, minimal background. ←可変要素「[スペイン] 街の風景と屋外のカフェに座る人々。漫画のような黒と白、暗い美学、最小限の背景。」
--ar 16:9 ←固定要素「画面比率」
--s 1000 ←固定要素「画面比率」
s 1000 ←固定要素「要素のバリエーションの数値(数が大きくなるほど、変化します)」
--v 6 ←固定要素「バージョン6」
固定要素部分も適材適所で書き換えて更に良い作品が生成できることもあるので是非試してみてください。
そしてCopilotで生成した画像

少々影がくっきりした雰囲気のものが生成されましたね。
Black and white ink drawing of a traditional [Barcelona], [Spain] street scene and people sitting in an outdoor cafe. Cartoonish black and white, dark aesthetic, minimal background. 上記のプロンプトをコピーして下記のCopilotで画像生成をしてみて下さい。
(Copilotで使用するブラウザはMicrosoftのEdgeブラウザ推奨です。)
今回のキーワードはプロンプトのボリュームがぼちぼち少なめだったかなと思います。変えるべき箇所は2つ。何も難しい事はありません。(ChatGPTの得意分野である物語の生成を行えば無限にストーリーが作れます。)
重要なのは必要な要素が何なのか、見たものをそのまま画像生成AIに伝える力が重要であると言えます。(使用するツールによって出力は異なるので、色々と試してみるのも新たな発見があって良いですね。)
ポイントは対象物がなんなのか、どんな外見をしているのかをプロンプトで詳細に伝える事だと思います。見たものをそのまま真似るを基礎ベースとして、生成していく内に真似るよりも良いものが偶然出来上がったりするのも楽しみの一つですね。
今後も真似っこシリーズを進めていきますので、気になる方はどうぞ他の記事も是非ご覧下さいませ!今回は参考元から似たような画像が生成できました!Wasaoでした。
基本事項の流れのまとめは下記より確認できます。
この記事が気に入ったらサポートをしてみませんか?
