
Webデザイントレース #2 【Maison KOSÉ】
前回Webサイトをトレースしてから大分間が空いてしまいました。。
今回、2回目のWebサイトのトレースを行いましたのでそちらのまとめ記事です。
トレース元サイトについて
「Maison KOSÉ(メゾンコーセー)」のWebサイト(PC版)をトレースしました。
今回の目標・目的
前回トレースしたサイトと趣向を変えることを目的とし、大企業のサイトをトレースしてみることにしました。
また、前回はSP版をトレースしたので、今回はPC版をトレースしました。
(SP版はトレースしない代わりに、PC版との違いを言語化します)
使用ツール・手順
ツール:Adobe XD
手順:
1. サイトのキャプチャを取ってアートボードに貼り付け
2. キャプチャ画像の透明度を下げ、上からトレースしてワイヤーフレーム作成
3. デザインカンプを作成
前回はデザインカンプ作成→ワイヤーフレーム作成という謎の順番でトレースを行ってしまったので、今回はワイヤーフレームを先に作成しました。
また、テキスト箇所は枠だけでなく文字を入れるようにしました。

作業にかかった時間
作業時間を測り忘れてしまったので不明・・・次回からはきちんと時間を図ろうと思います。
トレース結果
一部のみ掲載します。なお、右がトレースです。


デザイン要素のまとめ
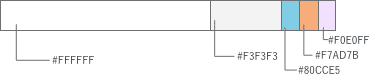
色合い、色の割合
白、グレーをメインで使用しつつアクセントはライトトーンの明るめの色が使われている。
様々なブランドの情報が集まっていて、画像がかなり多いサイトのため使用色は極力シンプルに抑えられている印象。

※色の割合は厳密なものでなく目視でだいたいこのくらいかな?を出しています。また、上に書いてあるカラーコード以外の色もサイト内では使用されています。
要素ごとの余白
セクション間は160px程度
見出し↔コンテンツ間は54px
コンテンツが2行以上になる場合の行の上下余白は49px
画像+テキストで構成されるコンテンツの画像↔テキストの上下余白は広くて20〜25px程度、狭くて10〜12px程度。
PC版の場合、max-widthが1172pxで左右の余白が取られている。
フォント
・使用フォント
游ゴシック(日本語メイン)
Josefin Sans(英語メイン)
・フォントの大きさ
ナビゲーション:14px
見出し:29px
本文:14px
セクション内の他ページへのリンク:14px
ボタン:12px
フッター:12px
要素のデザイン
・ヘッダー
左からロゴ、検索窓、ナビゲーション
一部ナビゲーションはクリックでさらに開くようになっている。
適宜アイコンも併用してわかりやすくしている。
背景色は白でデザインは全体的にシンプル。
・メインビジュアル
スライドショーで自社ブランドの広告を次々と流す。画像の種類は20弱。
商品単体、あるいは商品+芸能人のビジュアルで印象に残る。
・見出し
主張のないフォント、色でシンプルにしている。
英語のみの表記。
・コンテンツ
アイキャッチ画像+見出しのコンテンツがメイン。とにかく数が多い印象。
綺麗に整列されている。カテゴリは数は多いがアイコン+テキストでわかりやすくしている。
・ボタン
濃いグレー・白でシンプル。
・フッター
濃いグレー・白でシンプル。
レスポンシブデザイン(SPとの比較)
・ヘッダー
PCでアイコン+テキストだった箇所が、SPではアイコンのみになっていたり、テキストが短縮されている。
→そもそもヘッダーのコンテンツが多いが、全てをハンバーガーに収めるのではなく、表に出すべきところは出す。

・メインビジュアル
PCは中央の画像以外は見切れている状態で3枚、SPは1枚表示。
・コンテンツ
PCでは一番上にあった「Maison KOSÉ STORES」のアーティクルが、SPだとドロワーメニュー内・コンテンツの下の方にある。
写真メインの各アーティクルは、SPはPCと比較して画像サイズは小さくなり、またアーティクル内のセクション数もSPは数を絞って4つほどの表示となっている。(縦長になることを防止)
・フッター
メニューは「もっと見る」で開閉できるように。
PCのコンテンツと全く同じものをSPのデザインに収めようとこれまではしてきたけれど、適宜表示するものを絞り込んだり文章を削ったりが場合によっては行われることを学んだ。
PCでみたときはコンテンツがすごく多いと感じたが、SPだと絞り込まれているためそこまで多い・縦長だとは感じなかった。
その他
想像されるターゲット
KOSEの商品情報についてまとめて知りたいと考えている20代〜50代くらいの女性。
KOSE自体が幅広い年齢別のブランドを抱えているため、サイトのデザインから特定の年代を意識しているようには感じなかった。
ただ、文字が小さめのため、あまり年齢が上の層はターゲットに指定ない可能性がある。
サイトの構成
1カラムデザイン
ヘッダー(ナビゲーション)
メインビジュアル
メインコンテンツ
フッター

上から下に行くにつれて画像サイズが小さく、一列あたりの画像数が増える。
階層は2階層まででアーティクルごとにデザインの違いはそこまでなく統一されている。アーティクル数が多い。
その他デザインの気づき
様々なブランドを集約しているサイトなだけに、アイキャッチやバナー、商品画像のテイストも様々となる、その分サイトの色使いやレイアウトはシンプルに整列されたものにしてバランスを取っている。
ABOUTのパララックス部分が唯一遊び心がある部分、自社製品がイラスト風画像になっており可愛いが、サイト全体の雰囲気から浮かないように控えめな色味となっている。
ツール使用・作業に関して
・Chrome拡張機能を使ってサイトの画像をまとめてダウンロードしてみたものの、画像数が多いサイトだったため使いたい画像をフォルダから探すのに苦労した。都度画像を右クリック→コピーするやり方の方が今回ははかどった。
・ワイヤーフレーム作成の際に文字間の調整を行ったけれどそれはデザインカンプ作成の段階で良かったかもしれない。
・ワイヤーフレーム作成の際に、テキスト部分をすべて設置してから画像を設置していったけど逆に非効率だった。きちんとセクションごとに作成し、リピートグリッドを活用した方が、その後のデザインカンプ作成が楽になる。
・トレースまとめとデザイン分析は正直まだ言語化がうまくいっていない感があり試行錯誤、あと何サイトかやっていくうちに慣れるだろうか。
次回意識したいこと・課題
・作業にかかった時間を計測する
・ワイヤーフレームはテキスト・画像で作成順序を分けず、セクションごとに作成していき、使える箇所にはリピートグリッドを使用する。
・セクションごとにデザインが異なるようなサイトをトレースしてみる。(LPにする予定)
この記事が気に入ったらサポートをしてみませんか?
