
GIMPでできるフォトレタッチ
前回のnoteでは「レイヤーを装飾する方法アレコレ」について触れました。
今回は、現場でよく使うフォトレタッチの手順をご説明します。
「画像を明るくしたい」
「鮮やかにしたい」
「キレイに見せたい」
「料理を美味しそうにしたい」
「良い雰囲気のものに仕上げたい」
「写真の中の不要なものを取り除きたい」
こういった要望に答えられるのが、フォトレタッチの醍醐味ですね!
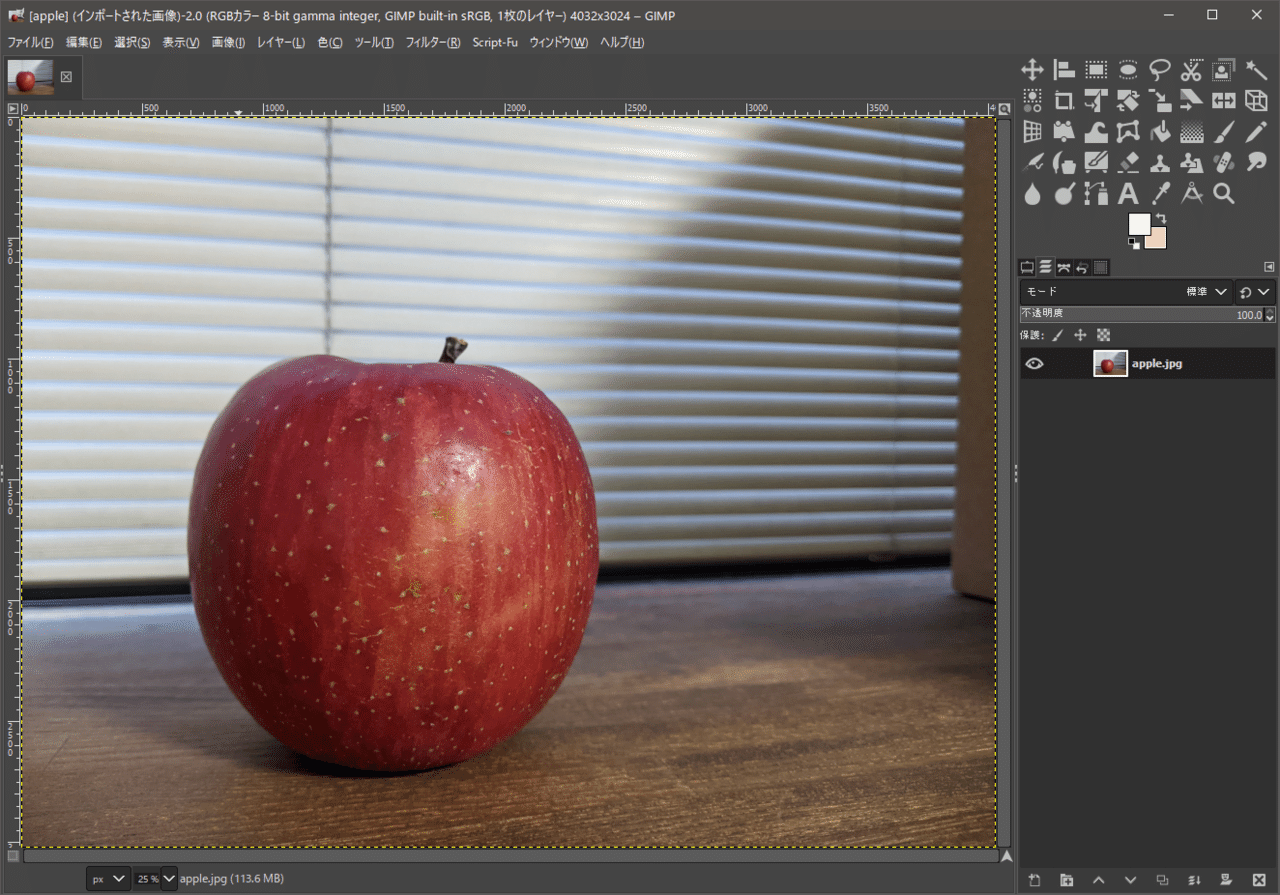
では早速ですがこちらの画像をご欄ください。

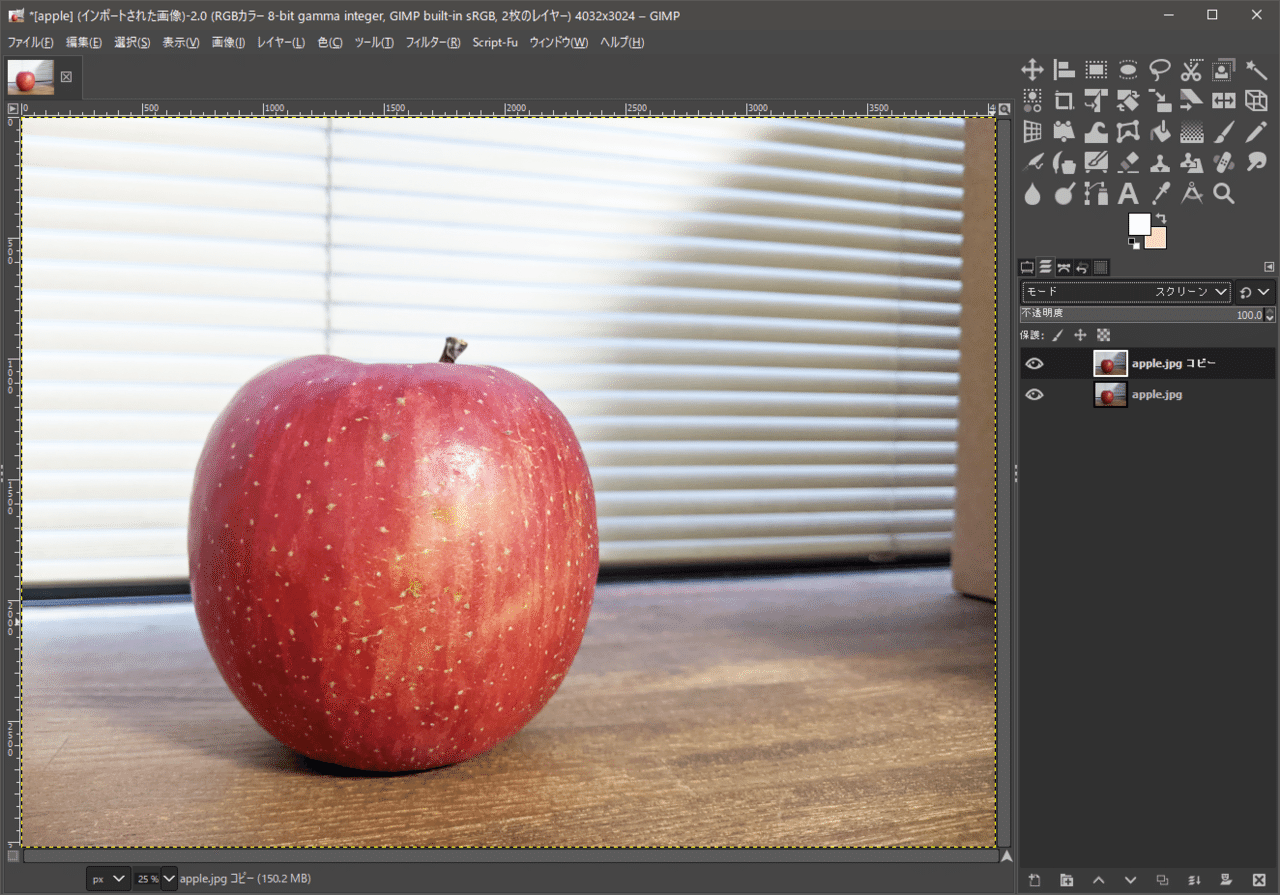
次にこちらの画像をご覧ください。

2枚目のほうが明るく鮮やかで、美味しそうな色合いになっていることがわかると思います。これは私がよく使う手法なのですが、レイヤーを複製して元々あったレイヤーの上に被せて調節しています。
では具体的な手順についてご紹介します。
レイヤーを複製して明度と彩度を上げる方法
まず、修正したい画像を開きます。

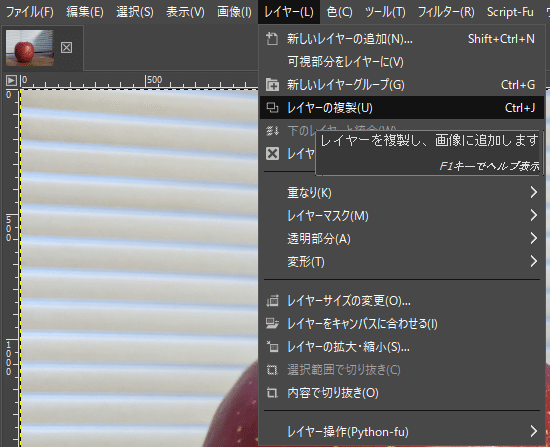
次に、[レイヤー]-[レイヤーを複製]を選択します。

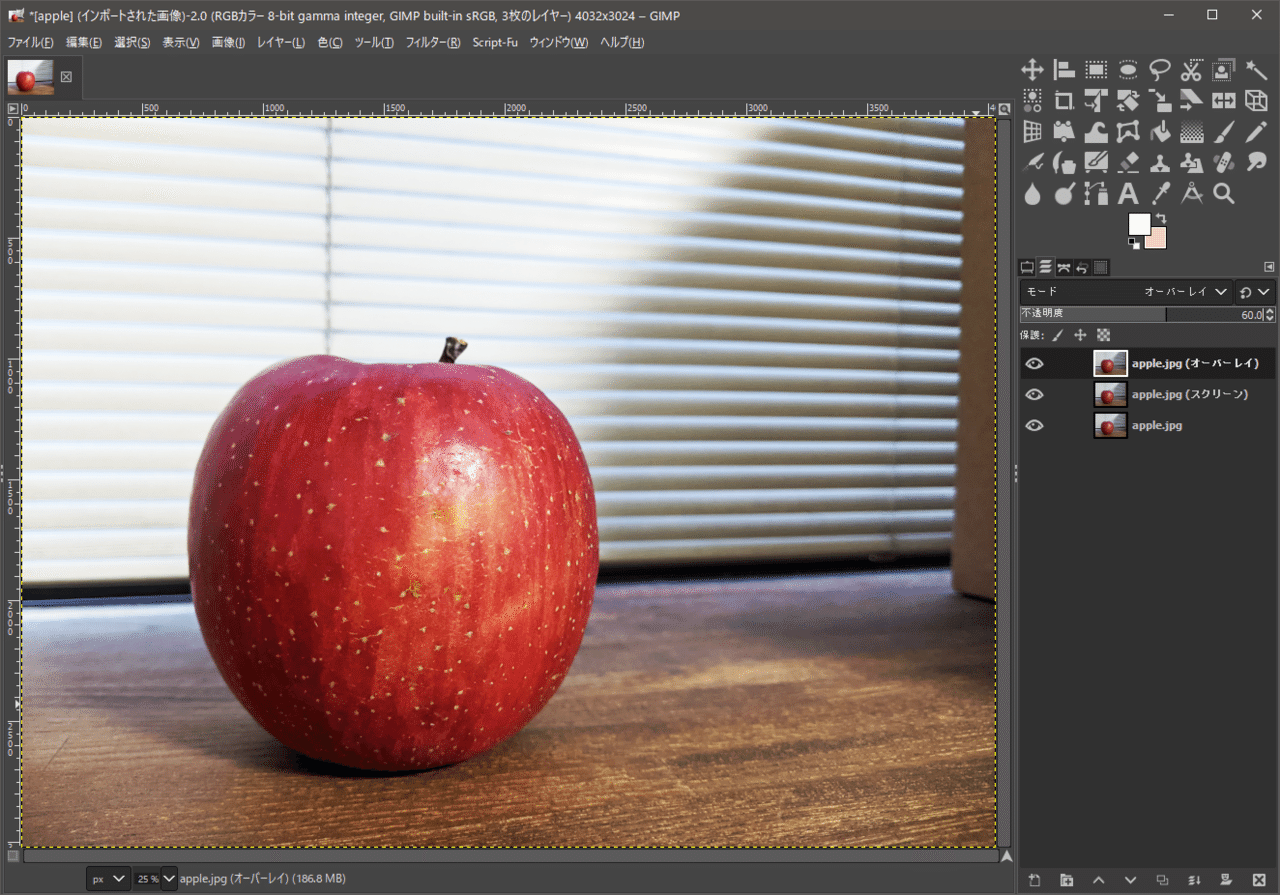
これにより、レイヤーウィンドウに、元画像の複製レイヤーが出来ました。

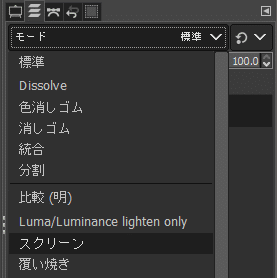
複製されたレイヤーの[モード]を[スクリーン]へ変更します。
※モードとは、現在地のレイヤーから下に変化を与える機能のひとつです。

すると、以前よりも明るくなりました!

「明るすぎて眩しい」と感じた場合は、スクリーンにしたレイヤーの[不透明度]を増減させることで、明るさの度合いを調節することができます。

今回の例では、だいたい60%ほどにしました。

次に、鮮やかさの調節をしてみたいと思います。
レイヤーを、もう一つ複製してみました。

今度はレイヤーモードを[オーバーレイ]にしました。

先程よりも、りんごの赤みが強くなりましたね。

こちらも、極端に強すぎる場合は不透明度を調節することで鮮やかさの度合いを調節ができます。

なお、これが最初の状態です。

今回紹介したのは、明度や彩度の調整目的でレイヤーを複製して[スクリーン][オーバーレイ]のレイヤーを重ねる手法です。
元画像を破壊せずに、後から付けたり消したりできる編集方法なので私はよくこのやり方で画質を調節しています。
トーンカーブを使う方法
次は「トーンカーブ」を扱う方法についてご紹介します。
トーンカーブは、下記のような曲線のあるグラフを用いて明るさの明暗や色調を補正するための機能です。

例として、ここではこんな夜景をGimpで開いてみます。

[色]-[トーンカーブ]を選びます

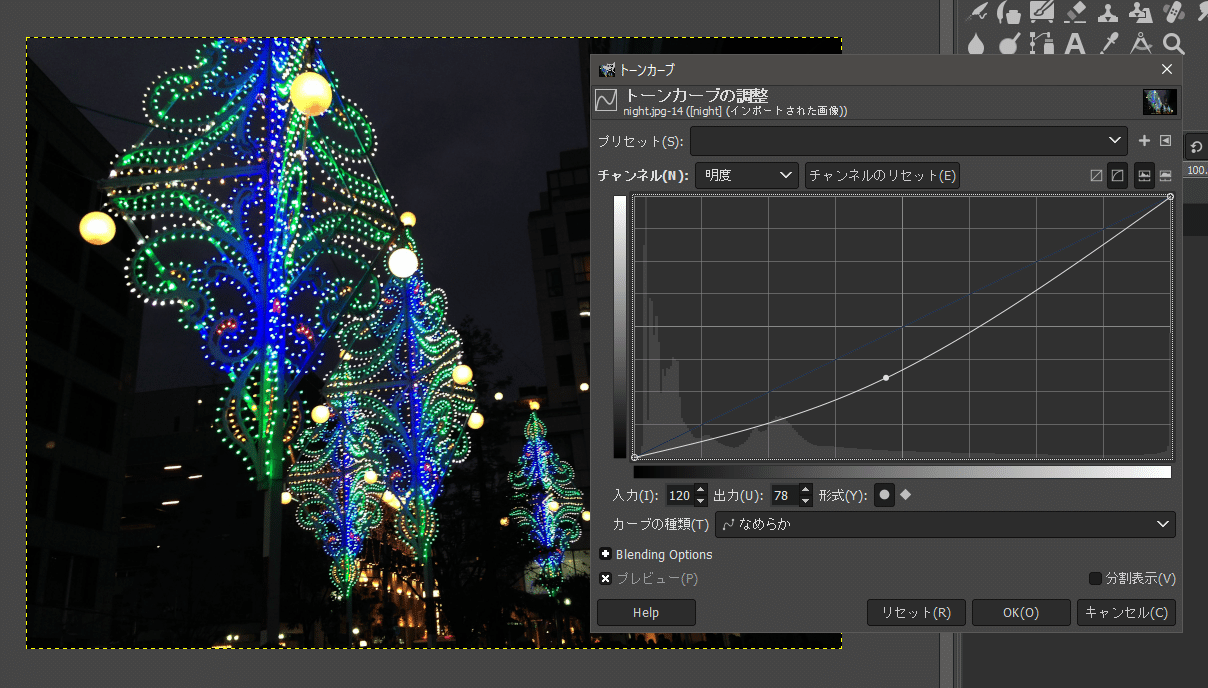
するとこんな小ウィンドウが現れます。この右斜め上に向かって伸びているグラフは、マウスクリック&ドラッグ操作で引っ張ることができます。

このグラフを上方向へ引っ張れば全体的に明るくなりますし・・・

逆に、下方向へ引っ張ることで全体的に暗くなります。

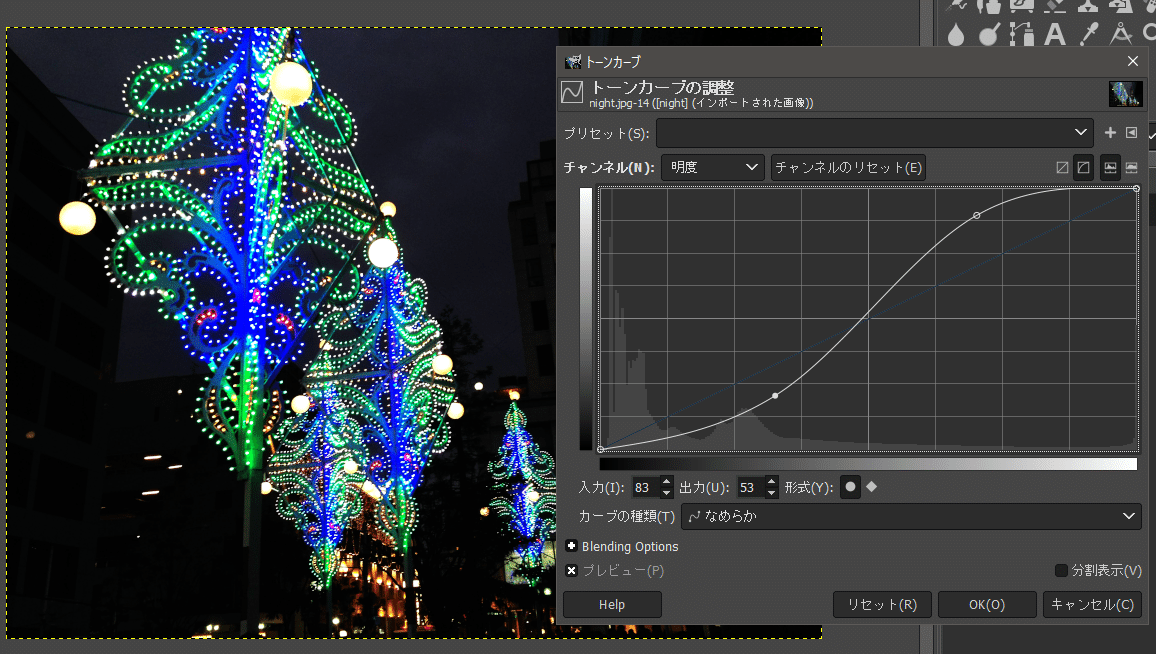
明暗差をはっきり付けて、よりライトアップされた部分を強調したい場合は複数箇所クリックして、このようなS型にすると良いでしょう。

調整後の状態です。ライトアップされた部分がより強調されてキレイな仕上がりになりましたね!

明るさ・コントラストを調整する方法
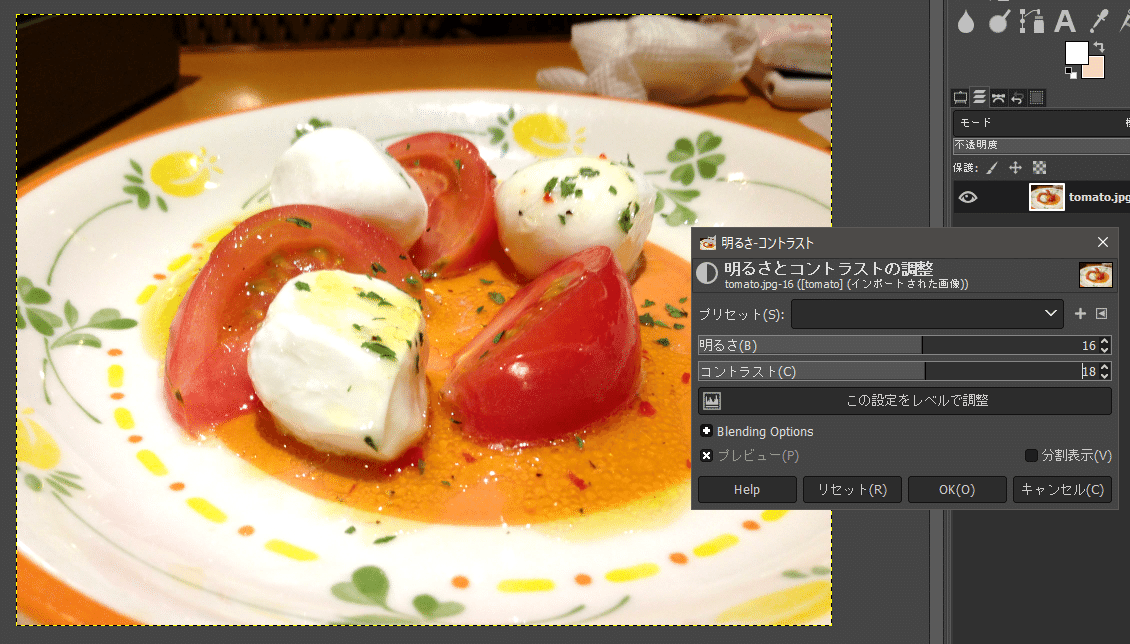
次はこのカプレーゼの明るさと彩度を調整していきましょう。


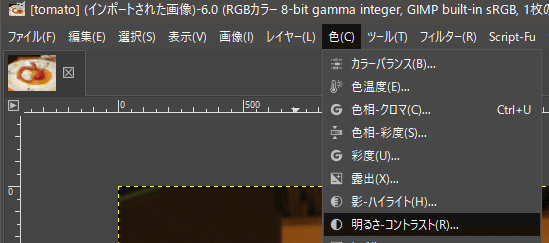
[色]-[明るさ-コントラスト]を選択します。するとこんな小ウィンドウが出てきます。

明るさとコントラストのスライダーを引っ張ればすぐに画像が調整されます。メニューも少ないので、これは慣れない人でも一番調整がしやすいと思います。


対象物の明るさやコントラストだけ調節したい場合は・・・?
さて、上記の例ではトマトとチーズだけ画質調整がしたいのに、お皿も眩しくなってしまいましたね。
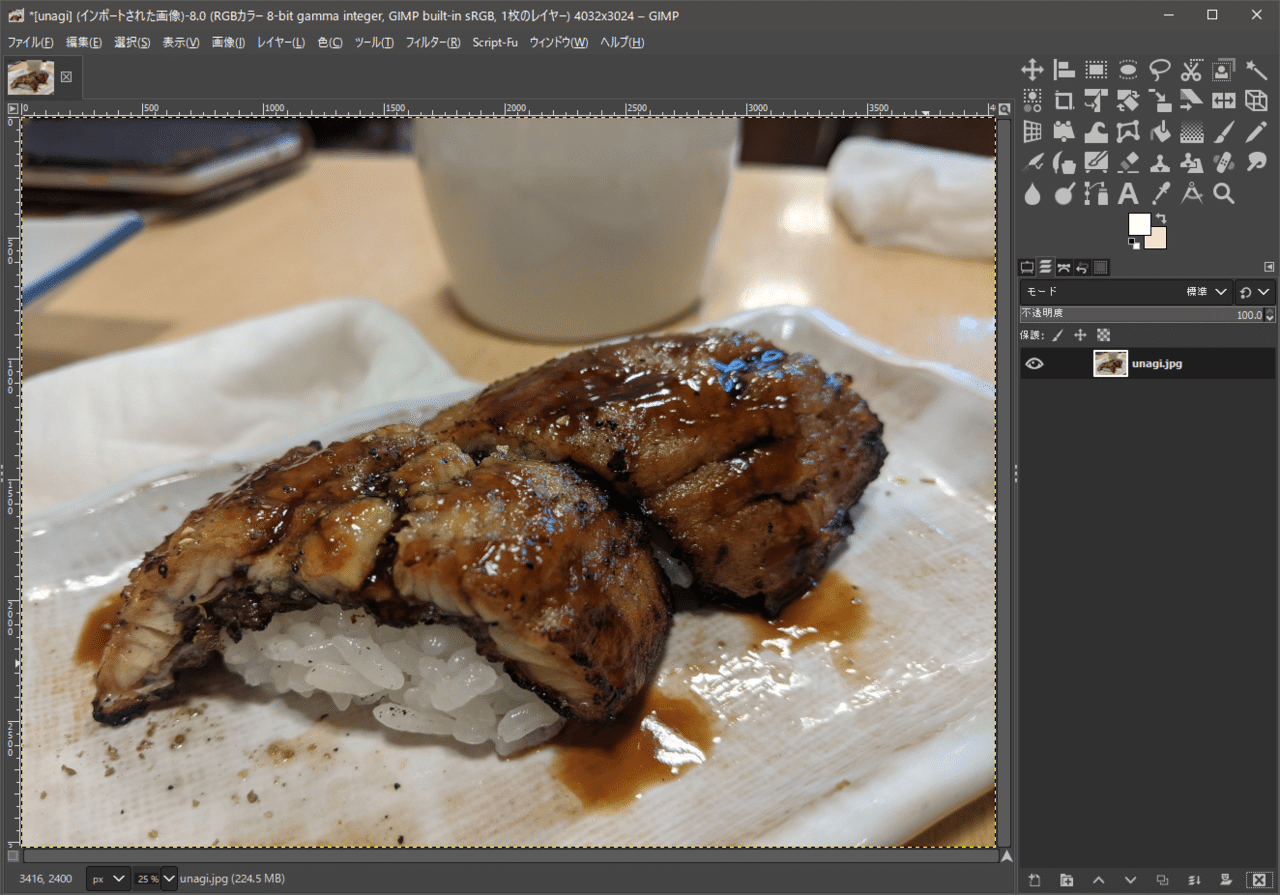
次は「対象物のみ」の明るさやコントラストを調節する方法をご紹介します。次は、こちらのうなぎ寿司の画像を使ってみます。

まずはGimpで開いて・・・

透明なレイヤーを1つ作ります。

ツールボックスから[エアブラシで描画]を選択し、色は白にします。

そしてこんな風に、お寿司のネタ部分を白く塗ります。

レイヤーモードを[オーバーレイ]にすると、こんなふうに光が入っておいしそうになります。

もちろん、やりすぎだと思ったらそのレイヤーの不透明度を増減させつつ調整しておきましょう。最終的にはこんな感じになりました。

ちょっとした高級感を演出したい時は・・・
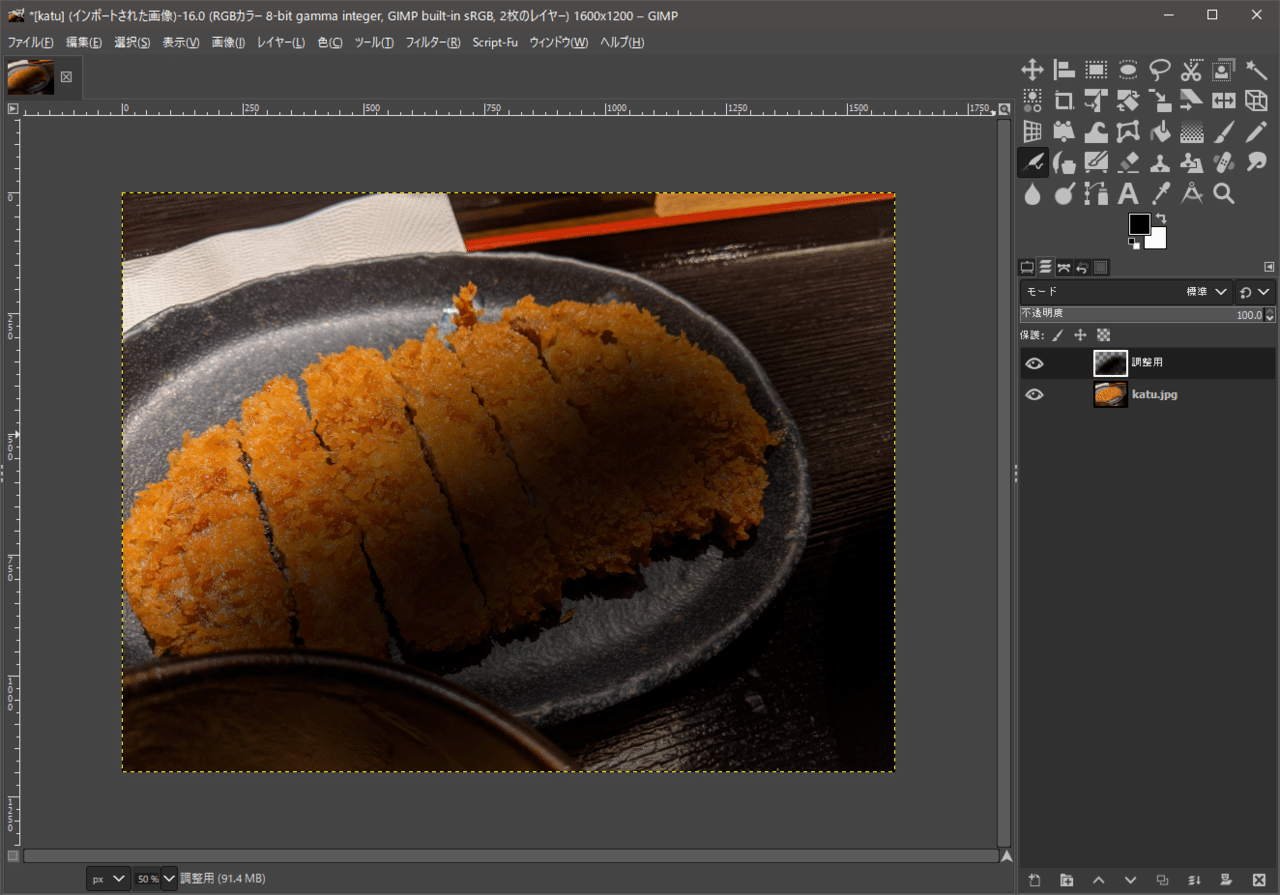
今回は、このカツの写真を使ってみます。

そして透明なレイヤーをひとつ上に作り、エアブラシで黒で影になるところを塗ります。

レイヤーモードは[ソフトライト]
不透明度は[70]にしてみました。


ただ明るくするのではなく、高級感や情緒感を演出したい時にピッタリです。
色相・クロマを使った画像調整
さて、次は[色相・クロマ]を使った調整方法です。
ここで、冒頭にあったリンゴを使ってみましょう。
このリンゴを別の色に変えたい時などに使える方法をご紹介します。

まずは事前に[パスツール]などを使って、対象物となるリンゴを切り抜いておきましょう。

パスツールの説明についてはこちらのノートをご参照ください。
切り抜いて、リンゴだけのレイヤーができた状態で[色]-[色相-クロマ]を選択します。

すると、こんな小ウィンドウが現れます。それぞれ・・・
Hue:色相
Chroma:彩度
Lightness:明るさ
ですので、スライダーを引っ張って調節してみてください。


・・・なんだか、青りんごというよりはキュウリみたいな色になりました。
その後、なんとか青りんごっぽく近づけようとしてみたのですが、この機能だけだと中々難しそうです。
明暗差が不自然になると不自然な写真になってしまいますので調整していく必要がありそうです。

元々のリンゴの画像は色ムラや凹凸が実は多めだったので、上からエアブラシなどを使って塗りつぶしてみました。これである程度平坦さを表現することができるようになります。
工数がかかるし、あんまりスマートな方法ではありませんがどうしても不自然だなと思ったら適宜このようにして修正をかけていくと良いと思います。
(これでも不自然だと言われたらどうしようもありませんが・・)

これはいい毒りんごですね。

・・・とまあ、結構現場でリアルにこういう事が起こりうるので、note書いてて皆様にこういったことをお伝え出来たことはある意味良かったのかなーと思っております。
画像の中のいらないものを消す
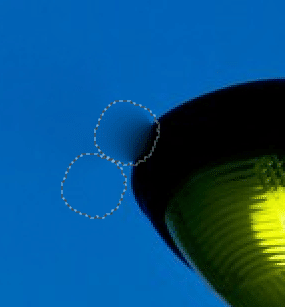
これはよく見かけるやり方ですが、Gimpでも同じように画像の中のいらないものを消すことができます。ためしに画面上部の電線を消してみましょう。

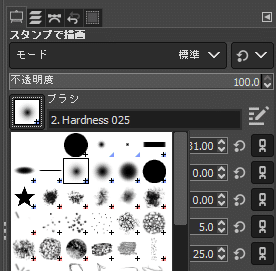
まずは修復ブラシを選びます。(ツールボックスから選んでもOKです)

ブラシの形状、サイズなどを選べます。今回は電線を消したいので、やや大きめのサイズにしておきましょう。

修復ブラシはいきなりすぐは使えません。周囲の画像を読み取って[スタンプソース]というものを作る必要があるからです。
このあたりにマウスカーソルをあわせて[Ctrl]を押しながらクリックをしてみてください。これでスタンプソースができました。

あとは、このように電線をなぞればキレイに消えてくれます。

ただ、こういう境目は修復ブラシだけではどうも上手に消すことができません。

そこで役立つのが[スタンプで描画]ツールです。こちらは、修復ブラシのように周囲の景色を読みとらずにスタンプソースのみを貼り付けることのできるツールです。境目は、これで消すと良いでしょう。

修正した跡形がくっきりすると、その部分が目立ってしまいます。こんな時は、ブラシを柔らかいものにしたり大きなものに変更するのをおすすめします。

これでキレイに仕上がりました。

最後に
今回は、GIMPでよく使うフォトレタッチのやり方を紹介しました。Photoshopを使うときにもけっこう応用できますので、ぜひ色々と試して楽しんでみてください!
この記事が気に入ったらサポートをしてみませんか?
