
Figma Webページデザインの作成その4 Styles (スタイル)とComponent(コンポーネント)

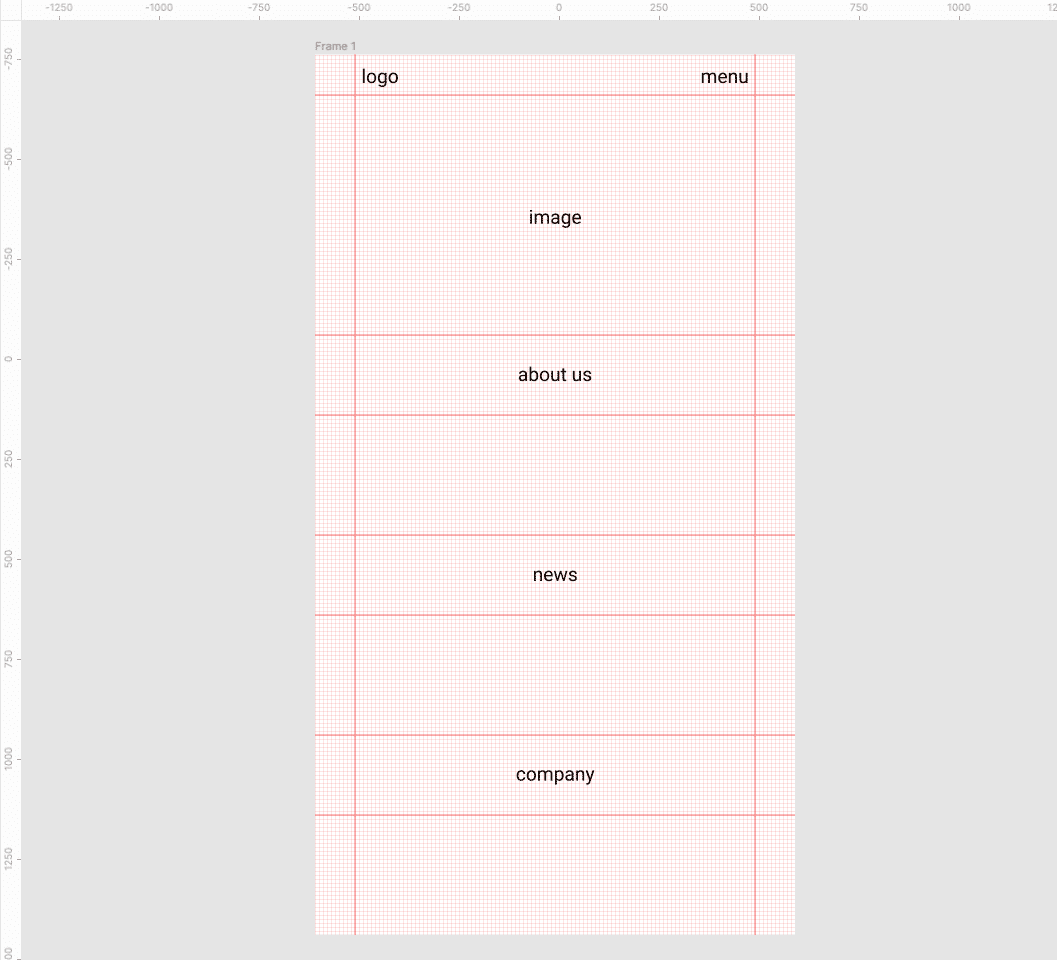
今回は「news」の 部分を作成したいと思います。前回のようにテキストはデフォルトでは「Roboto」になっているので変更したいと思います。
文字設定の登録
メニューのタイトルとなるテキストは何度か使用するので、その都度テキストの設定をしないで済むように、Figmaの基本操作 その8 Styles (スタイル)の登録でやったようにテキストの設定を「Styles (スタイル)」として登録しておきます。

前回設定したテキストの「about us」を選択して「Text Style」の追加をします。

「Text Style」に「menu title」と名前を付けて「 Create style」をクリックで登録します。

「Text Style」に追加されましたので、このテキストの設定を使用したい場合は「menu title」を選択すれば再設定する必要はありません。

「news」のタイトルもテキストはデフォルトでは「Roboto」になっているので、テキストを選択して「menu title」に変更します。

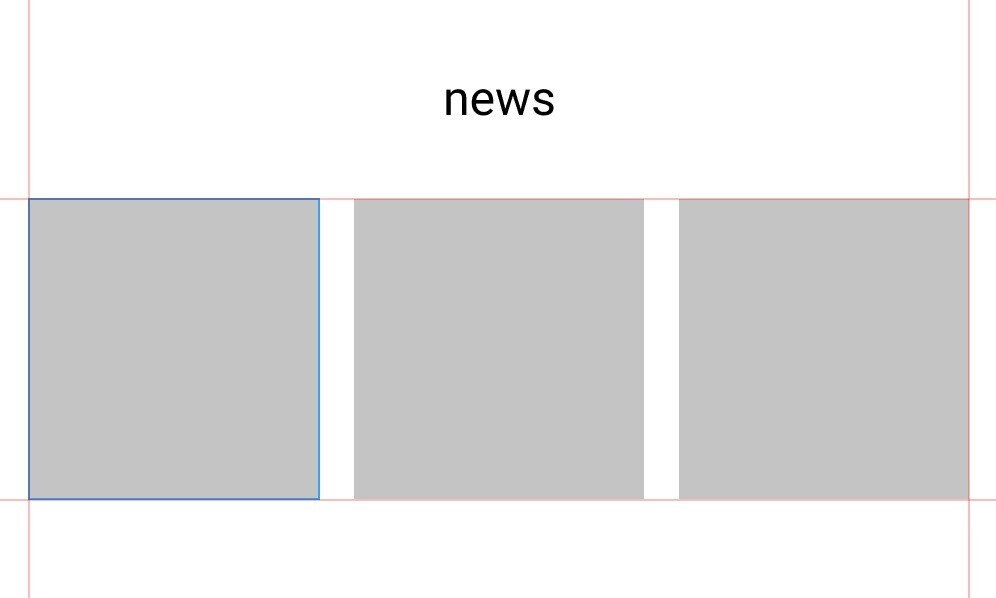
次に「news」の中身を作成します。「news」は横に3つ並んで表示できるようにしたいので、長方形を3つ並べてみます。「about us」の 部分の高さを300で作成しましたので、同じ高さに合わせて作りたいと思います。W290xH300の長方形を3つ並べました。

個々のニュースには画像とニュースタイトルとニュースのテキストを入れたいと思います。1つの長方形がW290xH300なのでニュース画像はW290xH180にしたいと思います。

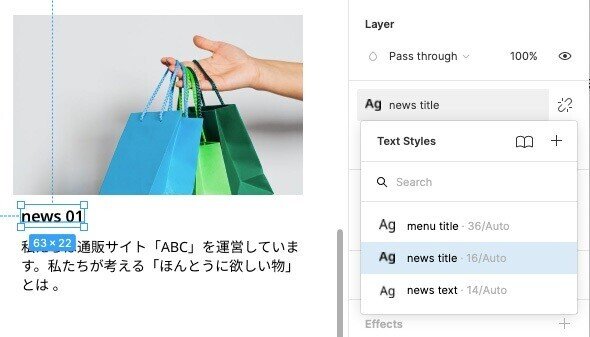
長方形内に画像とニュースタイトルとニュースのテキストを入れます。ニュースタイトルとニュースのテキストにも「Text Style」の登録をしておくと管理が楽になると思います。

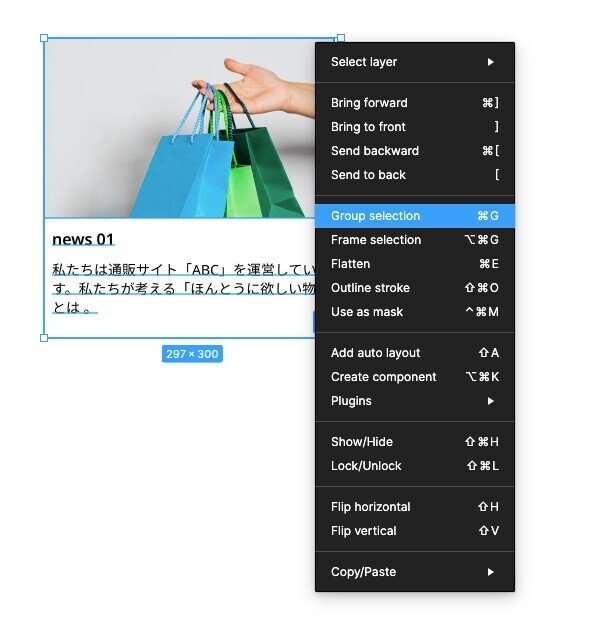
ニュースは3つ並べますので、今作成したものをグループ化しておいてコピーして使用すると作業が楽になります。

Component(コンポーネント)
次にグループ化したものをComponent(コンポーネント)します。Componentとは複数のオブジェクトのグループをテンプレート化することができます。先ほどテキストのStyles (スタイル)登録をしましたが、複数のデザイン要素のStyles (スタイル)登録の様になります。繰り返し同じデザインを使用する場合に便利で作業の効率化になります。1つのComponentを編集すれば他のComponentも編集が適用されます。
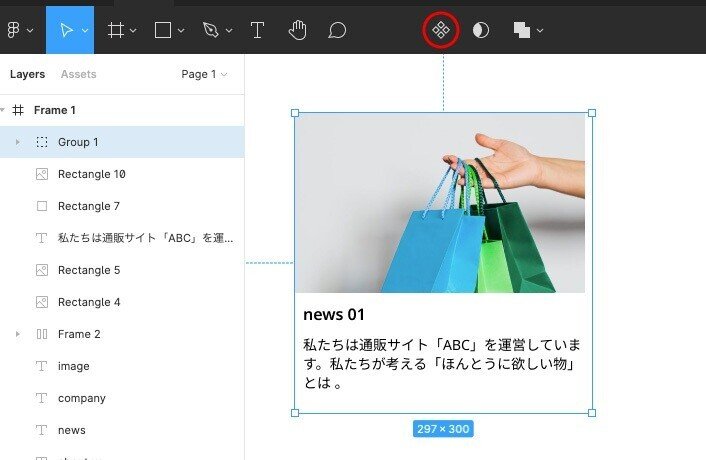
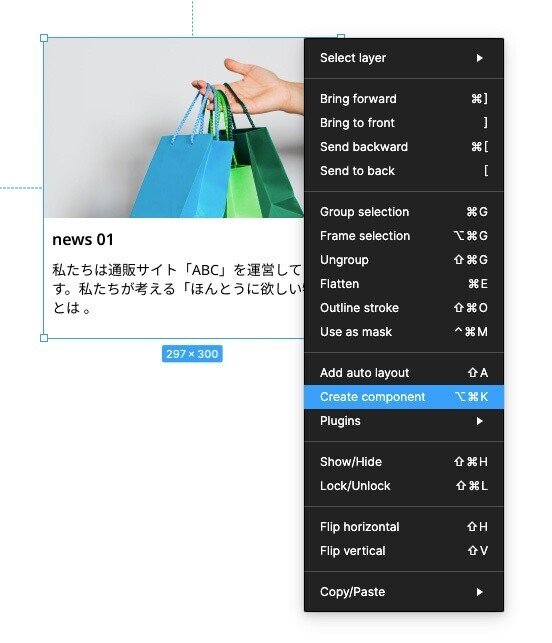
Componentしたいグループを全て選択して 上部のtoolbar中央の4つのひし形アイコンをCreate Component をクリックしてください。

または右クリックでCreate Componentを選択
ショートカットcomamnd + Shift + K

Componentをすると選択した時の色がが水色かではなく紫色になります。
レイヤーパネルの表示も4つのひし形に変更されます。

作成したComponentを2つコピーします。最初のComponentがMaster Componentとなります。Master Componentを編集すれば他のComponentも編集が適用されます。

レイヤーではMaster Componentが4つのひし形のアイコンに対しコピーされたComponentは1つのひし形のアイコンになりますので、このアイコンでMaster ComponentとComponentの確認がとれます。

Componentは作業効率化になるFigma特有の便利な機能ですので、是非使ってみてください。
この記事が気に入ったらサポートをしてみませんか?
