
Figmaの基本操作 その8 Styles (スタイル)の登録
Styles (スタイル)
「Styles (スタイル)」はFigmaの代表的な機能です。様々な設定を一括で管理できる便利な機能です。色、テキスト、効果、グリッドを定義できます。線や塗りを設定することができ、複数の「Object」に「Styles (スタイル)」として登録しておくと、作成後に編集が必要な場合に全ての「Object」の編集を一度で完了することが可能ですので、登録しておくことで統一感のあるデザインにすることが可能です。
下記の4種類の登録ができます。
Colors(色)
Text(テキスト)
Effects(エフェクト)
Grids(グリッド)

Color styles(カラースタイル)
「Color styles(カラースタイル)」は、塗りつぶし、ストローク、背景、テキストに適用できます。画像やグラデーションの「Color styles(カラースタイル)」を作成することもできます。
作成してみましょう。
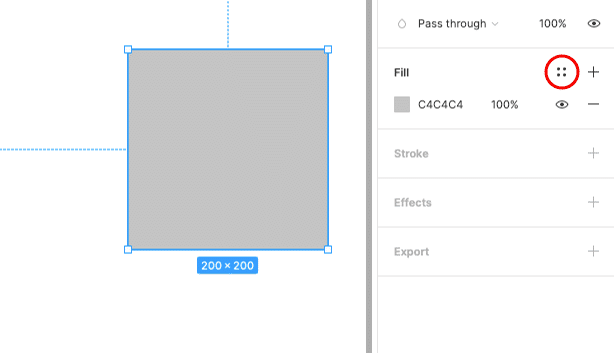
「Color styles(カラースタイル)」を作成したい「Object」を選択します。
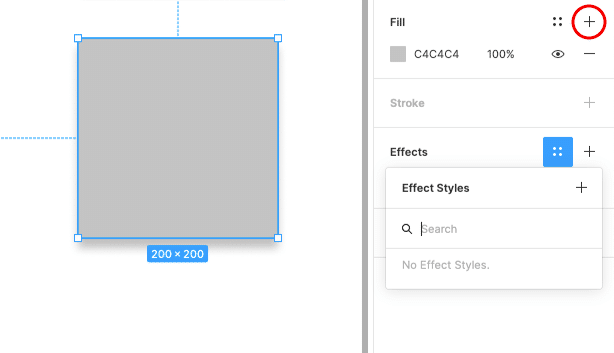
登録したい色を指定したら、右のサイドメニューのプロパティパネルの4つの点のアイコンをクリックします。

カラースタイルパネルの 「+」アイコンをクリックして、新しいスタイルを作成します。

「Color styles(カラースタイル)」に名前を付けて「 Create style」をクリックします。スタイル名は「Gray」にしました。

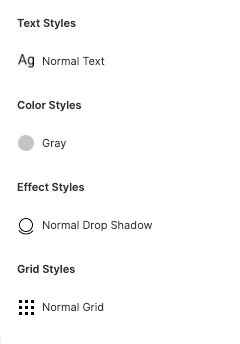
作成した「Color styles(カラースタイル)」の「Gray」がパネル内に表示されます。

Text style(テキストスタイル)
「Styles (スタイル)」はテキストにも適用できます。テキストごとに異なるフォント、サイズ、太さなどを登録できます。ヘッダーや本文の「Styles (スタイル)」を定義したり、リンクテキストのように段落内のテキストに「Styles (スタイル)」を設定するのに便利です。
作成してみましょう。
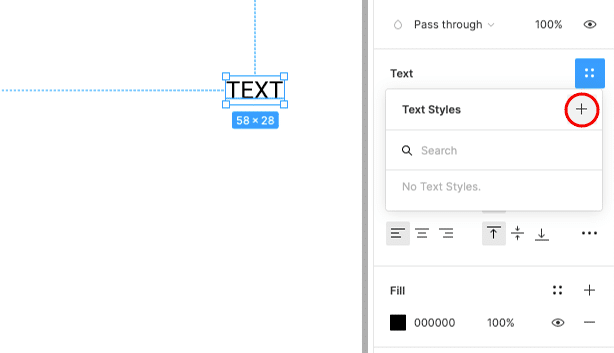
「Text style(テキストスタイル)」を作成したいテキストを選択します。
登録したいテキストのプロパティを指定したら、右のサイドメニューのプロパティパネルの4つの点のアイコンをクリックします。

テキストパネルで、「+」アイコンをクリックして、新しい「Styles (スタイル)」を作成します。

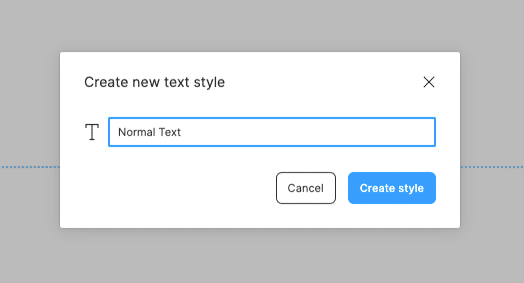
「Text style(テキストスタイル)」に名前に名前を付けて「 Create style」をクリックします。「Styles (スタイル)」名を「Normal Text」にしました。

作成した「Text style(テキストスタイル)」の「Normal Text」がパネル内に表示されます。

Effects Styles (エフェクトスタイル)
Figmaの基本操作 その6 影やぼかしの効果で説明したドロップシャドウやぼかしなどの「Effects Styles (エフェクトスタイル)」も作成して「Styles (スタイル)」に設定を保存しておけば必要な時に使用することができます。
作成してみましょう。
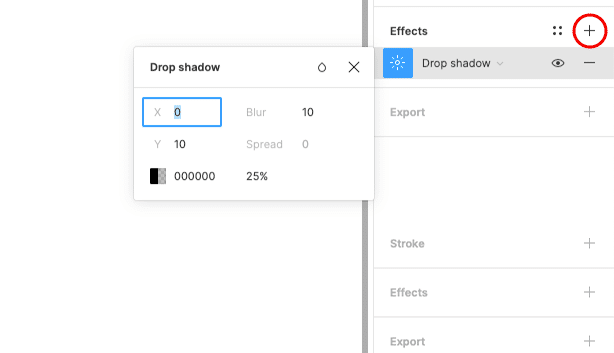
「Effects Styles (エフェクトスタイル)」を作成したい「Object」を選択して登録したい「Object」のプロパティを指定し、右のサイドメニューのプロパティパネルの4つの点のアイコンをクリックします。

エフェクトパネルで、「+」アイコンをクリックして、新しい「Styles (スタイル)」を作成します。

「Effects Styles (エフェクトスタイル)」に名前にを付けて「 Create style」をクリックします。「Styles (スタイル)」名は「Normal Drop Shadow」と付けました。

作成した「Effects Styles (エフェクトスタイル)」の「Normal Drop Shadow」がパネル内に表示されます。

Grid Styles (グリッドスタイル)
まだ説明をしていませんでしたが、「Grid」を「 Frame」内に表示できます。こちらも「Styles (スタイル)」に登録しておくことができます。特定のフォーマットを複数のデザインに使用したい場合などに便利です。
まずは「Grid」を表示させましょう。
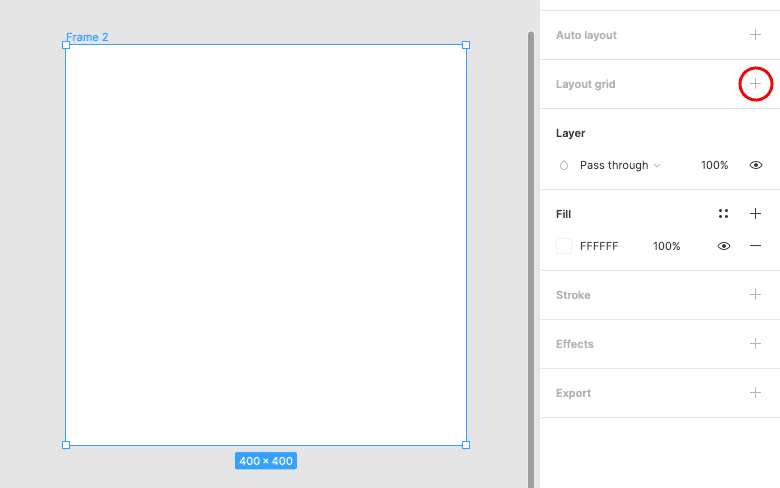
「Frame」を選択して右のサイドメニューのプロパティパネルの「Layout Grid」横の「+」アイコンをクリックしてください。

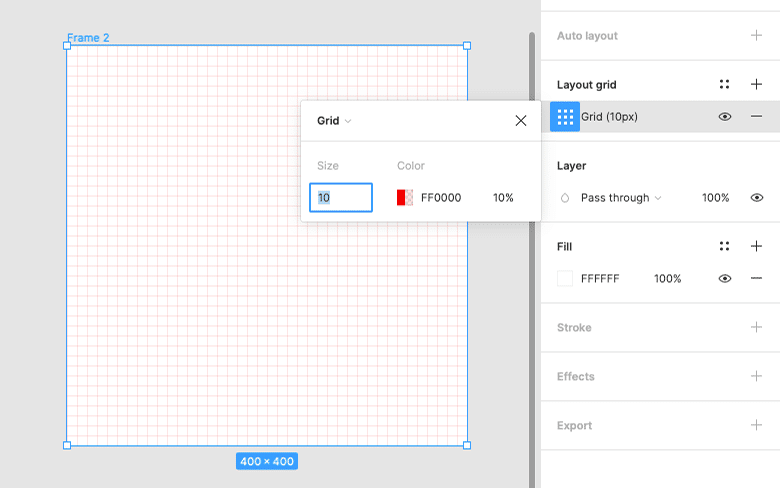
「Grid」が表示されます。「Grid Styles (グリッドスタイル)」を作成するには、右のサイドメニューのプロパティパネルの4つの点のアイコンをクリックします。

「Frame」を選択して登録したい「Grid」のプロパティを指定します。
Size、Color、透過の設定ができます。

「Layout Grid」横の「+」アイコンをクリックして、新しい「Styles (スタイル)」を作成します。

「Grid Styles (グリッドスタイル)」に名前にを付けて「 Create style」をクリックします。「Styles (スタイル)」名は「Normal Grid 」と付けました。

作成した「Grid Styles (グリッドスタイル)」の「Normal Grid 」がパネル内に表示されます。

Styles (スタイル)の編集
全ての「Styles (スタイル)」は作成後でも編集が可能です。作成したスタイル名の横の調整つまみの様なアイコンをクリックすると編集が可能です。編集すると適応されているモノの全てが編集されます。

「Styles (スタイル)」は後から編集することで、適用している全てのオブジェクトやテキストに一度で変更をかけることができますので、先に登録しておくと気が変わった時や修正が必要な時に一括で管理できます。登録しておくことで統一感のあるデザインにすることが可能ですので、先に「Styles (スタイル)」を定義してデザインしていくと作業が楽になるのではないでしょうか?
version 98.13 で検証
この記事が気に入ったらサポートをしてみませんか?
