
Figmaの基本操作 その6 影やぼかしの効果
前回のFigmaの基本操作 その5 保存と書き出しで基本的な作業はできるようになりましたので、今回はオブジェクトにエフェクトを使って加工をしてみようと思います。
エフェクトについて
FigmaにはShadow effect(シャドウエフェクト)が2つ、Drop shadow(ドロップシャドウ)とInner shadow (インナーシャドウ)、そしてBlur effect(ブラーエフェクト)が2つ、Layer blur (レイヤーブラー)とInner shadow (インナーシャドウ)の合計4つのエフェクトがあります。

目的によってエフェクトを使用してみましょう。例えば、Shadow effect(シャドウエフェクト)でボタンに影をつけてクリックできるように見せたり、Blur effect(ブラーエフェクト)でぼかして、写真や画像から抽象的な背景を提供することもできます。
エフェクトのかけ方
右サイドメニューのプロパティパネル「Effect」から図形や文字に影やぼかしの効果をつける事ができます。

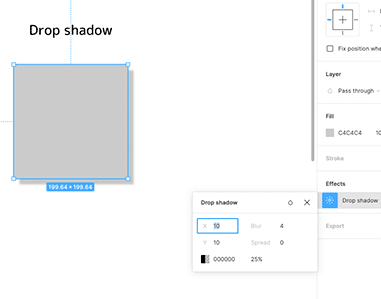
エフェクトをかけるにはキャンバス上でオブジェクトを選択するか、左のサイドメニューのレイヤーパネルの「Layer」タブからレイヤーを選択し、右のサイドメニューのプロパティパネルの「Effect」をクリックします。デフォルトではDrop shadow(ドロップシャドウ)が選択されています。エフェクトの設定の太陽のアイコンのをクリックして、シャドウの設定を調整します。

X:Drop shadow(ドロップシャドウ)をX軸(水平)方向にオフセットします。Y オフセットと併用して光源の方向を設定します。
Y:垂直方向に沿ってDrop shadow(ドロップシャドウ)をオフセットします。X オフセットと併用して光源の方向を設定します。
Effect Color:カラーピッカーを使って塗料を適用し、シャドウの不透明度を設定します。
Blur:ぼかし具合を調整します。大きくすると影が柔らかくなり、背景と調和します。小さくするとコントラストが強くなります。
Spread:影の大きさを調整します。影の大きさを調整して前景と背景のオブジェクト間の距離を表します。

エフェクトのコピー&ペースト
同じエフェクトを他のオブジェクトやレイヤーにもかけたい場合は、エフェクトの設定の太陽のアイコンをクリックし、「Esc」 を押して選択を解除しショートカット:「Command」+ 「C」でコピーします。
次にエフェクトを適用したいレイヤーまたはオブジェクトを選択しショートカット:「Command」+ 「V」でペーストします。
エフェクトを複製したい時はショートカット:「Command」+ 「D」で複製できます。
Shadow effect (シャドウエフェクト)
Shadow effect (シャドウエフェクト)はフレーム、グループ、コンポーネント、または個々のレイヤーに適用できます。シャドウの効果にはDrop shadow (ドロップシャドウ)とInner shadow (インナーシャドウ)という2種類のシャドウ効果があります。
Drop shadow (ドロップシャドウ)
オブジェクトの影を背後または下の表面に作成でき、物体間の距離感を出したり、光源の方向を決めたり、デザインを背景から浮かび上がらせたり、オブジェクトを立体的に見せることができます。

Inner shadow (インナーシャドウ)
選択範囲の後ろに影を作るのではなく、レイヤーやオブジェクトの内側に影を作成でき、オブジェクトをへこませて見せることができます。

Shadow effect (シャドウエフェクト)は、X軸、Y軸、ぼかしの大きさ、距離、影の濃さを調整できます。
Blur effect (ブラーエフェクト)
Layer blur (レイヤーブラー)
オブジェクト自体ににぼかしを入れられます。背景からのフォーカスを和らげたり遠ざけたりす、写真や画像から抽象的な背景を作成したり、カメラの奥行きや、ボケなどの写真効果を再現します。

Background blur (バックグラウンドブラー)
選択範囲の後ろにあるすべてのレイヤーをぼかします。レイヤーが作るのではなくぼかしを作ります。フォーカスを和らげたり、遠ざけたりするために使用でき、スクリーンショットのテキストや個人情報を見えにくくするためにも使用できます。
Background blurを実際に表示するには選択範囲に不透明度を設定する必要があります。背景をぼかすレイヤーの不透明度は0.10 ~ 99.99% の範囲で設定できます。レイヤーの不透明度を100%にすると背景のぼかしが全く見えなくなりますので、効果を出すにはレイヤーの不透明度を調整する必要があります。

Figmaでは、各シャドウ効果を8つ、各ぼかし効果を1つ、選択範囲に加えることができます。それ以上のエフェクトを加えようとすると選択ができなくなります。最高で1つのオブジェクトに対してDrop shadow(ドロップシャドウ)を8つとInner shadow (インナーシャドウ)を8つとLayer blur (レイヤーブラー)を1つとBackground blur (バックグラウンドブラー)を1つ加えることができます。

複数エフェクトをかけた場合は順番を変更することはできませんので、気をつけてください。表示させたい順番にエフェクトをかけてください。
オブジェクトにエフェクトがかけられれば、少し凝ったデザインの作成ができるのではないでしょうか?目的によってそれぞれのエフェクトを使用して加工してみてください。
この記事が気に入ったらサポートをしてみませんか?
