
Figmaの基本操作 その5 保存と書き出し
前回のFigmaの基本操作 その4 図形の塗りと線の設定で簡単なデザイン作成ができるようになりましたので、作成したものを残すために保存や書き出しをしてみましょう。
Save (保存)
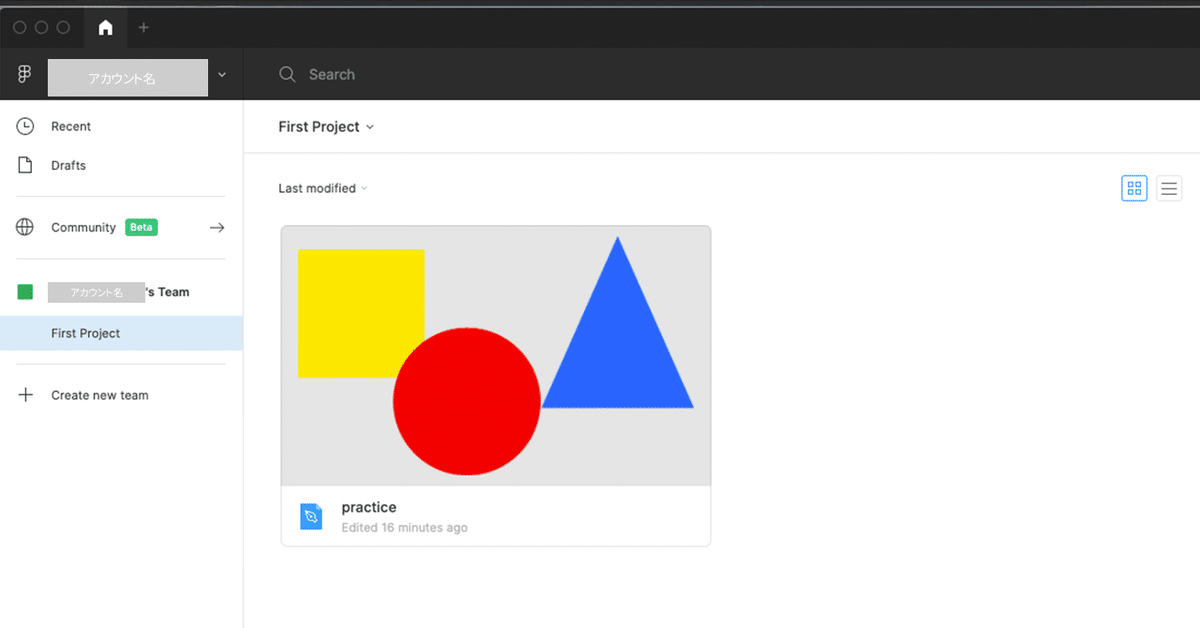
Figmaでの保存は基本的にクラウド上に自動で最新のものが保存されます。これはイラストレーターやフォトショップと異なり、自分の意志での保存ではなくて最新の作業が常に保存されますので、自分のコンピューターのフォルダに整理して保存する必要はなく、ファイルブラウザと呼ばれる起動時に表示されるダッシュボード内に保存されます。ここから作業を始めたり編集したりします。右上のツールバーのホームアイコンをクリックすればいつでもこの画面に戻れて保存されたファイルを確認できます。

Figmaでは基本的クラウド上にファイルを保存しますが、やはりクラウドにだけ保存するのではなく、今までのように手元にファイルを置いておかないと心配だという方もいると思います。クラウド上だけではなくローカルに保存できないことではありません。
左上ツールバーメニューから
file → Save as .fig… でローカルに保存ができます。

拡張子は「.fig」で保存されます。これはFigma専用のファイルで、右クリックやダブルクリックなどでは開くことはできません。

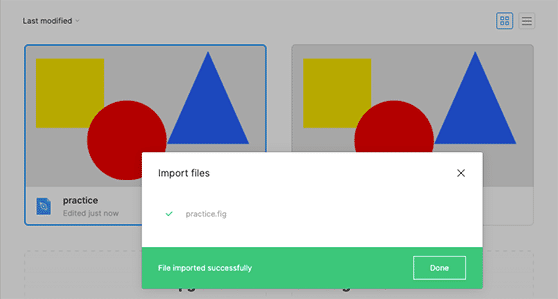
Figmaをブラウザで開いた状態でドラッグ&ドロップすることで開くことができますが、クラウド上にも同じファイルは自動で保存されています。ローカルからクラウド上にインポートした状態になります。

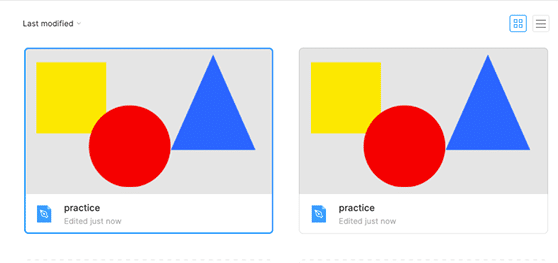
クラウド上にファイルが2つ存在することになりますので、お気をつけください!

混乱を避けるためにどちらかを削除することオススメするのと、ローカルで保存するのではなくクラウド上に保存して管理する方が混乱もなくファイルを探すこともなくなるので、Figmaでは基本的クラウド上にファイルを保存してください。
Export (書き出し)
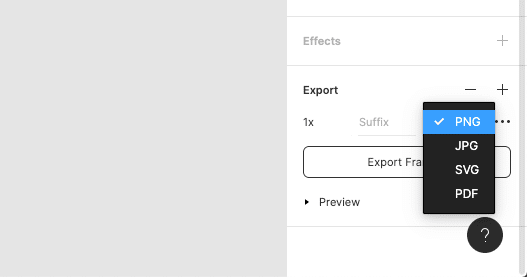
編集・作成したフレームやグループを選択して画像として書き出したり、選択したオブジェクト単体でもPNG、JPG、SVG、PDFでの書き出しができます。画面右メニューの下部のExportから保存形式を選択して保存してください。

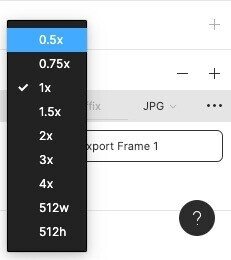
PNGとJPGについては書き出しサイズを(0.5x, 0.75x, 1x, 1.5x, 2x, 3x, 4x, 512w, 512h) に設定できます。

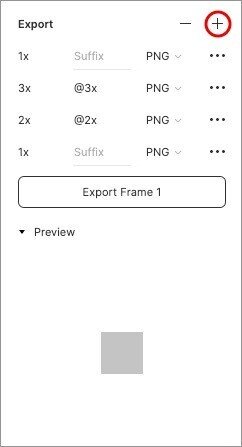
「+」アイコンをクリックすると設定を追加する事ができ、「ー」アイコンをクリックするとエクスポート設定を削除する事ができます。書き出す前に「Preview」の「▶︎」をクリックすると書き出し画像を確認できます。

保存形式を選択したら、左上ツールバーメニューから。
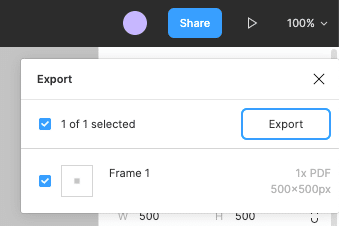
file → Export からPDFとして書き出したいものにチェックを入れれば書き出しができます。

フレーム全体を書き出ししたい場合は、左上ツールバーメニューから
file → Export Frames to PDF からPDFとしてフレームを書き出しできます。

PNGとJPGについては書き出しサイズを選択することができましたが、PDFは1xでの書き出ししかできません。別のサイズ書き出しするには、別のフォーマットを選択してください。
また、Figma から書き出しした PDF 内のテキストを編集することはできません。ブラウザやその他の互換性のあるソフトウェアでPDFを表示する場合はテキストの選択やコピーは可能です。
エクスポート設定をすでに適用している場合は、
ショートカット「Command」 +「shift」 +「E」 で書き出しができます。
Figmaの保存や書き出しはイラストレーターやフォトショップとは異なりますね。作成したデザインはカスタマイズしながら設定や形式を変更して必要な書き出しを自由にしてみましょう。
この記事が気に入ったらサポートをしてみませんか?
