
IllustratorとFigmaの相違、類似点についてのまとめ
このnoteは自身のアーカイヴとして様々なものについての体験を記録、蓄積させていくことが目的です。公開する以上、拙いですがお楽しみいただければ幸いです。
はじめに
そもそも、Figmaはプロトタイプデザインツールですから、Illustratorと比べること自体が変な話なのですが、Figmaというソフトがプロトタイプデザインツールでありながらもある程度自由な制作環境として適応しており、幅広い利用が期待できるという観点から記述しています。また、この記事の目的として(筆者のような)“webデザインの知識、制作環境に疎い”ような方にもわかりやすく読んでいただけるような記事を目指し記録したいと思っています。ゆるさ、詰めの甘さに関しては何卒ご容赦ください。mm
今回は、adobe「Illustrator」の常用者(筆者)がブラウザ上でデザインができるソフト「Figma」を初めて使用した感想を中心に、備忘録としてショートカットキーや失敗談を交えてまとめ、記述しようと思います。
ご存知の通り2つともベクターデータを作るのに適したデザインツールですが、用途によって、その使いやすさは異なると思われます。まずFigmaとIllustrator2つの性質をざっくりとですが、
Figma…webデザインなどデジタル製品の製作をチームですることに特化しており、連携のとりやすさが高く評価されている。UIがわかりやすく、比較的触りやすい。構造的理解がしやすいデザイン。(無料版を使っています。製品の比較にはあまり影響が出ないようです。無料版には作成できるデータに上限があるので注意です。)
Illustrator…できることの多さ。ソフトを複雑化させている原因でもあるが、これによって様々な表現を追求することが可能。慣れるまでが少し大変だが、使いこなせばかなり感覚的に(紙に絵を描くときのように)操作ができる
アートボード、レイヤー要素の考え方は共通部分が多くあったのですぐに慣れました。ただ、パスの作成方法の癖にはすぐに気がつきました。以下、各ソフトで同じ形を作るまでのプロセスを比較し、共通点、相違点について具体的に書きたいと思います。
作るもの:幅1600px、高さ900pxのアートボードにパスでハートを描く
◎アートボードを作成してみる
[Illustrator]画面右側のプリセットの詳細で初めにアートボードのサイズを決めます。

↓[作成]を押すと以下の画面に移行

[Figma]画面左上のアートボードマークを選択しドラッグ、適当なサイズでこしらえた後(これは作業環境が無料版で新しいデータを立ち上げることができなかったため)、画面右側の「Freme」でWとHの数値を合わせ、指定サイズのアートボードを作成。
![]()
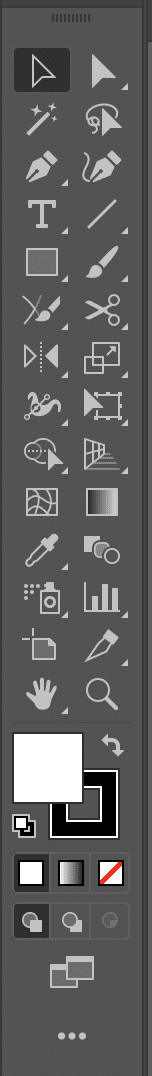
↑左から3番目の#のようなマークがアートボードマークです。(ショートカット:F)
↓H/Wの調整後

※データ作成後のアートボードの編集・作成はIllustratorでもできます。
◎パスでハートを描いてみる
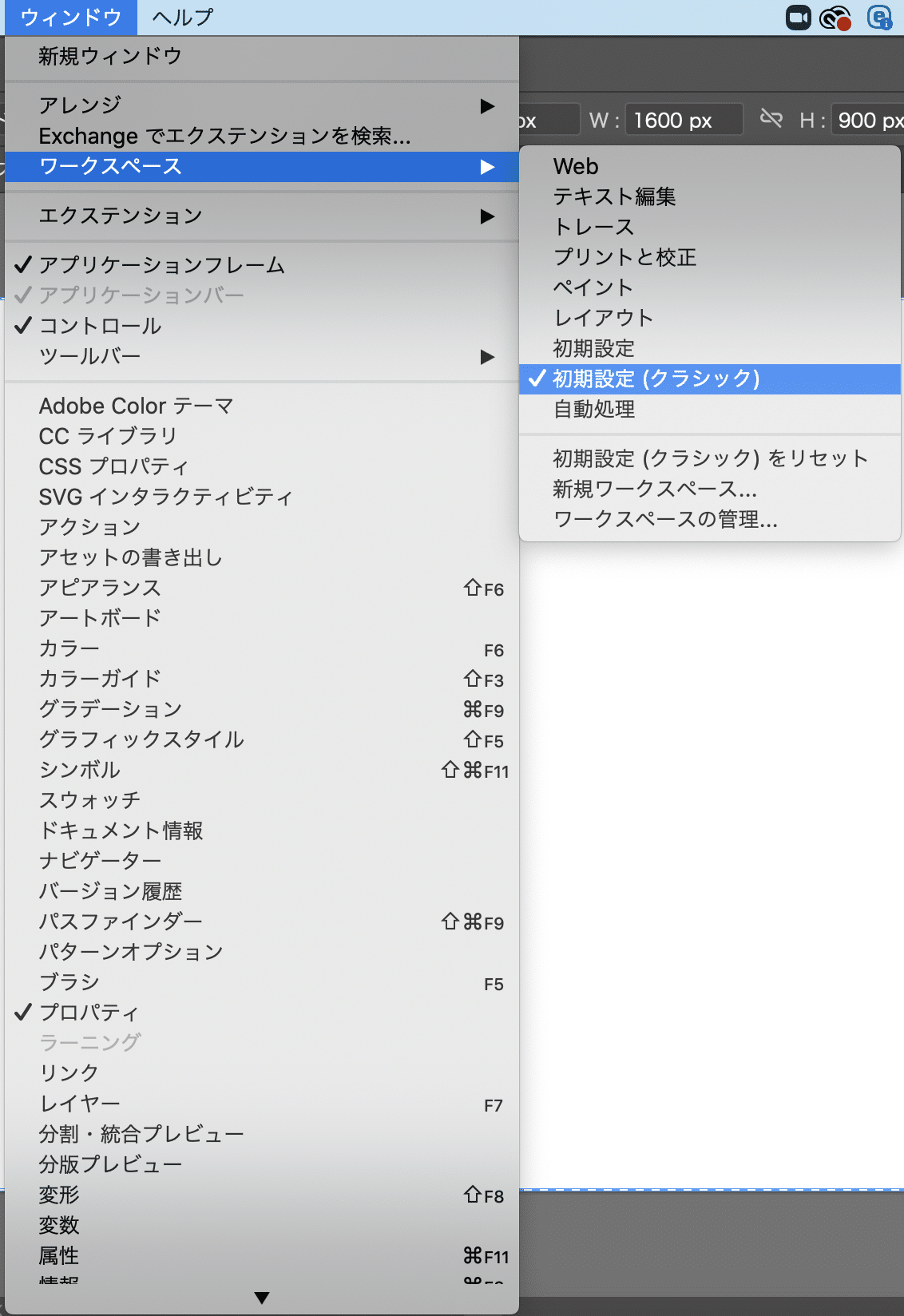
[Illustrator]2列あるうちの左側の上から3つ目のペンツールを選択してハートを描きます。(私の場合は、ツールの配置を初期設定のクラシックで設定しています。設定の変更方法は最後に記載します。)


ごくごく簡単にですがハートができました。
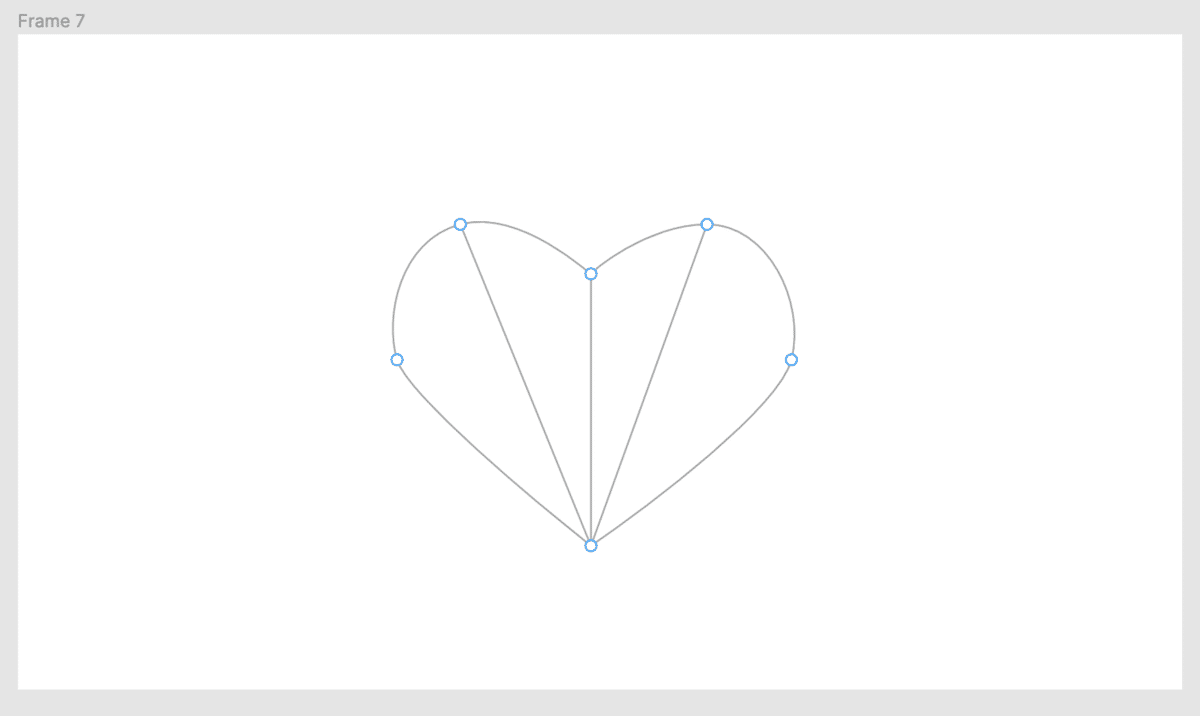
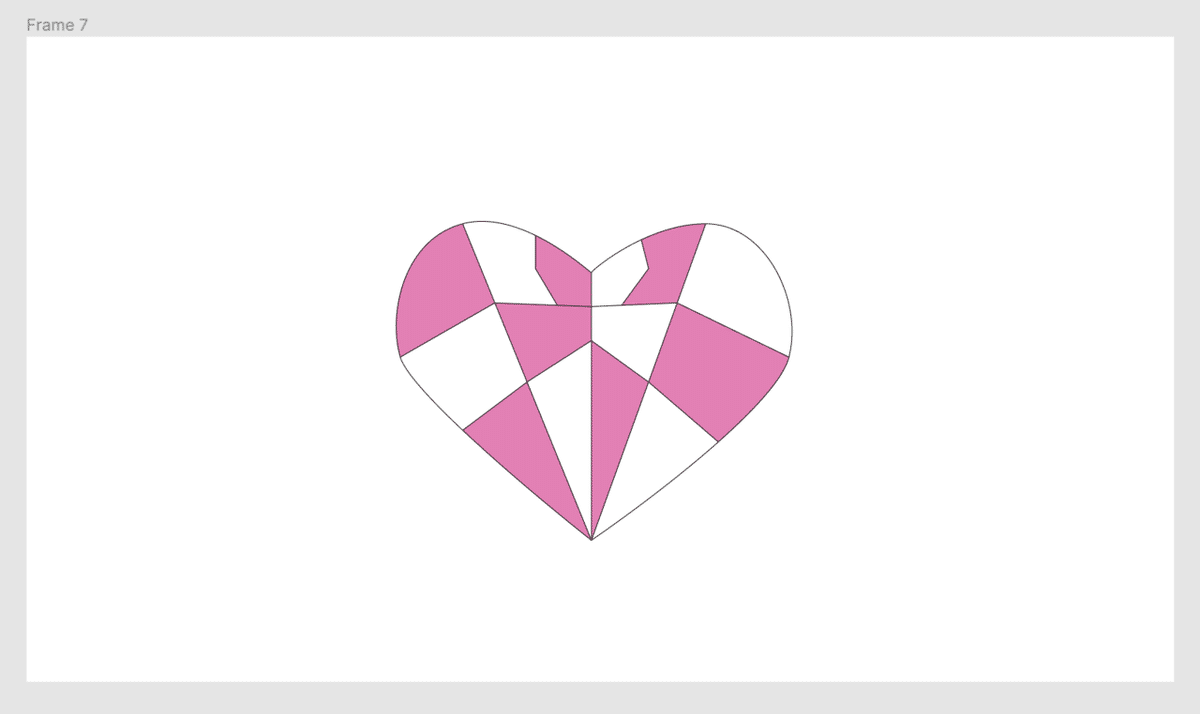
[Figma]今度は左から5つ目のペンのマークを選択します。
![]()
こちらも問題もなくハートを作ることができました。

↓しかし、形を作った直後はこのようにツールボックスの表示が少し変わっています。Doneを押すことで一つのオブジェクトの編集を終えることができます。(ダブルクリックでも可)筆者はここですこし焦りました。figmaでは“選択”することの意味が大きいことが多い様です。(何となく、いじったらわかると思います)

あれ、なんか全然変わらないんじゃないか…?
…と思われるかと思います。そうです、ここからがかなり違いました。
[Figma]先ほど作ったハートを再度編集していきます。ペンツールで頂点をクリックするとそこから線が伸びて、まだまだいけるぜ…!と言わんばかりにパスを引くことができます。このように、Figmaでは一つの頂点から複数パスを伸ばすことができます。Illustratorでは複数パスを作り頂点を重ねて表現する必要がありました。


一つのパスデータでこのようなことも可能です。ただ、一つのパスを切断したり、既存の他のパスと(面ではなく、線と線を)繋げることはできなかったので、パスの作業は比較的、計画的に進める必要があるなと感じました。
◎テキストの編集
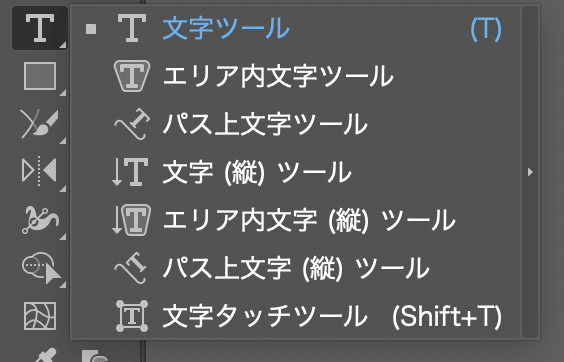
[Illustrator]左側上から4つ目のテキストツールでテキストの挿入ができます。

長押しするとこのように文字関係のツールがたくさん出てきますが、とりあえずは一番上の「文字ツール」を選択します。

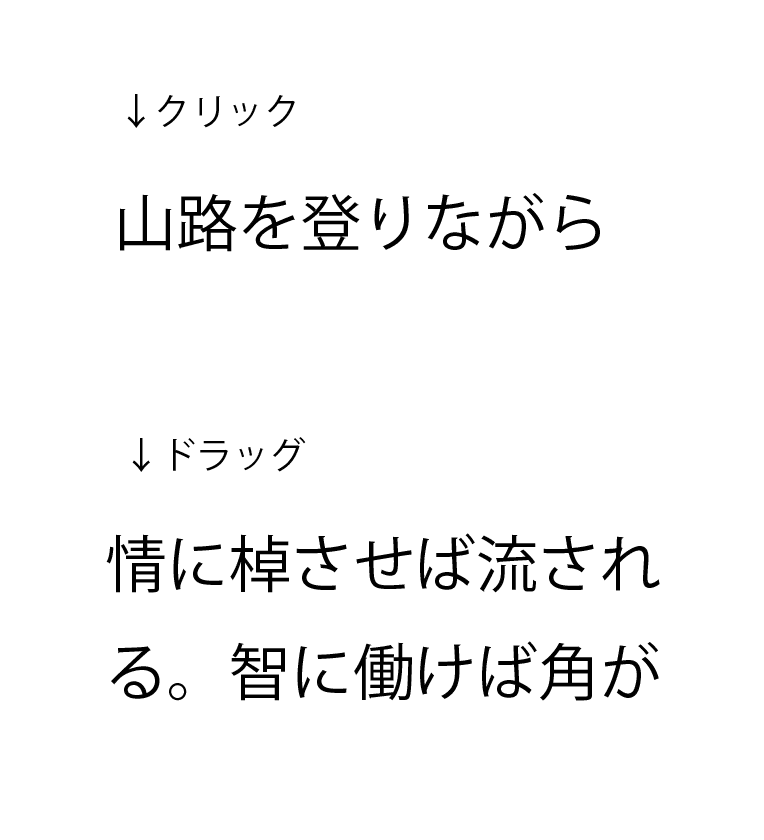
Illustratorではサンプルテキストに夏目漱石の「草枕」の冒頭文が使用されていますが、クリックとドラッグ&ドロップ(※以下ドラッグ)では異なる文が表示されます。この違いはテキストボックスの形状の違いにあります。

テキストボックスを変形させると、「クリック」では文字そのものが変形され、「ドラッグ」ではテキストが表示される範囲に変化が現れます。(文字の入力後にこのタイプの変更を行うときは、テキストボックス右横に表示される、白い丸or青い丸 をクリックします。)


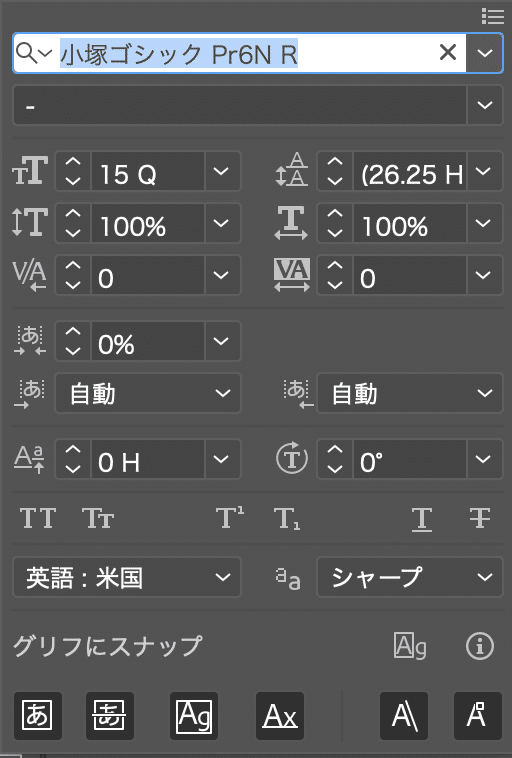
↑フォントの変更などはウィンドウから[文字]を取り出すとこのようなメニューが表示されます。たくさん機能があるので詳細表示を選択しないと全てを見ることはできません。
カーニングは「tab+←→」でできます。
[Figma] ツールボックスにあるTのマークを選択すると文字を入力できます。選択すると点滅するカーソルが現れ、文字を入力すると段落を変えない限り横続きに文字が表示されます。


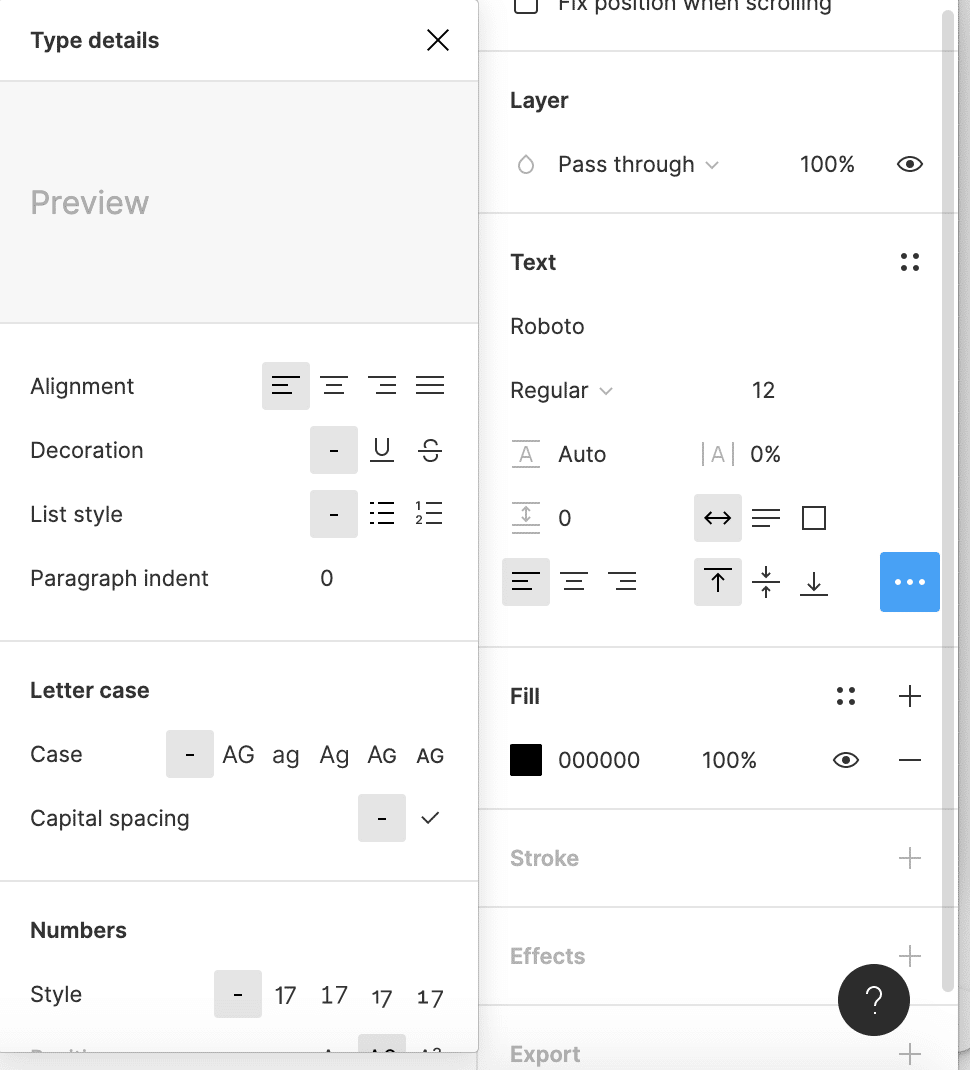
↑テキスト操作のバリエーションに関してはFigmaも豊富です。カーニングもアップデートされて可能になったようで(こちらもショートカットはtabと←→)、オブジェクトとして文字を変形すること以外は満足にできました。
他ショートカットキー相違/類似点
R…Illustratorはリフレクト、Figmaは四角オブジェクトの作成
O…Illustratorは回転、Figmaは丸形オブジェクトの作成
Shift…両ソフトとも、比率や角度などを保ちたい場合に使用
また、最近AdobeソフトのPhotoshopでは、shiftを使った変形操作の方法が今までとは逆に動作したり、Illustratorではオブジェクトを拡大縮小をしても線の幅が変わらなくなっていたりだとか、細かい変更が相次いでいるので、ショートカットキーの扱いに関してもアップデート度に確認する必要が、特にありそうです。
また、両ソフトの連携についてですが、IllustratorからFigmaには純粋なパスのペーストが可能です。グラデーションだったり、特殊加工をしている場合は貼り付けができません。また、Figmaからイラストレーターにはパスの貼り付けはできませんでした。
終わりに
感覚的に作業を進められるIllustratorと、構造的なデザイン思考に沿った作りのFigmaの類似点、相違点についてまとめました。(Figmaのことを構造的デザイン思考に沿っていると思うのは、コンポーネント機能であったり一つのアートボードでデータを管理したりしやすいシステム構成が非常にプログラミング的だと思ったからです。このことに関してはまた別の機会に書いてまとめたいと思います。)違う目的で作られたデザインツールではありますが、人が操作をする以上、似ている機能も沢山あることが分かりました。双方の特性を理解し、快適なデザインライフ…を送りたいです。
(レイヤー構造の考え方の類似/相違、また、Figmaのコンポーネント機能についてはまた後日まとめます)
ここまでだらだらと書いてしまいましたが、お読みいただいた方、ありがとうございました。mm
補足
イラストレーターのツールバーの設定はここで行うことができます。

この記事が気に入ったらサポートをしてみませんか?
