
SUNABACOの卒業製作で初めてWebアプリを作った話-前編- (テーマ設定〜アプリ内容紹介)
2023年の夏にSUNABACOのプログラミング教室受講し、無事卒業できました。講義の最後には、グループでWebアプリを開発する卒業課題があり、今回はその振り返りをnoteに書いていこうかと思います。注意点として、今回のプログラムの詳細な説明というよりかは、自分が苦労したことや、逆に評価されたことと、その考察などをまとめています。
あらかじめご承知おきください。
1. 卒業製作のテーマ設定
卒業製作にあっては、課題解決を念頭において開発するアプリを考えるように指示がありました。そこで、「日頃勉強をして、知識の収集やスキルアップをしたいが、中々アクションが続かない」という悩みを持った人たち
を課題解決の対象としました。
……はい、自分のことですね(笑)
まあ、SUNABACOの講座を一度でも受講した方なら、継続学習の重要性は分かっていただけるかと思いますが、この課題に対して、継続学習を補助するツールを開発するという方針で進めました。ここは幸運にも他のメンバーも同意してくれたので、課題テーマの設定自体はスムーズに決まりました。
ただ、早くもここから苦しむ事になります…。
その理由は明白で、
「学習ツールや業務効率化を目的としたツールは、クォリティが高いアプリ(競合)が多く、非常にレッドオーシャンな分野であること」
だったからですね。それこそ Google Docs や、Notion、miroなど例を挙げればキリがないレベルです。これらのサービスに対して、利便性やU Iで上回るサービスを、講座を受けたばかりの初心者数人が、短期で作ることはほぼ不可能なわけです。なので、どう自分たちの実装レベルで新規で実現できるのか非常に悩みました。
2. ソリューションの模索
先行サービスのような「活用範囲が広く、どんな人でも直感的に使えるツール」を目指して開発を行なっても、間違いなく「それ、〇〇のサービスで良くない?」と言われるわけです。
というか講師の方に何度も言われました(笑)
そこで一度「継続学習」について考えを整理しました。
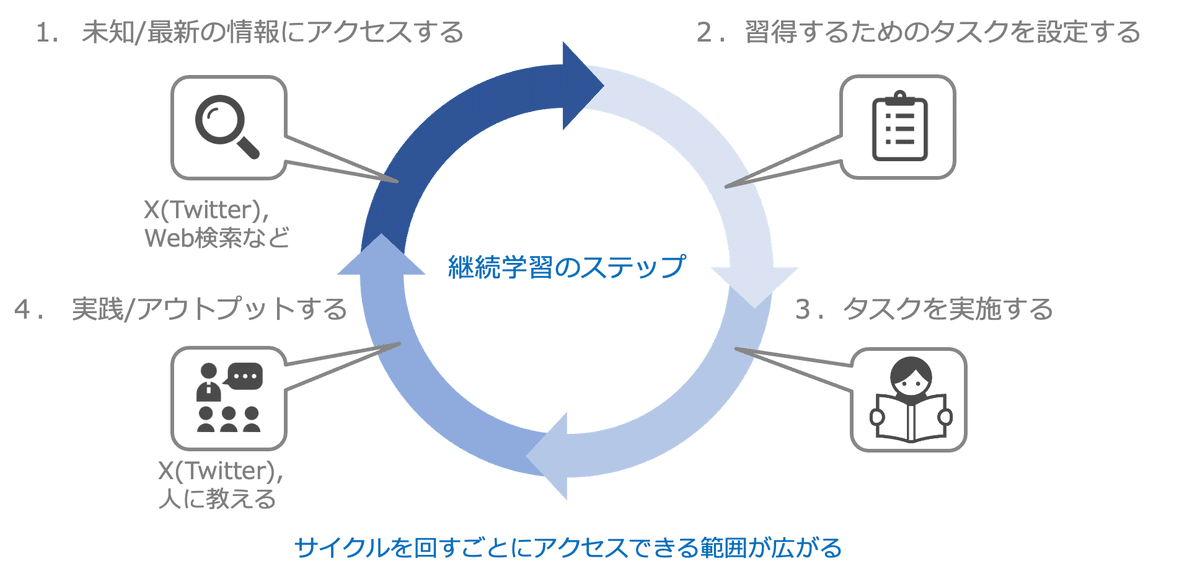
紆余曲折ありましたが、最終的に「継続学習」を以下の図のように定義しました。

未知/最新の情報にアクセスする。
習得するためのタスクを設定する
タスクを実施する
実践/アウトプットする
これら1〜4のサイクルを繰り返していき、
徐々にアクセスできる情報を増やし、
知識や技術を深めていく、
といった流れです。
これは自身の経験に基づいた話なので、n数が1で大変恐縮ですが、大方外れては無いんじゃないかな?と思っています。<要>調査項目ではありますが…。
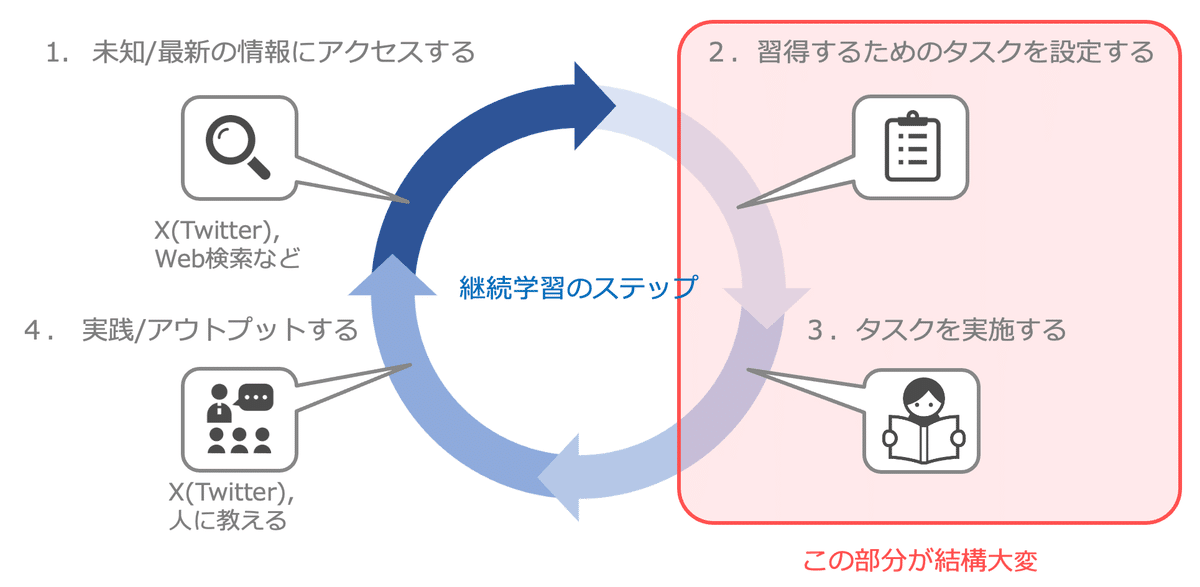
1と4については既に素晴らしいサービスが沢山あります。X(Twitter)やそれこそnoteもそうですね。なので、今回は2と3のステップに着目しました。

X(Twitter)やnoteなどのような素晴らしいサービスがあっても必ずしも学習をコンスタントに続けられるわけではありません。
これは私自身が証明しています(汗)
実際には2と3のステップが非常にしんどいワケです。したがって、これらの項目の実行を後押ししてくれるツールに注力する事にしました。
2と3はタスクの設定とその実施に関する項目なので、実装形式はシンプルなタスク管理アプリにしました。このレベルのアプリであれば講座内で製作済みでもありましたので、課題解決部分の特徴機能の開発に注力できると判断しました。
3. 特徴機能の検討
アプリケーションの大枠の形式はタスク管理アプリに決まりました。ですが、ただのタスク管理アプリでは2と3のステップで止まってしまう人の解決策にはなりません。となると、そういったユーザーを想定した機能が必要になります。どのような要素があれば今回のソリューションになり得るのかメンバーと話合い、出した結論が以下の2項目です。
自身の頑張りを「振り返る」ことができるようにする
使用者のアクションに対して「褒める」
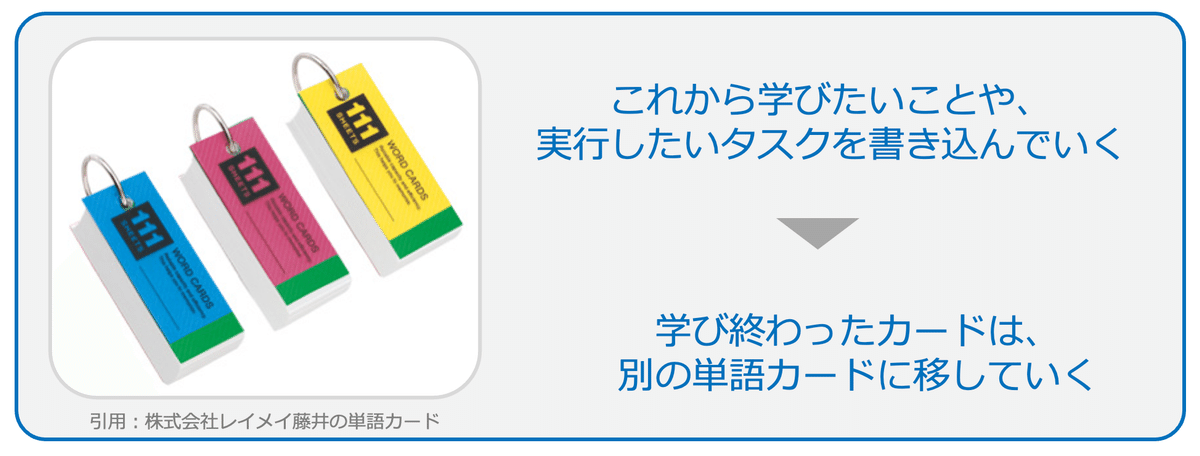
例えば、学生の勉強に欠かせないノート。学生は授業の内容などをノートに書き残し、1学期が終わる頃には一つの大作が出来上がります。そのノートを見返して「良くこんなに書き込んだなぁ」と思うわけです。それが次の頑張りに繋がっていくと仮定しました。
しかし、そのような努力を積み重ねた証のような要素は一般のタスク管理アプリでは要素としては希薄です。なぜなら終わったタスクは目立たなくされるか、別の場所に移され、実績としては見えにくくなるからです。したがって、あえて終わったタスクも残すような設計にして、自身の頑張りを振り返られるようにしようと考えました。イメージとしてはタスクを記載する「単語帳」です。いわゆる、単語帳の厚み⇨タスクカードの枚数が努力を積み重ねた証として表せると考えました。

また、物事の継続には短時間でも良いからまず始めることが重要と言われています。毎日30分だけの勉強でもそれを一ヶ月続ければ約15時間もの勉強時間になります。したがって、動作の初め(アクション)に対してインセンティブ(褒め)を用意して行動を促進させます。某RPGゲームのレベルアップをイメージしていただくと分かりやすいと思います。レベリング(作業)をすると、ステータスが上がり、ボスの討伐が簡単になる(インセンティブ)。このようなユーザーのやる気を出す仕掛けを用意すれば行動を促進できると考えました。

4. 製作したWebアプリケーションについて
Webアプリケーションに関しましては、実際に触ってもらうことが一番かと思いますが、まだネット上に公開などはおこなっていないため、ページの最後に発表会の時の説明の動画を記載しておきます。
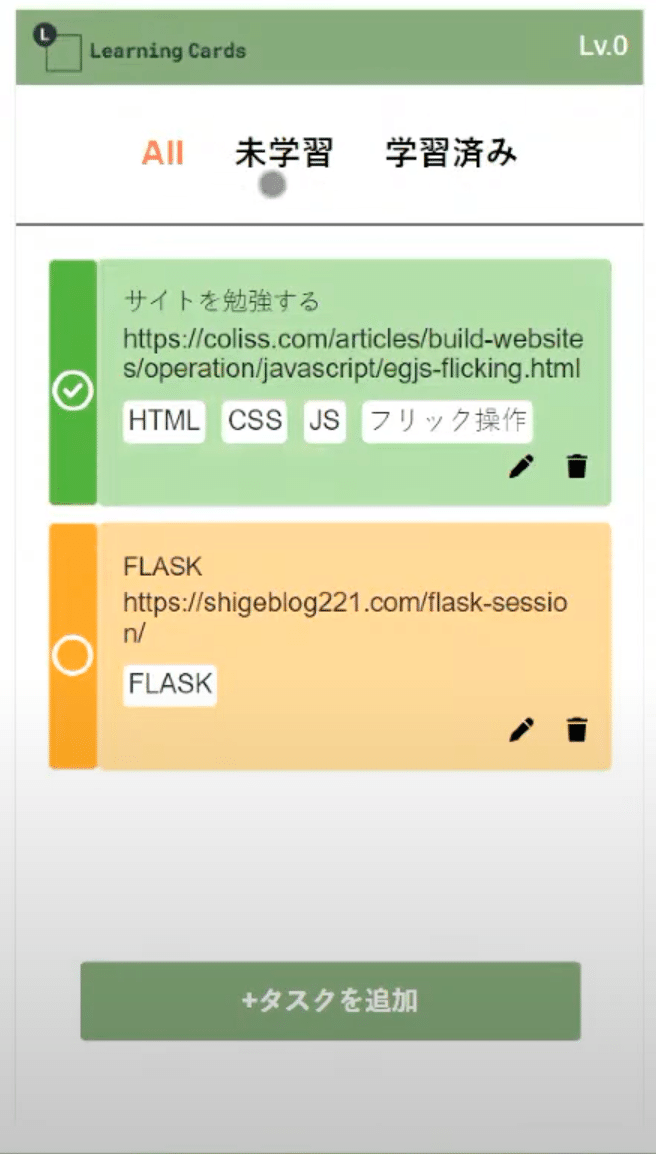
以下がログイン後のホーム画面(Youtubeの切り抜き)です。

スマートフォンでの使用を想定しており、ほとんどの操作をホーム画面でおこなえるようにしています。
最終的に実装できた機能を以下に示します。
実装機能一覧
リスト表示
カード追加
カード編集
カード削除
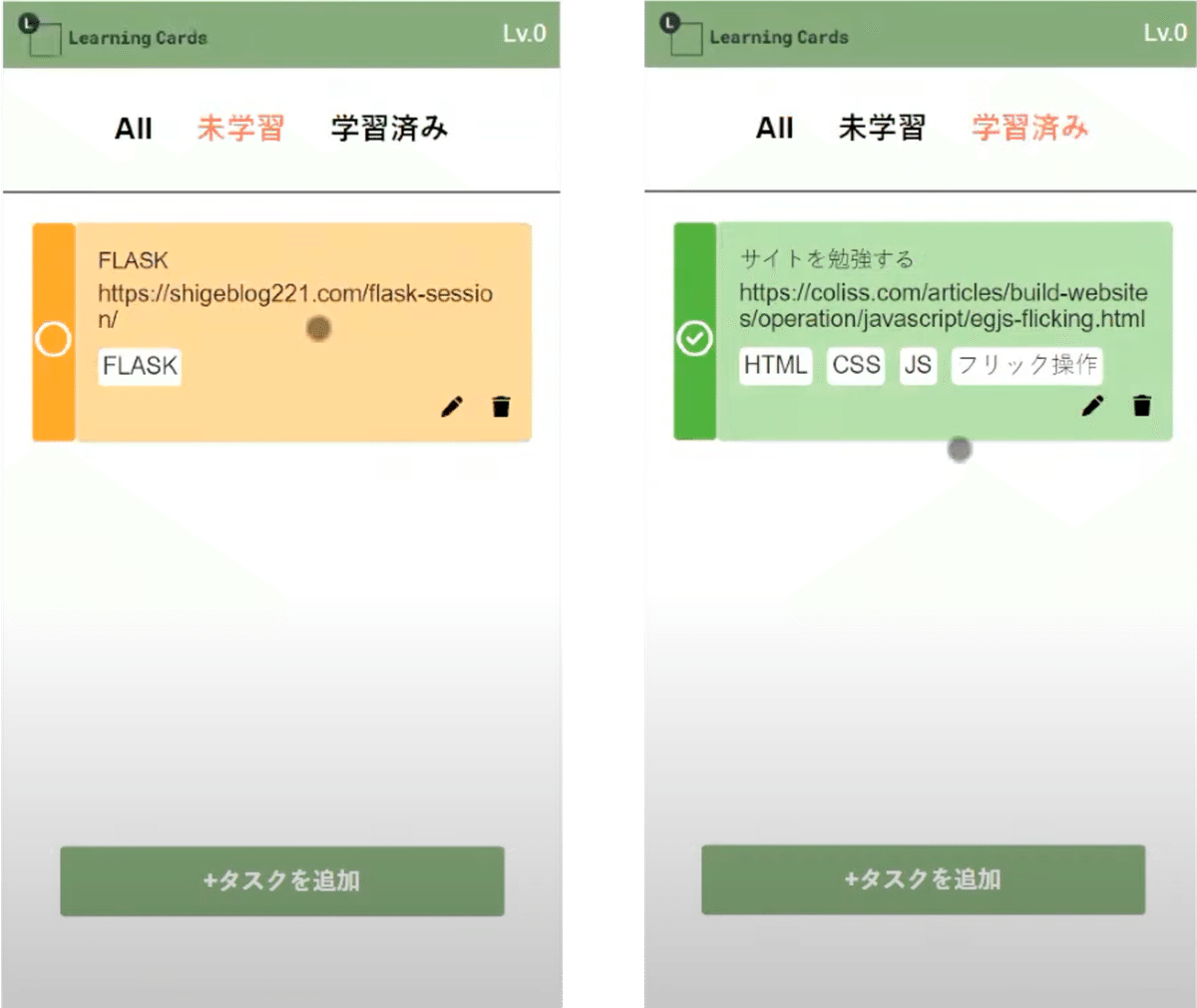
未学習/学習済みのカード切り替え機能
未学習/学習済み別のフィルタ表示機能
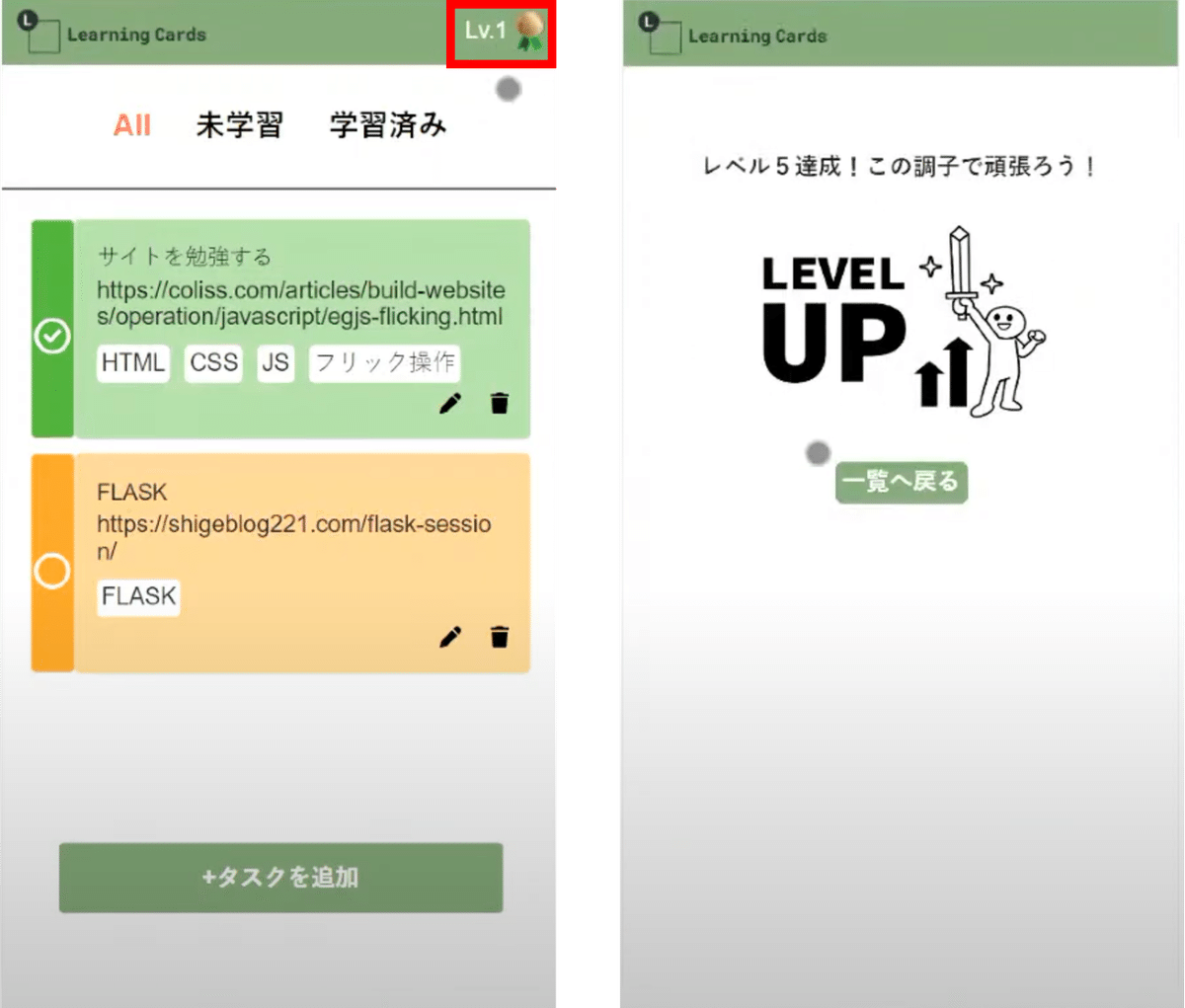
レベルアップ機能
インセンティブベージ表示機能

「未学習」および「学習済み」のボタンを押すと表示が切り替わり、それぞれの状態のカードのみを表示することができます。ちなみに追加されたカードは最初、「未学習」の状態で登録され、カードの左側の○を押すと「学習済み」に切り替わり、チェックマークが付くことでカードの色も変化します。この辺りの細かなUIはメンバーが頑張って実装してくれました。感謝ですね。

カードを追加する(5点)、もしくはカードを学習済みに切り変える(40点)などのアクションを行うと裏で点数が加算されていきます。100点蓄積するごとにレベルが1上がり、1週間のポイントの取得状況によっては、銅から金のウィークリーメダルがレベルの横に付きます(赤枠の部分)。この辺り、バックエンド側の機能実装を結構頑張りました。発表会でも興味を持って質問などを頂いた部分でもあり、嬉しかったですね。
また、特定の条件を満たすと専用のインセンティブページ(画像左側)が表示され、ユーザーを褒めてくれます(笑)
以上が、SUNABACOの卒業製作でメンバーと共同開発したWebアプリになります。今まで良く分かっていなかったWebアプリについて開発しながら学ぶことができたのですごい楽しかったです。まだ、不足している機能などもあるので、追加して、公開していきたいですね。
本記事は一応前編のつもりです。
後編は主にバックエンドを実装するにあたっての自分なりの取っ掛かりの考え方や、実装方法などについてまとめられたらなと思っています。ここまで閲覧頂きありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
