
ピンタレストのマイクロインタラクション
私は株式会社つみきという会社でデザイナーをしています。
デザインの制作時にアニメーションなどの動きの指示をAfterEffectsで作成しています。このアニメーションの精度やアイデアをパワーアップさせたい、ならばマイクロインタラクションだ!ということで各アプリやサービスなどのマイクロインタラクションを考察し知見を広げていく!というのが備忘録としてのnote投稿のきっかけになります。
早速ですが、このマイクロインタラクションという概念に4つの構造があります。
1.トリガー (ex ボタンを押す、ユーザーのアクションを促すこと)
2.ルール (ex ボタンを押した後なにができるのか)
3.フィードバック (ex ルールを理解してもらえるような動き)
4.ループとモード (ex どのような条件で繰り返すかのループ、ルールが2股以上になったときのモード(機内モードや設定画面など機能性の問題) )
この4つの構造に当てはめて考察していきたいと思います。
第1回はPinterest(ピンタレスト)です。
ピンタレストとは
一言でいうとデザイン、ファッション、インテリアなどアイデア探しツール
https://itunes.apple.com/jp/app/pinterest-%E3%83%94%E3%83%B3%E3%82%BF%E3%83%AC%E3%82%B9%E3%83%88/id429047995?mt=8
アイデアに困ったらピンタレスト!というぐらいよく使うアプリです。
1.画像選択
トリガー: 画像を押した時。
ルール: 選択した事を伝える。
フィードバック:画像が縮小し、グレーの背景が表示され、Taptic Engineの振動で震える。
ループとモード:画像を押した時に繰り返される。

2.一覧ページ
トリガー: 画像を長く押した時。不可視トリガー。
ルール: 保存・シェアなど画像に対しての設定ができる。
フィードバック:選択した写真が強調され、押した指の円状にボタンが出現。スライドして選択する(Taptic Engine)と、大きな文字でテキスト表示される。
ループとモード:保存・シェアなどの画像の設定か指を離すと終わる。

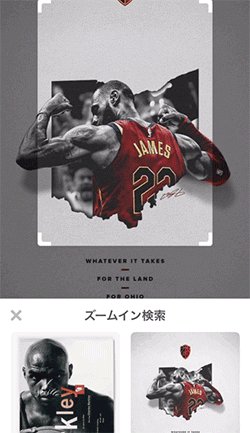
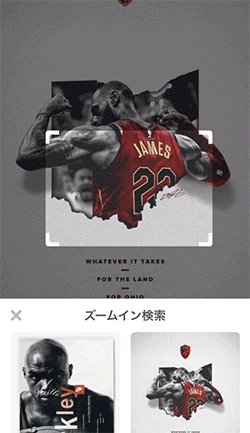
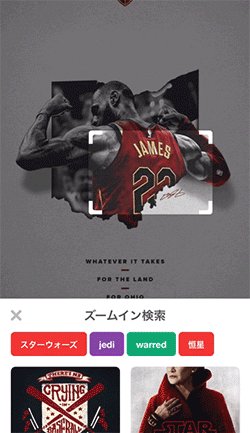
3.ズームイン検索
トリガー: 右下のフォーカスアイコンをクリック
ルール: 切り取った箇所にあったズームイン検索ができる。
フィードバック:指で切り取る箇所を捜査でき、リアルタイムで結果とタグが表示される。
ループとモード:×マークで閉じるか、ズームイン検索欄全体を上にスワイプで終わる。

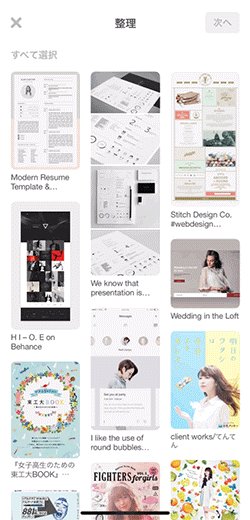
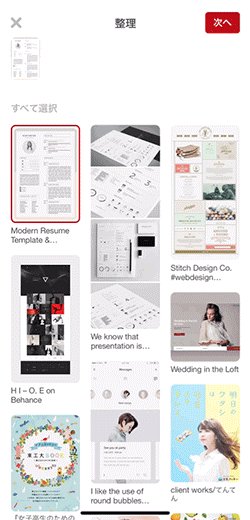
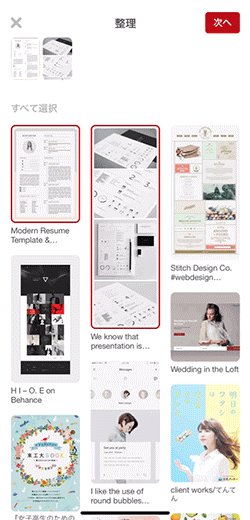
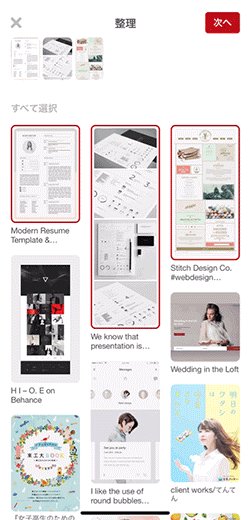
4.整理
トリガー: 画像を押す。
ルール: 選んだ画像を移動&ボードを追加できる。
フィードバック:選択した画像に赤枠がつき、選んだ画像が上部固定でピックアップされる。
ループとモード:選択した画像を移動&ボード追加&解除したら消える。

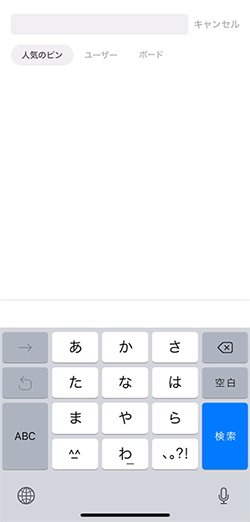
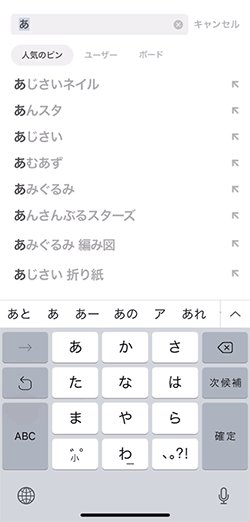
5.検索
トリガー: 文字を入力した時。
ルール: 入力した文字から始めるキーワードが表示される。(サジェスト機能)
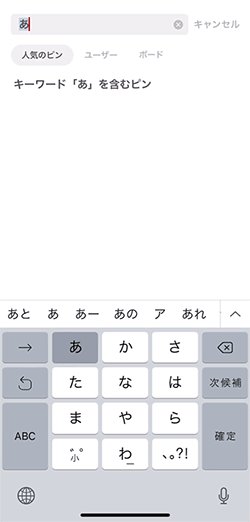
フィードバック:リアルタイムで結果が反映。入力した文字と同じ箇所が太く濃くなる。
ループとモード:検索結果と一致している限り表示される。一致しない場合はキーワード「一致しない言葉」を含むピンと表示される

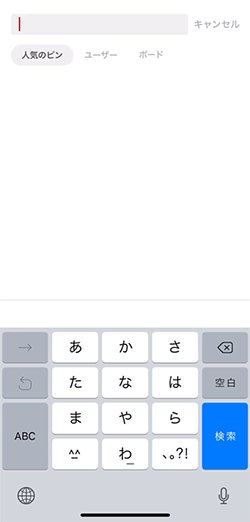
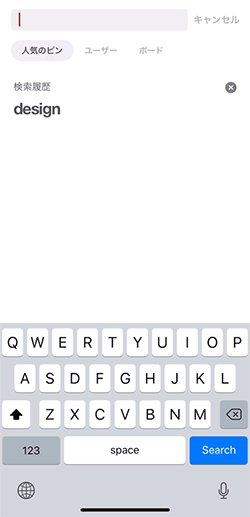
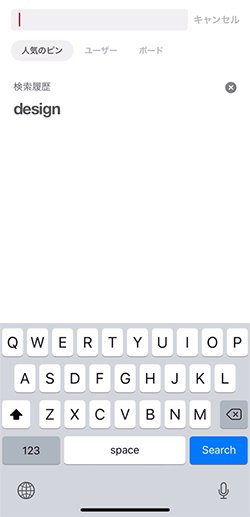
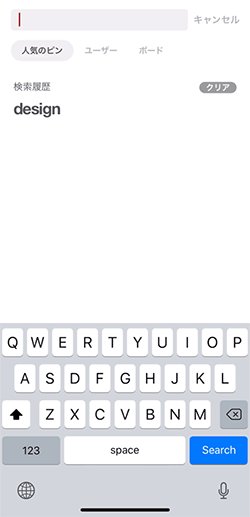
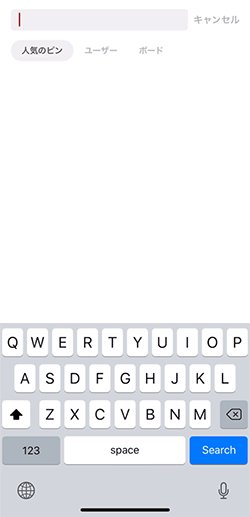
6.検索消去
トリガー: ×ボタンを押す。
ルール: ×マークで検索結果が消去される。一発で消去されず、×ボタン→クリアボタンと確認の役割になる。
フィードバック:×からクリア表示に変更
ループとモード:検索履歴がある限り表示される。

まとめ
マイクロインタラクションは、ユーザーにとって邪魔な要素になってはダメで、細部の何気ない動きやちょっとした気遣いの気持ち=マイクロインタラクションと感じました。自分は6つしか探せませんでしたが、この気遣いに気づけるようになるともっと探せるのかもしれません。この細部が質を左右するといっても過言ではない大事な要素なんだとも感じました。
アプリの感想としては、ピンタレストのコンセプトは検索ではなく発見。
参照 : https://internet.watch.impress.co.jp/docs/event/643717.html
ゴールのないアイデアの迷路にような、まさに発見という言葉にぴったりなアプリでした。特に良かったのがターゲット検索でした。名前もわからないこの辺の雰囲気がいい!いう箇所が探せるところが良かったです。
---
👉 つみきでは、ユーザーの愛着を生むデザインを一緒につくるデザイナーとディレクターを募集中です。以下よりお気軽にご応募ください。
この記事が気に入ったらサポートをしてみませんか?

/assets/images/6386903/original/26fee77f-0318-4b7e-9517-7256be82eca6?1615415193)
/assets/images/6354209/original/fd685b78-f506-49cb-8193-0c916f23ece3?1614836625)