
【BONO】出張申請サービスのUIデザインに挑戦
BONOの「出張申請サービス」のUIデザインをつくるお題に挑戦してみたので、その制作記録をまとめています。
このお題は、決められた要件に対して、情報設計を考えUIデザインを制作する実践型のトレーニングができる内容となっています。
業務系サービスのUIデザインにチャレンジしたかったので、大変勉強になるお題をありがとうございます!
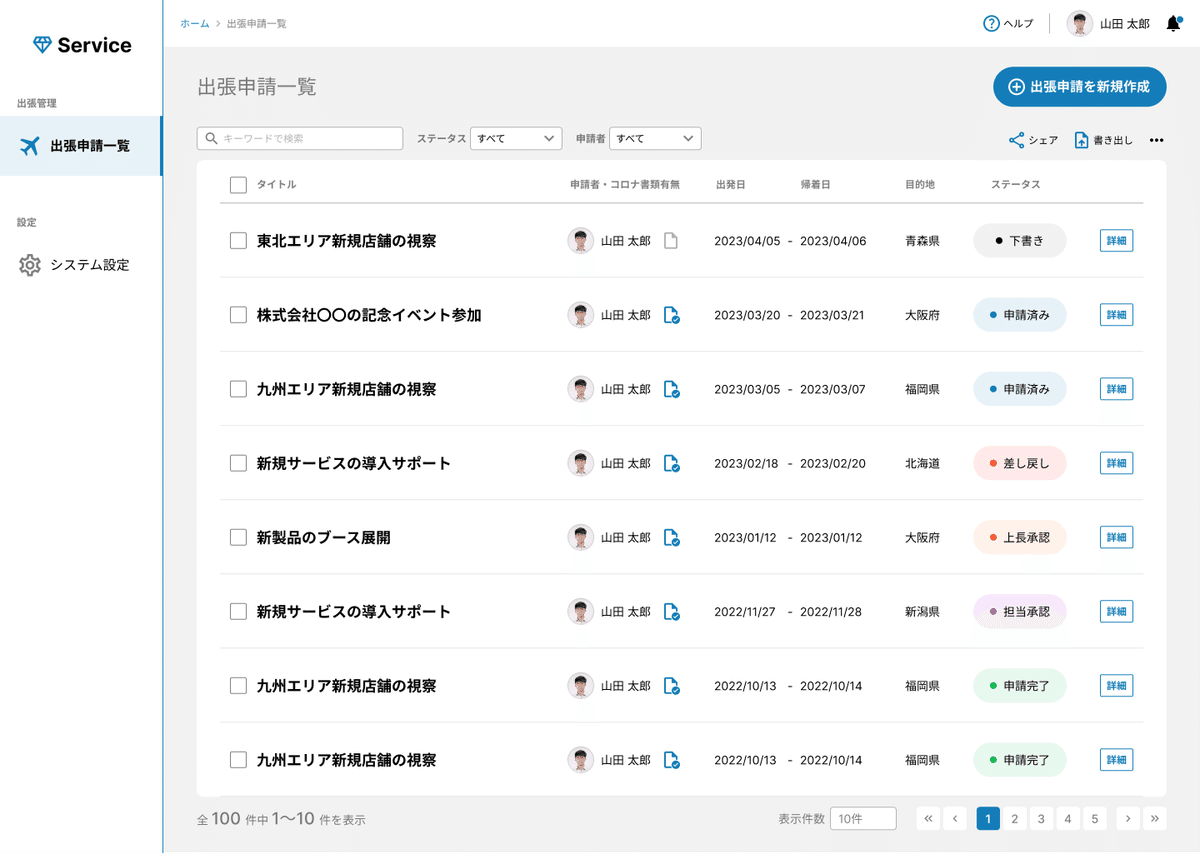
最終的なアウトプットはこちらです。
【申請者版プロトタイプ】はこちら。
【承認者版プロトタイプ】はこちら。


1 「出張申請」について調べる
仕事で出張に行ったことはありますが、10年以上働いていて2〜3回程度、、ほとんど経験がありません。
出張申請も特にした記憶がなく、あとで精算するための明細を提出したくらいだったような気がします。
つまり、、出張申請ってよくわからない。。
どんな工程があるの?どんな人が、どんな作業をするの?
あまりパッとイメージが湧きませんでした。
知らないものはつくれない、と言うわけで。
「出張申請」について調べることからスタートです。

ふむふむ。
つまり、出張には移動にかかる費用や宿泊費などまとまった出費が発生するから、出張行く人は、事前に出張内容と金額をまとめてね。上と経理は、必要性やら妥当性やらをちゃんと確認してね。OKだったら行っていいよ。って言う手続きのこと、ですね!
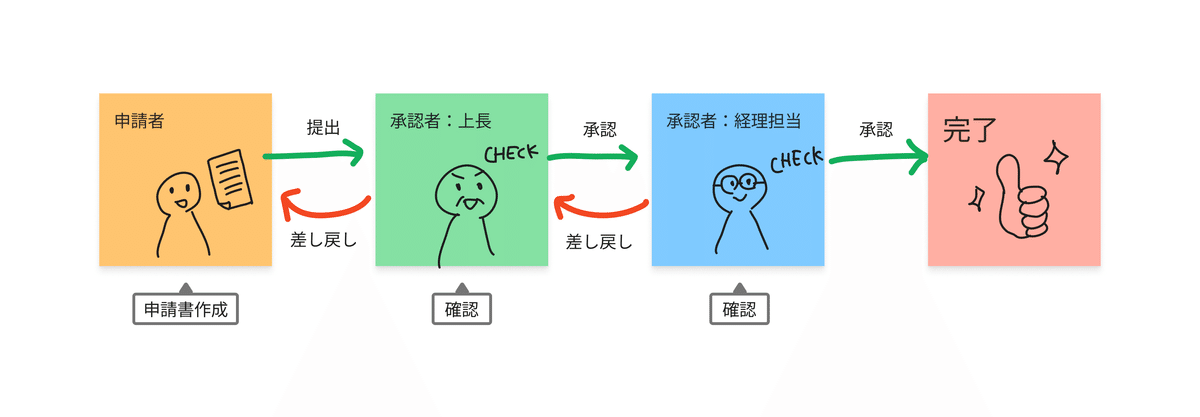
ワークフローが理解しやすいよう簡単な図にしてみると…

こんな流れになると理解しました!
出張申請は申請者が書類をつくって終わりではなく、上長や経理担当といった他の人が関わっていて、その人たちの承認が必要であり、間違いがある場合は、申請者に戻されることがあると、わかります。
一方通行の流れではなく、戻ったり進んだりする。
と言うことは、、申請したものの状態が頻繁に変わることを加味して考える必要がありそう。
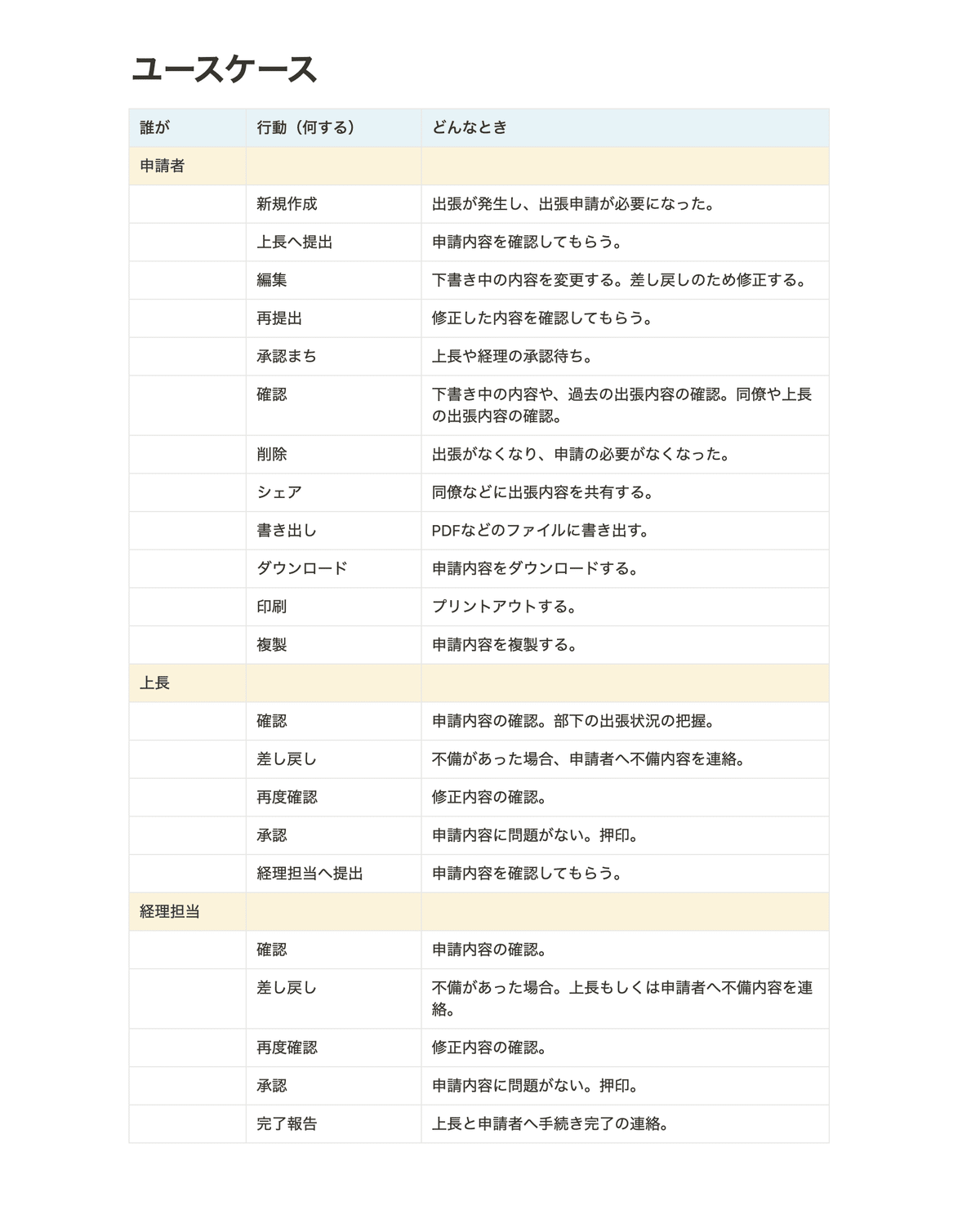
2 使う人のユースケースをまとめる
「誰が」「どんなときに」「何をするか」具体的なシーンを想像しながら、ユースケースをまとめていきます。

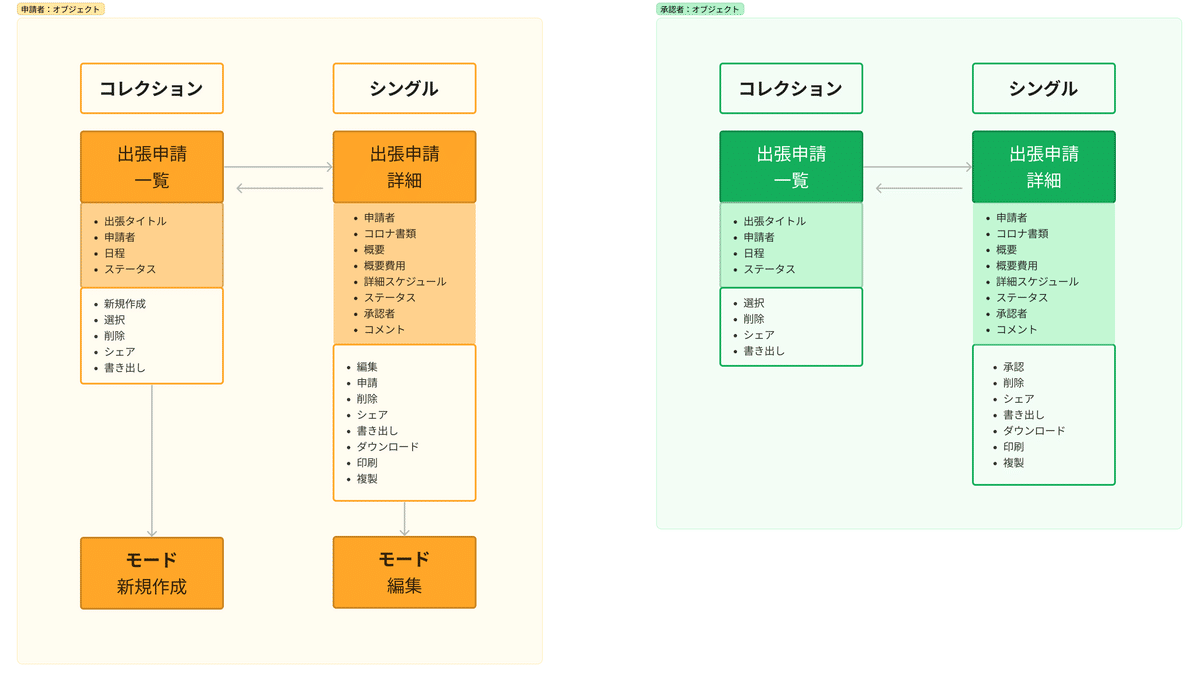
3 OOUIでサービスの構成を考える
OOUIの考えで、オブジェクトを抽出し、ビューとナビゲーションを検討します。
「申請者」と「承認者」で内容が変わるので、それぞれでまとめています。

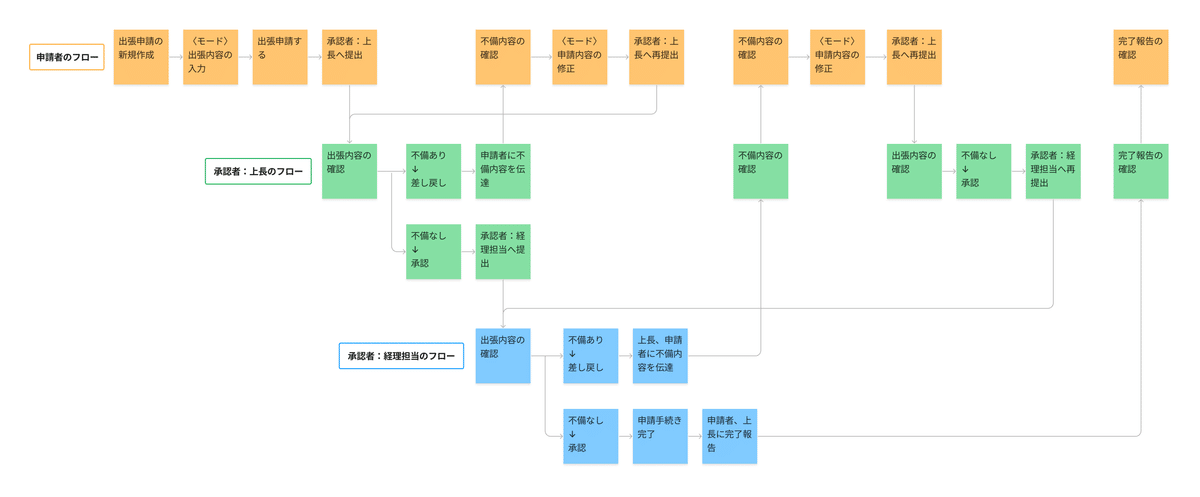
また、サービス全体の構成がわかりやすいように、詳細なフロー図もまとめてみました。

「申請者」と「承認者:上長」と「承認者:経理担当」のそれぞれのフローがどう関係して手続きが進行して行くのかをまとめることで、より理解が深まりました。
これらをもとに、必要な要素を洗い出していきます。

4 参考UI研究とペーパープロトタイプ
必要な要素がわかったところで、いよいよ具体的な構造を考えていきます。
いきなりはイメージがなかなか湧きづらいので、参考になりそうなUIを探してインプットしつつ、情報を整理してまとめていきました。



5 UI制作 ver.1
ペーパープロトタイプをもとに、ラフを作ります。



カイクンさんもおっしゃってましたが、はじめは色を使わずにデザインし、きちんと情報整理できているか・使いやすいデザインになっているかを常に確認しながら制作するように意識しました。
6 UI制作 ver.2
全体が見えてきたところで、色を入れてみます。
色が入るとまた印象が変わってくるので、調整しながら全体をまとめていきました。



うーーん、、なんか微妙ですね。。
なんか色々足りない気がするし、操作しづらそう。。。
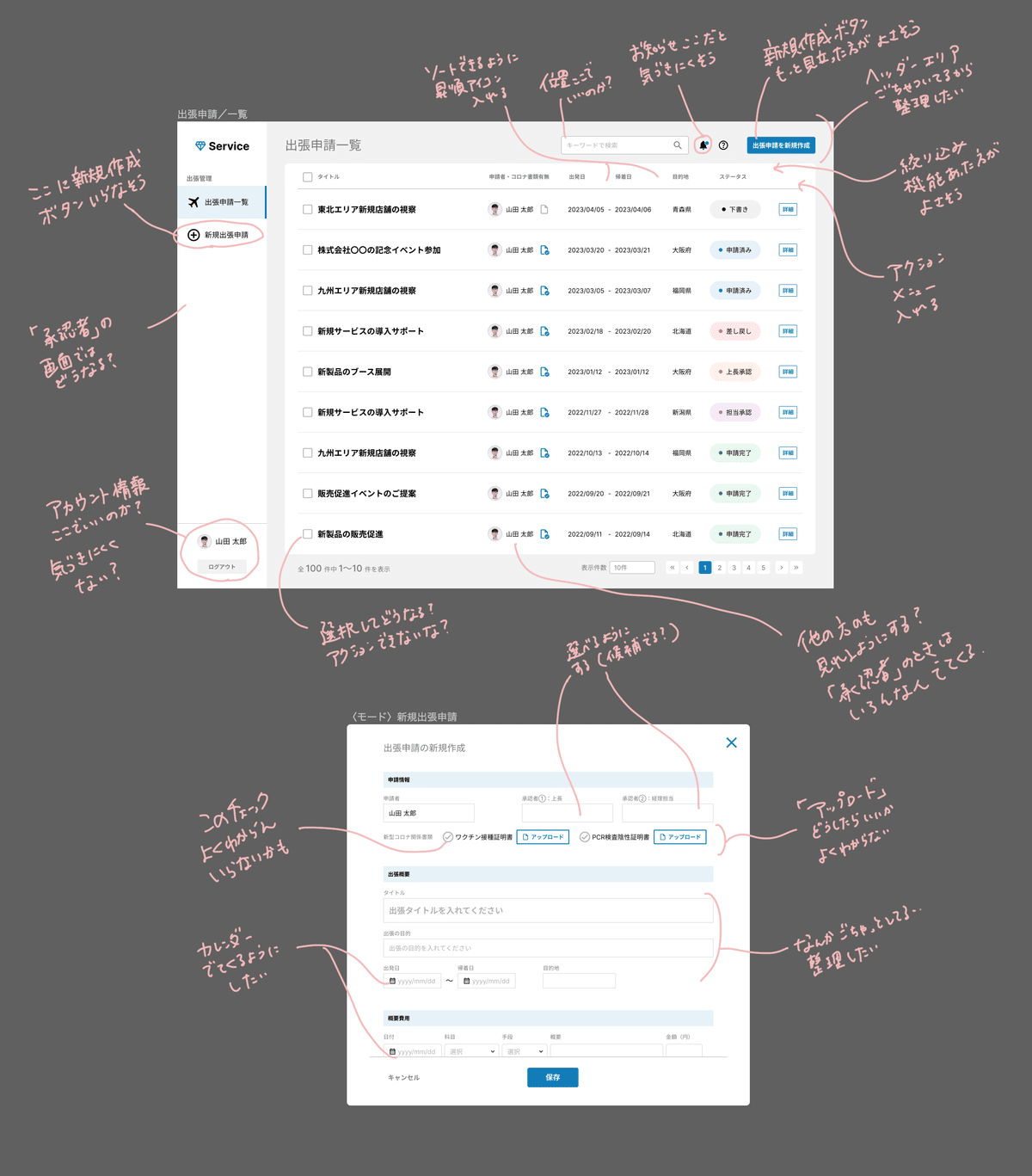
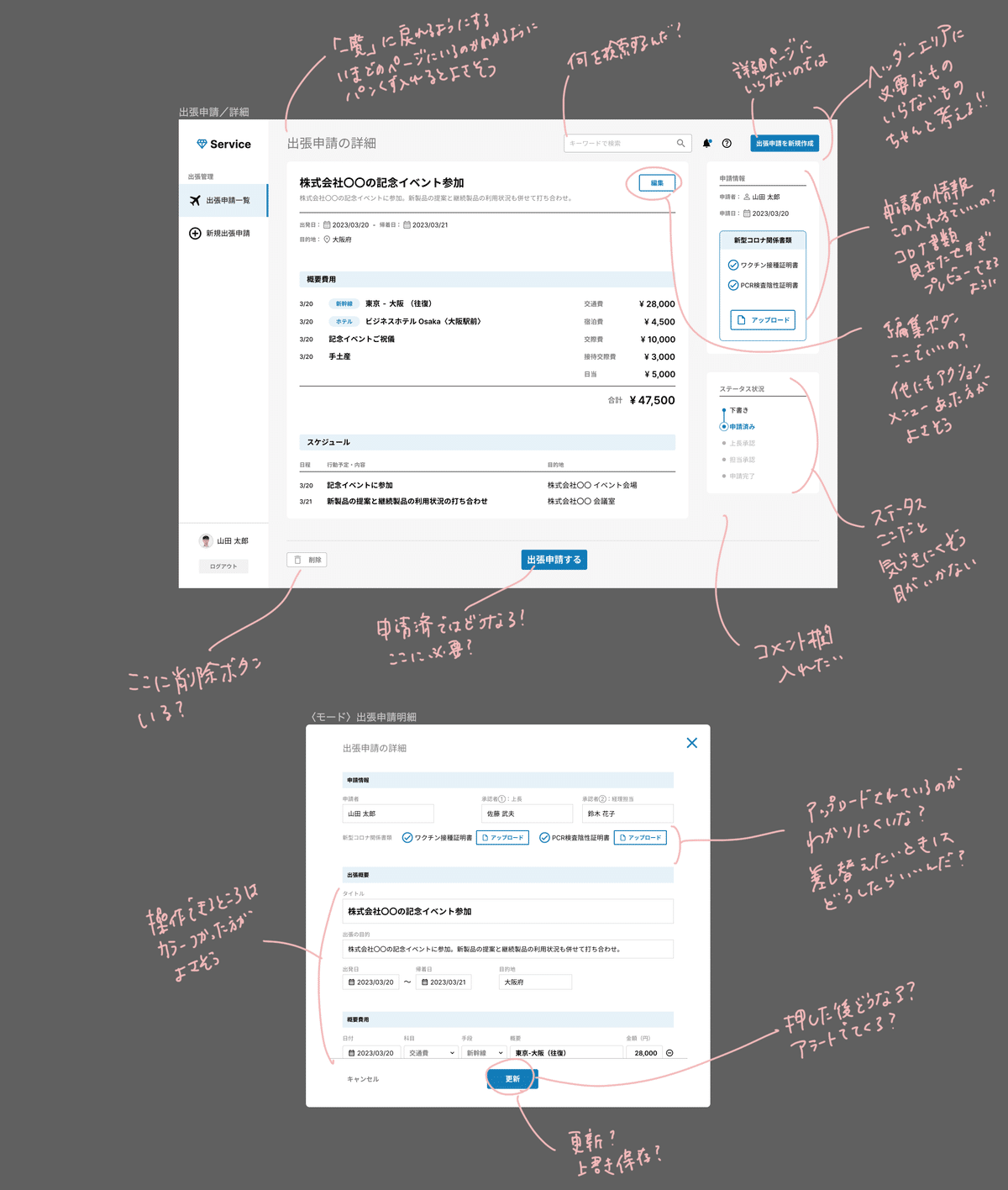
と言うわけで、作ったものに自分でガンガンダメ出ししていきます!


本当は、Figmaのコメント機能でダメ出し入れたんですが、一目でわかりやすいようにあえて手書きでも赤入れしてみました。
それにしても、、自分で作っておいてツッコミどころ多いな。。だいぶヤバいのがよくわかる。。
特に、ヘッダー周りやアクションボタンなどが整理されていなかったり、配置場所がおかしかったり、そもそも足りてなかったり、操作がしづらい画面構成になってしまっています。。
それでは、直していきます!
7 UI制作 ver.3
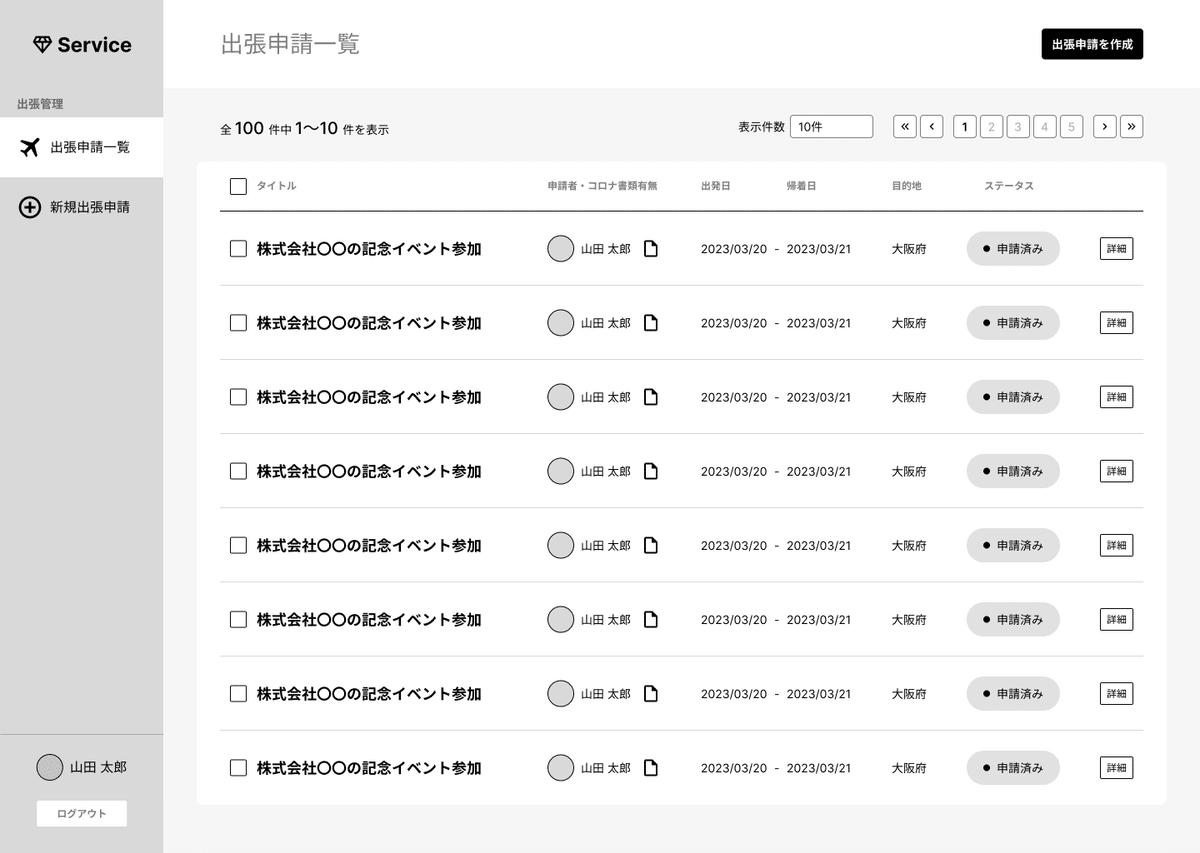
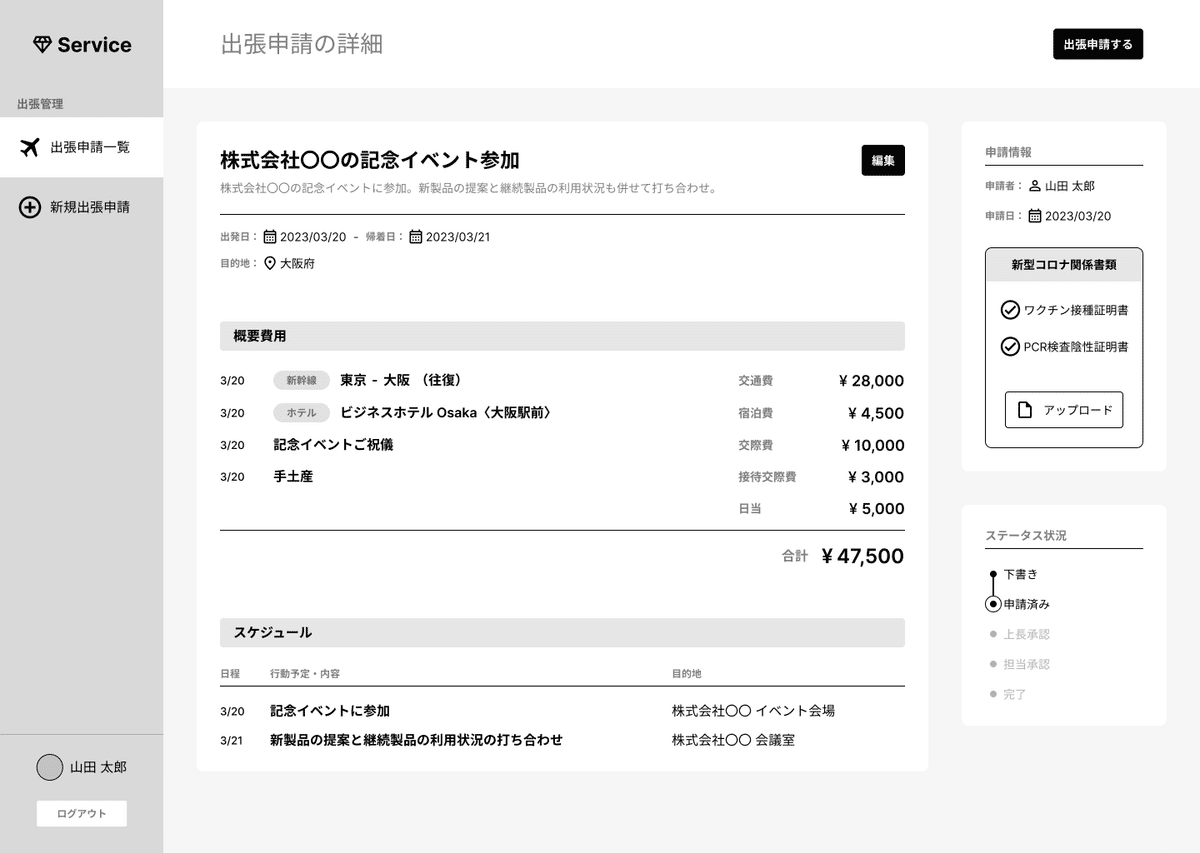
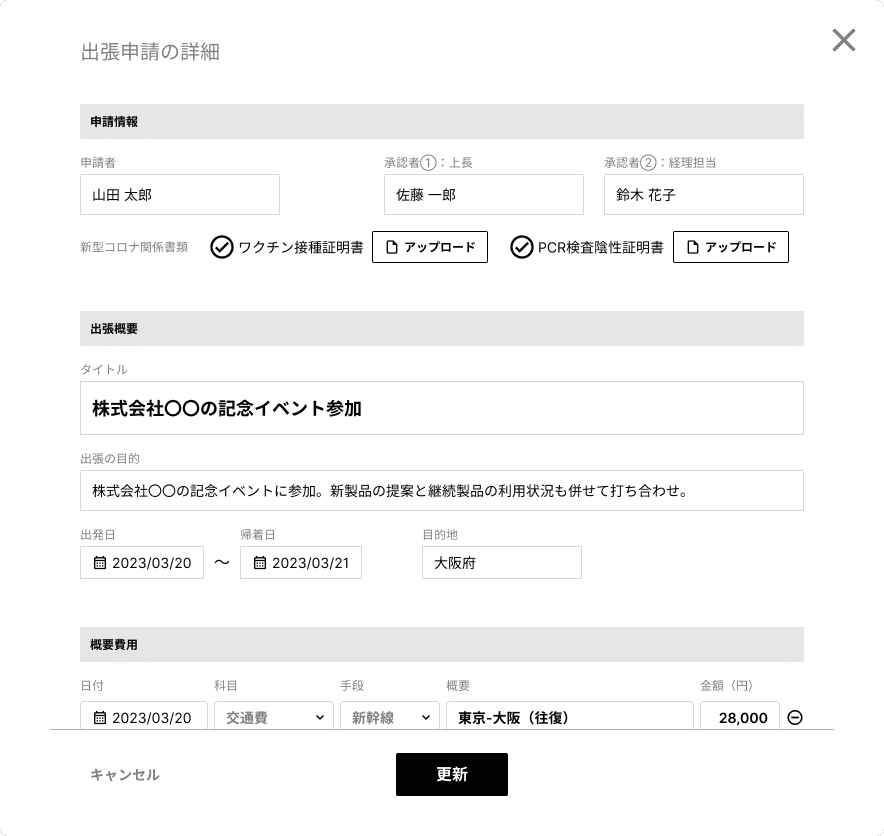
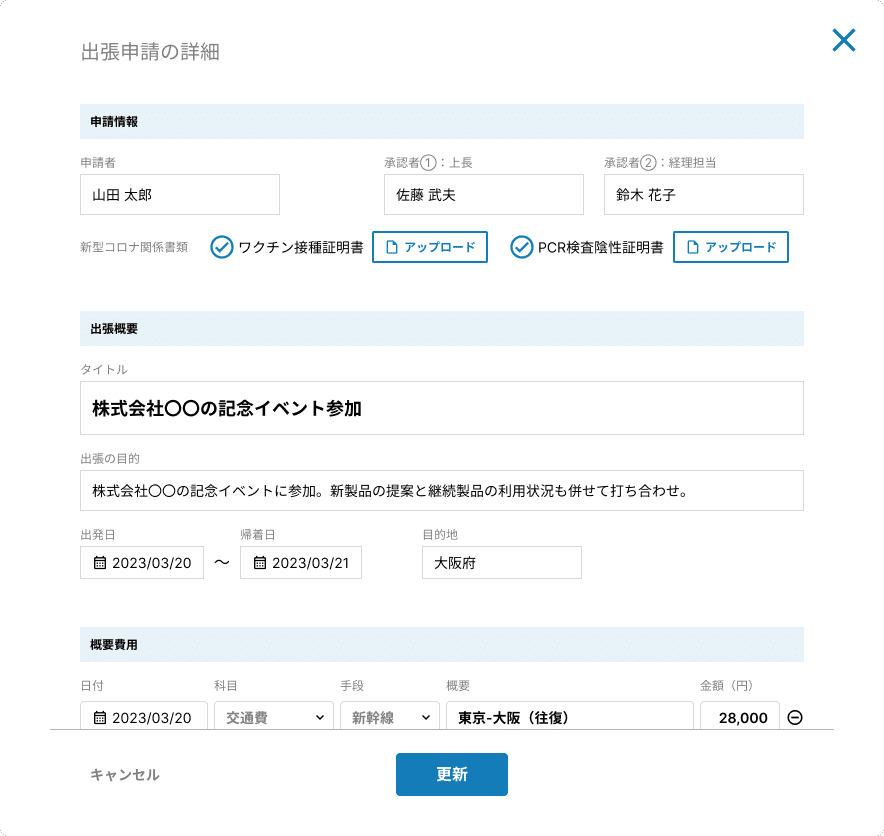
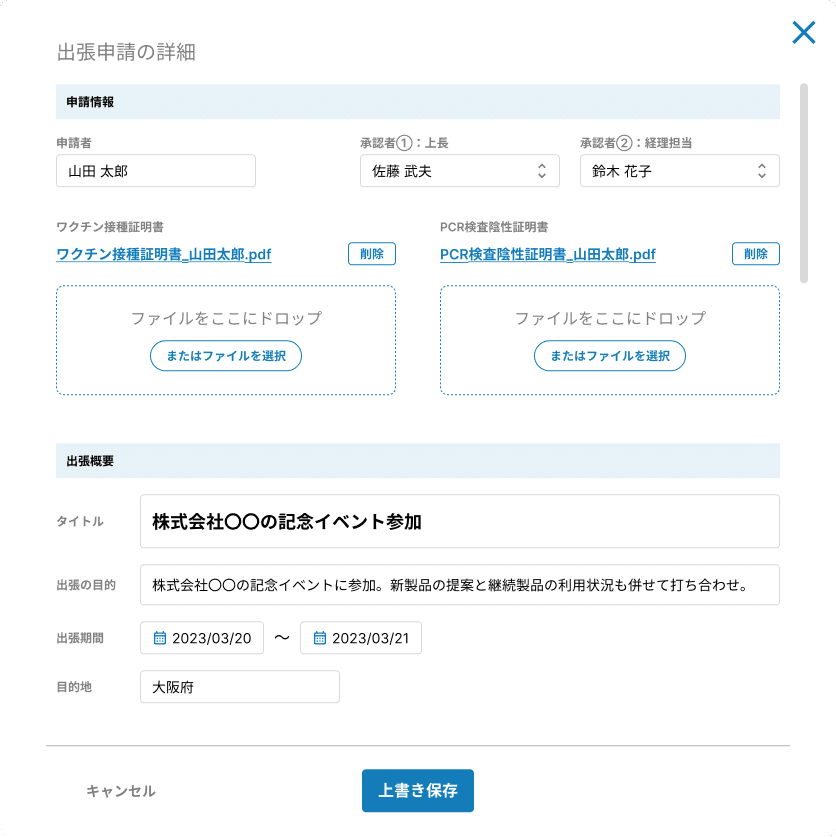
修正をして、最終的にこのようになりました。
【申請者版プロトタイプ】はこちら。
【承認者版プロトタイプ】はこちら。



ver.2では操作するのに戸惑ってしまいそうでしたが、主にナビゲーションやアクションのエリアを整理し直し、コンテンツにしっかりと目が行きやすくなったことで、だいぶわかりやすくなったのではないでしょうか、、?
カイクンさんのおっしゃっていた、『3つの構造(ナビゲーション/コンテン
ツ/アクション)』の大切さが大変よくわかりました。
この構造がちゃんと理解できてないと、どこに何を置いていいのかわからない。根拠のない配置にしてしまうと、操作しづらくて、使う人を迷わせてしまう。。
解説動画を見てわかったつもりでも、実際に作ってみると、やっぱり難しいですね。。サービスの内容によって何が重要かも変わるし、デザインに正解ってないし。
10 学んだ3つのこと
●デザインする前に、事前準備を丁寧にすべし
デザインにはどんなものでも事前準備(いろいろ調べる・情報整理する等)が大切だと思います。
それは、必ず使う人や見る人といった対象となる人がいて、その人に必要な情報を正しく正確に伝える役割があるから。
業務系サービスでは、そのものが仕事と直結するため、使えなければ意味がないどころか仕事に支障をきたすことになりかねない、重要な存在です。
なので、どんな人がどのように使うのか、しっかりと理解してからでないと、どんな風に情報をまとめて良いかわからず使い勝手の悪いものになってしまうため、下調べは丁寧に時間をかけて行うことが大事だと思いました。
●見やすい・わかりやすい情報設計の仕方は、数見て盗むべし
「ナビゲーション」「コンテンツ」「アクション」の基本的な構造があることはわかりつつ、、画面の中にたくさんの情報を入れる必要があると、整理するのって本当に難しいと感じました。。
ただ必要な情報が全部入っていればいいわけではなく、ダラダラと羅列しても、何が重要なのかよくわからない。。
情報のグルーピングができていないと、バラバラしてしまってどこを見ていいかわからない。。
たくさんのUIを見て、整理の仕方を学び良いものをTTPして自分の引き出しを増やすことが大事だなと思いました。
●グラフィックの経験を活かして、より良いものを目指すべし
アウトプットの形は違えど、デザインの基礎は同じなので、これまで培ってきたグラフィックのスキルは、UI/UXデザインでも十分に活かしていけると感じました。
情報整理はデザインの基本。
必要な情報がわかりやすく・見やすく・印象に残るように伝えることがデザインの役割だと思うので、その考え方でデザインを制作すると、情報量の多い業務系サービスのUIでも、まとまりのあるものがつくれるとわかりました。
グラフィック経験があることを強みとしていけるよう、UI/UXデザインのスキルをさらに高めていきたいです。
引き続き、勉強頑張ります!!
この記事が気に入ったらサポートをしてみませんか?
