
非デザイナー向け Figmaの便利機能10選
こんにちは、VACANデザイナーのnicchiです。
今回は、弊社の画面開発ではもはや必須のツール「Figma」について。
知っておくと便利なことを非デザイナー向けにまとめてみました。
【今回の記事がオススメの方💡】
・普段の業務でFigmaを少しだけ使っている人
・周りのデザイナーがFigmaを使っているよ、という人
・プロジェクトメンバーにFigmaを啓蒙したいデザイナー
Figmaは画面デザインを作るツールではありますが、
プロジェクトメンバーみんなで同じ画面を見て触り、意見し合うためのコラボレーション機能が非常に充実しています。
オンラインでもより近い距離で仕事ができるので、リモートワークにもうってつけ。
非デザイナーであればちょっと踏み込んだ機能を知るだけでも、普段の仕事がいっそう楽しく便利になるはず。
それでは、気になる機能をチェックしてみましょう!
※Figmaはデスクトップアプリでも使用できますが、今回はブラウザの表示で説明します。
※アカウント権限によって若干UIは異なります。
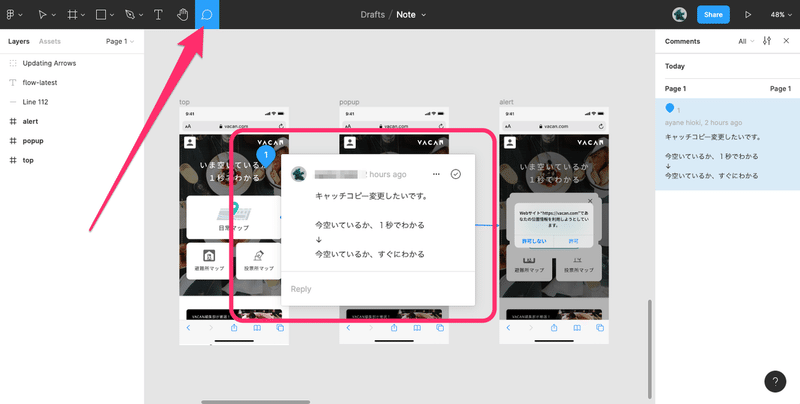
01. コメント機能

上のツールバーの吹き出しマークから、画面にコメントを入れることができます。
ピンで対象を示しながら質問や意見ができるので、とてもわかりやすい!
02. 画像書き出し機能
資料などに使う画像は、Figmaからきちんと書き出すことをおすすめします。
(スクリーンショットだと画質が低く、トリミング位置も不安定で見栄えがイマイチ)
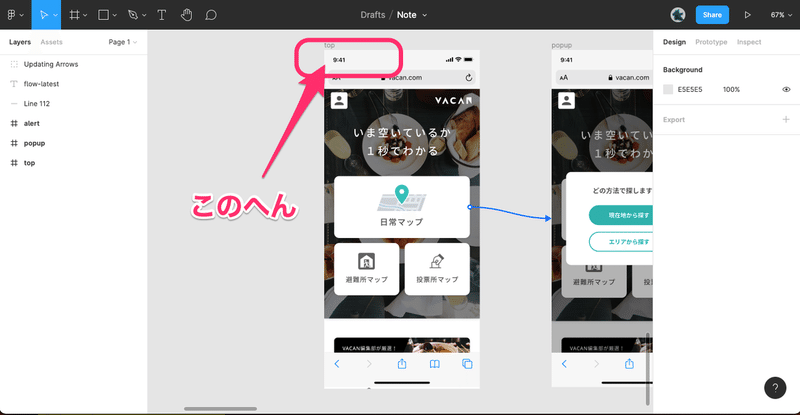
・選択方法:フレーム(1画面全体のこと)ごと書き出す場合
左上の名前付近をクリックして選択。

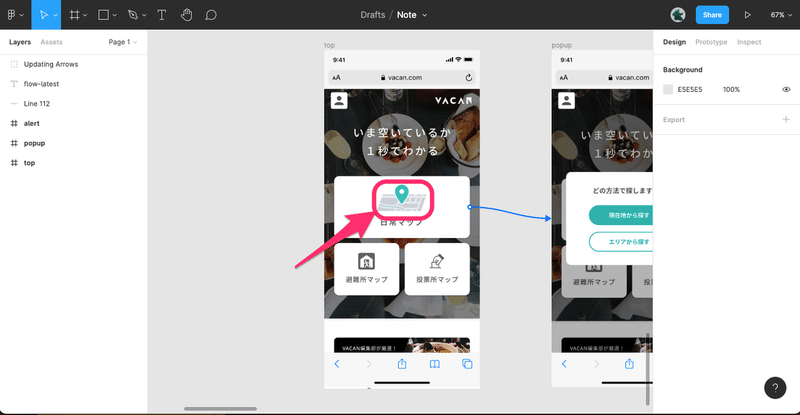
・選択方法:フレーム内のパーツを書き出す場合
パーツを直接クリックして選択。
うまく希望の箇所が選択できない場合は、その場で何度かダブルクリックをしていくことでたどり着きます。

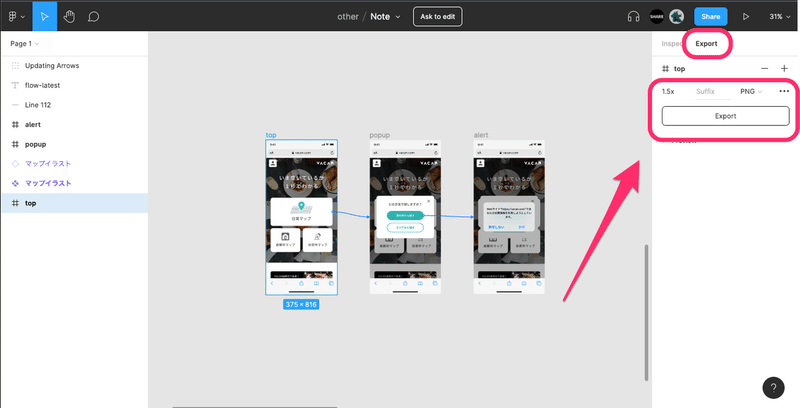
・書き出し方法
右ツールパネル上部の「Export」タブを選択し、サイズと拡張子を選んで書き出せます。(編集権限がある場合は「Design」タブの一番下に「Export」があります)

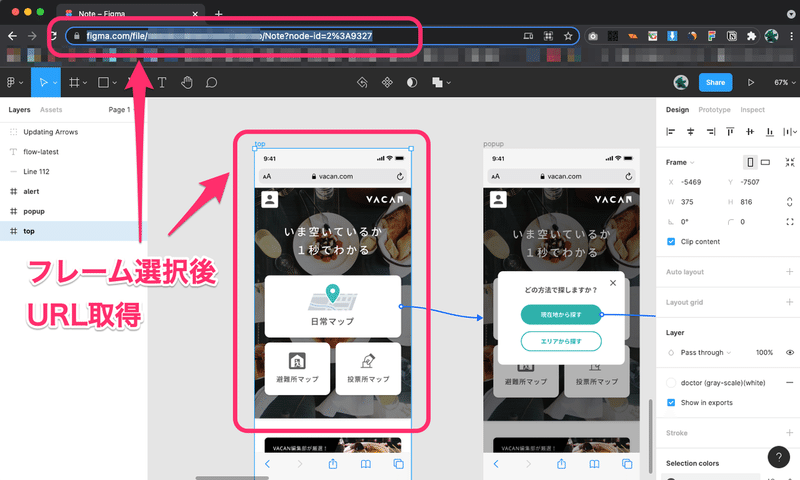
03. リンクの共有
FigmaはブラウザのURLをコピペするだけで簡単に他の人にページを共有できます。
この際、特定のフレームを選択した状態でURLを取得すると、開く時もそのフレームに照準があった状態になります。
フレーム数が多いときは必須級!
*アプリの場合は右上ツールバーのShareボタンからURL取得できます。

04. スマホで見てみよう
スマホサイトやアプリの画面デザインは、デスクトップよりも実機で見る方がイメージが掴みやすいです。
スマホに「Figma Mirror」アプリをインストールして同じアカウントでログインすれば、ワイヤレスで簡単に実機表示ができます。
※FigmaのURLをスマホでアクセスしても見れますが、アプリの方が使い勝手が良いのでおすすめです。
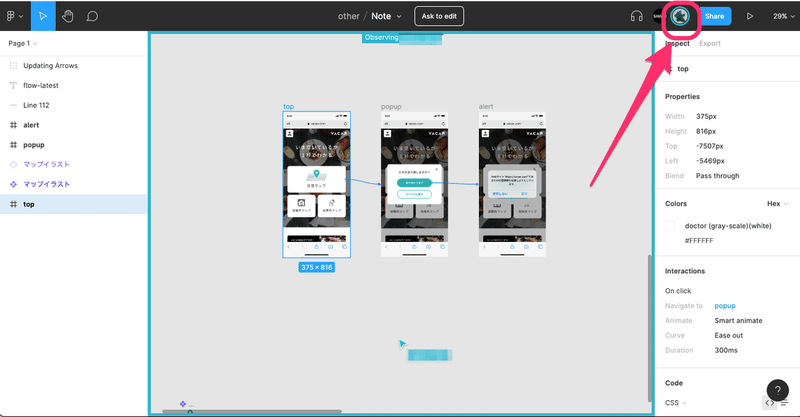
05. 他のメンバーのカーソル追跡
右上のユーザーアイコンをクリックすることで、その人の見ている画面をそのまま追うことができます。
ミーティングの際に、話し手に照準を合わせられるので非常に便利です。

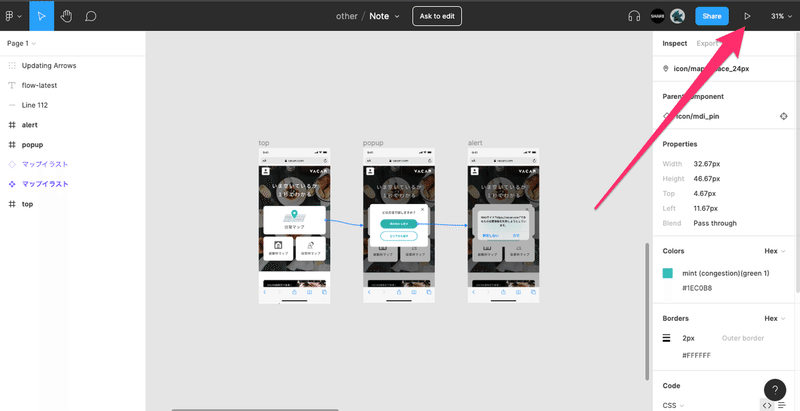
06. プロトタイプの再生方法
上のツールバーの三角のアイコンからプロトタイプを再生できます。

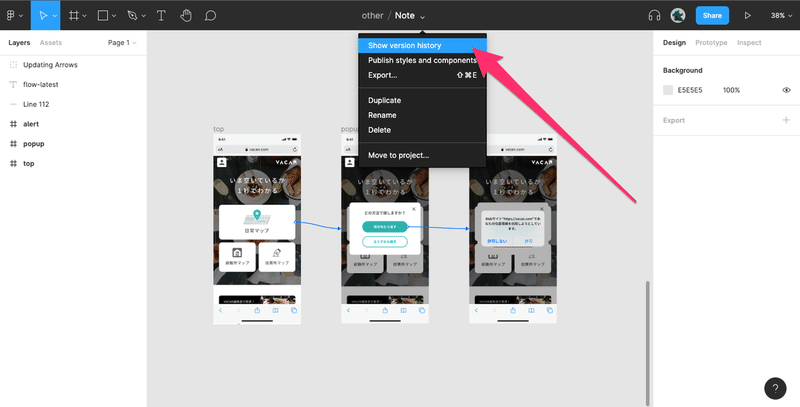
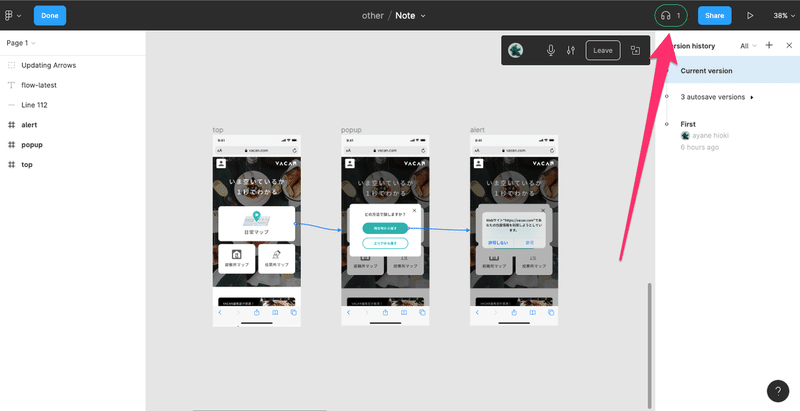
07. 過去の状態を見返す(バージョン管理機能)
以前はどんなデザインだったっけ??
そんなときに使えるのがバージョン管理機能。
上のツールバーのファイル名の横の矢印から「Show version history」を選ぶと、過去のバージョンが確認できます。(自動&手動で記録を残せる)
過去のバージョンで上書きや複製ももちろんできます!

08. 音声通話機能
同じプロジェクトを閲覧している人同士で通話ができます。
ミーティングするほどではないけれど、ちょっと話したいときなどに。

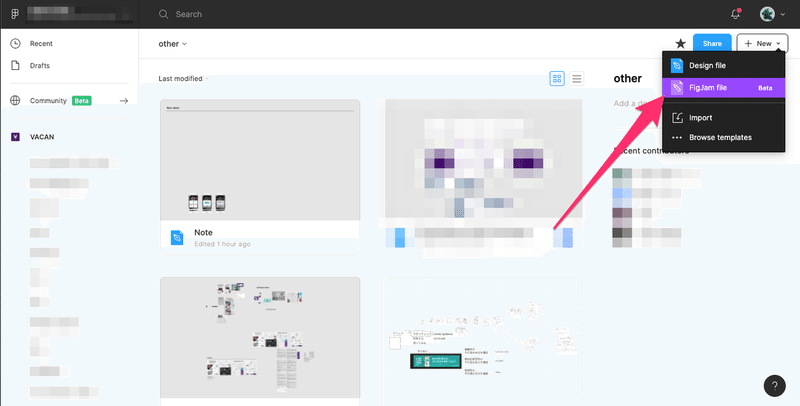
09. ホワイトボードツール「FigJam」
複数人で同時に付箋や絵を書いたり、チャットができるツールです。
類似サービスではMiroが有名ですね。
2022年2月までは無料で使えるので試してみてはいかがでしょうか。

10. これだけは必須!おすすめプラグイン
デザイナー以外でも入れて損なし、定番プラグインを3つご紹介。
プラグインの入れ方
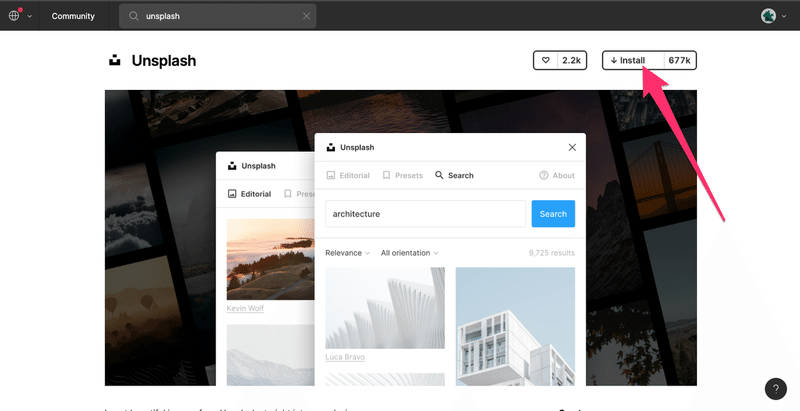
Figmaにログインした状態で各URLにアクセス→右上の「Install」を押すだけ!

・Unsplash
おしゃれな著作権フリーの画像を一瞬ではめ込む神ツール!
ジャンルも選べるので非常に便利。
・find & replace
文字列の検索や一斉置換ができます。
・arrow auto
フロー作成には必須。フレーム同士を繋げられます。
フレームの位置を動かしても追従する優れもの。
番外編. デザイナーが作ったUIがうまく編集できない時
機能ではありませんが、こちらよく聞かれるので書いておきます。
例えばデザイナーが作ったUIを自分のファイルに複製して編集するときに、
「要素を移動できない!リサイズできない!」
という経験はありませんか?
その場合は以下の2点を確認してみてください。
[原因1:単純にグループの入れ子が多いだけ]
選びたい要素の上でダブルクリックを何度かすると、グループの中のものが選択できます。
[原因2:全く選べない場合はロックがかかっているかも]
選びたい要素の上で右クリック>「Lock/Unlock」で解除
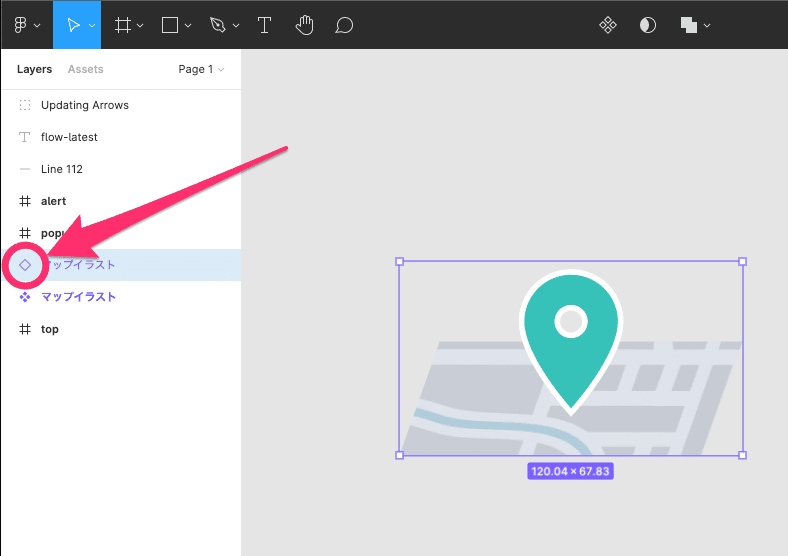
[原因3:インスタンスになっているかも!]
選択した要素のファイル名に「◇」マークがついていたらそれはインスタンスといって、そのままでは自由に編集することができない形式になっています。(詳しい説明は今回は割愛させてもらいます)
選びたい要素の上で右クリック>「Detach instance」で解除

終わりに
いかがでしたか?新しい発見が少しでもあれば幸いです。
Figmaは使えば使うほど便利で楽しいツールなので、
ブレーンストーミングから開発まで、チームで和気藹々と使い倒しちゃいましょう!
\ バカンについて少しでも興味が出た方はこちら⏬ /
\ 絶賛採用中です!⏬ /
この記事が気に入ったらサポートをしてみませんか?
