
UIデザインのスタイルガイドとそれを実践している企業
(原文) UI Design Style Guides & Companies Doing It Right By Jerry Cao
こんにちは!UXPinです。今回は「UIデザインのスタイルガイドと実践している企業」についてお伝えしようと思います。
UIスタイルガイドを作成するには、一見シンプルな質問に集中して答える必要があります。
ヘッダーの大きさはどうする?ロゴの青の色は?新しいページのための再利用可能なコードベースはどこにあるのか?
ウェブサイトやアプリの構築には、レインマンでも把握できないような細かい作業がたくさんあり、デザイナーにとっては「悪魔は細部に宿る」という言葉に新たな意味を与えています。幸いなことに、スタイルガイドはこれらのデータを記録してくれるので、必要なときに数回クリックするだけでデータを入手することができます。

Photo Credit: “Switch.” VFS Digital Design.Creative Commons.
ここでは、スタイルガイドについて少し説明します。スタイルガイドとは何か、スタイルガイドがどのように役立つのかを説明します。
スタイルガイドとは?
スタイルガイドとは、ブランディングのルールからコールトゥアクションボタンの面取りの量に至るまで、プロジェクトで繰り返されるすべての要素を記録する包括的な「生きた文書」です。
また、スタイルガイドは、「やるべきこと」「やってはいけないこと」などのルールや推奨事項を伝えるものでもあります。さらに言えば、スタイルガイドは企業のデザイン哲学を定義するのにも最適な場所なのです。

Photo Credit: The Economist
確かに、スタイルガイドの作成には余分な作業が必要です。特に、最初のうちは忙しいものです。しかし、長い目で見れば、最初に余分な作業をすることで、後の時間を節約することができます。参照がスムーズになり、チーム間の混乱や誤解を防ぐことができるのです。
スタイルガイドを、新入社員を教育するための学術的なPDFと考えてはいけません。適切に使用すれば、スタイルガイドはデザインの側面を補完するコラボレーションツールであり、以下のような利点があります。
スタイルガイドの利点
視覚的な一貫性 - 「Web UI Design Best Practices」で説明されているように、スタイルガイドは、共通の視覚的言語を反映したまとまりのあるデザインを作成するのに役立ちます。カラーパレット、書体、アニメーション、ナビゲーションメニューなど、すべての要素が統一されたユーザーエクスペリエンスに貢献します。
コンテキスト - 優れたスタイルガイドでは、デザイン決定の背景にある理由を説明しています。例えば、スクロールナビゲーションを採用したページとタブナビゲーションを採用したページの技術的な詳細を説明するだけでなく、スクロールはストーリーテリングに使用し、タブは製品の表示に使用することを説明する必要があります。
コラボレーション - チームの各メンバーにリファレンスマニュアルを用意することで、全員が同じページを見ることができます。繰り返しの質問やメールでのやりとりが減り、コラボレーションが容易になります。
統一された語彙 - もう一つのコラボレーションの特徴は、統一された語彙によってコミュニケーションを合理化することです(例:「ウィジェット」や「モジュール」の定義)。適切な命名規則を定めることで、多くの不要なミスコミュニケーションを避けることができます。
コードの標準化 - フロントエンドのスタイルガイドは、(X)HTML、CSS、Javascriptの標準化に役立ち、デザイナーや開発者は、新しいデザインが確立された標準から外れていないかどうかを確認することができます。また、既存のマークアップが簡単に拡張できるかどうかを発見するのにも役立ちます。
統合 - デザイナーは、すべてのコンポーネントを参照するために一箇所を見るだけでよく、異なるメモを探したり、どの文書に何が書かれているのかを確認したりすることで時間を無駄にすることはありません。
新入社員のオリエンテーション - 新入社員に何度も基準を教えるのではなく、スタイルガイドを送って、彼らが成長していく過程で参照できるようにすることができます。スタイルガイドを基準とすることで、その後の会話がより有意義なものになります。
デザイン決定の助けになる - スタイルガイドを作成する過程で、他の方法では忘れてしまうかもしれない重要なデザイン決定に注意を向けることができることを見落とさないでください。
ウェブやモバイルのUIデザイナーに最も関係の深いフロントエンドのスタイルガイドは、多くの人が「スタイルガイド」という言葉を聞いて思い浮かべるものです。このスタイルガイドは、ムードボードやスタイルタイルのようなラフなスタイルガイドよりもはるかに詳細です。
これらの強固なマニュアルは、通常、企業の内部または公開ウェブサイト上のセクションとして存在し、タイポグラフィやブランディングなどの一般的なガイドラインと一緒にコードの断片が含まれています。
フロントエンドのスタイルガイドは、デザインと開発を結びつけるのに役立ちます。反復して、再利用可能なコードやUIパターンを含めればいいのです。
スタイルガイドに初めて触れる場合は、効果的な例をいくつか見て、その方法を確認するとよいでしょう。以下に、有名ブランドの5つの例をご紹介します。
正しいスタイルガイドの5つの例
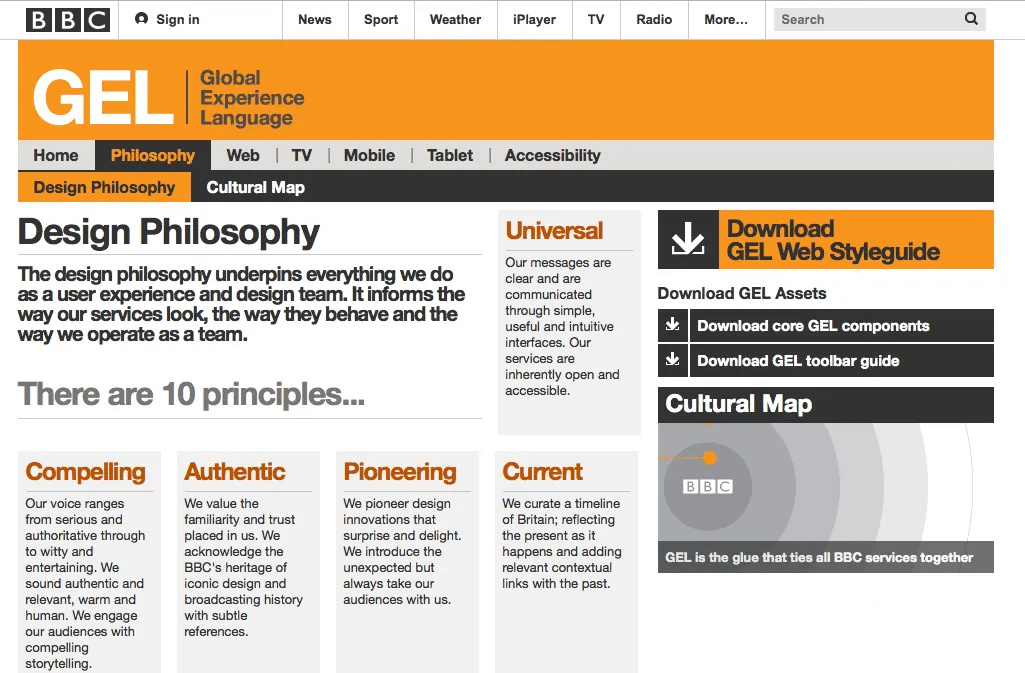
1. BBC GEL

Photo Credit:BBC GEL
現在更新中ですが、BBC GELのスタイルガイドには、技術的な詳細だけではなく、デザイン哲学も記載されています。彼らのデザイン哲学は、説明されている戦術のための適切な文脈を作るために、最初に概説されています。各プラットフォームのセクションでは、より具体的な哲学、技術的な詳細、そのプラットフォーム用のダウンロード可能なアセットを議論するためのサブセクションが用意されています。
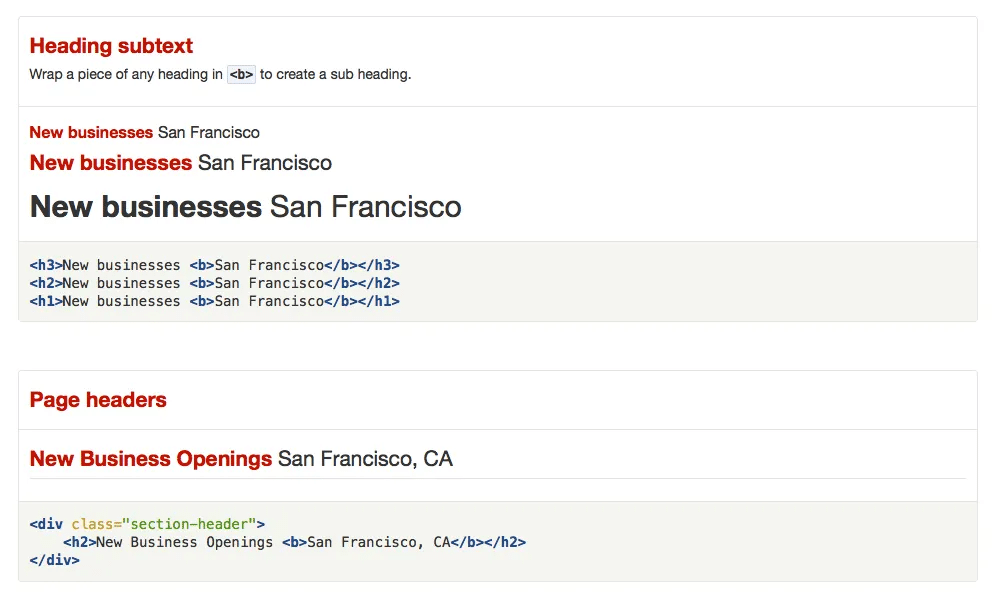
2. Yelp

Photo Credit:Yelp
もちろん、スタイルガイドは純粋に技術的なリファレンスガイドでもあります。例えば、Yelpのスタイルガイドは、白黒の詳細とそれに対応するHTMLコーディングを体系的に記載しています。
このスタイルガイドは、時間に追われているチームが従うべき良い例です。タイポグラフィやスタイルなど、必要な関連情報をすべてまとめ、それぞれに適切なコーディングを添えています。適切な実装を行うために、スタイルガイドでは常に開発者のニーズに対応しています。.
3. Ubuntu

Photo Credit:Ubuntu
Ubuntuのスタイルガイドには、聴衆に応じてトーンを決定するスライダーや、再利用可能なJavascriptコードのセクションなどが含まれています。また、ブランド用、ウェブ用、アプリ用など、いくつかの小さなガイドに分かれていますが、これは検索性を高めるための構造上の選択です。

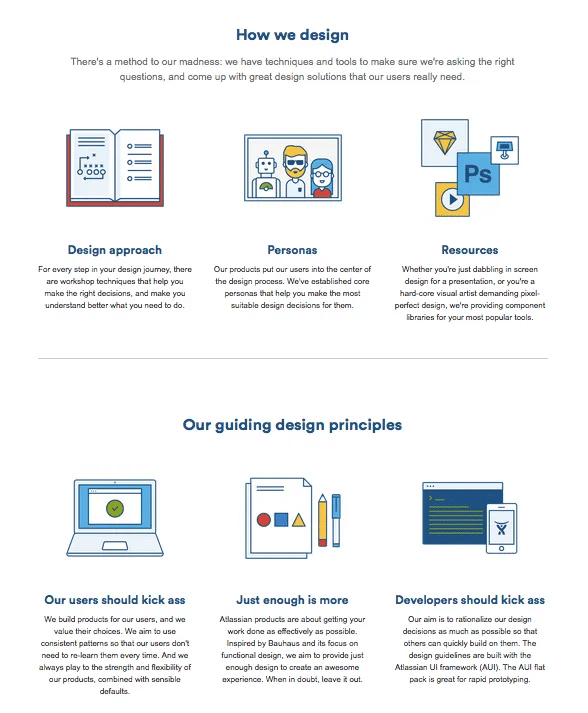
Photo Credit:Atlassian Design
Atlassian Designのスタイルガイドは、機能的でありながら美しくまとめられています。プロダクトデザイン、ユーザーインターフェース、ブランディングなどの技術的な詳細に加えて、デザインへのステップバイステップのアプローチ、コアペルソナ、ビジュアルデザインのための追加リソースなどの情報を提供しています。また、スタイルガイドに哲学的なエッジを与えるために、彼らのデザイン原則の基本的な説明も含まれています。
5. Lonely Planet

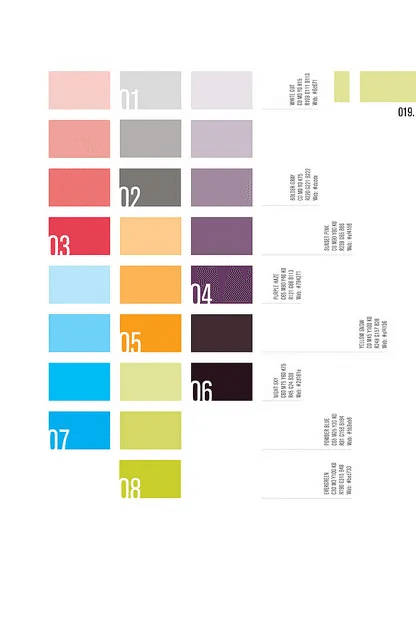
Photo Credit:Lonely Planet
Yelpと同様に、Lonely Planetのスタイルガイドも事実に忠実に書かれています。上記の色に関するセクションでは、コーディングに適した色を使用しているため、間違いはありません。精巧なスタイルガイドの各ページも同様に詳細で、すべてのアイコンが記載されているページもあります。
UIスタイルガイド作成のポイント
スタイルガイドの本質は、あなたとあなたのチームの生活をより快適にするためのデザインと開発の補助です。そのため、必要以上に手を加えないようにしましょう。スタイルガイドの例を見ると、多くのディテールを盛り込んでいる企業もあり、圧倒されてしまうのは当然です。
しかし、特に小さな会社であれば、すべてを盛り込む必要はありません。何が役に立ち、何が不要なのかを知るために、チームで話し合ってみましょう。スタイルガイドを短くすれば、探しているものを簡単に見つけることができます。
この記事は概要に過ぎませんが、スタイルガイドを作成するためのより実践的なヒントや分析については、無料のEブック「Web UIスタイルガイドの重要な要素」で詳しく説明しています。Yelp、Starbucks、Facebook、Mailchimpなど22社の事例から学びましょう。
(本記事は2015/10/28投稿、2020/6/12更新を翻訳したものです。)
いかがでしたでしょうか?少しでも何かのお役に立てたら嬉しいです!
最後まで読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
