
サザエさん症候群を耐え抜くためのWebサイトを作りたい ⑤試行錯誤★天国編
こんばんは、大越です。
久しく更新が途絶えておりました、「みんな日曜の午後が大っ嫌いだからその時間帯に更新されるサイトあればラブアンドピースだあい!」というこの企画。
日曜日の午後に更新されるWebサイト、「日曜ユーウツ通信」の完成を目指して素人が頑張ります。
前回はHTMLとCSSの教本を読みながら、サンプルサイトを作成して終了しました。
↓ ↓ ↓ 前回の記事はコチラ ↓ ↓ ↓
あれから約1ヶ月……。
いやー、ははは。(ここで後頭部を掻く)
今回は第5回でございます。よろしくお願いします。
結論から申しますと、サイトはだいたい完成しています!! 途中断念はしませんよぉ。だいぶ危なかった部分はありますが。
完成報告は、また別の記事でさせていただきます。
今回は「試行錯誤★天国編」と題しまして、この1ヶ月でサイト作りがどのように進行していったかをお伝えしたいと思います。主にレイアウトの話題です。少し長いですが、どうかお付き合いください。
では、さっそく、スタートォ!!
(銅鑼の音が鳴る)
前回、サンプルサイトとして架空のカフェのWebサイトを作成した僕。「よし、次はどうするか…」と汚い部屋で頭を悩ませました。
また本を読んで勉強を進めるのもいいのですが、一旦HTMLとCSSについて勉強した事だし、いま身につけた知識でとりあえずサイトを作ってみることにしました。
「まずはサイト設計を練ってやろう」とくまざわ書店で意気揚々とノートを購入しましたが、これがなかなか難しい。まず何から考えたらいいか分からないんです。サンプルサイトを作れたのだからあとはもうなんでも出来る、といい気になっていた僕でしたが、思えばそれは本に書いてあるコードをポチポチ打っただけ。自分では何も考えておらず、敷かれたレールの上を丁寧に歩いていただけなのです。
白紙のノートを前に呆然とする僕。なんとも寂しい背中だったことでしょう。
コードの書き方は分かっても、肝心のサイト設計に関する知識は皆無だったのです。なのでまずは、現在Web上に公開されているサイトを見て色々勉強することにしました。
参考にしたサイトは以下になります。
・オモコロ
面白くて、勉強そっちのけで普通に読んじゃった。
・デイリーポータルZ
パソコンとスマホでデザインがだいぶ違っててビックリ。
・ウカルメ
オシャレだった。自分はこんなキラキラした大学生にはならないんだなぁ……と歯ぎしりをした。
・高校生新聞オンライン
記事のカテゴリごとの色分けがカラフルで、現代的。でもどこか幼さみたいなのがあって、垢抜けていない感じも良い!
・グレバリ
「悩み疲れた人」をターゲットにしたWebメディア。「仕事もう無理」「今すぐ癒して!」「また今日も眠れない」のような、独特なカテゴリ分けが印象的。

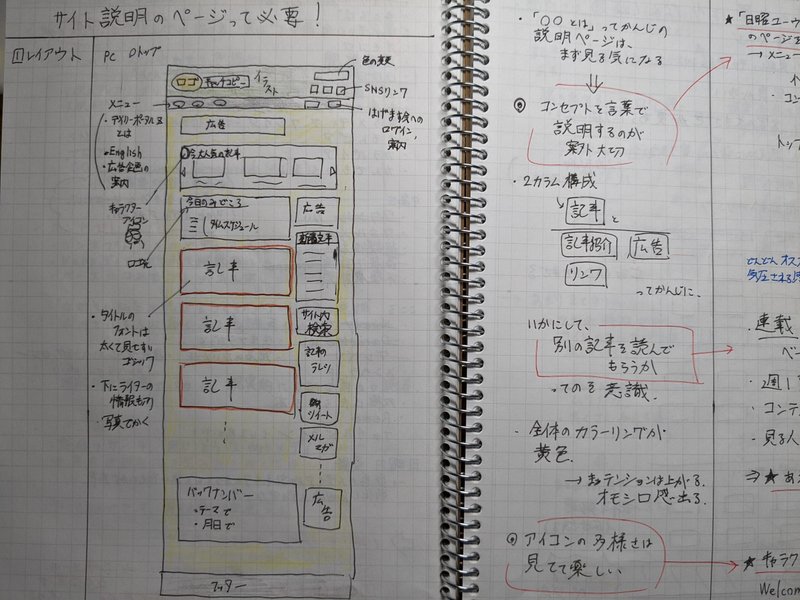
それぞれのサイトのレイアウトを簡単にスケッチし、どんな構造になっているかを勉強していきます。
普段あまり意識していませんが、サイトによって設計が微妙に違うのが面白かったです。想定する読者像がそれぞれ違うので、必然的にサイトの要素の優先順位が変わっていくのでしょうね。
例えばウカルメというサイトは、大学受験を控えた高校生を主なターゲットとしているため、トップページに大学や塾・予備校の検索システムが配置されています。「徹底してるなぁ」と膝を掻きながら感心する僕なのでした。
先ほど書いた他にも色々なサイトを見てみたのですが、やはり「Webメディア」となると何となく雰囲気が似た感じになります。ページ上部にロゴがあって、その下にメニューがあって、そんで新着記事があって……。という風に、「王道」的なレイアウトが分かってきました。
でもそんな中、他のサイトとは一線を画すヤバいサイトがありました。
ご存知の方も多いでしょう。そうです。
「ほぼ日刊イトイ新聞」です。
ちょっと皆さん、上のリンクを踏んでそのヤバさを体感してみてください。
トップページはけっこう普通なんです。ロゴ、メニュー、糸井重里氏が毎日更新(それもヤバい)する「今日のダーリン」、そしてコンテンツが並ぶ「今日のメニュー」と続きます。
ですが、その記事1つ1つを見てみてください。
……恐ろしいことに気づきませんか?
そう、記事によってページのデザインがバラバラなのです。
「ほぼ日刊イトイ新聞」のロゴがあったりなかったり、ロゴがあるとしてもデザインが全然違っていたり、画像の大きさや背景画像、アニメーションの有無など、バラバラなんです。
つまり、なにか連載記事をスタートさせるたびに、本文だけでなくページデザインもイチから考えているということなんです。とんでもなく手間がかかっている。
そして怖いのが、デザインがバラバラなのに、どのページも「ほぼ日らしさ」があるという点では共通しているということ。この表面的な部分では終始しないブランディング。僕は一人で戦慄しました。
お、恐ろしい……。
こんなサイトを作ってみたいのですが、僕にはそのための足腰が鍛えられていません。
なので大人しく「妥協」(D A K Y O U)して、自分にできることをやっていくことにしたのでした。
他のサイトを見て、サイト設計はどのように組むのが王道なのか、そして自分のサイトでは何を優先したいのかについて、ある程度自分の考えを持つことができました。
このままの勢いで、自分のサイトのデザインを考えてみることにしました。

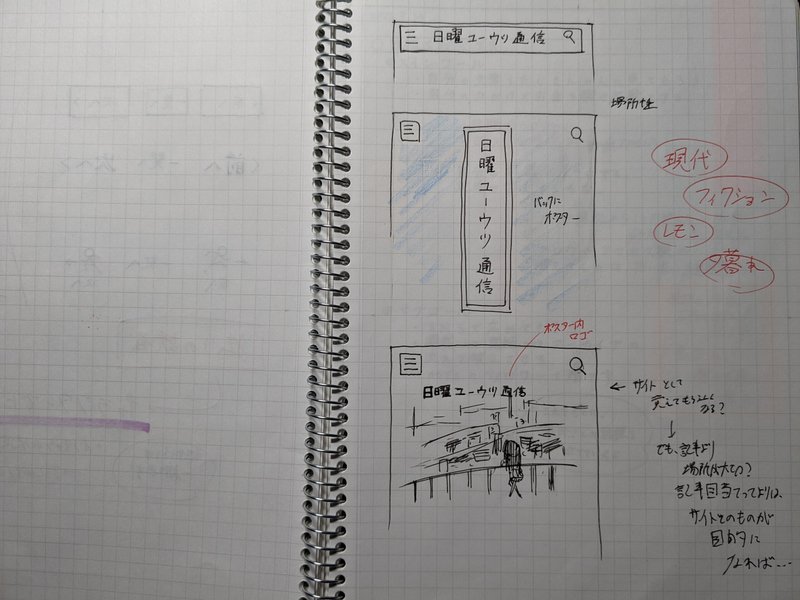
これは一番初めに考えたデザインです。今思えば、こんな暗いカラーリングのサイトはあまり訪れたくありませんね……。「日曜ユーウツ通信」ということで、あまり元気ハツラツな色にするのは違うなぁ、と考えた結果です。サイト全体の雰囲気を示すカラーリングを決めなければいけないことを知りました。

少し変わりましたね。なんか「っぽい」感じは出ている気がしますが、サイトのロゴや見出しのデザインがあまりにも適当ですね。ロゴも決めなきゃなぁ……。

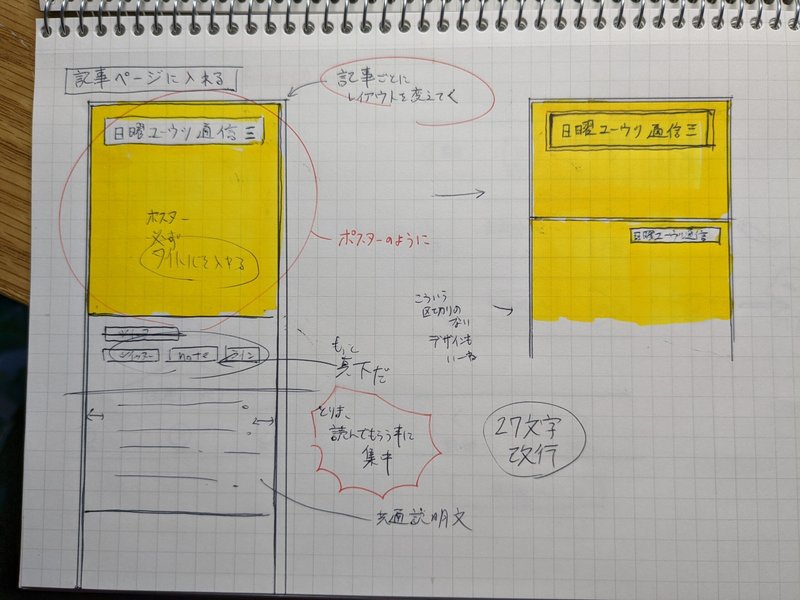
コチラは一気に明るくなりましたね。トップページに表示される画像をサイト全体に広げて、ポスターのような印象を持たせてはどうか、と考えたやつです。記事ごとにページのレイアウトを変えていく、「ほぼ日」の手法を真似ようとしています。

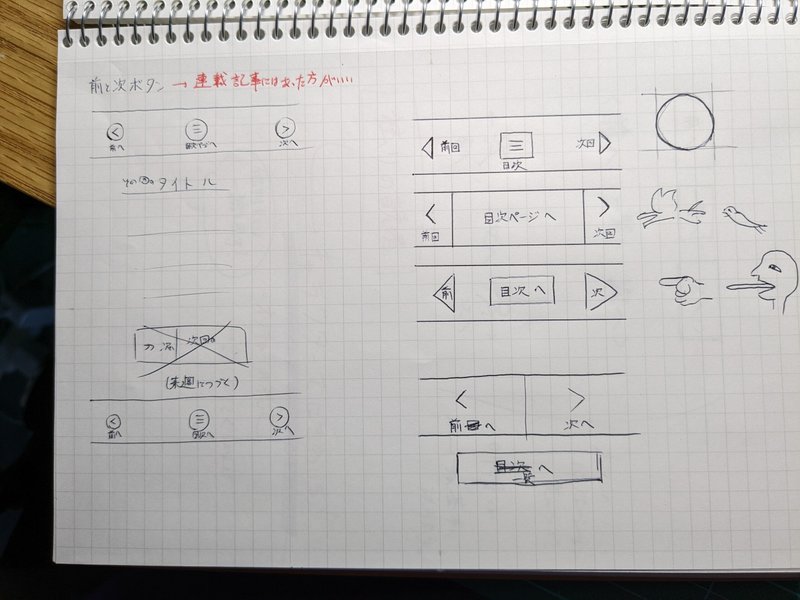
「前へ」ボタンと「次へ」ボタンのデザインを考えています。右端のラクガキは、もう集中力が切れていますね。

どうしようか……。ぐぬぬ……。
とりあえず、気づいたことがありました。
「 実際に作ってみないと何もわからん ! ! ! 」
紙にいくら描いたとて、実際に動くのはスマホやPCの画面の上。僕が考えたことが実現できるかなんてわからないし、いざ画面に表示されたら「なんかちげぇ」となることもありそうなのです。
暗中を模索しているようで、これはなかなか酷だぞ……。
この段階でサイトがどんな感じになるかを具体的に知りたい。でないと、今のアイデアが良いか悪いかも分からない。
というわけで、「Adobe XD」をインストールして、サイトの枠組みを簡単に表現した「ワイヤーフレーム」の制作に入りました。
「Adobe XD」とは、Webデザインを考える上で色々便利な機能が入っているソフトです。サイトのデザインを直感的な操作で作成することができ、実際のサイトと同じように動かすこともできるという優れもの。Webデザイナーが本格的にサイトを作る前に、依頼主さんへ「こんな感じにしようと思ってるんですけど、どうすか?」とアイデアを伝える時に使われることが多いみたいです。はー、便利。
そんなプロ御用達の「Adobe XD」が、僕の可愛いノートパソコンに入っている……! それだけで僕は良い気になり、夜はぐっすり眠れるのでした。
よし、それではこれまで蓄えた知識やアイデアを駆使して、サイトのデザインを作成していこう。僕は鼻息を荒くしました。
YouTubeで解説動画を見ながら、Adobe XDを操作していきます。
そして一旦完成したのがこちら。スマホでプレビュー表示をした際に撮影したスクリーンショットです。



なんだこの地味なサイトは。
なんかもう、色々ちがう。全然それっぽくない。
すっごい寂しい感じがする。なんか、元気なくなる。ずっと見てたら運気が下がりそう。
あと、この奇妙なフォントはなんだ。「画」の字の真ん中の縦棒がないのは何故なんだ……。
「まあ、まだ枠組みってだけだから。ロゴとか入れば変わるから……」
そう自分に言い聞かせた僕でしたが、一度ここで冷静に考えなければいけないのです。
「枠組みだからしょうがない」のではないのです。ロゴやボタンを加えればサイトとして完成度は上がるでしょうが、まだロゴもボタンもできていないのです。僕はまだ「枠組みしか作れない」のです。これが僕の限界なのです。
こ、これが限界……。
長くなってしまったので、今回はここまで。
ここまで読んでくださりありがとうございました。
自分の技量の乏しさに途方に暮れてしまった僕。果たして起死回生できるのか!! 勝利の女神はどちらに微笑む!? そしてヨーコとダニエルの恋の行方やいかに!!
それでは、また次回!
