
サザエさん症候群を耐え抜くためのWebサイトを作りたい ⑥「試行錯誤★爆裂天国編」
こんばんは、大越です。
「日曜の午後にくる憂鬱、最悪じゃね!?な?そうだよな?な!な!!」という天からの啓示を受け、「ならそのタイミングで更新されるWebサイト『日曜ユーウツ通信』を作って楽しく生きていきましょうや」とスタートしたこの企画。
前回は、AdobeXDを用いてチンケなデザインを作成したところで終了しました。
↓ ↓ ↓ 前回の記事はこちら ↓ ↓ ↓
今回は第6回(けっこうやりましたね)。
前回の続きからスタートです。自らの実力不足に途方に暮れた僕は、あれからどうなったのか!? 果たしてデザインは完成するのか!?
ではでは、早速スタートです!
(今回も長ったらしいです……!)

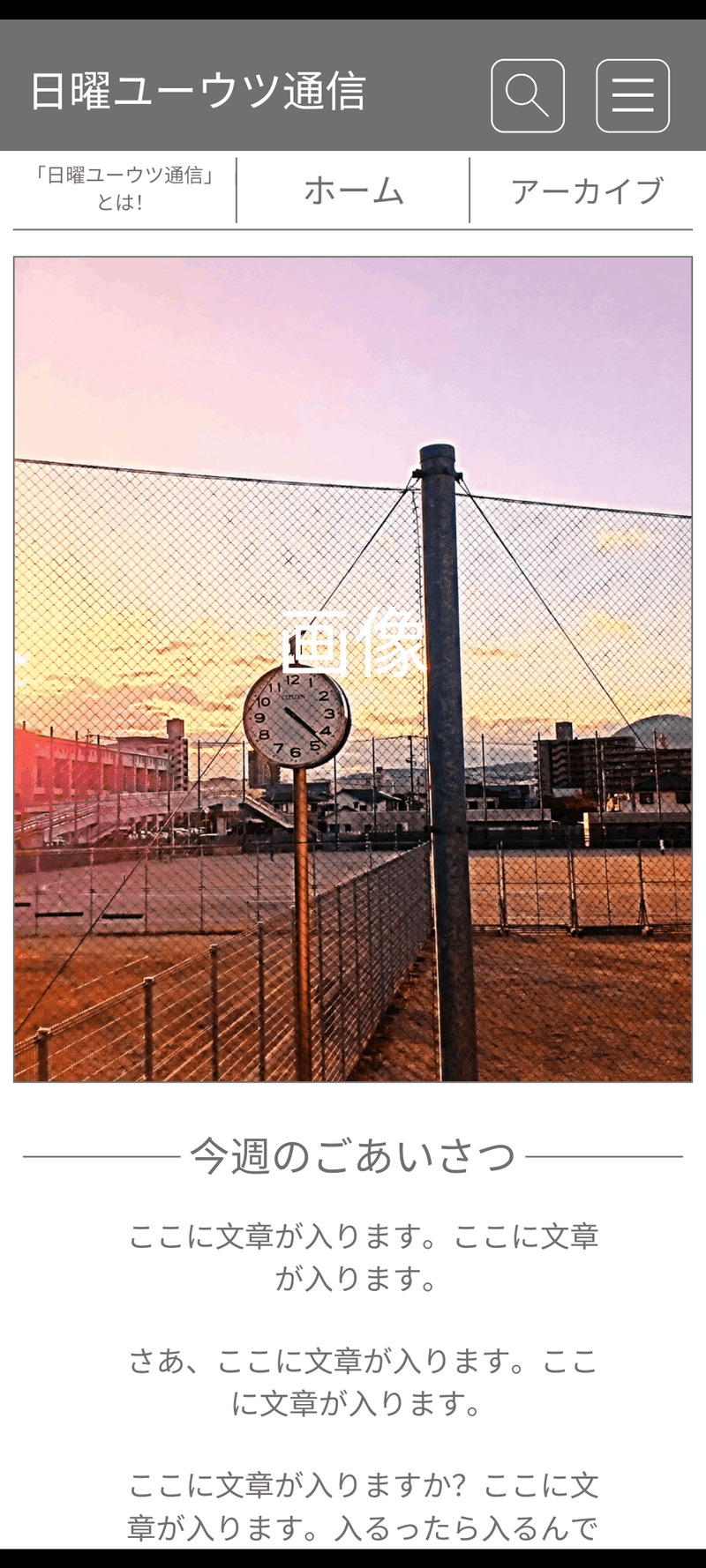
さあ、こちらが前回もお見せした、初めて作成したデザインのスクリーンショットです。
これはあくまでAdobeXDで作成したワイヤーフレームであり、試作段階のイメージに過ぎないのですが、イメージの段階で微妙ですので、きっと完成しても微妙なのは明らかです。
ちがう、こんな刑務所のような見た目のサイトを作りたかったのではない。僕は焦りまくりました。
「日曜ユーウツ通信」という名前ではありますが、読者の方には記事を楽しんでもらいたい。ならば、もうちょっと明るい雰囲気にするべきです。
そこでまずは、サイトの顔となる「ロゴ」を作ることにしました。大切なことでございやしょう。どうせなら、見た人の印象に残るロゴにしたいですよね。

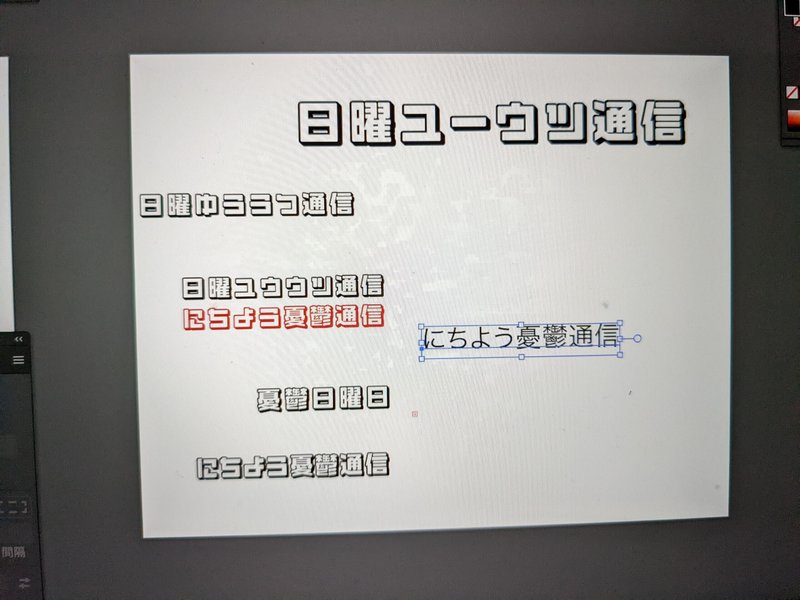
既存のフォントを用いて、タイトルを打っていきます。
この段階で悩んだのが、「ユーウツ」を漢字にするべきか否か、という問題です。
当初はカタカナで「ユーウツ」の方が堅苦しい印象がなく親しみやすいし、今日という日がどうでも良くなった投げやり感も出ていいかなぁ、ぐらいに思っていました。
ですが、実際にWeb上に公開することを考えた場合、「検索のしやすさ」や「ヒットしやすさ」は重要になります。
「日曜日 憂鬱」と検索をかけた人にどうにかして見てもらいたいのですが、「ユーウツ」にしてしまうとそれが出来ないのではないかと。「ユウウツ」ならまだカタカナ表記ってだけですが、「ユーウツ」だと完全に別の単語としてGoogleさんに認識されてしまいそうなんです。
うーん……。

よし、「日曜憂鬱通信」にします!
活字感が増して重苦しさがある気はしますが、それもまた、日曜午後の憂鬱とリンクしてるってことにしましょう。

こんな感じで、ロゴを作ってみました。作ってみましたといっても、既存のフォントで入力しただけなんですけどね。まあかっこいいので「作った」という表現でいきます。

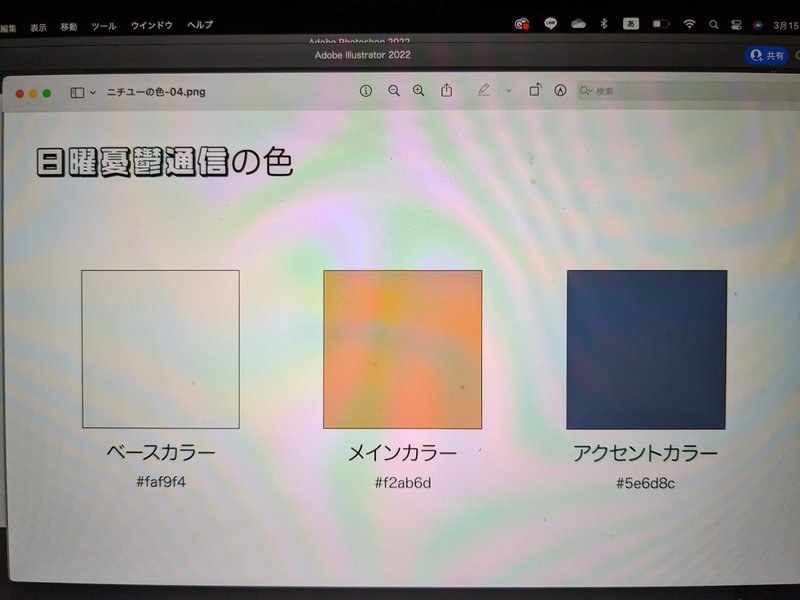
お次に、サイトのイメージを決定する「色」を決めていきます。
メインカラーは、夕焼けを表したオレンジにしました。月曜日が刻一刻と迫るなかで眺める夕焼け空の色は、なんか憧れちゃいますよね。
先ほどお見せしたサイトの反省を踏まえて、デザインを考え直します。画像と文字はもっと大きく、そして、温かな印象を……。

しかし、ここでストップ!!!
マウスを握る僕の手は、完全に動きを止めてしまいました。
思い出してください。今回は「試行錯誤★爆裂天国編」でございます。「爆裂」がついてしまっているのです。作業は順調に進みませんでした。
「これ、普通のサイトすぎないか? 自分で作る必要あるのか?」
こんな思いが、新たに芽生えてしまいました。
サイトとしてのまとまりは良いものの、自分の頭で生み出した、というオリジナリィのようなものが欠けている気がしました。ロゴも既存のフォントで打っただけで、見栄えはすごく良いのですが、愛着はあまりない……。
ちょうど、「ChatGPT」が話題になり始めた頃でした。簡単なラフを見せればWebサイトのコーディングもやってくれるというChatGPT君の半端なさをtwitterで見かけた僕は、「サイトを人間が作る意味ってなんだ……」と考えました。
人間にしか出来ないこと、なんて今の時代ないのかもしれないし、それを表現するのは容易ではないことのような気がしますが、「人間っぽさ」は今作っているWebサイトでも出せるはずです。
うーん……。

よし、手書きだ!!
人間っぽさが出るのは、やはり「手書き文字」ではないでしょうか。さすがのAIでも、僕の手書き文字など作れるはずがあるまい。
そうと決まれば、今作っているのはやめやめ。iPadで必要な文字を書き、新たなデザインを考えていきます。
そして、まず作ったのがこちら。



ロゴや見出しが、完全手書きでございます。
「お、なんかいいぞ」と思いました。実は、日曜憂鬱通信のコンセプトの一つに、「学級新聞のような手作り感!」っていうのがあったんです。新聞ほどかたいイメージはないが、ある程度まとまっていておさまりが良い、学級新聞のようなサイトがいいなぁ、と。
見出しを手書きにすることによって、自分が小学校の時に書いていた学級新聞を思い出しました。懐かしくていい感じです。
ですが、このままではあまりにも文字が雑すぎて、「あんまジロジロ見ないで!」という恥ずかしさがあります。もっと丁寧に、プロっぽくしたいなぁ。
また、このあたりから新たな問題も浮かび上がってきました。
それは、
「このデザインを自分でコーディングできんのか?」
という問題です。
現在はAdobe XDを使って直感的にデザインを作成していますが、実際にサイトを作るとなるとHTMLとCSSを駆使してこのデザインを「再現」しなくてはいけません。「見出しの大きさはこのくらい!」「余白はこのピクセル数で!」「画像のアスペクト比はこのくらいで!」という指示を、全て手動で入力しなければいけないのです。
まあ、Webデザインってそういうもんで、その技術を身につけて初めて「Webデザイナー」なのですが、僕はだんだん自信がなくなってきました。ポチポチと長いコードを打ち込んで、自分のデザインを作り上げている自分が想像できない。そんな技術、ない……。
HTMLとCSSの勉強をして、何となく「イチからオリジナルのデザイン考えるかなぁ!」とヨダレを垂らしてはいましたが、そういやそれってすごく大変な作業だなぁと嫌な汗が出ます。それなら、WordPressの既存のテーマを利用させていただいて、すでに用意されたテンプレートを使ってデザインを作成した方がいいのではないか。
うーん……。

よし、WordPressのテーマを利用します!!
なーんかすごく妥協した感が出ちゃいますが、仕方がない! 全て自分で作り上げるとなると、何だか未来永劫完成しないような気がします。それじゃあここまでやった意味がねぇ。ここはひとつ、先人たちが築き上げてきた遺産を拝借します。
既存のテーマを利用しつつ、なるべくオリジナリティは出していく……。
とりあえずの方向性は決まりました。気を取り直し、「ようし」とふんどしを締めなおします。
その後、制作のスピードは一気に上がっていきました。
使用させていただくWordPressテーマは、「cocoon」というテーマです。
WordPressで作られるブログでは王道とも言える利用者の多いテーマで、シンプルなデザインがグッときました。
既存のテーマを利用すれば、文字と文字の感覚や余白、画像の大きさなど、あらゆることをいい具合に設定してくれます。本当にありがたく、コンテンツの内容に集中できます。テーマを作って配布する人って、本当にすごい……。
ここからは、できる範囲で自分のイメージを固めていきます。(うわ、なんかこの表現かっこいいですね)
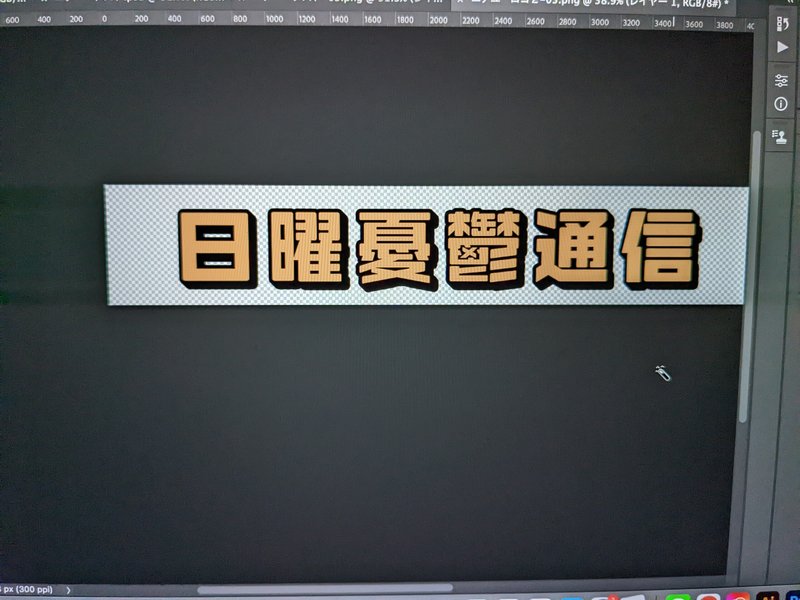
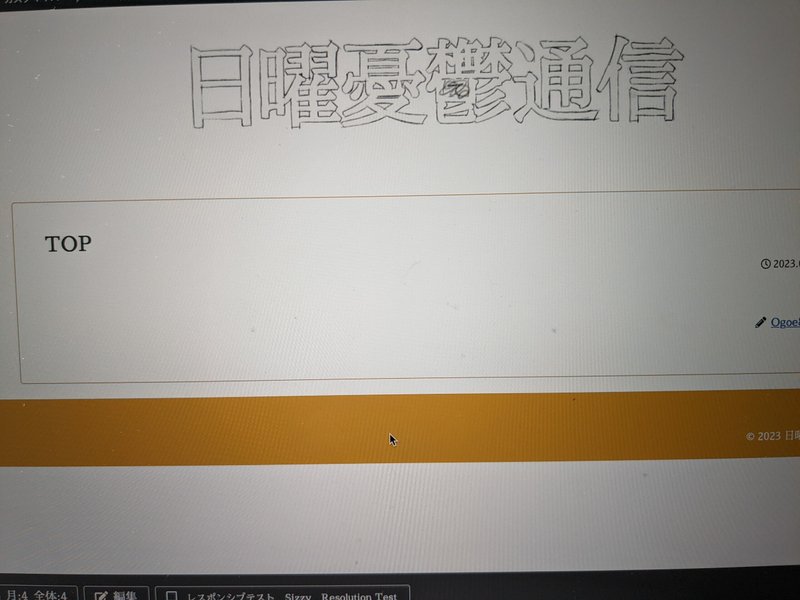
まず、「日曜憂鬱通信」のロゴです。先ほどお見せしたロゴはあまりにも適当でへなちょこだったので、もっと丁寧にしていきます。

こんな感じの手書き明朝体ロゴにして見ました。
「鬱」の字のごちゃっとした部分は、オレンジ色のモコモコにしています。薄ぼんやりとした鬱々さを表現した、つもりです。
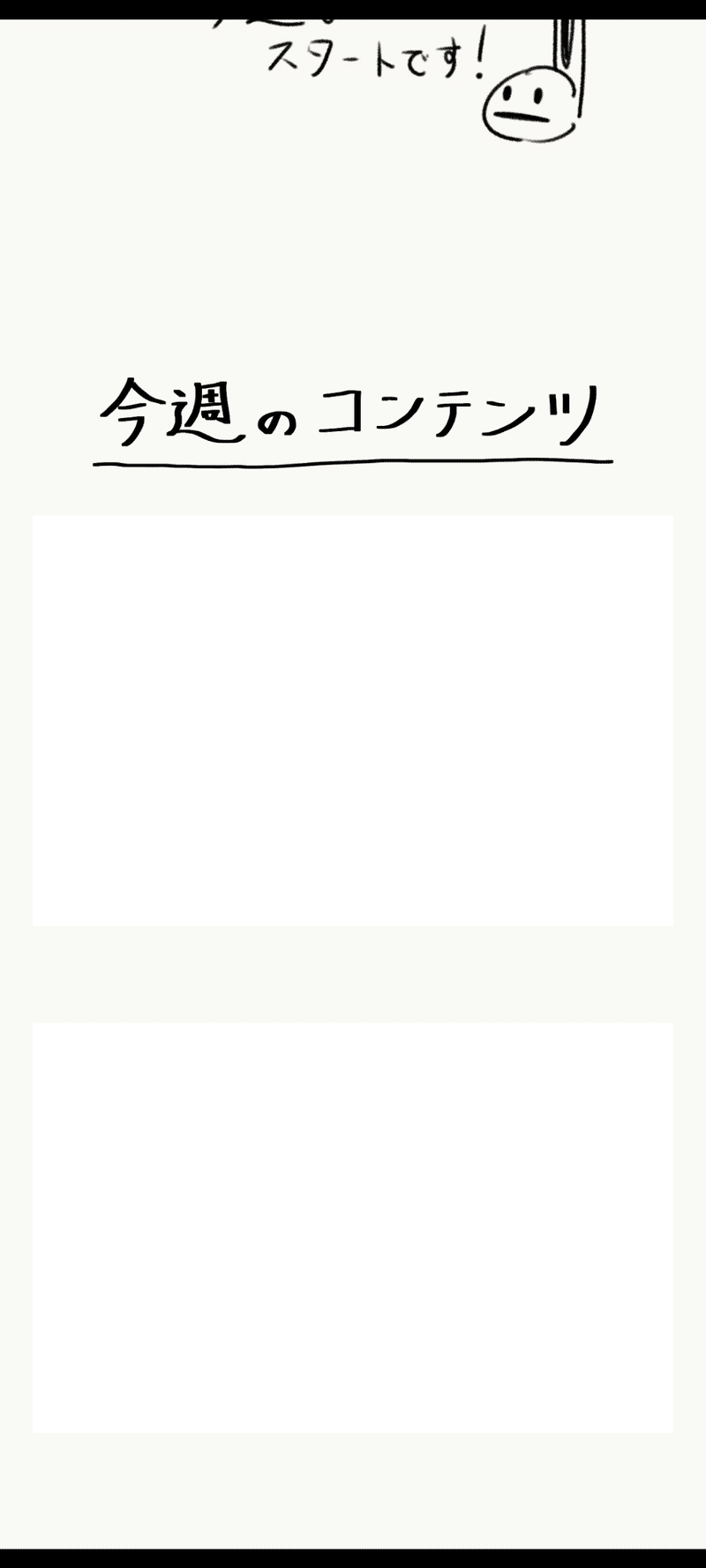
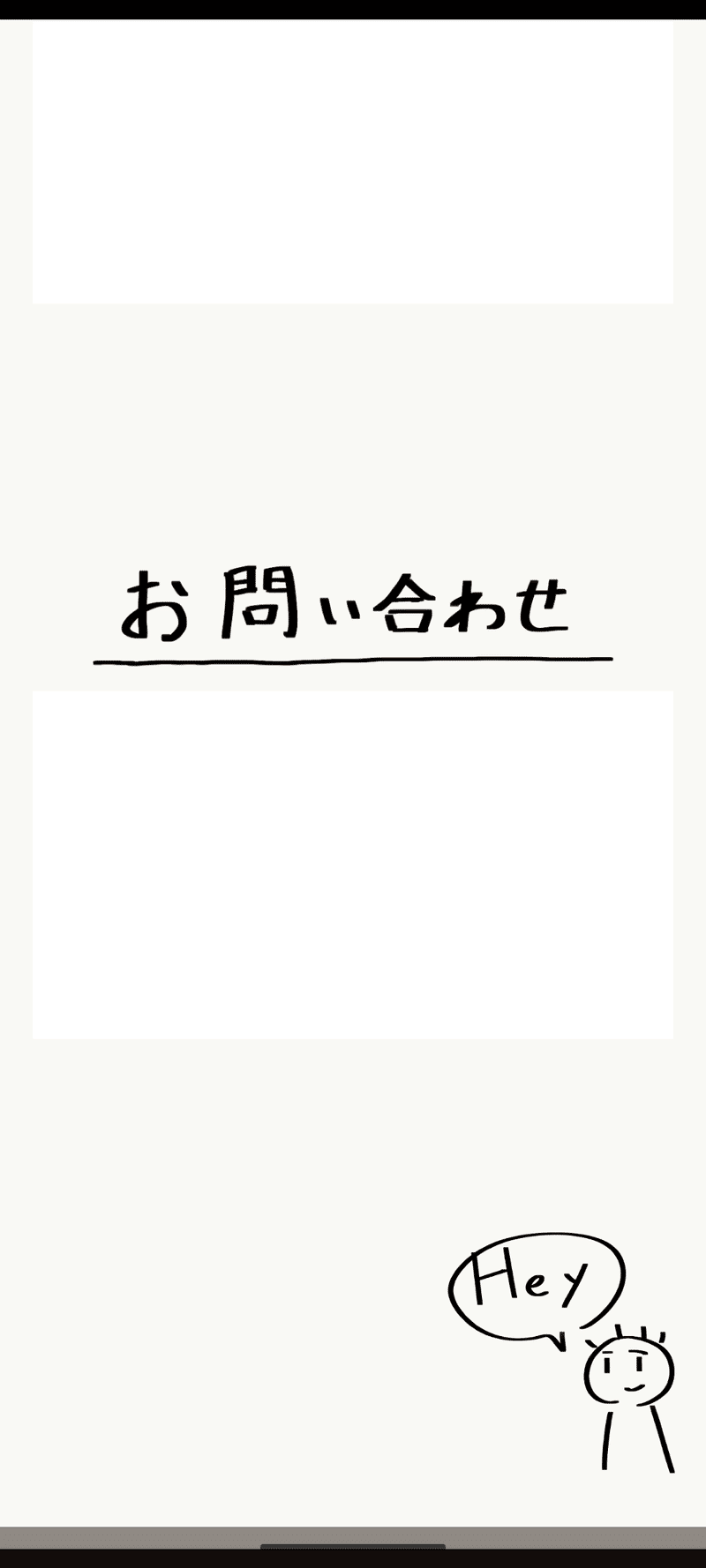
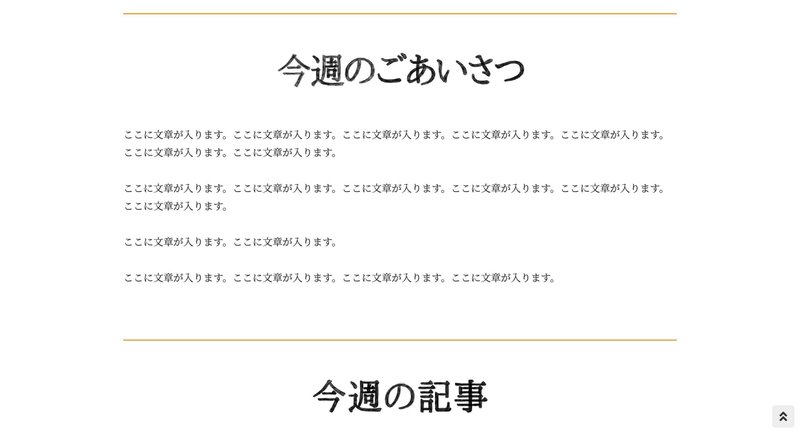
続いてはトップページの見出しの作成です。毎週更新される「今週のごあいさつ」や、「今週の記事」などの文字を少しこだわってみます。


こんな感じにしました。
遠目で見ると分かりづらいですが、ちゃんと手書きです。鉛筆の筆跡になっていますでしょう? 学級新聞感があって良い! かなりお気に入りです。

こちらは途中経過です。noteのつぶやきでお見せした画像ですね。
テーマを利用すれば、自分が何を作らないといけなくて、何を作らなくて良いのかがはっきりして、作業のスピードが上がっていきます。こんな素晴らしいものが無料で提供されているなんて、感激です。
出来ることを探りながら、ネットで公開されているカスタマイズの方法も参考にしつつ、サイトを完成に近づけていきます。ロゴの下に表示されるボックスメニューなども作成していきます。


ここまでくると、一気に作業が楽しくなっていきます。
・
・
・
こうして試行錯誤、紆余曲折があり、ようやくサイトは完成の一歩手前にこぎつけるたでした。
では、どうか見てください!
「日曜憂鬱通信」は、こんな感じでいきます!!





どうですかね?
僕個人としては、シンプルでなかなか良い感じだと思います!
読んでもらいたい文章の邪魔するようなものはなるべく排除するようにしました。というより、文章以外を作る技術と余裕がありませんでした……。

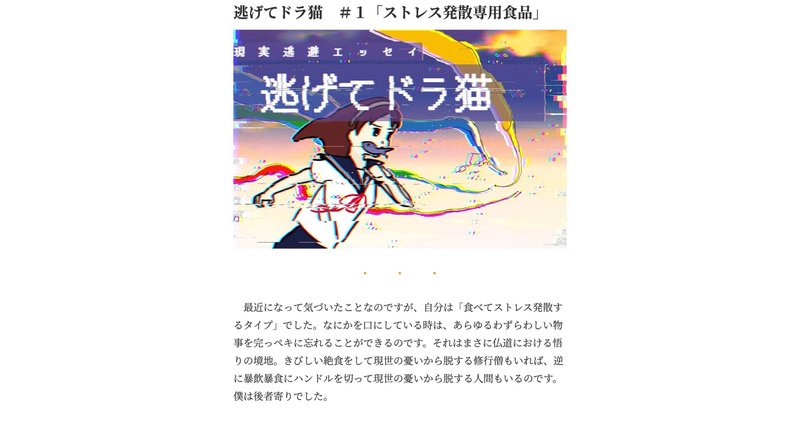
サイトに掲載する記事も、もちろん書きました。
創刊号に登場するのは、現実逃避エッセイ「逃げてドラ猫」!
サザエさんのOPから生まれたこのタイトル。日曜の憂鬱から、まずは思いっきり逃げてみようじゃないかという試みです。立派なことは書きません。しょうもないです。
毎週更新ということで、たくさんの記事を公開することはできないかもしれませんが、こちらもぜひ見にきてくださいね。
さあ、ここまで一気に、そして少々雑に、これまでの制作過程をお伝えさせていただきました。
見切り発車でスタートした分、行き当たりばったりなことが多く、何かを作るって大変なんだなーと痛感しました。
ですが! 「日曜憂鬱通信」はまだ始まってすらいません。そもそもレンタルサーバーを契約してないので、Web上に公開してすらいないのです。現段階では単なるおままごと状態……。
サーバーの契約もなんかハードルは高そうなのですが、TwitterのDMでフォロワー様がおすすめしてくださいました、「さくらのレンタルサーバ」を使う予定です!親切に紹介してくださり、本当にありがとうございます!!
何とか、今週の日曜日(4月16日)には更新したい! 大学の勉強やバイトもあるので、更新する時間をきっちり統一するのは難しそうですが、日曜更新は何としてでも守ってみせます。
なのでどうか、よろしくお願いします。
めちゃ長くなってしまいましたが、ここまで読んでくださりありがとうございました。
今後ともnoteで記事は更新させていただきますので、そちらも引き続きよろしくお願いします。
そして、2ヶ月ほど続きました、こちらの「サザエさん症候群を耐え抜くためのWebサイトを作りたい」シリーズも無事完結でございます。
全体的に長くてダラダラとしてしまいましたが、応援してくださった方、本当にありがとうございます。おかげで、何とか挫折することなく進めることができました。
今後も頑張ります!
それでは!
