
ここが違うよ、紙のデザインとアプリデザイン
こんにちは。
上流から下流まで、ワイドレンジなUXデザイナーを目指しているもりみです。
さて、今日は紙のデザイナーさんが、アプリデザインをする時に気をつけた方が良いと思ったことを書きたいと思います。
1.書体にこりすぎない

美しい書体を使っているデザインや、文字組みが美しいものを見ると、うっとりしますよね。とってもわかります、その気持ち。
私も「フォントが●●%OFF!!」なんて見かけると、衝動買いをしたくなりますし、Macを使っていると、Windowsにない美しい書体を、ついパワポにも使いたくなったりします。
ただ、アプリデザインの時は(Webもですが)、ユーザーが使っているデバイスに入っていない書体は、別途、書体のデータを読み込ませるか、画像として書き出す(古い手ですが)といった手段が必要になるので、挙動が重くなってしまいます。
アプリを使うユーザーの目的は、「買い物をする」「情報を集める」「コミュニケーションをとる」などアクションをすることです。
デザインが美しいことはもちろん大事ですが、アプリを使うこと自体はあくまでも手段ですので、挙動を重くして本来の目的の妨げになっては本末転倒なので、標準フォント以外を使う場合は、ユーザー体験としての優先度を踏まえて、使いどころや使用量を考えましょう。
ちなみに、日本語の標準フォントは、現時点では、iOSがヒラギノ角ゴ、AndroidがNoto Fontのようなので、標準フォントでも充分見た目が保証されるようにAppleさんやGoogleさんが考えてくれています。(さすが。)
それから、標準フォント以外を使う場合、書体は必ず、RegularとBoldなどのバリエーションがあるか確認しましょう。画像で書き出す予定でない文字はRegularを加工するという手段は取れませんので、Regularしかない書体をメインで使った場合、「文字の太い・細い」で、情報を整理して伝えるということができません。また、スマホの画面は小さいので、文字のサイズもあまりたくさんのパターンは使用できないので、「伝えるデザイン」として「文字の太い・細い」の選択肢を捨てるのはオススメしません。
また、有料の書体を使用した場合、デザイナー以外にも購入・インストールの必要がある場合があります。会社の場合、稟議を上げなくてはいけなくなるので、権利関係も含め、使用時には確認してから使いましょう。
2.アプリは立体構造である

紙というUIは、物理的に存在しているので、ユーザーが好きに触って、見たいところから自由に見ることができます。
対して、アプリは(Webもですが)物理的に存在しないので、動線などを制作する側がつくらないとユーザーは開いたページから動けませんし、どこが操作可能なのか、触ったらどうなるのかや、今行った行動が反映されたか否かなども視覚的に伝えなければいけません。
要は、アプリデザインは、そのページに書かれている情報を判りやすく伝えるという平面デザインだけでなく、挙動や動線、アプリ全体の構造の判りやすさなど、立体のデザインスキルや知識が必要になってきます。
「この人、コンセプトデザインから、いきなりビジュアルデザインに突入して構造・骨格を考えなかったんだろうな」というアプリデザインのやり直しの仕事をしたことがありますが、ビジュアルデザインとして完成させてしまったものを、後から正しく構造・骨格を設計し直すというのはとても大変です。
せっかく美しくデザインできていても、構造・骨格を設計し直した時に論理破綻したデザインロジックは捨てなければいけませんし、新しくロジックを構築しなくてはいけません。
3.アプリは生き物
先ほど、「書体は必ず、RegularとBoldなどのバリエーションがあるか確認しましょう」と言いましたが、写真の上に文字が乗っているようなデザインの場合、細い字体だと後ろに来る写真によっては、可読性がめちゃめちゃ悪くなります。
紙媒体だと、あらかじめ何の写真が来るのか知った上でデザインすることができますが、アプリの場合、ユーザーが選んだ写真や、システムが動的にひっぱってきた写真など、文字の下にどんな写真が来るのかデザイナーはコントロールできません。どんな状態がありうるのか考えた上で、どんな表現が最適解なのかを判断する必要があります。
4.アプリデザインで重要なポイント
私はアプリデザインで特に重要なのは、「反復」だと思っています。
アプリデザインの場合、最終的にデザイナーがデザインしたものをユーザーが目にするわけではなく、エンジニアがコンピューター向けの言葉にデザイン指示を翻訳して、コンピューターがそれを再現します。予算内や予定工期内で実装できるか否かの制約が常に発生します。
また、アプリは「更新できるプロダクト」です。一度リリースをすると、運用をしていかなければいけませんし、ユーザビリティが悪ければ使い続けてもらうことはできません。ユーザー側の利用文脈が変われば、既存部分の見直しや、機能の追加や削除も必要になってくるでしょう。サービスによっては異なるカテゴリごとにページの量産が必要なものもあるでしょう。
運用は、長期間です。その間に人事異動などもあるでしょうし、退職や入社など、運用期間中にそのアプリに携わる人が何度も変わることが想定されます。そうなると、この「反復」が重要になってきます。
デザインのルールがバラバラだと、担当が変わったり、改善をしようとする度に、デザインルールの読み解きや確認に時間がかかります。
デザインに起こさなくてもエンジニアの実装だけで済むページであっても、そのページにどのデザインルールを適用するのか、デザイナーの指示が必要になりますし、ルールが多ければ多いほど、全体の統一感もなくなります。
デザインルールを決め、それを反復させることで、ユーザーの学習コストが下がって使いやすくなりますし、統一感も出ます。運用時の工数やコストも削減でき、その分、違うことにお金や時間を使うことができます。
5.最後に
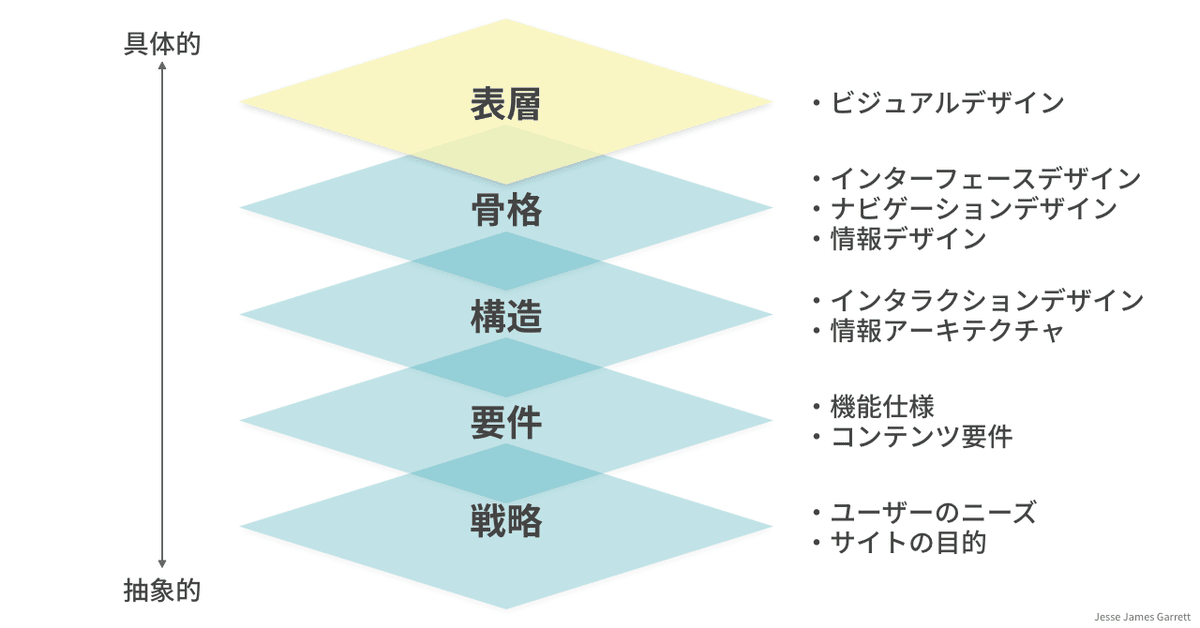
個人的には、アプリデザインは、縦割りで1段階ごとにかっちり決めてつくるより、表層・骨格・構造・要件・戦略の要素を脳内で行ったり来たりしながらつくる必要があるのかなと思っています。
この記事が気に入ったらサポートをしてみませんか?
