
要素に合わせてframeが大きくなる!? FigmaのPlugin「Auto layout」が便利すぎる件
みなさんこんにちわ。いとうです。最近肌寒くなってきましたね。いかがお過ごしですか?
さて11月14日、何かと話題のYahooでFigma meatup tokyoが開催されました。運よく行けた方、非常に羨ましいです。私も応募したのですが抽選で蹴られてしまい行けませんでした。。。。ノベルティグッズ超ほしかったです。Basecampの坪田さんやYahoo、Goodpatchのデザイナーの方のお話、是非聞いてみたかったのですが、私は大人しくTwitterで情報を追っていました。
そんな中、とても気になるツイートがありました。
これもオートレイアウト。表示非表示で自動的にサイズが変わる。 #figmatokyo pic.twitter.com/SzSuwOeR6X
— 𝐊𝐢𝐭𝐞 (@ixkaito) November 13, 2019
なんと、ついにFigmaがAutoLayout機能を実装するとのツイートが!!すごく待ち遠しい!年内中に実装されるとのことでしたが、こんなの待ちきれません。そんなフラストレーションを解決させるようなFigmaのプラグインがありました。
本題
今回紹介するプラグインの名前はAuto layoutといいます。
何ができるかというと某デザインツールと同じようなフレックスボックスの概念を用いてのデザインやPaddingまで実装できます。そして今年度中にFIgmaが実装すると言われているAutoLayout機能と似たような機能が使うことができます。

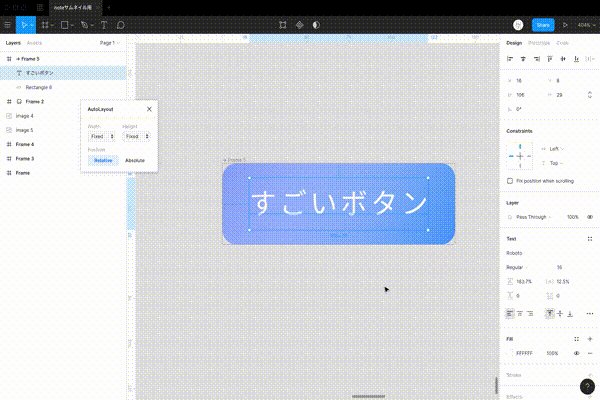
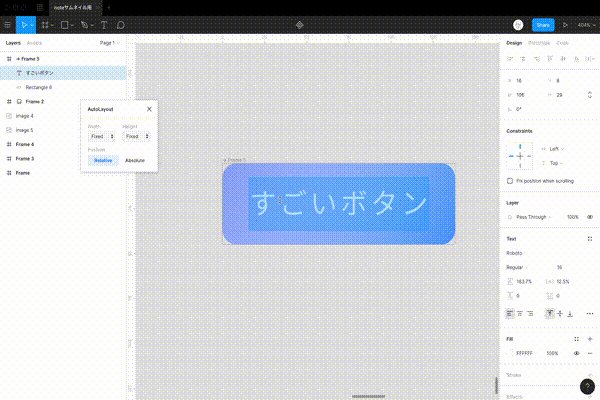
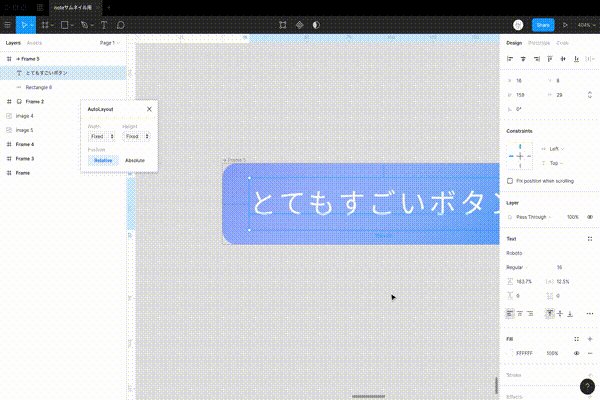
これを使えばボタンコンポーネントなんかでも文字を入れたときに一々リサイズする手間が省けていいですね!

UIのモーダルもみやすいですね。適用したいフレームを選んでLayout Frameのボタンを押すだけです。Autolayout機能を使いたい場合はpaddingを設定して一番したのwidthとheightをResize to fitをえらぶだけ

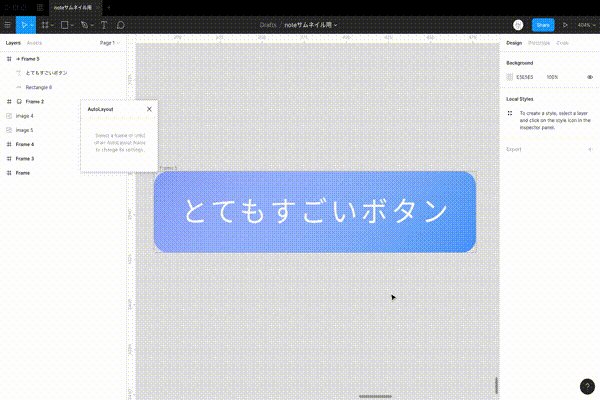
背景に色を付けたい場合はフレームの中にRectangleを入れてwidthとheightのセレクトをGrowにするだけです。
とても使い易くて便利ですね
まあ、Figmaがautolayout機能を実装するまでの間のその場しのぎですが....
この記事が気に入ったらサポートをしてみませんか?
