
モバイルアプリケーションは富士山型のナビゲーションで設計する
基本は富士山型ナビゲーション
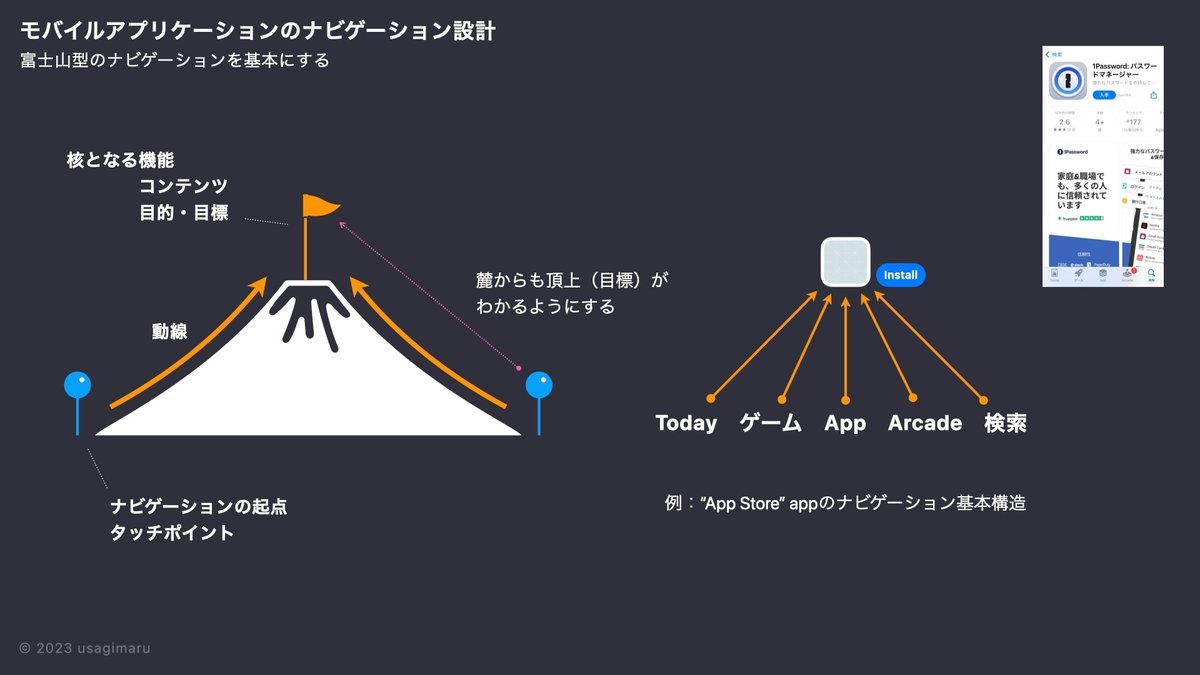
富士山型のナビゲーションは、動線とその起点が複数あり、最終的に一つの「目標/目的/核となる機能」に収束する構造をしています。特にモバイルアプリケーションでは複雑なUI構造を表現するにはユーザビリティ上の限界があるので、使い勝手を良くするためにもその構造をなるべくシンプルに保つ必要があります。そのアプリケーションで“できること”や目標(頂上)をただ一つに定め、麓からもその様子を眺めることができるようにします。アプリケーションを使い始めた時から唯一の目標がわかっていれば、大きく迷子になる可能性を少なく抑えられます。

例えばiOS版App Storeのナビゲーション構造を紐解くと、次のような形が現れます。
・主目的/核となる機能:
Appのインストール
・収束先のビュー:
App詳細ビュー
・起点:
Today、ゲーム、App、Arcade、検索 …各タブ
・ナビゲーション形式:
タブナビゲーション
モバイルアプリケーションをデザインする場合には、まず目標や核となる機能を定め、それを表す詳細ビューを検討します。これがApp最深部となる可能性が高いので、そこから遡上する形でタッチポイント(=ナビゲーションの起点)を検討します(いわゆるボトムアップ型設計)。この時にユースケースを別途考えておくと起点の整理をしやすくなります。
具体的なUI表現はこの構造設計を終えた後に検討しましょう。大抵はタブナビゲーションで事足りますが、場合によってはリスト+ドリルダウン形式が適していることもありますし、より複雑なナビゲーションUIが適している場合もあります。
ナビゲーション設計の勘所としては次の記事も参考になると思います。
デスクトップアプリケーションでは別の型も検討する
画面が広くなるとUIの表現の幅も広くすることができるようになります。富士山型のような独立峰の形に限らず、複数の目標(頂上)を携えた連峰型で設計する手立てもあります。例えばタブやサイドバーのようなグローバルナビゲーションを使ってモードを切り替えるUI、独立した別ウインドウによって複数のモードを表すUIなどを検討できます。
ここから先は

UI設計ビジュアライズノート集
usagimaruのTwitter / Xで不定期に投稿してきたUI設計のビジュアライズノート(デザインパターン解説)を収録しています。新…
この記事が気に入ったらサポートをしてみませんか?
