
ナビゲーション設計の基本/ボトムアップ型設計とトップダウン型設計
ナビゲーションの基本パターンとその設計
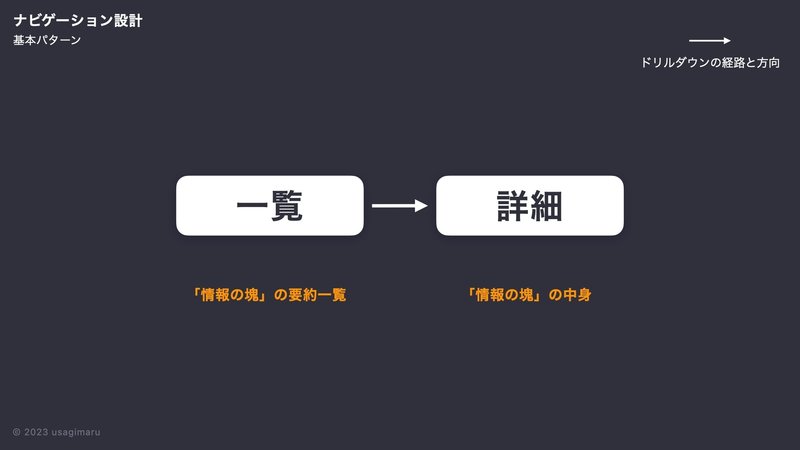
一覧-詳細(List-Detail)

UIのナビゲーション設計では、「一覧 → 詳細」を基本とする構造で組み立てることで、整ったナビゲーションを表現しやすくなります。一覧とは、ビュー表現でいうリスト、カラム、カルーセル、メニューなどのコレクション表現全般です。詳細とは、コレクションに羅列される個々の単体オブジェクトの表現です。
ナビゲーション設計に先立ち、情報の塊をコンテンツと見立てて概念定義に着手しておくと効果的です。
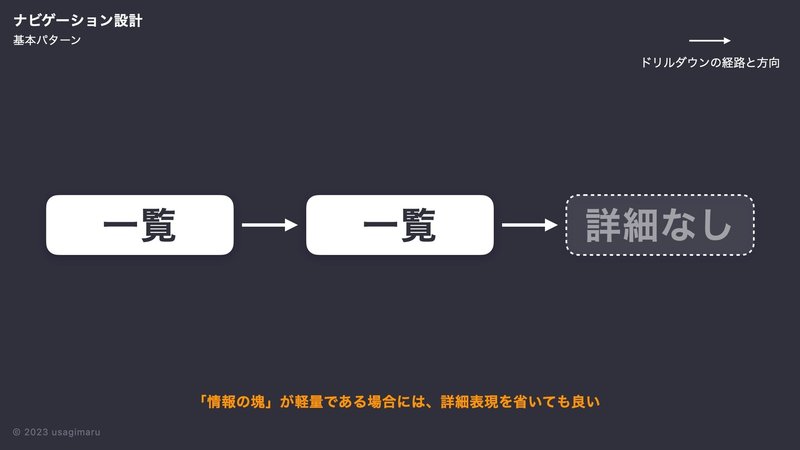
不要なら詳細を省いても良い

「一覧 → 詳細」パターンは必ずしも守る必要はありません。「情報の塊」を構成する内容がそう複雑でもなく軽量である場合には、あえて詳細表現を省いても問題ありません。一覧と詳細で表示内容がほぼ同じといったような、UIとして冗長になりすぎることを避けましょう。
逆に詳細表示に本来含めるべき詳細情報がないといったようなことも避けた方が良いでしょう。一覧表示では特に必要な情報のみを俯瞰しやすくし、詳細表示では「情報の塊」が含むUI用のすべての情報に触れられるようにします。
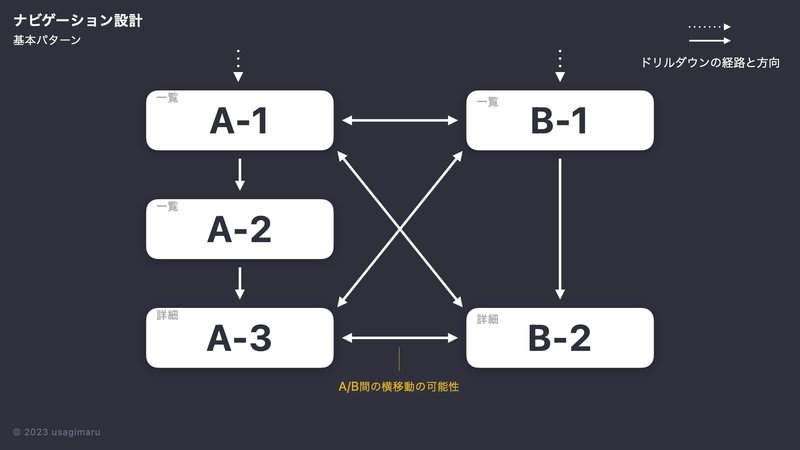
ツリー間の横移動を考慮する

「情報の塊」であるオブジェクトAとオブジェクトBがそれぞれ「一覧 → 詳細」ナビゲーションのツリーを成している場合、それぞれのツリーの枝同士が横に橋渡しされることもあります。図でいうA-1の構成要素にオブジェクトBも含まれていれば、そこからオブジェクトBの一覧や詳細にジャンプできる可能性を検討できます。
また、A-3の詳細ビューの中にオブジェクトBが含まれていれば、同じくオブジェクトBの詳細や一覧にジャンプできる可能性を検討できます。
これはちょうど、ECサイトの商品詳細ページにある関連商品から別の商品詳細ページにジャンプできるような動線に相当します。
モーダルなナビゲーションを考慮する
モーダルなナビゲーションではまた少し異なる考え方が必要になります。現在のタスクを一時停止し、分岐した新たなタスクを起こす発想をするのですが、このときのナビゲーション設計では状態の可塑性などを検討しなければなりません。
モーダルなナビゲーションに関してはまた別の機会に触れることにします。
またこちらのiOSにおけるナビゲーションパターンを網羅した資料を紹介しておきます。
まとめ
・ナビゲーションは「一覧 → 詳細」パターンを基本とする
・詳細表示は不要なら省いても良い
・一覧表示では俯瞰しやすさを優先する
・詳細表示では必要な情報すべてにアクセスできるようにする
・オブジェクトAとオブジェクトBがそれぞれナビゲーションのツリーを成すとき、互いのオブジェクトが関連付くことがあれば、ツリー間の横移動の動線も検討できる
(オブジェクトAがオブジェクトBの要素を内包する、またはその逆、など)
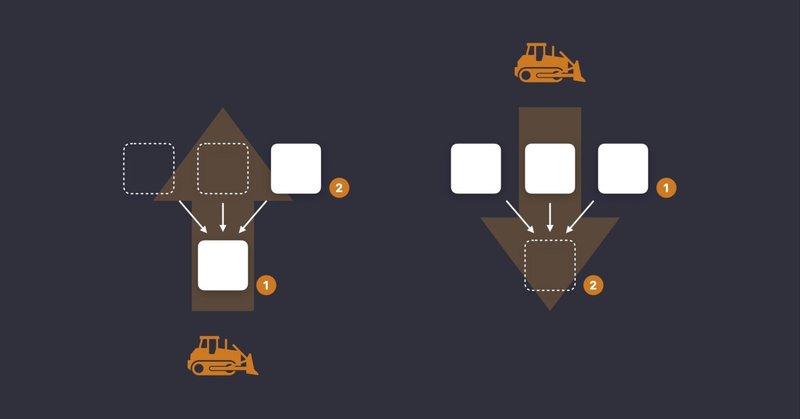
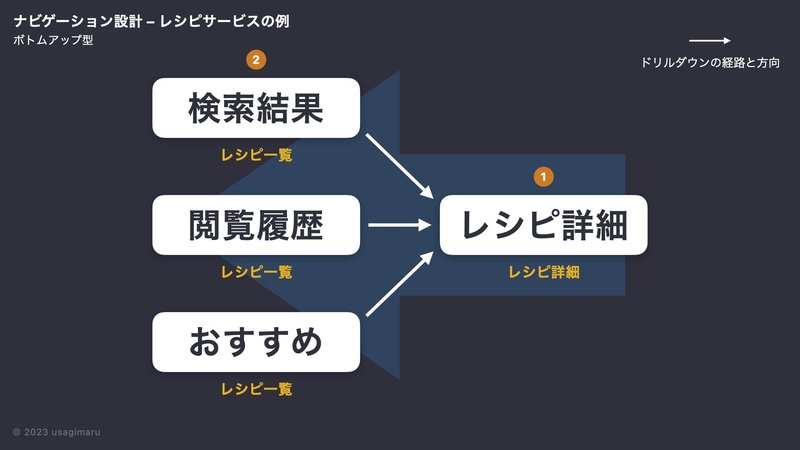
ボトムアップ型設計

ボトムアップ型設計とは、「一覧 → 詳細」のうちの詳細側からナビゲーションの動線を組み立てるやり方です。ユーザーが実際にUI上でドリルダウンする方向は「一覧 → 詳細」になりますが、設計の順序が逆になるのでボトムアップと呼んでいます。
(「ボトムアップ型設計」という呼び方はusagimaruが独自に名付けたものなので、一般的ではない可能性があります。)
ここから先は

UI設計ビジュアライズノート集
usagimaruのTwitter / Xで不定期に投稿してきたUI設計のビジュアライズノート(デザインパターン解説)を収録しています。新…
この記事が気に入ったらサポートをしてみませんか?
